
Лабораторная работа №2
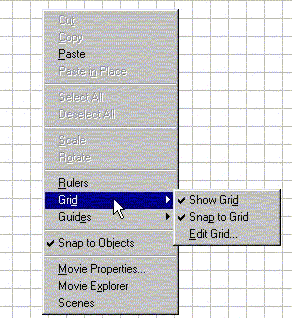
Откройте программу Flash. По контекстному меню рабочей области настройте сетку и привязку к ней.
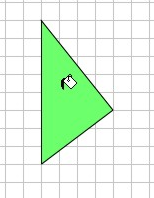
И нструментом
Line Tool
(быстрая клавиша N)
нарисуйте треугольник.
нструментом
Line Tool
(быстрая клавиша N)
нарисуйте треугольник.
З алейте
его Paint Bucket Tool (K).
алейте
его Paint Bucket Tool (K).
И нструментом
Pen Tool (P)
нарисуйте замкнутый контур линией
Безье.
нструментом
Pen Tool (P)
нарисуйте замкнутый контур линией
Безье.
З алейте
этот контур другим цветом.
алейте
этот контур другим цветом.
Лабораторная работа №3
Откройте программу Flash. Создайте эллипс с зеленой заливкой. Дважды скопируйте этот эллипс (перетащите с зажатой клавишей <Ctrl>). Выберите инструмент Brush Tool (B) в режиме Paint Normal. Замажьте красным часть первого эллипса.
Д ля
двух других эллипсов используйте режимы
Paint Behind и
Paint Inside.
ля
двух других эллипсов используйте режимы
Paint Behind и
Paint Inside.

Лабораторная работа №4
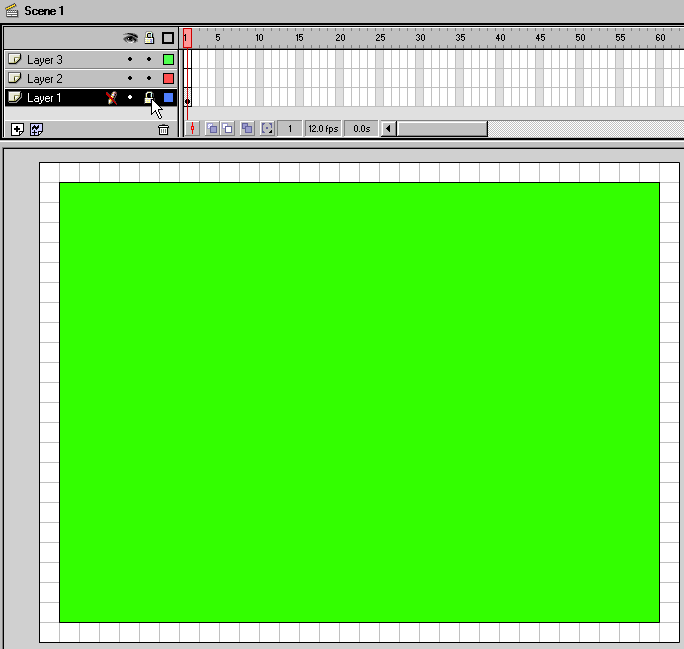
Откройте программу Flash. Задайте размер рабочей области 640x480 точек. Включите сетку и привязку к ней. Создайте еще два слоя. В слое Layer 1 создайте зеленый прямоугольник для фона. Закройте этот слой на замок.

Создайте во втором слое синий квадрат (в левом верхнем углу), а в третьем – оранжевый круг (вверху, посередине).

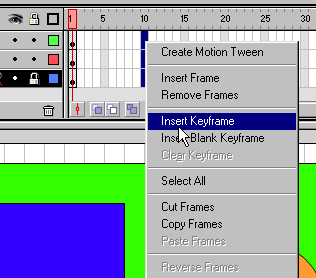
Выделив десятый кадр, во всех трех слоях, создайте там ключевые кадры.

Выберите первый кадр второго слоя и создайте на нем режим Motion Tween (выбрать Create Motion Tween). Выберите десятый кадр второго слоя и повторите операцию. Находясь в десятом кадре перетащите синий квадрат в середину нижней части рабочей области. Появившиеся в строке слоя стрелка на голубом фоне означает, что Flash достроит промежуточные кадры этого перемещения.

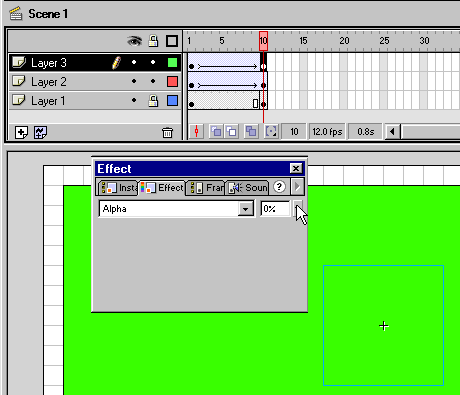
П овторите
действия по заданию режимы Motion
для третьего слоя. В десятом кадре
задайте для круга эффект альфа канала
0%.
овторите
действия по заданию режимы Motion
для третьего слоя. В десятом кадре
задайте для круга эффект альфа канала
0%.
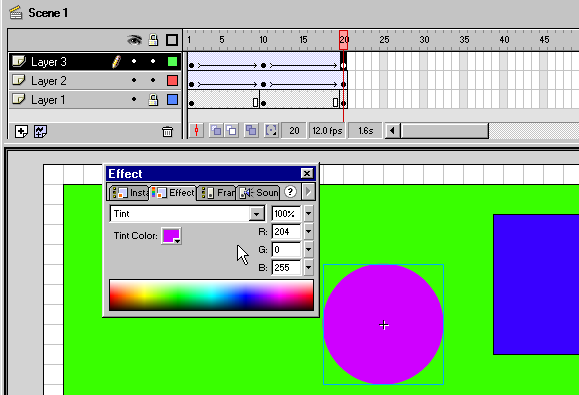
Создайте ключевые кадры на двадцатом кадре. Перетащите квадрат в правый верхний угол, а для круга восстановите эффект альфа в 100%, а Tint круга, определяющий динамическую заливку измените на фиолетовый цвет.

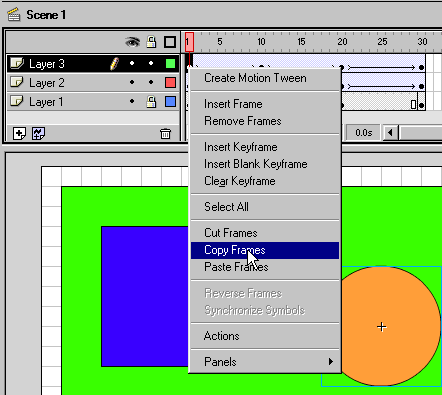
Создайте ключевые кадры на тридцатом кадре. Скопируйте первые кадры во втором и третьем слоях и вставьте их в тридцатые кадры соответствующих слоев (Copy Frames – Paste Frames).

Сохраните на своем диске получившийся файл. Просмотрите получившуюся анимацию в окне просмотра (<Ctrl>/<Enter>).
Проверка преподавателем.
Лабораторная работа №5
Откройте программу Flash. Задайте размер рабочей области 640x480 точек. Включите сетку и привязку к ней. Создайте еще один слой. В нижнем слое создайте серый прямоугольник для фона и перейдите во второй слой.
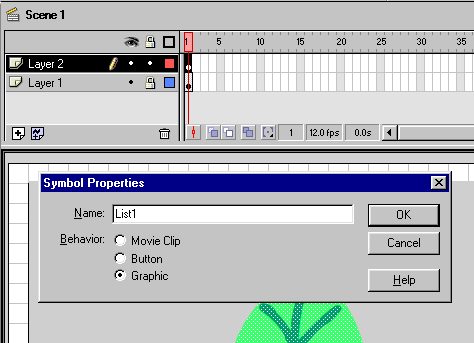
Нарисуйте зеленый листок. Выберите его окном, и преобразуйте в символ с именем List1.

М асштабируйте
получившийся лист до, примерно, 10% высоты
рабочей области. Перетащите его в верхний
левый угол рабочей области. Создайте
еще один слой. Скопируйте лист, и вставьте
его в новый слой в средину, на одном
уровне с первым. Создайте еще один слой.
Скопируйте лист, и вставьте его в новый
слой вправо, на одном уровне с первым.
асштабируйте
получившийся лист до, примерно, 10% высоты
рабочей области. Перетащите его в верхний
левый угол рабочей области. Создайте
еще один слой. Скопируйте лист, и вставьте
его в новый слой в средину, на одном
уровне с первым. Создайте еще один слой.
Скопируйте лист, и вставьте его в новый
слой вправо, на одном уровне с первым.
Создайте ключевые кадры во всех слоях в тридцатом кадре, после чего выберите окном все листья и перетащите их вертикально вниз.
У становите
в трех верхних слоях режим Motion.
становите
в трех верхних слоях режим Motion.
В тридцатом кадре поверните первый лист на 160 градусов.
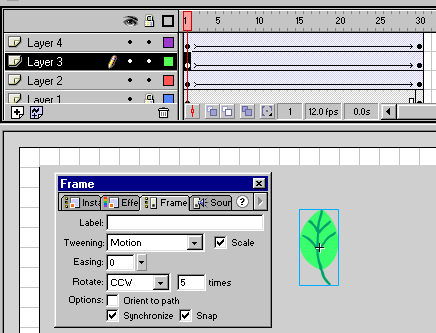
Для второго листа установите с помощью закладки Frame Rotate – CCW, Times – 5.

Для третьего листа установите с помощью закладки Frame Rotate – CW, Times – 2. Сохраните на своем диске получившийся файл. Просмотрите получившуюся анимацию в окне просмотра.
Проверка преподавателем.
