
- •Рецензия
- •Содержание
- •Глава 1. Основные понятия пользовательского дружественного интерфейса. 7
- •Глава 2. Особенности проектирование пользовательского интерфейса. 17
- •2.1 Разработка пользовательского интерфейса 17
- •Глава 3. Создание моделей деятельности кинотеатра 26
- •Введение
- •Глава 1. Основные понятия пользовательского дружественного интерфейса.
- •1.1 Основы построения интерфейсов
- •1.2 Принципы построения интерфейсов
- •Глава 2. Особенности проектирование пользовательского интерфейса.
- •2.1 Разработка пользовательского интерфейса
- •2.2 Проектирование интерфейса как часть разработки технического задания
- •Глава 3. Создание моделей деятельности кинотеатра
- •3.1 Функциональная модель деятельности кинотеатра в графической нотации idef0 в программной среде Ramus Educational
- •3.3. Создание диаграмм в графической нотации uml в программной среде ms Visio
- •Заключение
- •Список использованной литературы
- •Приложение
Заключение
В теоретической теме были поставлены определенные цели и задачи, которые были решены с помощью использования детального разложения задачи на мелкие составляющие, чтобы понять и освоить цель изученного.
Цель курсового проекта была успешна выполнена. В теоретической теме были собраны, изучены и представлены такие материалы как:
-
основы построения интерфейсов;
-
их принципы;
-
особенности проектирование пользовательского дружественного интерфейса;
-
Анализ бизнес процессов деятельности кинотеатра.
Поставленная цель и задачи в практической разработке были изучены и успешно выполнены. Сначала была изучена предметная область (деятельность кинотеатра). В программной среде Ramus Educational была разработана функциональная модель деятельности выбранной организации в графической нотации IDEF0, в т.ч. диаграммы “to be” (как должно быть) и “as is” (как есть). Информационно-логическая модель деятельности системы заказов билетов построена в ERwin Data Modeler 4.0. Разработаны в программной среде MS Visio диаграммы в соответствии с графической нотацией UML (согласно выбранной предметной области):
-
Диаграммы деятельности;
-
Диаграммы последовательности;
-
Диаграммы классов;
-
Диаграммы состояний;
-
Диаграммы вариантов использования;
-
Диаграммы развертывания;
-
Диаграммы кооперации.
Таким образом, успешно решается главная задача - облегчение работы деятельности кинотеатра, а также автоматизация бизнес-процесса данной организации.
Список использованной литературы
-
Гультяев А.К., Машин В.А. «Проектирование и дизайн пользовательского и дружественного интерфейса», СПб.: КОРОНА принт, 2004.
-
Грановская Р.М. Элементы практической психологии. СПб.: Свет, 2003
-
Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова, СПб.: Символ-Плюс, 2005.
-
Коутс Р., Влейминк И. Интерфейс «человек-компьютер, Москва: Мир, 2000.
-
Мандел Т. Дизайн интерфейсов. – М.: ДМК Пресс, 2005.
-
Минаси М. Графический интерфейс пользователя: секреты проектирования. – М.: Мир, 2004.
-
Проектирование пользовательского дружественного интерфейса на персональных компьютерах. Стандарт Фирмы IBM. – Вильнюс: DBS LTD, 2001.
-
Психология цвета, «Рефл Бук», «Ваклер», 1999.
-
Птахова И. Простая красота буквы. СПб.: Русская графика, 2004.
-
Уаттс Р. ЭВМ и непрофессиональные пользователи: Организация взаимодействия. – М.: Радио и связь, 2000.
Приложение

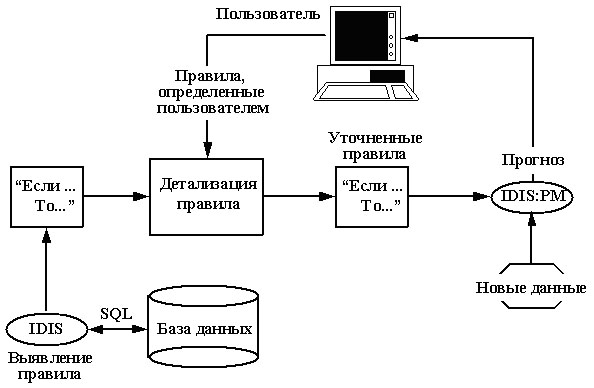
Рисунок 1. Классификация информационных систем

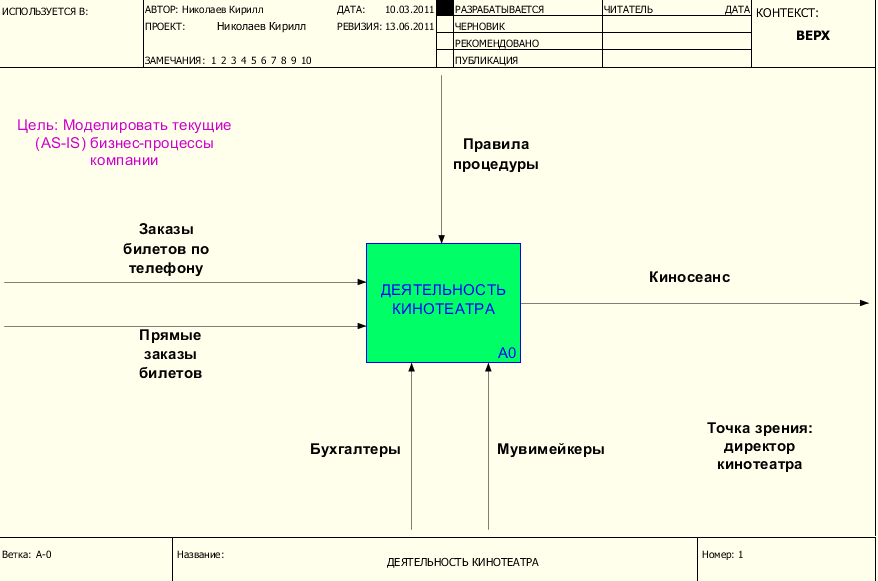
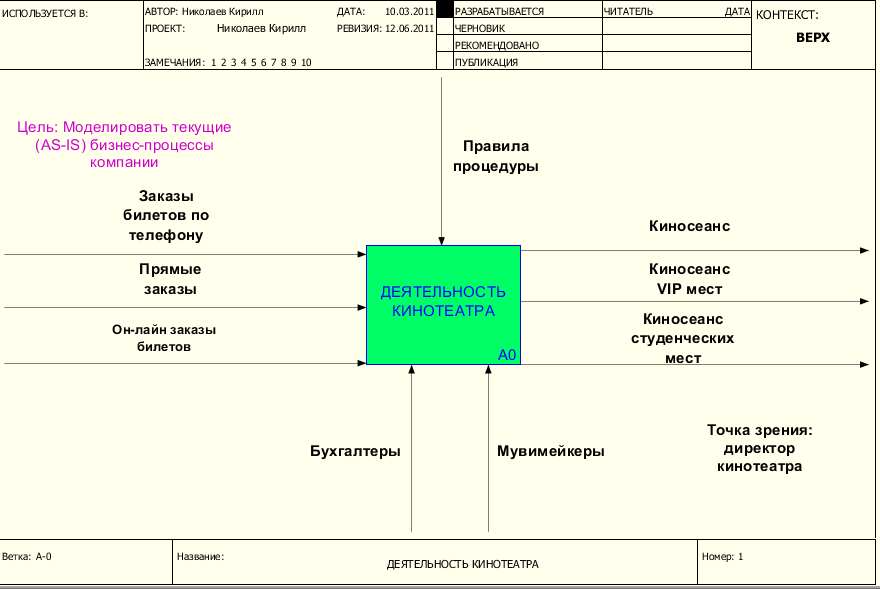
Рис. 2 Контекстная диаграмма A-0 «как есть»

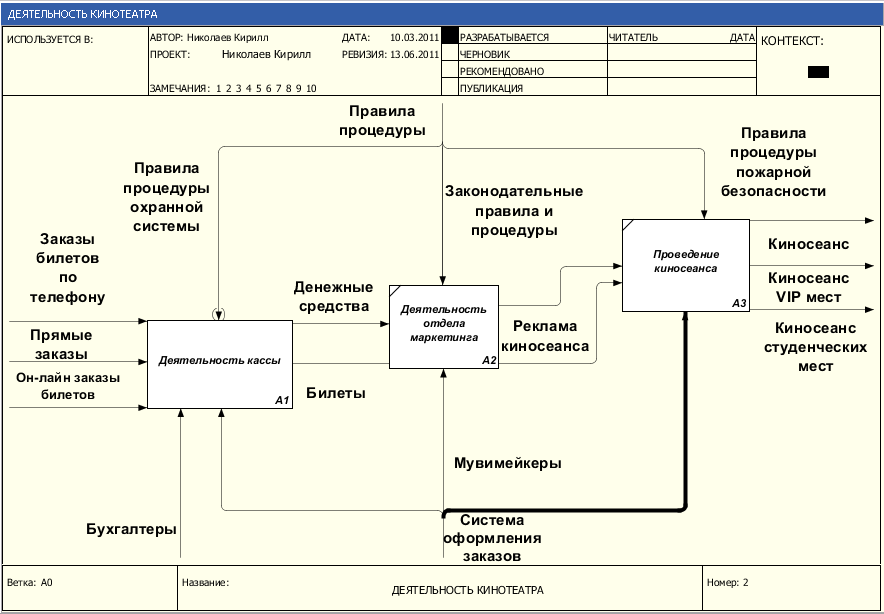
Рис.3 Диаграмма А0 «как есть»

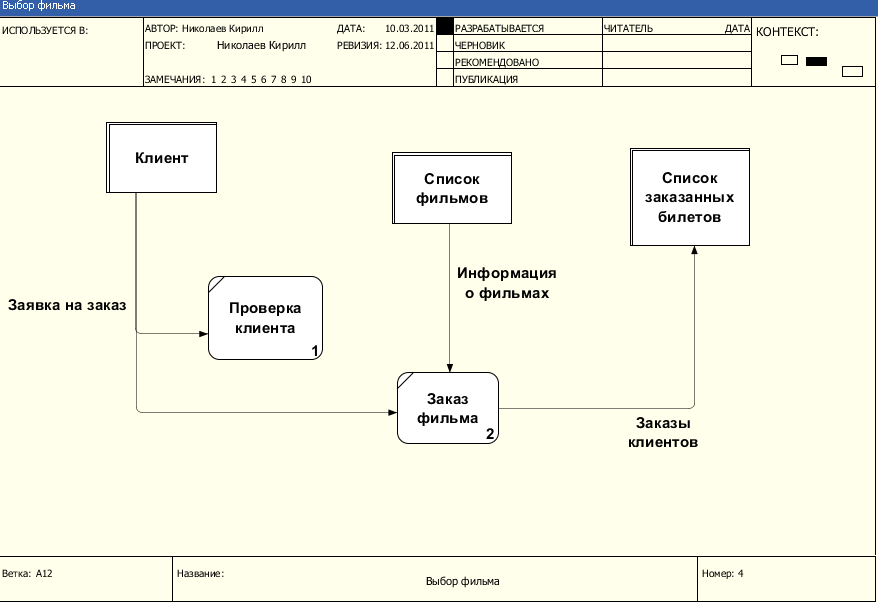
Рис.4 Диаграмма А2 «как есть»

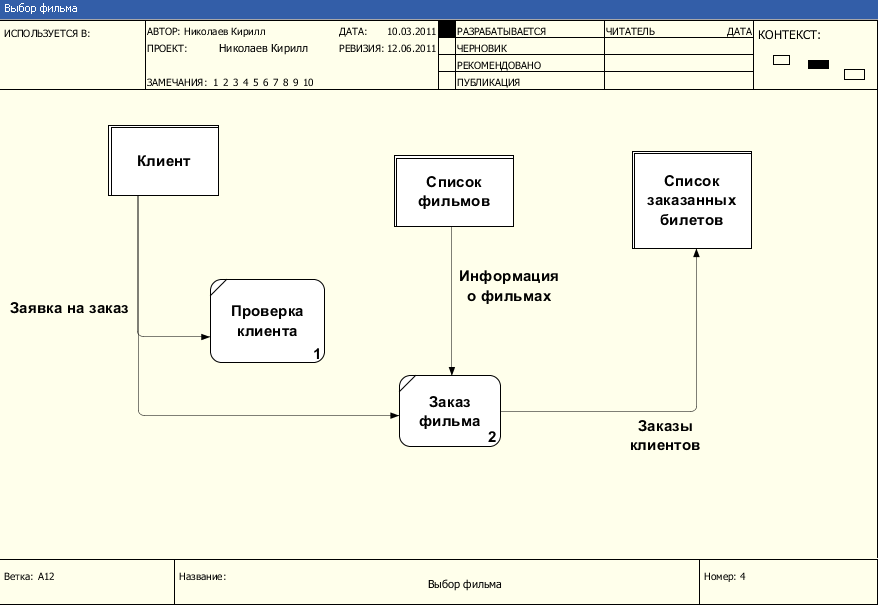
Рис.5 Диаграмма А21 DFD «как есть»

Рис.7 Контекстная диаграмма А-0 «как должно быть»
 Рис.8
Диаграмма А0 «как должно быть»
Рис.8
Диаграмма А0 «как должно быть»

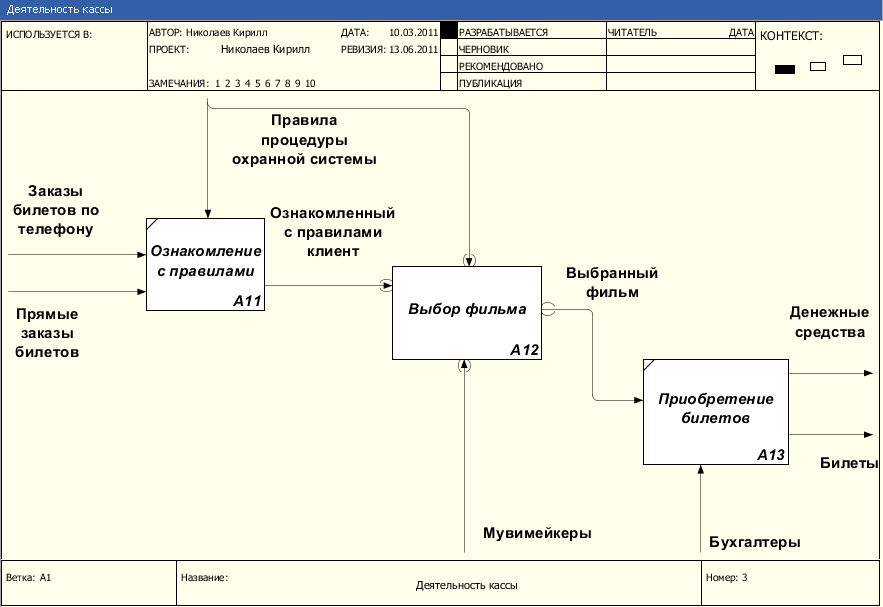
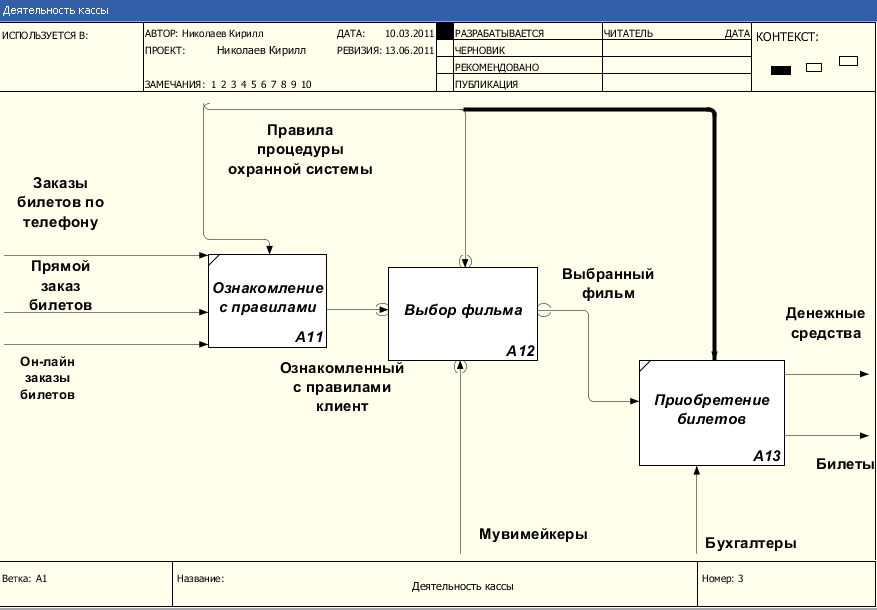
Рис.9 Диаграмма А1 «как должно быть»
 Рис.10
Диаграмма А11 DFD
«как должно быть»
Рис.10
Диаграмма А11 DFD
«как должно быть»
 Рис.12
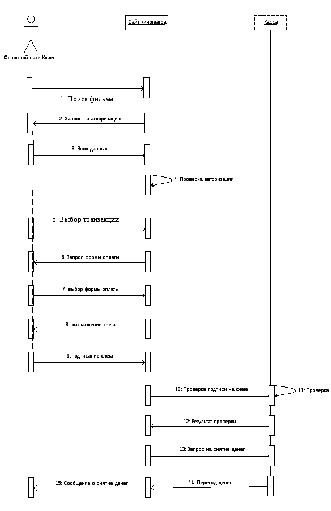
Диаграмма последовательности
Рис.12
Диаграмма последовательности

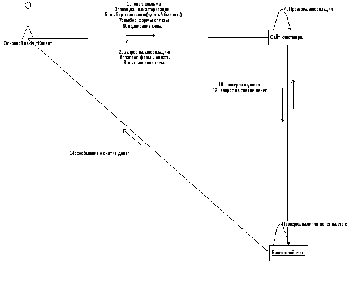
Рис.13 Диаграмма кооперации

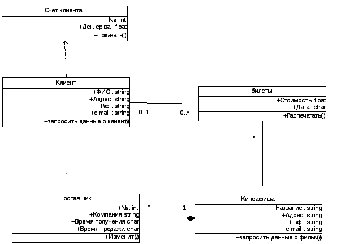
Рис.14 Диаграмма классов

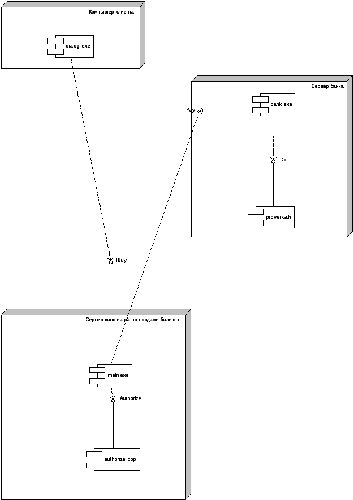
Рис.15 Диаграмма развертывания

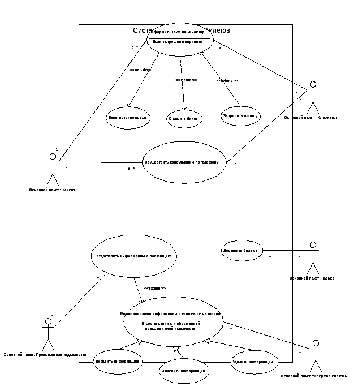
Рис.16 Диаграмма вариантов использования

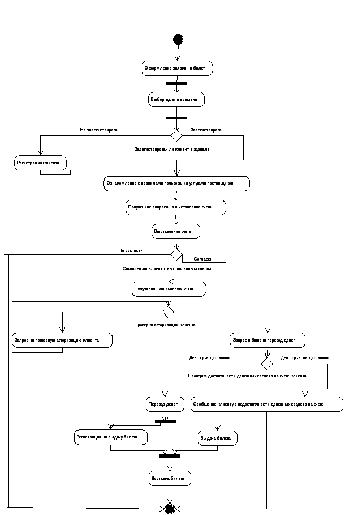
Рис .17 Диаграмма деятельности

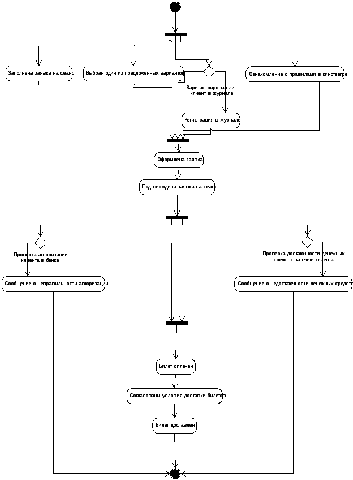
Рис. 18 Диаграмма состояний
