
Примеры исспользования jQuery
.pdf
jQuery
jQuery — библиотека JavaScript, фокусирующаяся на взаимодействии JavaScript и HTML.
Библиотека jQuery помогает легко получать доступ к любому элементу DOM, обращаться к атрибутам и содержимому элементов DOM, манипулировать ими.
Также библиотека jQuery предоставляет удобный API по работе с Ajax.

JQuery селекторы
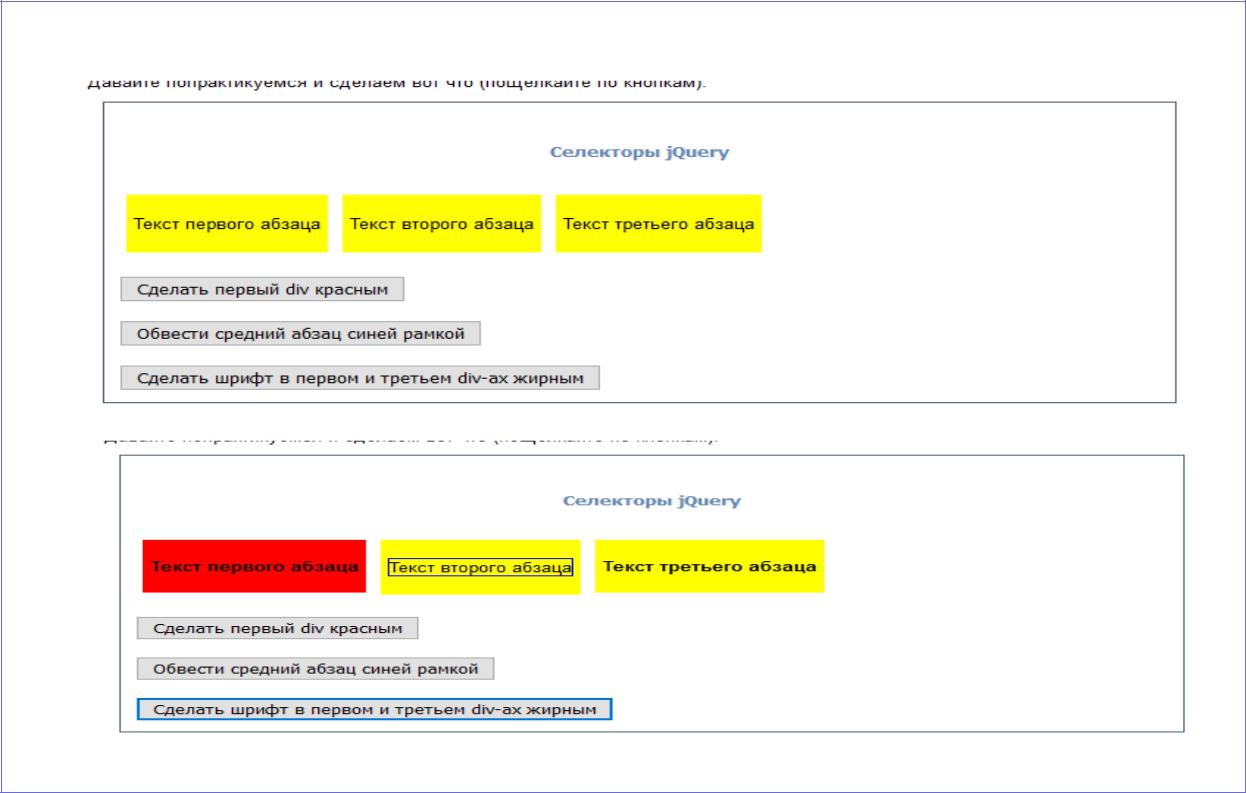
Примеры использования селекторов (pr1):

JQuery селекторы
Код html-страницы прост:
<html>
<head>
<title>jQuery</title>
<link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="script.js"></script> </head>
<body> <h2>Селекторы jQuery</h2>
<div id="st1" ><p>Текст первого абзаца</p></div>
<div id="st2" ><p class="withBorder">Текст второго абзаца</p></div> <div id="st3" ><p>Текст третьего абзаца</p></div>
<div style="clear: both"> </div>
<button onclick="addStyle1()">Сделать первый div красным</button><br><br> <button onclick="addStyle2()">Обвести средний абзац синей рамкой</button><br><br>
<button onclick="addStyle3()">Сделать шрифт в первом и третьем div-ах жирным</button>
</body>
</html>

JQuery селекторы
Внешний вид зададим с помощью таблицы стилей (style.css):
#st1, #st2, #st3{ float:left; background:yellow; margin:5px; padding:5px; }
На странице script.js напишем сами функции:
function addStyle1(){ $("#st1").css("background", "red");
}
function addStyle2(){ $("p.withBorder").css("border", "1px solid blue");
}
function addStyle3(){
$("#st1, #st3").css("fontWeight", "bold");
}

JQuery селекторы
Примеры использования иерархических селекторов (pr2):

Иерархические селекторы
Пример:
<html>
<head>
<title>jQuery</title>
<link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="../jquery.js"></script> <script type="text/javascript" src="script.js"></script>
</head> |
|
|
function addStyle1(){ |
||
<body> |
||
$("#content > *").css("border", |
||
<h2>Селекторы jQuery</h2> |
||
"1px solid red"); |
||
<div id="main"> |
||
} |
||
<p>не добавит рамку элементу</p> |
||
|
||
|
<div>не добавит рамку элементу</div> <span>не добавит рамку элементу</span>
</div>
<div id="content">
<p>добавит рамку элементу</p> <div>добавит рамку элементу</div> <span>добавит рамку элементу</span>
</div>
<button onclick="addStyle1()">Сделать красным</button><br><br> </body> </html>

Селекторы форм
Примеры использования селекторы форм (pr3):

Селекторы форм
Код html-страницы прост:
<html>
<head>
<title>jQuery</title>
<link rel="stylesheet" type="text/css" href="style.css"> <script type="text/javascript" src="../jquery.js"></script> <script type="text/javascript" src="script.js"></script> </head> <body>
<h2>Селекторы форм в jQuery</h2> <form>
<label>E-mail:</label><br> <input type="text" name="mail"><br> <label>Password:</label><br> <input type="password" name="pas"><br> <input type="button" id="b1" value="Поменять цвет полей для ввода" onclick="addColor1();">
<input type="button" id="b2" value="Поменять цвет кнопок" onclick="addColor2();">
</form>
</body>
</html>

Селекторы форм
На странице script.js :
function addColor1(){
$(":text, :password").css("background", "red");
}
function addColor2(){ $(":button").css("background", "blue");
}
Если бы мы захотели поменять цвет только у одной кнопки, например, у первой, то мы обращались бы к ней по ее id:
function addColor2(){ $("#b1").css("background", "blue");
}
Т.е. селекторы форм помогают совершать массовые действия с элементами формы.
