
Интернет технологии / 2014_inet_lec_7
.pdf
Донецкий национальный технический университет Факультет компьютерных наук и технологий
Кафедра компьютерной инженерии
Лекция 7. Основы CSS
Иваница Сергей Васильевич,
ассистент кафедры компьютерной инженерии ДонНТУ, 2014 г.
http://ki.donntu.edu.ua/~ivanitsa

1.Каскадные таблицы стилей (CSS): определения.
2.История развития CSS:
персоналии;
версии и их особенности;
перспективы.
3.Возможности CSS: CSS Zen Garden.
4.Основы синтаксиса CSS.
5.Методы определения CSS:
встраивание;
вложение;
связывание.
2
6.CSS: каскадирование стилей.
7.Единицы измерения CSS:
относительные единицы;
абсолютные единицы.
8.Способы задания цветов в CSS.
9.Шрифтовое оформление в CSS:
гарнитура;
размер;
начертание;
модификация;
собирательное шрифтовое оформление.
Курс «Интернет-технологии». Лекция 7. Основы CSS

CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) —
формальный язык описания внешнего вида документа, написанного с использованием языка разметки.
Используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML,
но может также применяться к любым XML-документам, например, к SVG.
Основная цель разработки CSS — разделение описания логической структуры веб-страницы от описания ее внешнего вида:
•приводит к увеличению доступности документа;
•предоставляет большую гибкость и возможность управления представлением документа;
•уменьшает сложность и повторяемость в структурном содержимом.
3 |
http://www.w3.org/TR/CSS21/cover.html |
|
|
||
Курс «Интернет-технологии». Лекция 7. Основы CSS |
||
|

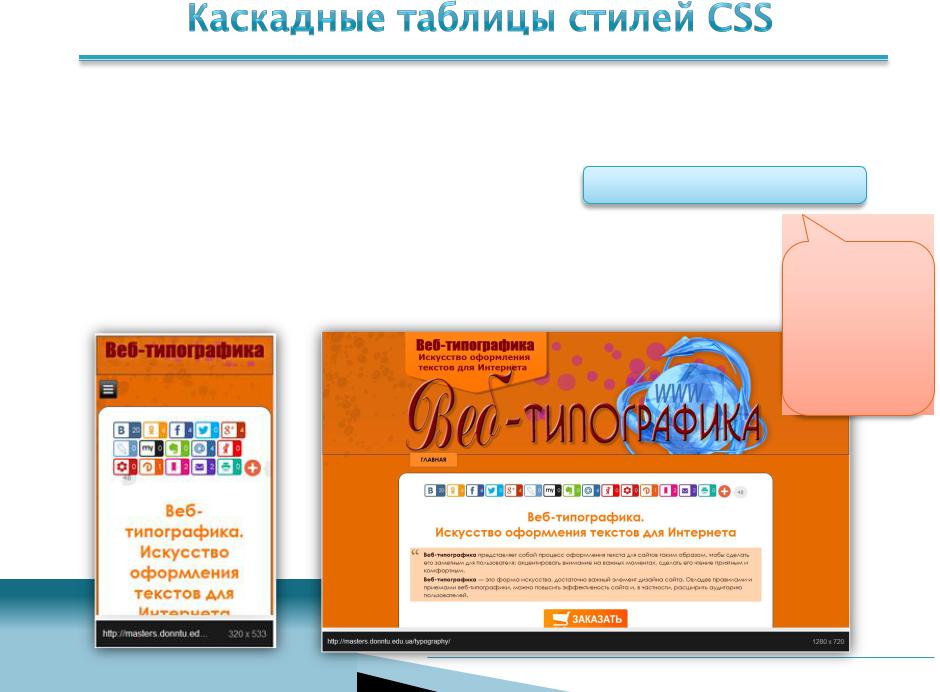
Гибкость CSS:
CSS позволяет представлять один и тот же документ в различных стилях или
методах вывода, таких как: |
|
• экранное представление; |
http://quirktools.com |
•«мобильное» представление;
•печатное представление;
• |
чтение голосом (специальным голосовым браузером); |
сервис для |
|
• |
при выводе устройствами, использующими шрифт Брайля. |
проверки |
|
внешнего |
|||
|
|
||
|
|
вида сайта |
|
|
|
на разных |
|
|
|
устройствах |
4
Курс «Интернет-технологии». Лекция 7. Основы CSS

1990-е
Возникла необходимость стандартизировать Web, создать единые правила, по которым программисты и веб-дизайнеры проектировали сайты. Тогда и появился кроме HTML и XHTML, стандарт CSS.
В начале различные браузеры имели свои собственные стили для отображения веб страниц. HTML развивался очень быстро и был способен удовлетворить все существовавшие на тот момент потребности по оформлению информации,
поэтому CSS не получил тогда широкого признания.
1994 г.
Термин «каскадные таблицы стилей» был предложен Хокон Виум Ли. Совместно с Бертом Босом он стал развивать CSS.
1996 г. Соединение с W3C и создание группы разработчиков CSS
(CSS Working Group)
5
Курс «Интернет-технологии». Лекция 7. Основы CSS

1994 г. — предложили CSS:
Хокон Виум Ли — норвежский ученый, специалист в области информатики. В то время он работал для
W3C, INRIA, CERN.
С 1999 года работает главным инженером (CTO) норвежской компании Opera Software (браузер Opera).
В 2006 году в Университете Осло защитил диссертацию по теме «Каскадные таблицы стилей».
Берт Бос — ученый, специалист в области компьютерных наук.
Изучал математику в университете Гронингена (University of Groningen), Нидерланды.
|
С 1996 года работает в |
|
6 |
World Wide Web Consortium (W3C). |
|
Курс «Интернет-технологии». Лекция 7. Основы CSS |
||
|

17 декабря 1996 г. — принята первая версия CSS1 (уровень 1) как рекомендация W3C.
Возможности:
•управление способом отображения элемента на странице;
•возможность для элемента задать и запретить обтекание текстом;
•управление размерами, внешними и внутренними отступами элемента;
•управление вертикальным выравниванием в табличных блоках;
•управление границами элемента (стиль, цвет, ширина);
•управление форматированием нумерованных и ненумерованных списков (тип маркера, обтекание маркера текстом, в качестве маркера — изображение);
•возможность задавать цвет текста и цвет фона элемента;
•возможность задавать в качестве фона элемента изображения, а также позиционирование и повторение этого изображения в фоне;
•управление параметрами шрифта (название, размер, курсив и жирность);
•управление свойствами текста (выравнивание, регистр, отступы, оформление);
•управление междустрочным интервалом, и расстоянием между словами и буквами.
7
Курс «Интернет-технологии». Лекция 7. Основы CSS

12 мая 1998 г. — принята вторая версия CSS2 (уровень 2) как рекомендация W3C.
Возможности (в дополнение к CSS1):
•управлять направлением текста в элементе (слева направо или справа налево);
•задавать видимую область элемента и обрезать все остальное;
•управлять отображением контента за пределами размеров элемента;
•управлять внешним видом курсора;
•управлять положением элементов по оси z (один элемент поверх другого);
•показывать вместо элемента пустое место;
•задавать минимально возможные и максимально возможные размеры элемента;
•указывать расстояние между ячейками таблицы, либо схлопывать их;
•управлять обводкой элемента: задавать ее толщину, тип и цвет;
•указать тип и цвет для каждой границы элемента отдельно;
•задавать фиксированные размеры элементам таблицы;
•управлять внешним видом кавычек;
•задавать таблицы стилей для не визуальных носителей: управлять контентом при печати, а также задавать звуковое оформление контента (силу, громкость
8 |
голоса, длину пауз и т. д. ) для голосовых браузеров. |
|
|
|
|
|
Курс «Интернет-технологии». Лекция 7. Основы CSS |
|
|
|
|

8 сентября 2009 г. — принята версия CSS 2.1
(уровень 2, ревизия 1) .
Эта версия формировалась в течение более 10-ти лет.
CSS 2.1 — приведение спецификации
всоответствие со сложившимися реалиями:
•исправлен ряд ошибок CSS2;
•изменились некоторые моменты, реализация которых в подавляющем большинстве браузеров отличается от спецификации CSS2;
•убрали особенности CSS2, которые, в силу того, что не были реализованы, были отвергнуты CSS сообществом;
•удалили фрагменты CSS2, которые будут устаревшими в CSS3;
•добавили некоторые новые значения свойств.
9
Курс «Интернет-технологии». Лекция 7. Основы CSS

CSS 3 (уровень 3) — разрабатываемая версия.
Сильно расширена по сравнению с CSS 2.1
В числе прочего: поддержка анимации, которая ранее выполнялась только с помощью скриптов, различные скругления, тени, множественные фоны.
Частично CSS3 можно использовать уже сейчас!
Будущее, которое стало реальностью:
CSS4
(уровень 4)
разрабатывается W3C с 29 сентября 2011 года
10 |
http://www.w3.org/Style/CSS/ |
|
|
||
Курс «Интернет-технологии». Лекция 7. Основы CSS |
||
|
