
Интернет технологии / 2014_inet_lec_7
.pdf
Методы определения таблицы стилей:
Встраивание (inline):
используется атрибут style для элементов HTML в разделе <body>.
Вложение (embeding):
информация о стиле указывается в элементе STYLE раздела <head>.
Связывание (linking):
таблица стилей, размещенная во внешнем файле.
21
Курс «Интернет-технологии». Лекция 7. Основы CSS

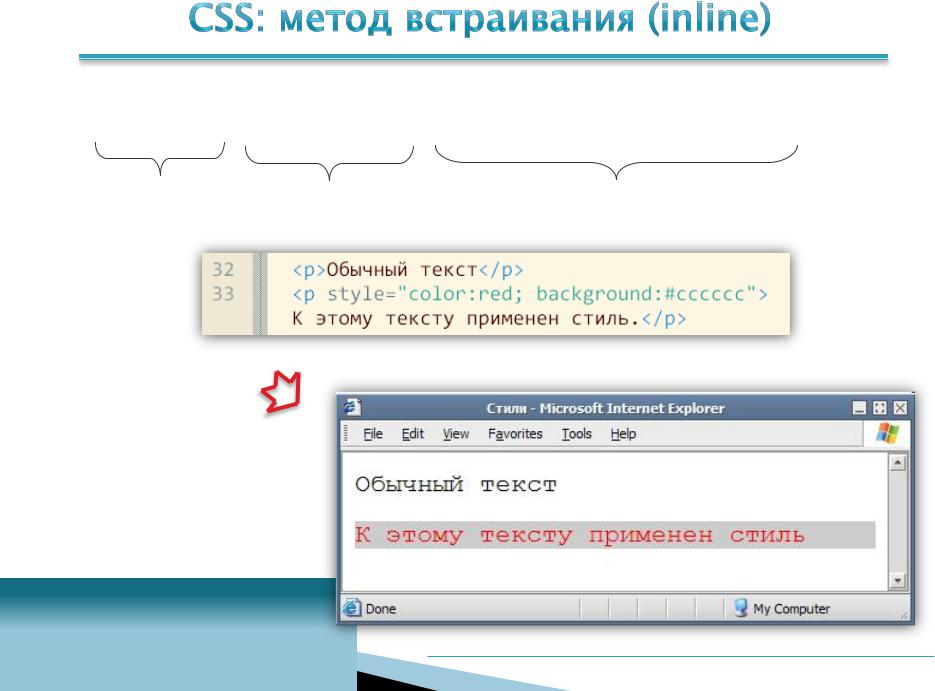
style="color:red; background:#cccccc"
атрибут тега |
декларация |
декларация |
22
Курс «Интернет-технологии». Лекция 7. Основы CSS

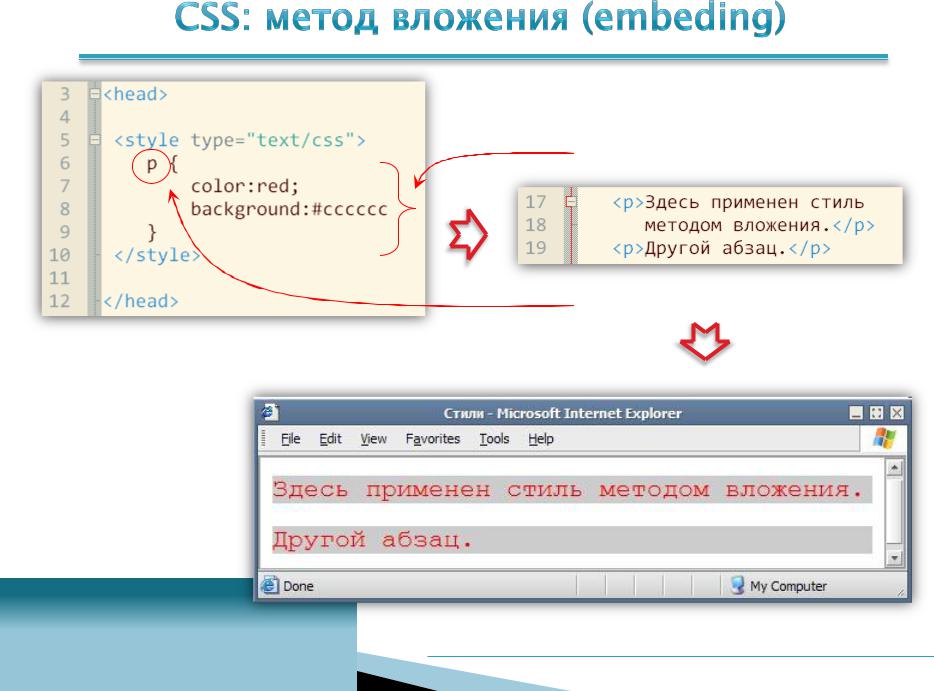
правило rule
селектор selector
23
Курс «Интернет-технологии». Лекция 7. Основы CSS

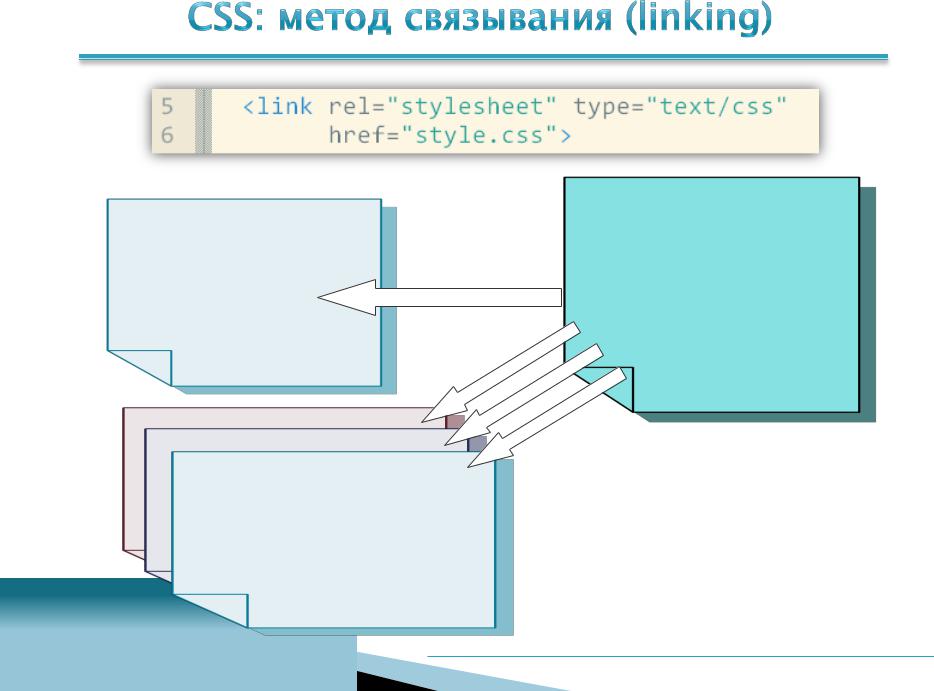
<link ...
href="style.css">
index.html
<link ...
href="style.css">
second.html
24
p { color:red;
background:#cccccc
}
...
style.css
Курс «Интернет-технологии». Лекция 7. Основы CSS

Чем определяется стиль конкретного элемента?
1.Стилем, определенным браузером «по умолчанию».
2.Стилем, указанным в отдельной CSS-таблице,
привязанной к HTML-документу элементом <link>:
<link rel="stylesheet" type="text/css" href=“styles.css">
3. Стилем, указанным в заголовке HTML-документа с помощью
элемента <style>:
<style> body { background-color: yellow; } </style>
4. Стилем, указанным в элементе с помощью атрибута style:
<p style="margin: 0.5in;">Отступ в полдюйма от края</p>
Чем «ближе» определение стиля к элементу, тем выше приоритет в случае наложения параметров стиля!
25
Курс «Интернет-технологии». Лекция 7. Основы CSS

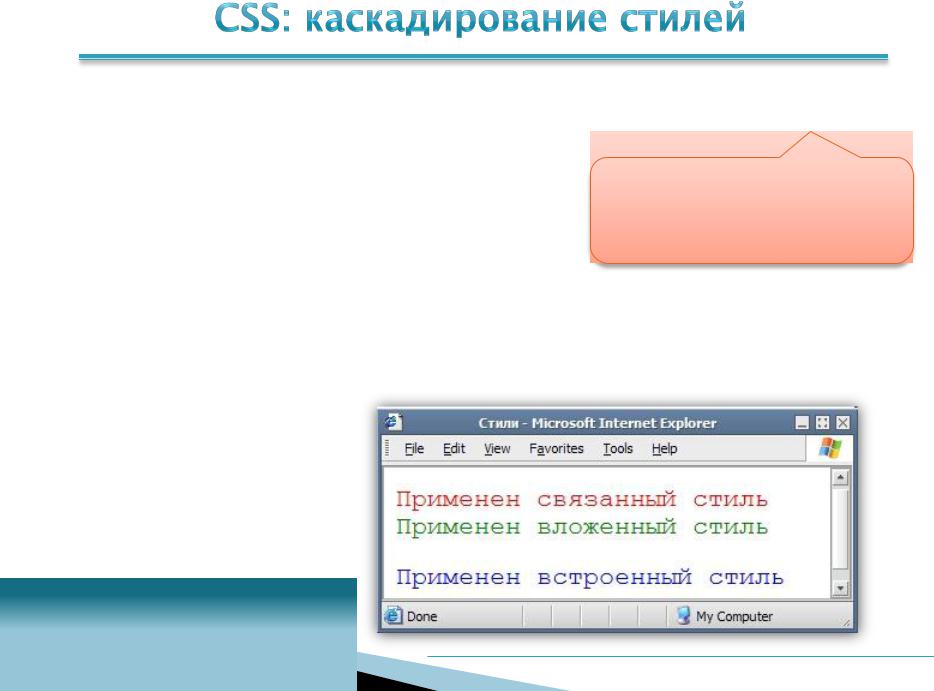
<link rel="stylesheet" type="text/css" href="style.css">
<style> |
p { color: red } |
|
div { color: green } |
||
div { color: red } |
||
</style> |
||
|
...
<p> Применен связанный стиль </p> <div> Применен вложенный стиль </div>
<p style="color:blue"> Применен встроенный стиль </p>
26
Курс «Интернет-технологии». Лекция 7. Основы CSS

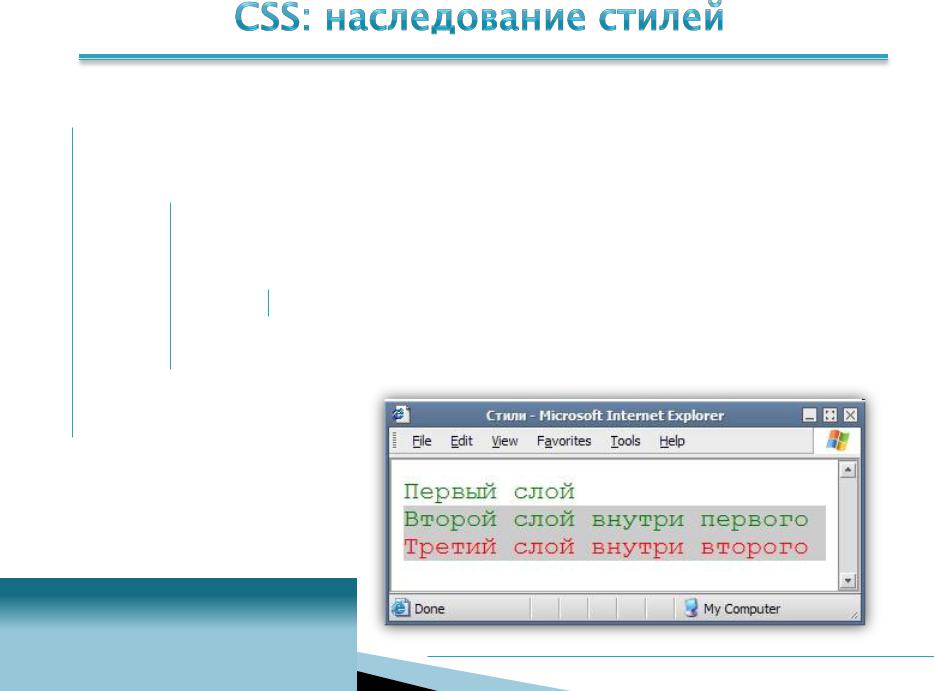
<div style="color:green">Первый слой
<div style="background: #cccccc">
Второй слой внутри первого
<div style="color: red">
Третий слой внутри второго
</div>
</div>
</div>
27
Курс «Интернет-технологии». Лекция 7. Основы CSS

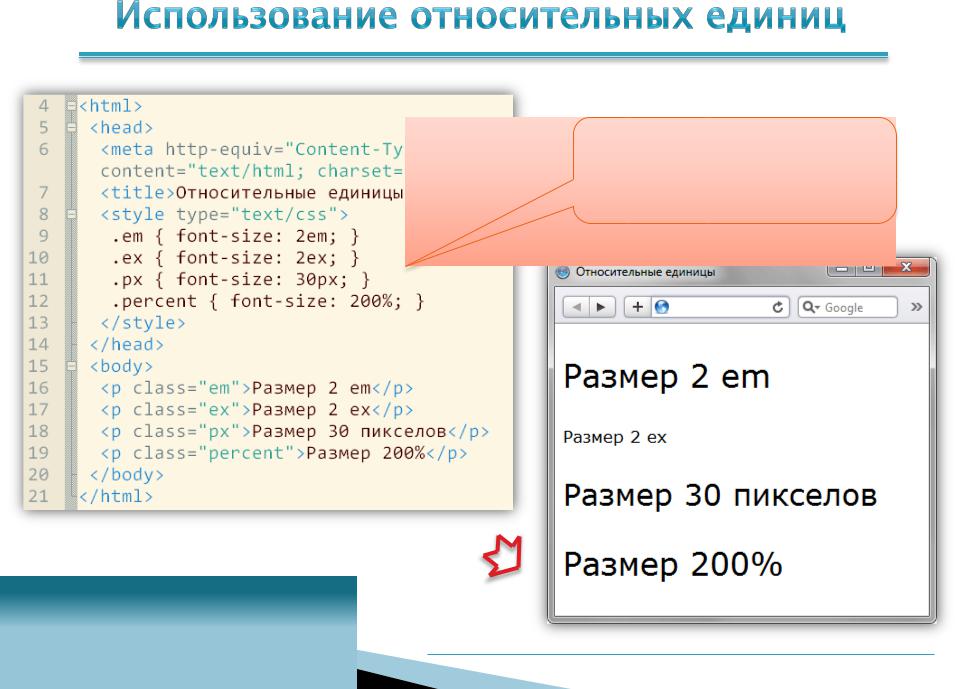
Относительные единицы измерения:
Относительные единицы обычно используют для работы с текстом, либо когда требуется вычислить процентное соотношение между элементами:
em — высота шрифта текущего элемента.
Масштабируемая единица «em» равна текущему font-size, например,
если font-size = 12pt, то 1em равен 12pt.
ex — высота символа x.
Определяется как высота символа «x» в нижнем регистре.
Привязан (также как и «em») к размеру шрифта, заданного умолчанию, или к размеру шрифта родительского элемента.
px — пиксел.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик.
%— процент.
28
Задает относительное значение (например, 20%).
Курс «Интернет-технологии». Лекция 7. Основы CSS

Абсолютные единицы измерения:
Абсолютные единицы применяются реже, чем относительные и, как правило, при работе с текстом.
in — дюйм (1 дюйм равен 2,54 см).
сm |
— сантиметр. |
pt |
— пункт (1 пункт равен 1/72 дюйма). |
mm |
— миллиметр. |
pс |
— пика (1 пика равна 12 пунктам). |
Самой распространенной единицей является пункт, который используется для указания размера шрифта.
Повсеместное использование пунктов в компьютерных текстах возникло благодаря текстовым редакторам и издательским системам.
29
Курс «Интернет-технологии». Лекция 7. Основы CSS

Значения и единицы измерения записываются слитно!
30
Курс «Интернет-технологии». Лекция 7. Основы CSS
