
Интернет технологии / 2014_inet_lec_7
.pdf
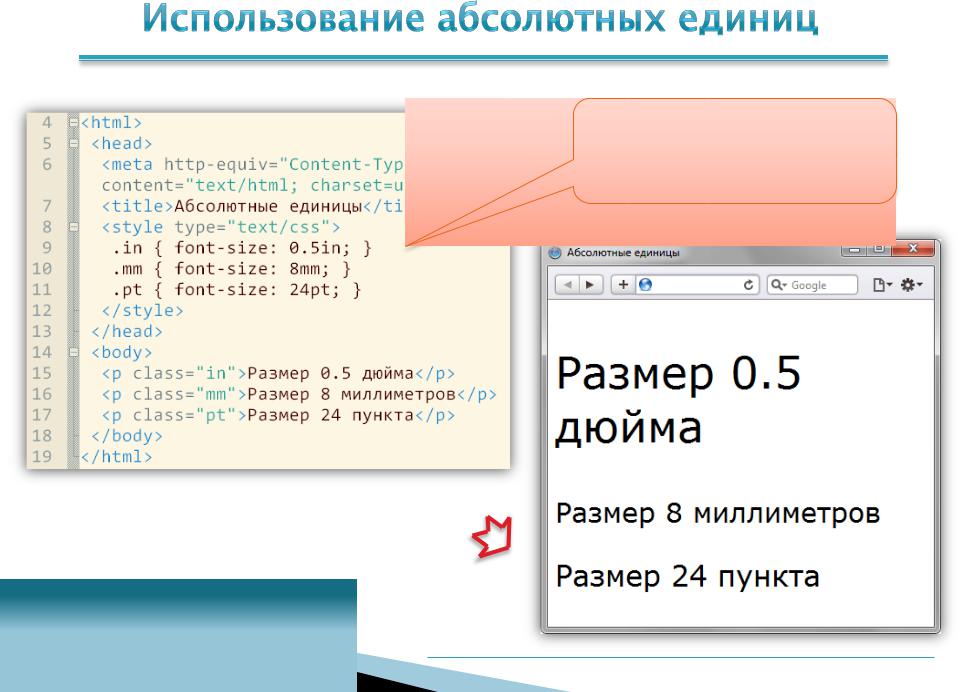
Значения и единицы измерения записываются слитно!
31
Курс «Интернет-технологии». Лекция 7. Основы CSS

Цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
•название_цвета (red, green, white...);
•#ААВВСС — шестнадцатиричное представление;
•#АВС — сокращенное шестнадцатиричное представление;
•rgb(0,240,125) — в формате RGB;
•rgb(0%,80%,25%) — в формате RGB, относительное.
Цветовые модели — тема следующих лекций
31
Курс «Интернет-технологии». Лекция 7. Основы CSS

33
Курс «Интернет-технологии». Лекция 7. Основы CSS

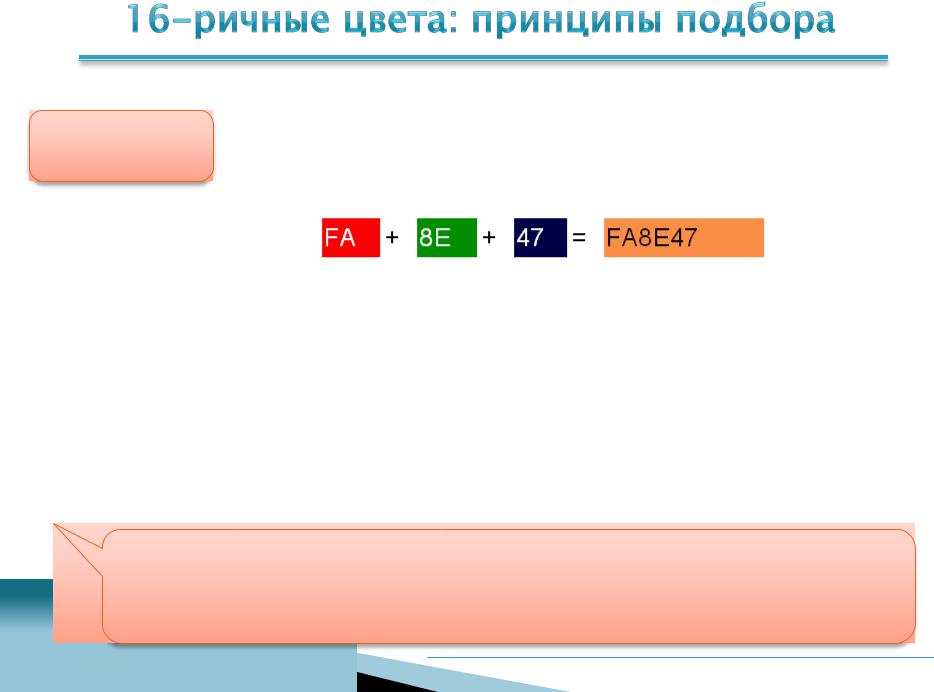
Символ решетки # перед числом означает, что оно
#fa8e47 шестнадцатеричное. Первые две цифры (FA) определяют
красную составляющую цвета, цифры с третьей по четвертую
(8E) — зеленую, а последние две цифры (47) — синюю:
Правила, чтобы легче было ориентироваться в шестнадцатеричных цветах:
1.Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок.
2.Чем больше число, тем светлее цвет: цвета от #000000 (черный) до #FFFFFF (белый).
3.Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично — с зеленым цветом (#00FF00) и синим цветом (#0000FF).
4.Желтый цвет (#FFFF00) получается смешением красного с зеленым. Голубой (#00FFFF) получается за счет объединения синего и зеленого цвета и т. д.
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим
34
путем. Для этой цели подойдет графический редактор (например, Adobe Photoshop), программы для работы с цветом (например, ColorMania), или специализированные веб-сервисы (например, Сolor Scheme).
Курс «Интернет-технологии». Лекция 7. Основы CSS

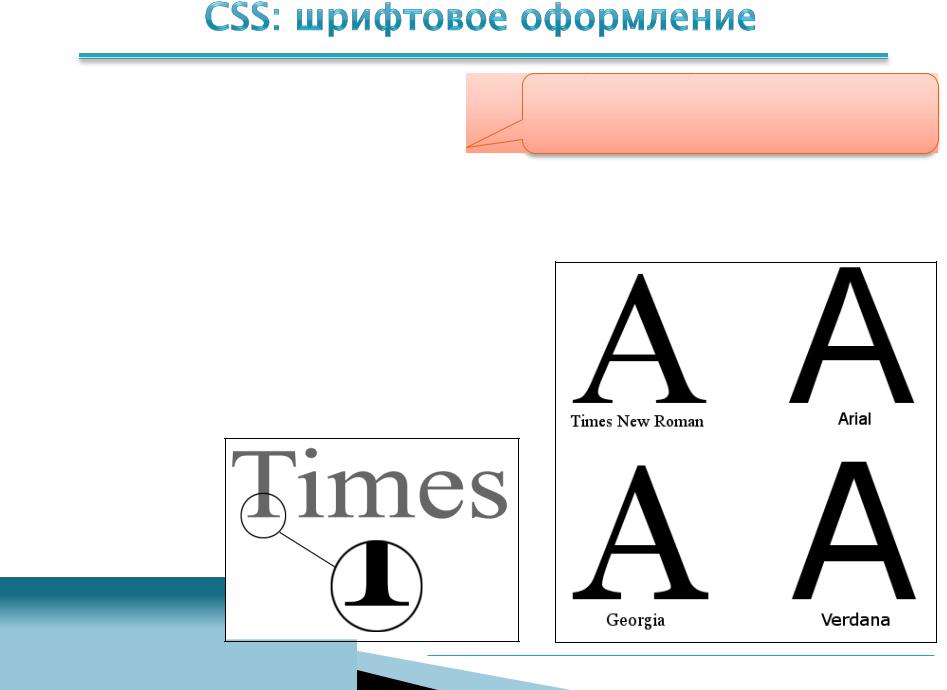
Гарнитура — набор из одного или Гарнитуры шрифтов: нескольких шрифтов, имеющих стилевое
единство и определенный набор знаков.
1.Антиква (“serif”) — шрифты с засечками.
2.Гротески (“sans-serif”) — шрифты без засечек.
3.Курсивы (“cursive”).
4.Аллегорические (“fantasy”).
5.Моноширнные (“monospace”).
Вид засечек:
35
Курс «Интернет-технологии». Лекция 7. Основы CSS

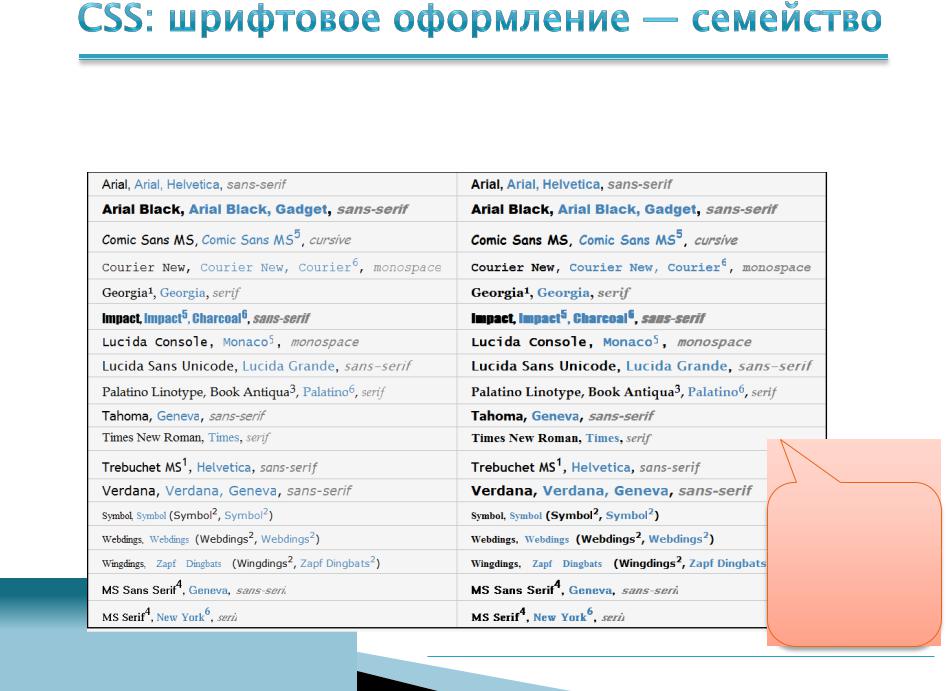
font-family: семейство шрифта | тип шрифта font-family: Arial, Helvetica, sans-serif;
36
В Интернете можно найти палитры «безопасных» шрифтов для кириллицы или латиницы.
Курс «Интернет-технологии». Лекция 7. Основы CSS

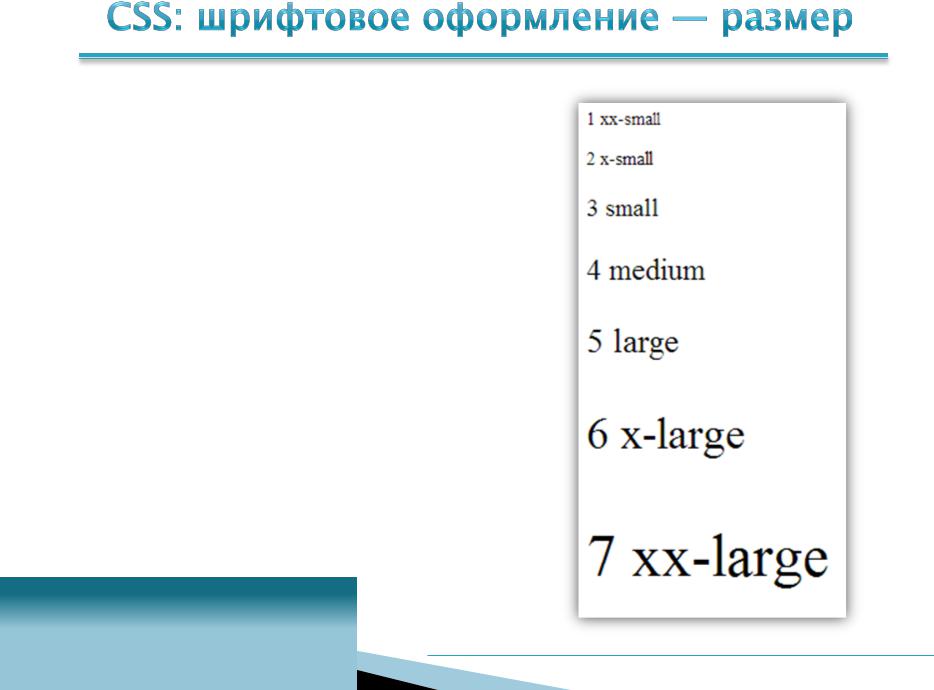
font-size: величина | %
абсолютная величина: xx-small, x-small, small, medium, large, x-large, xx-large.
относительная величина: larger, smaller
font-size: 10px;
37
Курс «Интернет-технологии». Лекция 7. Основы CSS

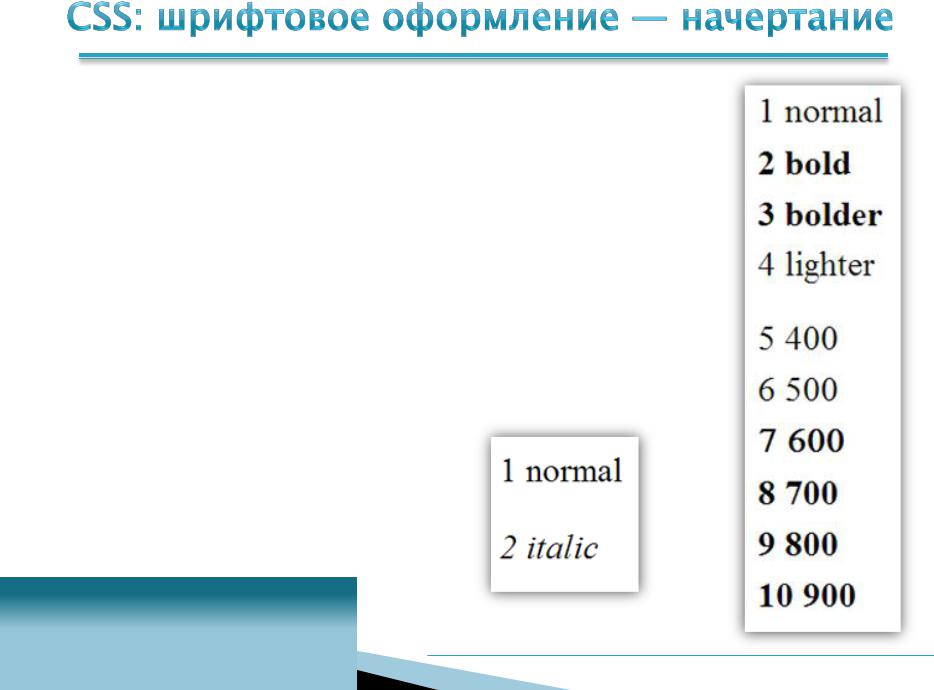
font-weight: normal | bold |
bolder | lighter |
число от 400 до 900
400 = normal,
700 = bold
font-weight: bold;
font-style:
normal | italic
font-style: italic;
38
Курс «Интернет-технологии». Лекция 7. Основы CSS

font-variant: normal normal | small-caps
Свойство определяет, как нужно представлять строчные буквы — оставить их без модификаций или делать
их все прописными уменьшенного размера (капитель).
font-variant: normal
font-variant: small-caps
39
Курс «Интернет-технологии». Лекция 7. Основы CSS

font:
[font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Наследует значение родителя
Порядок важен!
В качестве обязательных значений свойства font указывается размер шрифта (font-size ) и его семейство (font-family).
Остальные значения являются опциональными и задаются при желании. Пример:
p { font: normal small-caps 12px/14px fantasy; }
40
Курс «Интернет-технологии». Лекция 7. Основы CSS
