
Интернет технологии / 2014_inet_lec_6
.pdf
Донецкий национальный технический университет Факультет компьютерных наук и технологий
Кафедра компьютерной инженерии
Лекция 6. Элементы HTML 4.01 (продолжение)
Иваница Сергей Васильевич,
ассистент кафедры компьютерной инженерии ДонНТУ, 2014 г.
http://ki.donntu.edu.ua/~ivanitsa

1.Блочные и строчные элементы HTML.
2.Универсальные элементы: DIV и SPAN.
3.Элементы HTML: списки
нумерованные списки;
маркированные списки.
4.Элементы HTML: таблицы.
5.Адресация в HTML:
абсолютные адреса;
относительные адреса.
6.Дополнительная литература.
2
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

По своей «логической роли» элементы HTML
делятся на блочные и строчные.
Блочные элементы (block-elements) — элементы HTML, которые отображаются на веб-странице в виде прямоугольника: они занимают всю доступную ширину фрейма браузера, высота элементов определяется их содержимым, и они всегда начинаются с новой строки.
Строчные элементы
(inline-elements) — элементы HTML, которые являются непосредственной частью строки. В основном они используются для изменения вида текста или его логического выделения.
Кардинальным различием между ними является то, что строчные элементы, по определению, не имеют верхнего и нижнего отступа.
В общем потоке строчные элементы (inline) идут друг за другом, а блочные элементы (block) в общем
3 |
потоке располагаются один под другим. |
|
|
||
|
|
|
|
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение) |
|

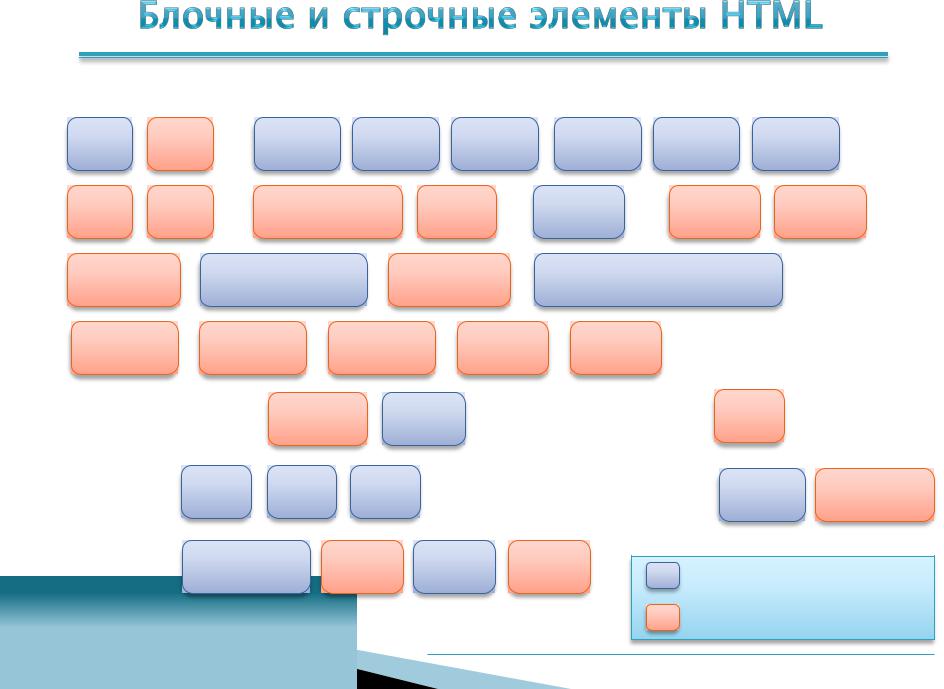
Элементы разметки и форматирования текста:
Р ВR |
|
H1 |
H2 |
H3 |
H4 |
H5 |
H6 |
|||
В |
I |
|
STRONG |
EM |
PRE |
SUP |
SUB |
|||
ABBR |
|
ADDRESS |
CODE |
BLOCKQUOTE |
|
|||||
DFN |
|
KBD |
SAMP |
VAR |
Q |
|
|
|
||
Для графики: |
IMG |
HR |
Гиперссылки: |
А |
|
|||||
Списки: |
OL |
UL |
LI |
|
Универсальные: |
DIV |
SPAN |
|||
Таблицы: |
|
TABLE |
TH |
TR |
TD |
— блочные элементы; |
||||
4 |
|
|
|
|
|
|
|
— строчные элементы |
||
|
|
|
|
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение) |
||||||
|
|
|
|
|
||||||

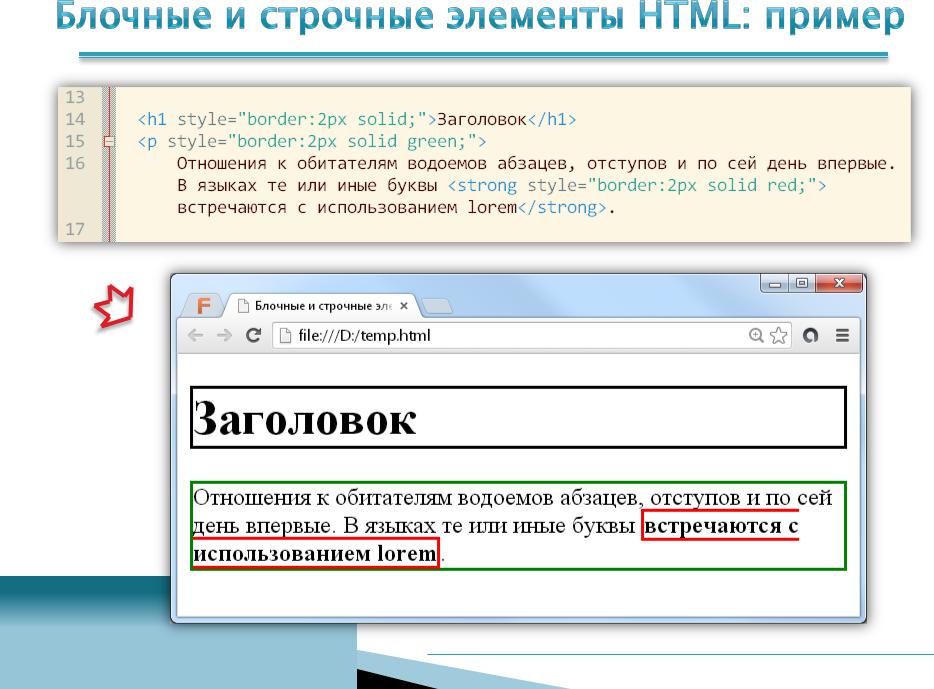
Для блочных элементов характерны следующие особенности:
1.Блоки располагаются по вертикали друг под другом.
2.Запрещено вставлять блочный элемент внутрь строчного.
Например, <a><h1>Заголовок</h1></a> — не правильно, правильно вложить теги наоборот — <h1><a>Заголовок</a></h1>.
3.По ширине блочные элементы занимают все допустимое пространство.
4.Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
5.На блочные элементы не действуют значения атрибутов и свойства, предназначенные для строчных элементов.
6.Текст по умолчанию выравнивается по левому краю.
5
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

Для строчных элементов характерны следующие особенности:
1.Внутрь строчных элементов допустимо помещать текст или другие строчные элементы.
2.Строчные элементы не могут содержать в себе блочные элементы.
3.Свойства, связанные с размерами (width, height) не применимы.
4.Ширина равна содержимому (+ значения отступов, полей и границ).
5.Несколько строчных элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
6.Можно выравнивать по вертикали.
6
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

7
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

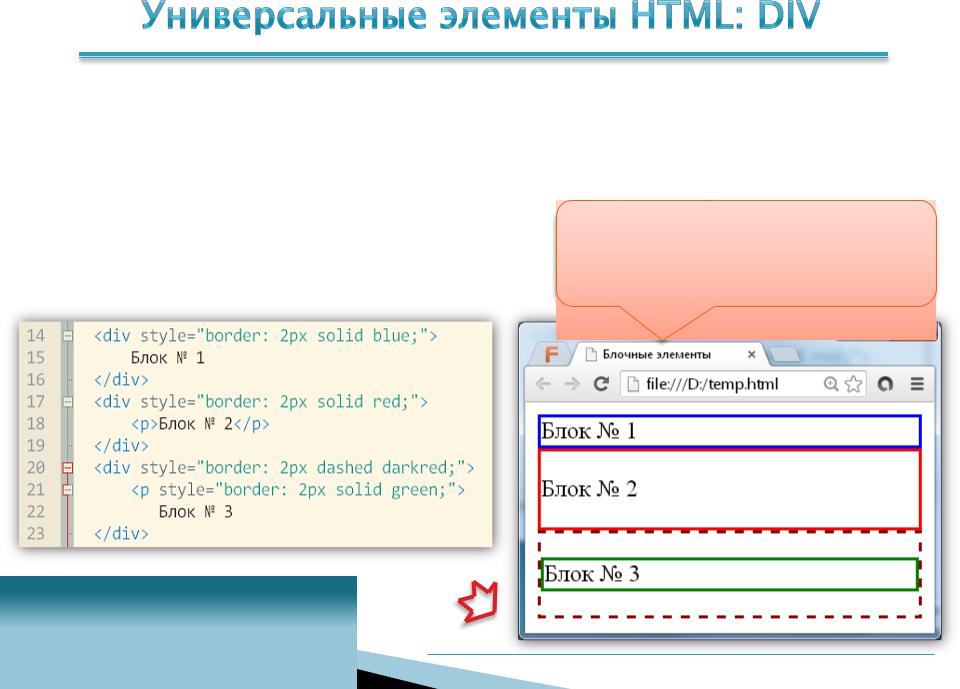
Элемент DIV является блочным элементом и предназначен для выделения фрагмента (блока) с целью изменения вида содержимого.
Обязательно наличие закрывающего тега </div>.
Часто стили выделяется во внешнюю таблицу стилей, а для тега <div> добавляются атрибуты class или id.
cодержимое тегов <div>…</div> всегда начинается с новой строки и после него также добавляется перенос строки
8
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

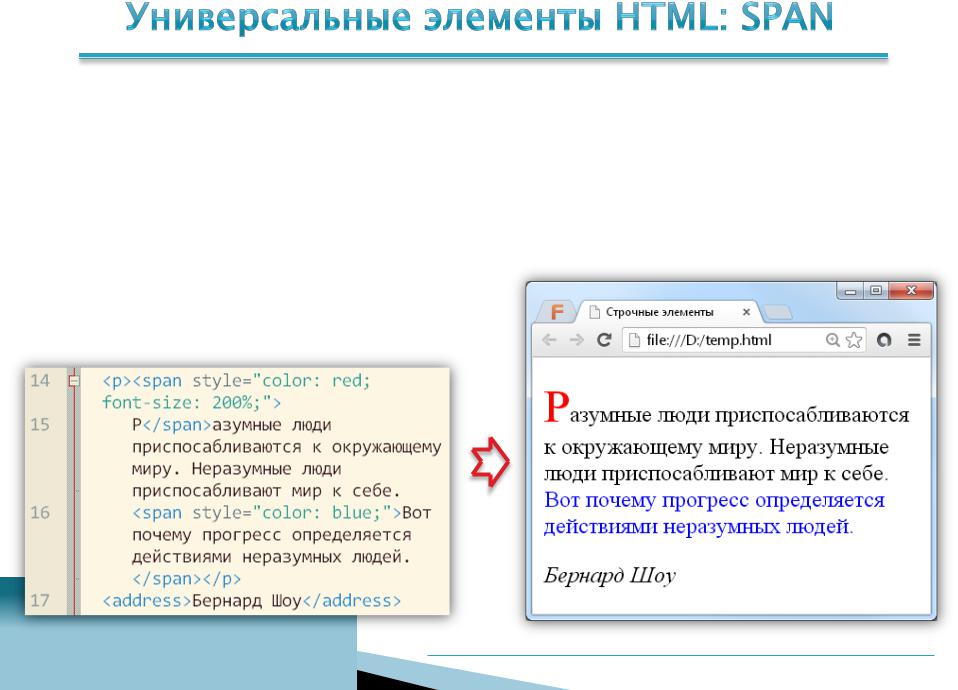
Элемент SPAN является строчным элементом и предназначен для выделения части информации внутри других тегов и установки для нее определенного стил.
Обязательно наличие закрывающего тега </span>.
Часто стили выделяется во внешнюю таблицу стилей, а для тега <span> добавляются атрибуты class или id.
9
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение)

Элементы, формирующие списки на странице HTML:
OL |
— устанавливает нумерованный список (ordered list). |
UL |
— устанавливает маркированный список (unordered list). |
LI |
— определяет отдельный элемент списка (list). |
Список определений:
для
самостоя- DL — создает список определений.
тельного
изучения! |
DT |
— задает термин в списке определений. |
|
|
|||
|
DD |
— содержит описание термина в списке |
|
10 |
|
определений. |
|
|
|
|
|
|
Курс «Интернет-технологии». Лекция 6. Элементы HTML 4.01 (продолжение) |
||
|
|
||
