
Интернет технологии / 2014_inet_lec_10
.pdf
Донецкий национальный технический университет Факультет компьютерных наук и технологий
Кафедра компьютерной инженерии
Лекция 10.
Графическая информация в Интернетe
Иваница Сергей Васильевич,
ассистент кафедры компьютерной инженерии ДонНТУ, 2014 г.
http://ki.donntu.edu.ua/~ivanitsa

1.Графическая информация.
2.Виды компьютерных изображений:
растровые;
векторные.
3.Растровые изображения:
определения;
достоинства;
недостатки.
5.Основные характеристики цвета.
6. Цветовое восприятие.
7. Цветовая модель:
RGB;
CMYK;
HSB (HSV);
HSL;
YCbCr (YUV).
4.Векторные изображения:
определения;
достоинства;
недостатки.
2
8. Кодирование цвета.
9. Типичные значения глубины цвета.
10. Дополнительная информация.
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете

Графическая информация — сведения или данные, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.
Значение графической информации:
1. Повышение информативности.
лучше один раз увидеть…
2. |
Обеспечение эстетической |
• |
графические изображения, хранящиеся |
|||||
|
|
привлекательности. |
||||||
|
|
|
в аналоговой форме на бумаге, фото- |
|||||
3. |
Показатель |
|
|
|
|
|
||
|
|
|
|
|
и кинопленке преобразовываются в |
|||
|
|
профессионального уровня. |
|
цифровой компьютерный формат |
||||
|
|
|
|
|
|
|
|
путем пространственной дискреции. |
|
|
|
|
|
|
|
• |
изображение разбивается на |
|
|
Графическая информация |
|
|
||||
|
|
|
|
отдельные маленькие фрагменты |
||||
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
(точки), каждому фрагменту |
|
|
|
|
|
|
|
|
присваивается значение его цвета, |
|
Аналоговая |
|
Дискретная |
|
||||
|
|
|
т. е. код цвета. |
|||||
|
|
форма |
|
форма |
|
|||
|
|
|
• |
качество кодирования изображения |
||||
|
|
|
|
|
|
|
|
зависит от размера точек и количества |
3 |
|
|
|
|
|
|
цветов. |
|
|
|
|
|
|
|
|
||
|
|
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете |
||||||
|
|
|
|
|||||

Изображение — объект, образ, явление, подобное (но не идентичное) изображаемому или сам процесс его создания.
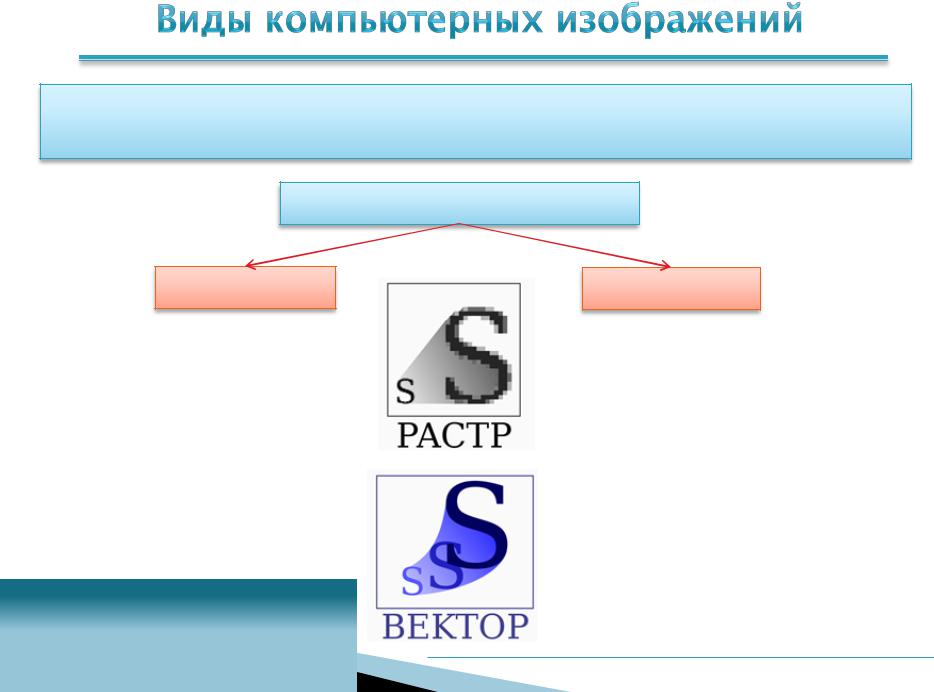
Компьютерное изображение
Растровое
Растровое изображение
представляет собой матрицу пикселей (элементарных точек), каждый из которых имеет свой цвет.
Векторное
Векторное изображение
хранит информацию об изображении в виде набора графических примитивов (линии, точки, кривые, окружности, многоугольники).
4
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете

Растровое изображение представляет собой сетку пикселей или цветных точек (обычно прямоугольную) на мониторе, бумаге и других отображающих устройствах.
Данный тип изображений является наиболее популярным и используется повсеместно для представления данных фотографического качества.
Важные характеристики растрового изображения:
•Количество пикселей — может указываться отдельно количество пикселей по ширине и высоте (1024×768, 640×480 и т. п.) или общее количество пикселей (мега-, гигапиксели).
•Глубина цвета — количество используемых цветов:
N = 2i , где N — количество цветов, i — глубина цвета.
•Цветовая модель (цветовое пространство) — RGB, CMYK, YCbCr, …
•Разрешение — количество точек (пикселей) на единицу площади — справочная величина, говорящая о рекомендуемом размере изображения.
5
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете

Основные достоинства:
1.Простота отображения, считывания и фиксации (монитор,
принтер, сканер, цифровой фотоаппарат). Вся обработка выполняется «пиксель в пиксель».
2.Распространенность, простота использования,
создания и обработки (растровая графика используется сейчас практически везде: от маленьких значков до плакатов).
3. Представление картинок любой степени сложности в отличие, например, от векторной графики, где невозможно
точно передать эффект перехода от одного цвета к другому без потерь в размере файла.
4. Высокая скорость отображения (использование в маломощных или встроенных системах).
6
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете

Недостатки:
1.Большой размер файла, который не зависит от смысловой сложности изображения.
2.Невозможность качественного масштабирования
(значительная потеря качества).
3. Невозможность вывода на печать через «векторные» устройства.
7
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете

Векторное изображение основано на использовании элементарных геометрических объектов, таких как: точки, линии, многоугольники и сплайны (функция, область определения которой разбита на конечное число отрезков).
Объекты векторной графики являются графическими изображениями математических функций.
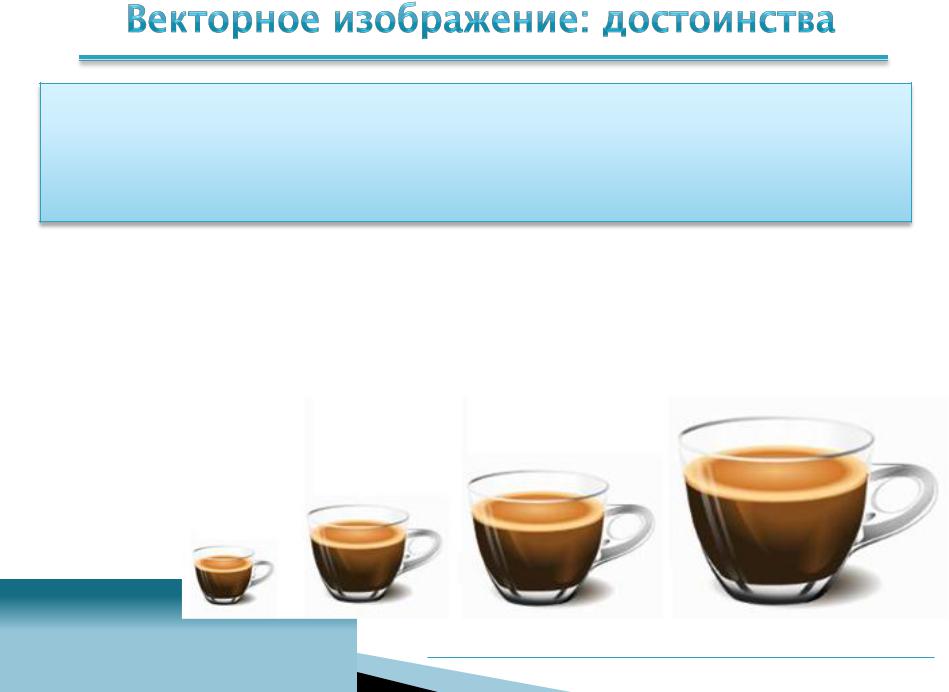
Достоинства векторного изображения:
1.Масштабирование и трансформация изображения без потери качества.
2.Минимальный размер файла, который зависит от сложности изображения, а не от реальных размеров.
8
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете

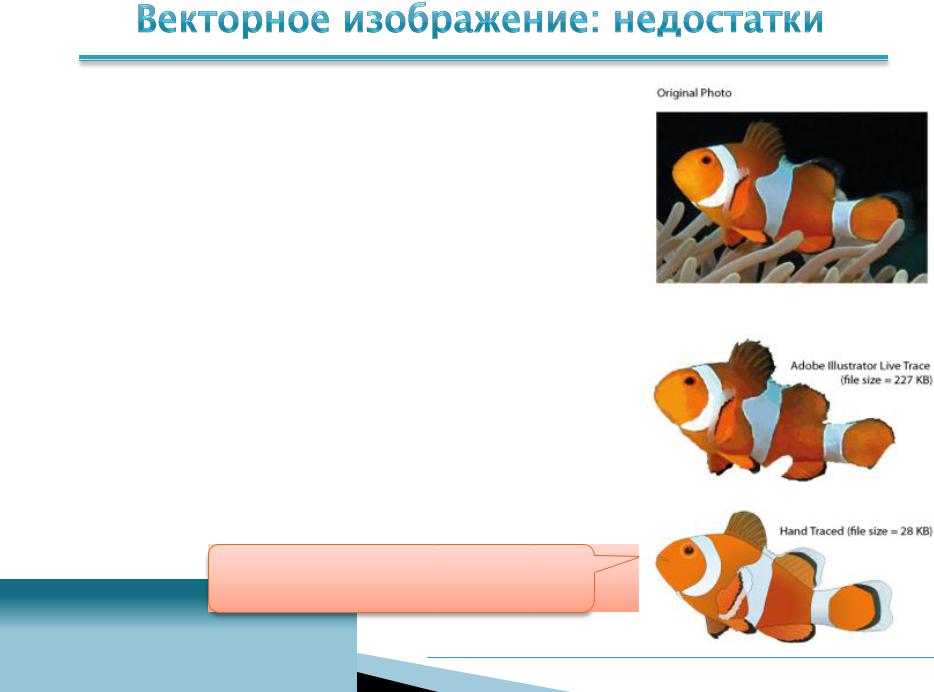
Фундаментальные недостатки:
1.Условная простота картинки.
Сложные объекты требуют большого количества примитивов увеличивается размер файла необходимо увеличение мощностей для обработки.
2.Отсутствие эффективного алгоритма преобразования растра в вектор
(трассировка, распознавание).
В то же время перевод векторной графики в растр достаточно прост.
не каждый объект может быть легко изображен в векторном виде
9
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете

10
Курс «Интернет-технологии». Лекция 10. Графическая информация в Интернете
