
2014_inet_lec_5
.pdf
Донецкий национальный технический университет Факультет компьютерных наук и технологий
Кафедра компьютерной инженерии
Лекция 5. Основные элементы HTML
Иваница Сергей Васильевич,
ассистент кафедры компьютерной инженерии ДонНТУ, 2014 г.
http://ki.donntu.edu.ua/~ivanitsa

1.Дерево документа HTML
предки и потомки;
родительские и дочерние элементы;
смежные и сестринские элементы;
наследование.
2.HTML 4.01:
таблица элементов;
таблица атрибутов;
изучаемые основные элементы.
3. Элементы для оформления текстов:
основные элементы;
дополнительные элементы;
элементы-заголовки.
4.Гиперссылки
общий синтаксис;
основные виды гиперссылок.
5.Графические элементы:
элемент для вставки графических изображений;
элемент для вставки горизонтальной линейки.
6.Универсальные атрибуты.
2
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

Между
элементами дерева документа существуют
определенные «родственные» связи.
3
Дерево документа (document tree) — это схема построения документа HTML, которая показывает связи между различными элементами страницы: порядок следования
и вложенность элементов.
Эта схема помогает ориентироваться в «хаотичности» размещения тегов HTML.
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

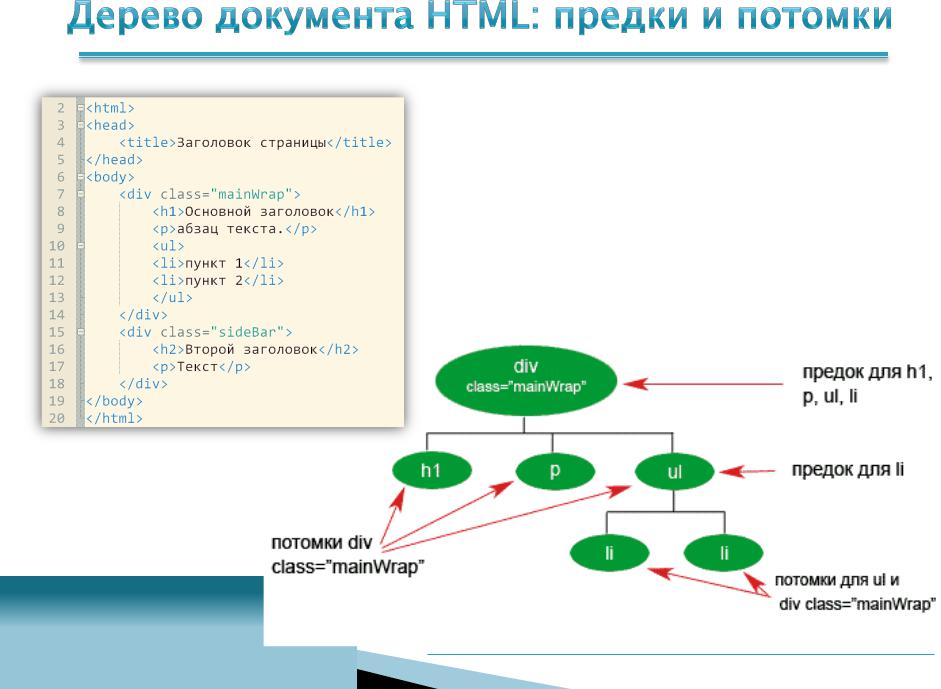
Элементы, которые содержат другие, являются предками (ancestor) по отношению к во всем вложенным в него. Вложенные в свою очередь являются его потомками (descendant).
Каждый предок может иметь неограниченное число потомков. Каждый потомок будет иметь число предков в зависимости от структуры дерева.
Родительский элемент еще называют прямым предком,
а дочерний элемент —
прямым потомком.
4
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

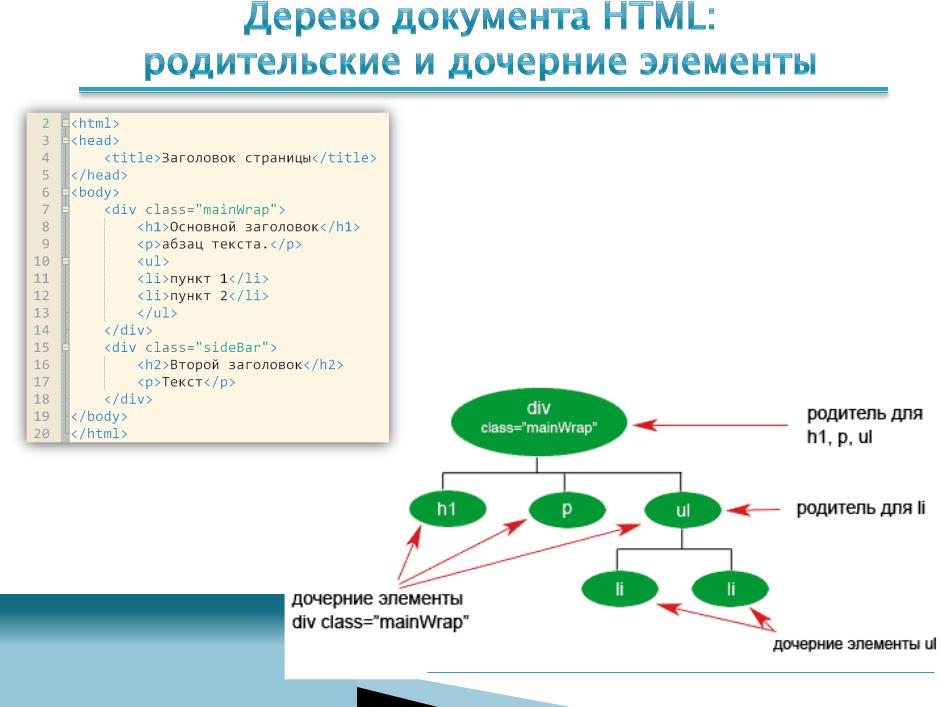
Родитель (parent) — это непосредственный предок (предок первого уровня) элемента. И наоборот, непосредственный потомок (потомок первого уровня) называется
дочерним элементом (child).
Каждый родительский элемент может иметь неограниченное число дочерних элементов.
У дочернего элемента будет только один родительский элемент.
Одни элементы являются вложенными в другие.
5
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

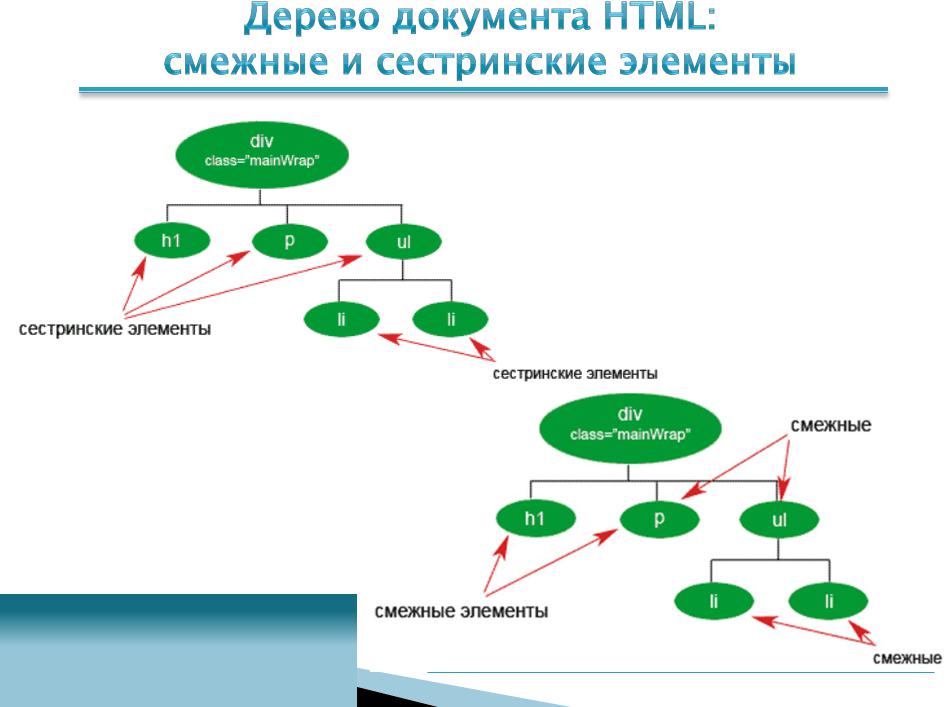
Сестринские элементы (siblings) — это группа из двух и более элементов, у которых общий родитель.
Элементы не обязательно должны быть одного типа, просто у них должен быть общий родитель.
Смежные элементы (adjacent) —
это сестринские элементы, которые расположены «по соседству».
6
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

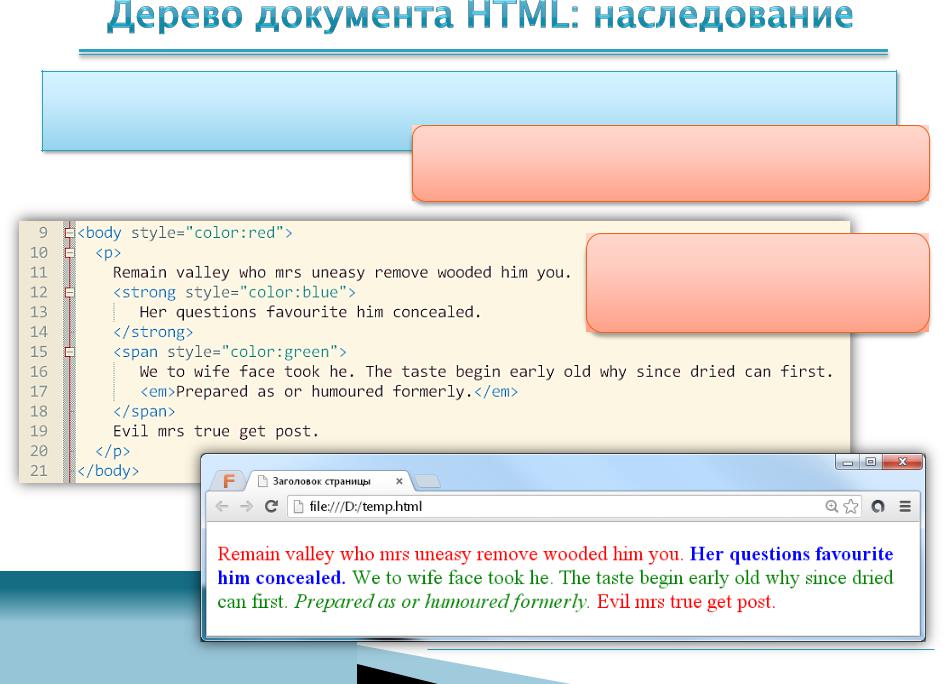
Наследование — перенос свойств форматирования для элементов,
находящихся внутри других.
Дочерние элементы наследуют некоторые свойства своих родителей, внутри которых располагаются.
Все сестринские и все смежные элементы наследуют одни и те же свойства от своих родителей.
7
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

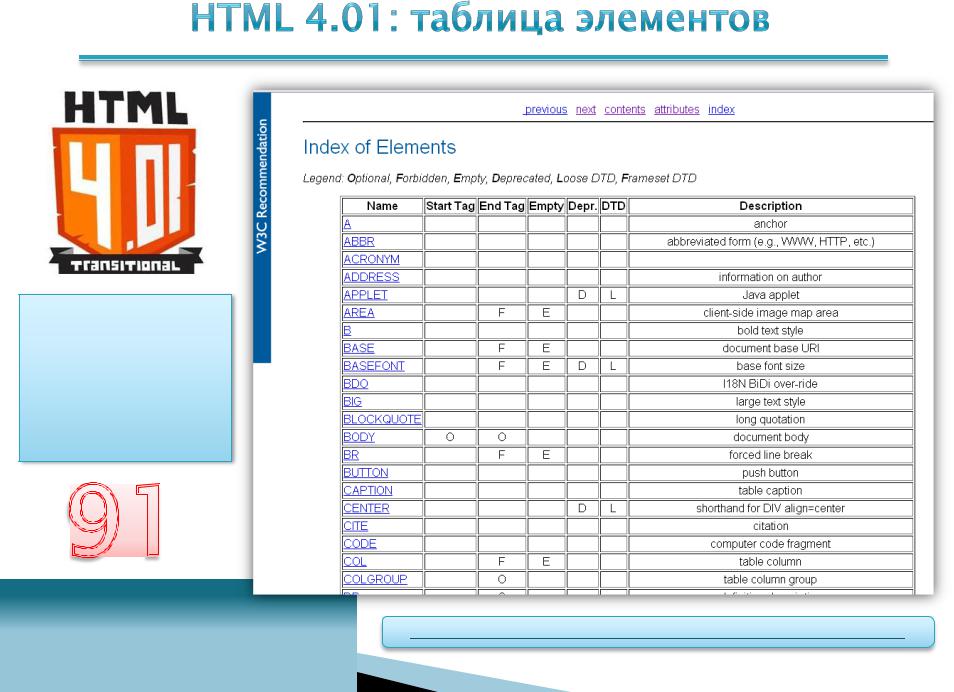
O —
необязательный; F — запрещен;
E — пустой;
D — устарел.
элемент
8 |
http://www.w3.org/TR/html401/index/elements.html |
|
|
|
|
|
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML |
|
|
|
|

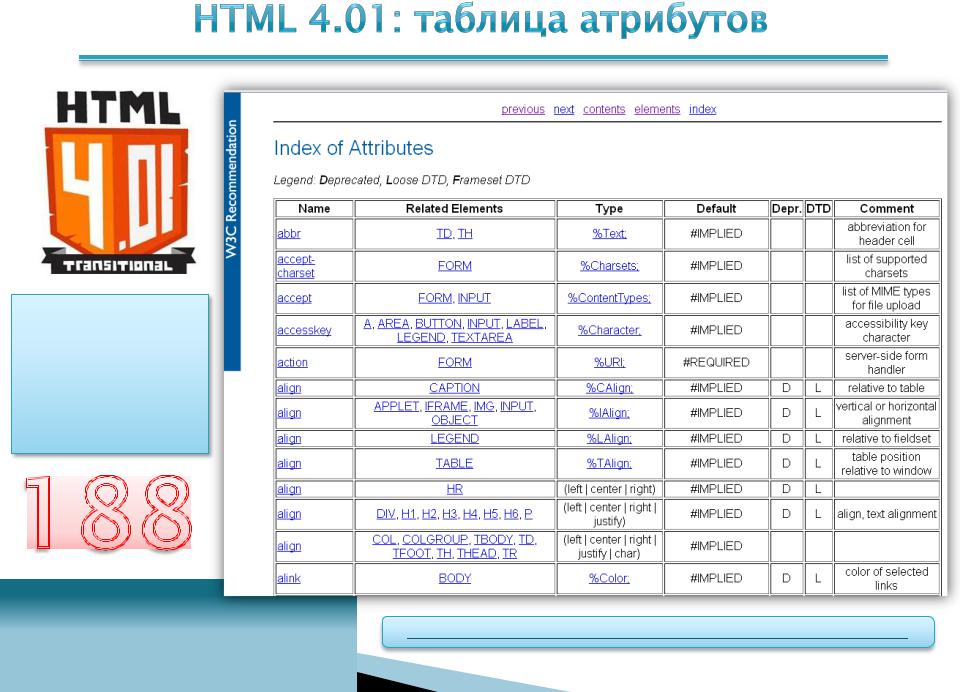
Loose DTD —
переходный;
Frameset DTD —
для документов с фреймами
атрибутов
9 |
http://www.w3.org/TR/html401/index/attributes.html |
|
|
|
|
|
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML |
|
|
|
|

Эмпирическое правило, названное в честь экономиста и социолога Вильфредо Парето:
Закон Парето, или принцип 20/80: «20 % усилий дают 80 %
результата, а остальные 80 % усилий — лишь 20 % результата».
Может использоваться как базовая установка в анализе факторов эффективности какой-либо деятельности и оптимизации ее результатов.
HTML 4.01: 91 элемент и 188 атрибутов
В80 % случаев достаточно ~20 % элементов:
1)Обязательные (html, head, body, title, link, meta);
2)Основные для оформления текста (5–7 элементов);
3)Дополнительные для текста (5–7 элементов);
4)Важнейшие из числа прочих (~10 элементов).
10
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML
