
2014_inet_lec_5
.pdf
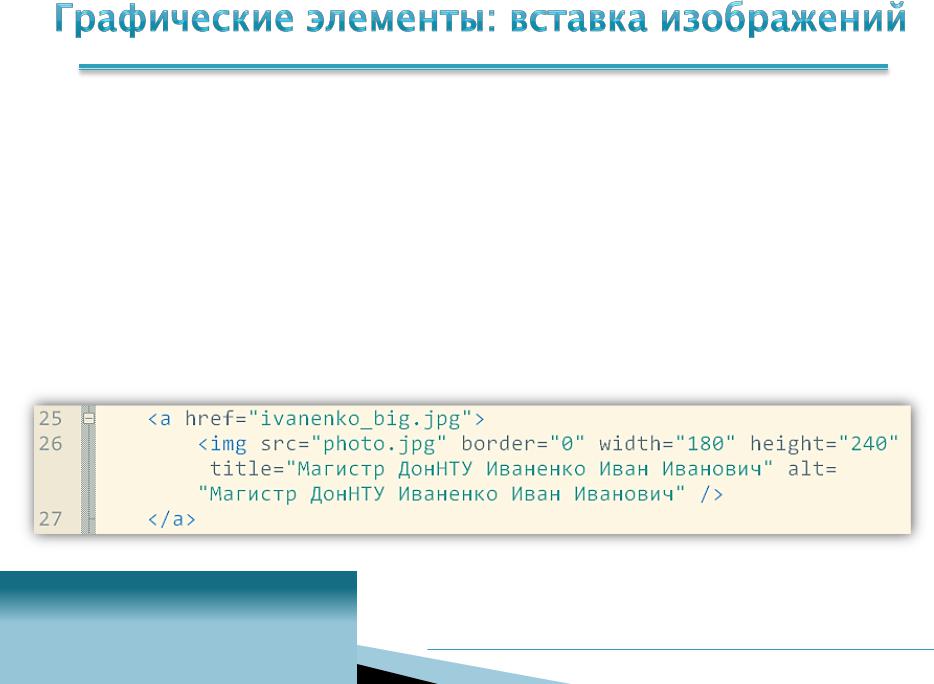
Если необходимо, то рисунок можно сделать ссылкой на другой файл, поместив тег <img> в контейнер <a>.
При этом вокруг изображения отображается рамка, которую можно убрать, добавив атрибут border="0" в тег <img>.
Таким образом организован показ большого персонального фото магистра:
31
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

Непарный тег <hr> рисует горизонтальную линию, которая по своему виду зависит от используемых параметров. Линия всегда начинается с новой строки, после нее все элементы отображаются на следующей строке (блочный элемент).
Параметры:
•size – устанавливает толщину линии;
•width – устанавливает ширину линии;
•noshade – создает линию без тени;
•color – задает цвет линии.
32
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

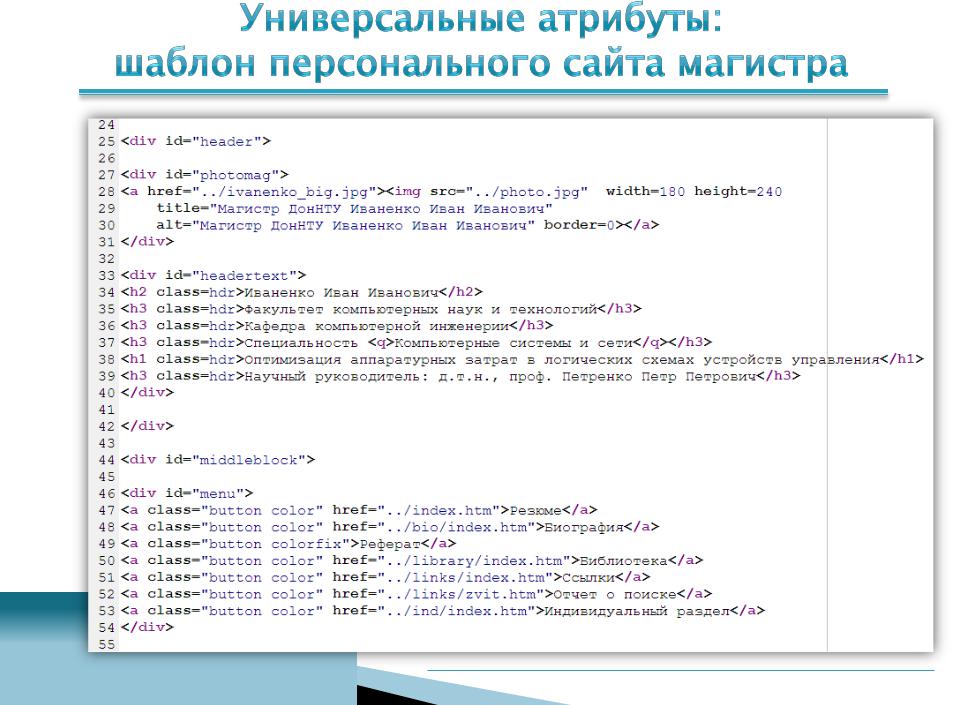
Универсальные атрибуты применяются практически ко всем тегам:
•class – определяет имя класса, которое позволяет связать тег со стилевым оформлением;
•dir – задает направление и отображение текста — слева направо или справа налево (“ltr” или “rtl”);
•hidden – скрывает содержимое элемента от просмотра;
•id – указывает имя стилевого идентификатора;
•lang – браузер использует значение параметра для правильного отображения некоторых национальных символов;
•style – применяется для определения стиля элемента с помощью правил CSS;
•title – описывает содержимое элемента в виде всплывающей подсказки.
33
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

34
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

35
http://htmlbook.ru
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML
