
2014_inet_lec_5
.pdf
Элементы разметки и переноса текста: |
Р |
ВR |
Основные элементы форматирования текста:
В |
I |
STRONG EM |
PRE |
SUP SUB |
Дополнительные элементы форматирования текста:
ABBR |
ADDRESS |
CODE |
BLOCKQUOTE |
|
CODE |
DFN |
KBD |
SAMP VAR |
Q |
Элементы-заголовки:
H1 |
H2 |
H3 |
H4 |
H5 |
H6 |
11
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

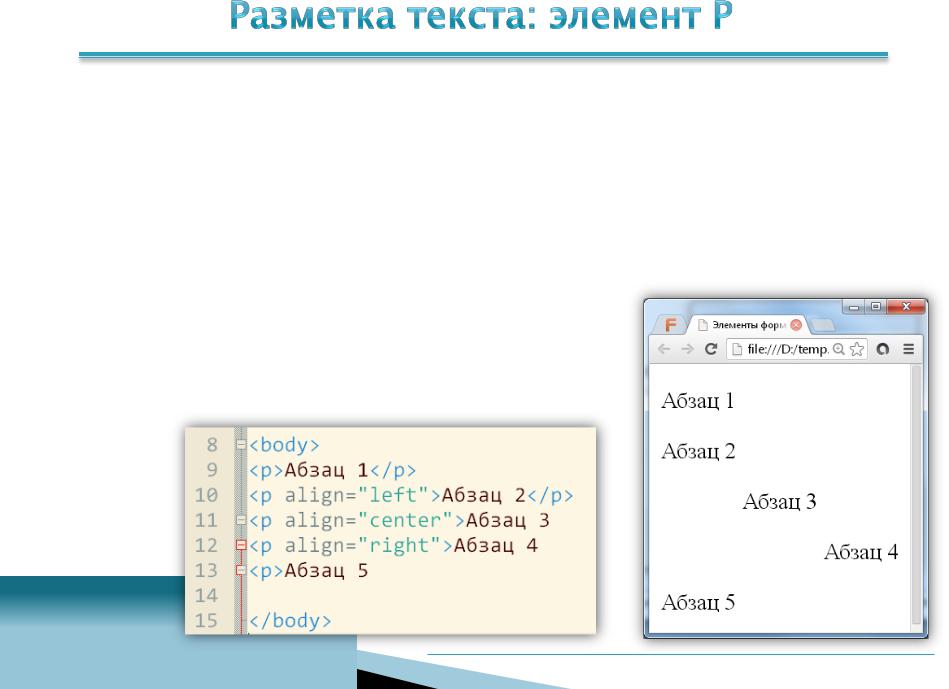
Элемент P (от англ. Paragraph) — создает новый параграф. Каждый абзац текста должен быть заключен в свою пару тегов <p>…</p>.
Закрывающий тег не обязателен.
Параметр align задает выравнивание относительно одной из сторон документа, значения: left, right, justify или center.
Тег <p> всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой (отступом).
12
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

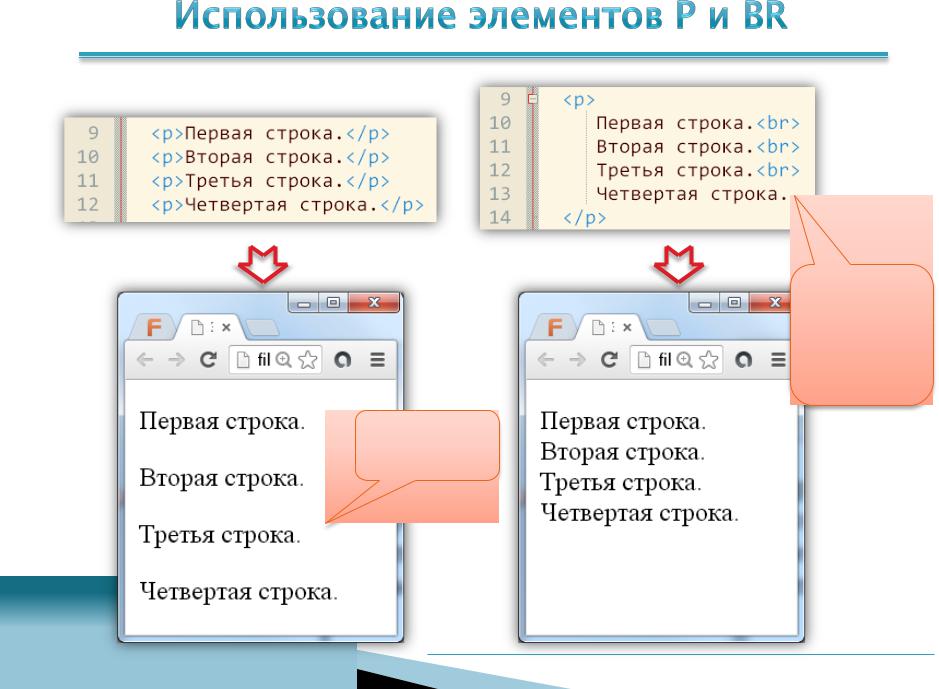
Элемент BR (от англ. Break) представляет собой одиночный (непарный) тег <br>, который устанавливает перевод строки в том месте, где этот тег находится.
В отличие от тега абзаца <p>, использование тега <br>
не добавляет пустой отступ перед строкой (см. следующий слайд).
13
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

в конце абзаца перенос строки не ставится
строки с отбивкой
14
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

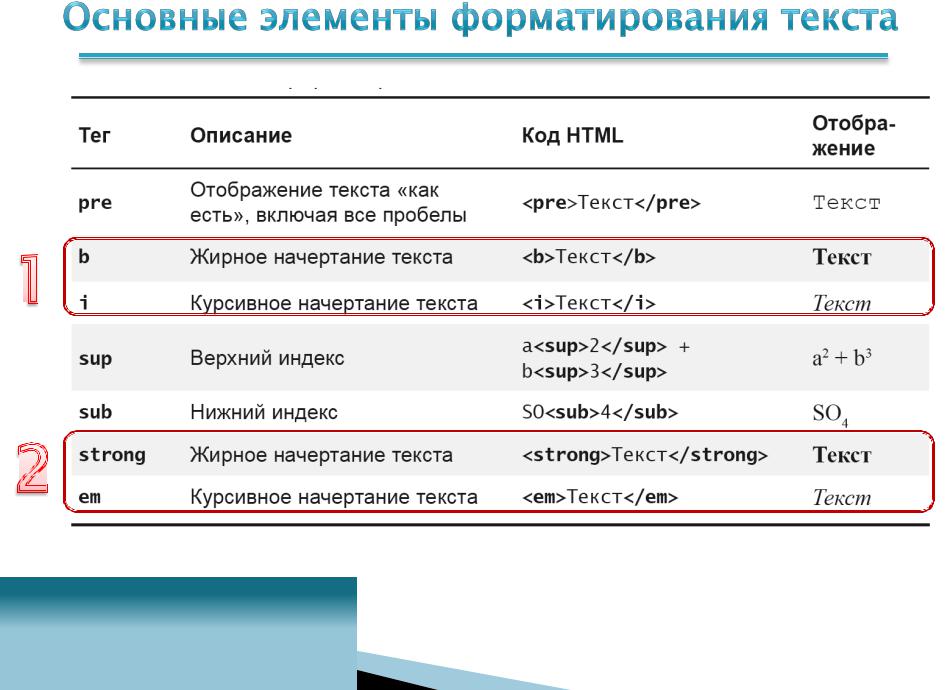
1.Теги физического форматирования (не рекомендованные).
2.Теги логического форматирования воспринимаются поисковыми
15 |
роботами как выделение (em) и как сильное выделение (strong). |
|
|
||
|
|
|
|
|
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML |

В коде HTML любое количество подряд идущих пробельных символов на веб-странице показывается как один.
Такова особенность отображения текста всеми браузерами.
Элемент PRE (предварительное форматирование) позволяет обойти эту особенность и отображать текст как это требуется разработчику.
16
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

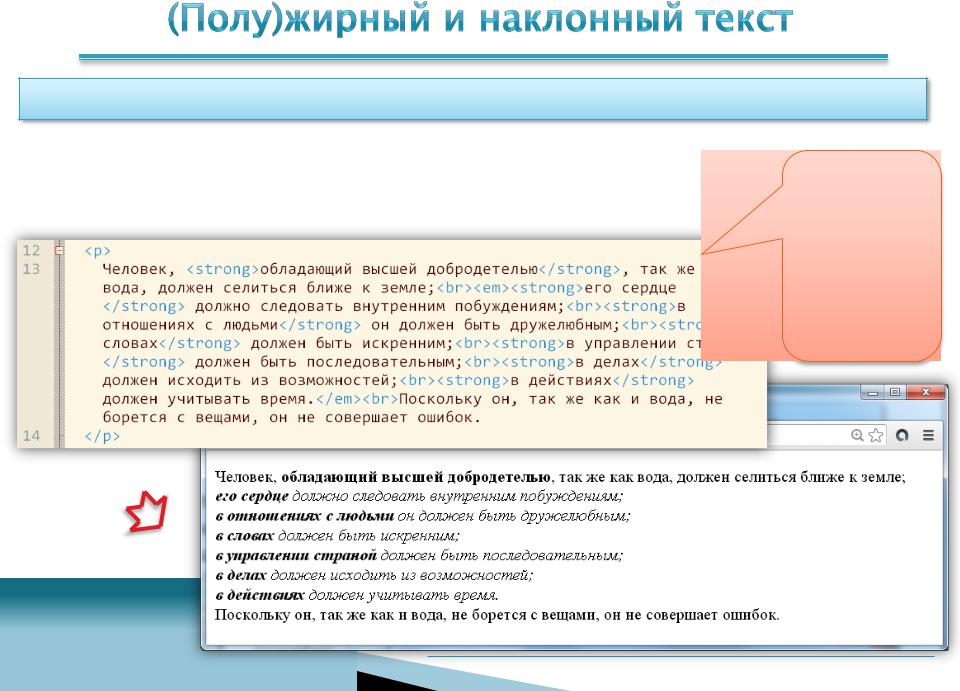
Любые теги форматирования текста можно использовать совместно друг с другом.
Чтобы сделать текст одновременно жирным (Bold) и курсивным (Italic) используется сочетание тегов <b> и <i> (их порядок в данном случае не важен). Это же относится к тегам <strong> и <em>:
знаки препинания, следующие за выделенным фрагментом, должны быть набраны основным начертанием
17
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

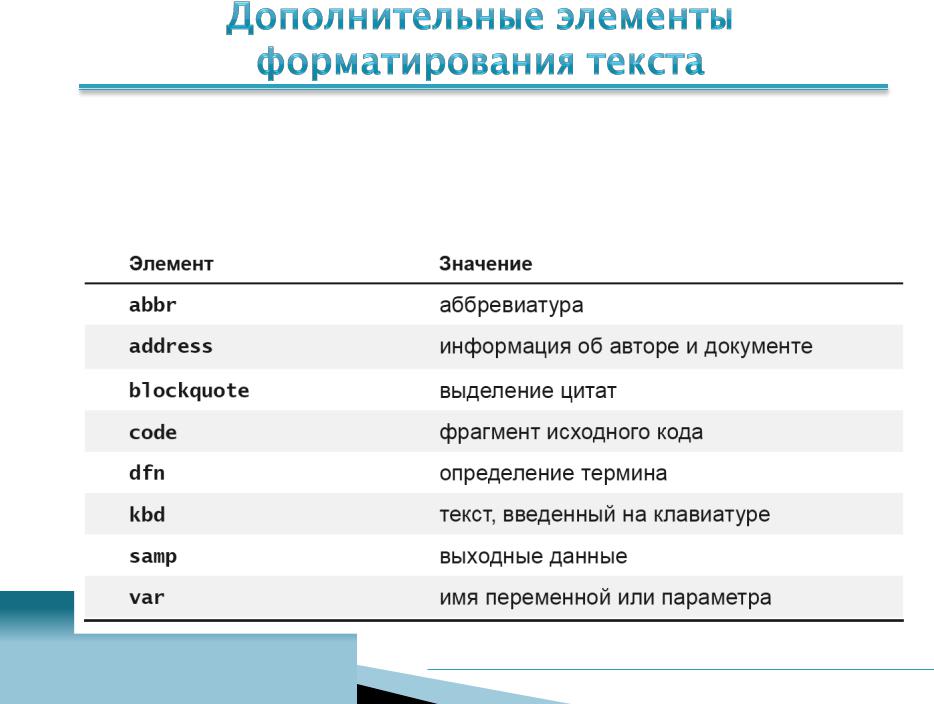
Элементы EM и STRONG (равно как и элементы I и B) выполняют функцию текстовых выделений.
К текстовым выделениям также относятся элементы, которые используются реже, но являются не менее актуальными:
18
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

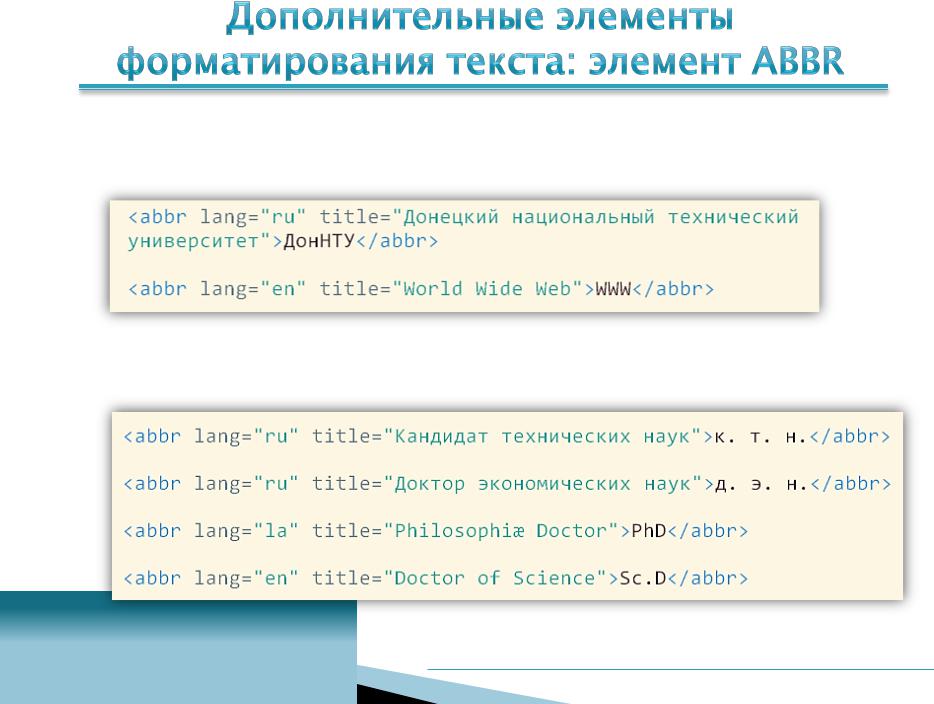
Элемент ABBR рекомендуется использовать вместе с атрибутами lang и title, сообщающими о языке и расшифровке аббревиатуры:
Элемент ABBR можно также использовать для сокращений:
19
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML

20
Курс «Интернет-технологии». Лекция 5. Основные элементы HTML
