
- •Раздел III. Информационные системы в экономике 2
- •Раздел III. Информационные системы в экономике1
- •11. Системы управления взаимоотношениями с клиентами
- •11.1. Подготовка системы к работе
- •11.2. Работа с выборкой
- •11.3. Работа с отчетами
- •Задания для самостоятельной работы
- •Контрольные вопросы
- •12. Системы искусственного интеллекта
- •12.1. Подготовка системы к работе
- •12.2. Создание дерева критериев
- •12.3. Оценка значимости критериев
- •12.4. Оценка альтернатив и получение результата
- •12.5. Создание отчета
- •Задания для самостоятельной работы
- •Контрольные вопросы
- •13. Моделирование бизнес-процессов с использованием case-средств
- •13.1. Построение контекстной диаграммы модели
- •13.2. Построение диаграммы декомпозиции
- •13.3. Проверка синтаксиса модели бизнес-процесса
- •13.4. Построение диаграммы дерева узлов
- •Задания для самостоятельной работы
- •Контрольные вопросы
- •14. Создание web-страниц и web-сайта
- •14.1. Создание web-страницы простой структуры
- •14.2. Фоновое оформление web-страницы
- •14.3. Вставка рисунка
- •14.4. Создание бегущей строки
- •14.5. Управление параметрами web-страницы
- •14.6. Создание web-сайта
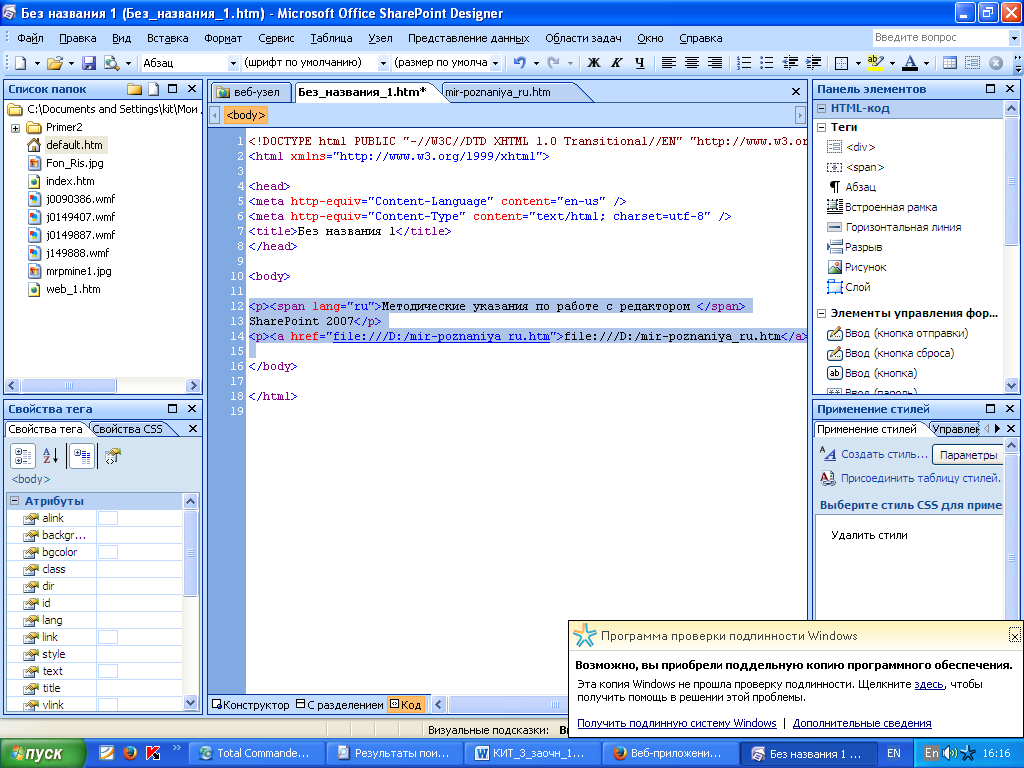
- •14.7. Создание гиперссылок
- •Задания для самостоятельной работы
- •Контрольные вопросы
14.1. Создание web-страницы простой структуры
Изучить интерфейс программы Microsoft SharePoint Designer 2007. Создатьweb-страницу с именемWeb_1.
Рекомендации по выполнению
Откройте программу SharePoint Designer 2007 командой Пуск/Программы/ … / Microsoft Office SharePoint Designer 2007. Просмотрите открытую чистую страницу вHTML-кодах. Для этого нажмите кнопку
 размещенную внизу слева области
документа.
размещенную внизу слева области
документа.Coхраните созданный документ с именемWeb_1 в новой папкеPrimer1, вложенную в личную папкуD:\Мои документы\Группа:
Примечание. Все имена создаваемых файлов и папок желательно задавать латинскими буквами без пробелов для их гарантированной корректной последующей работы в среде WWW.
откройте окно сохранения командой Файл/Сохранить как:
в окне Сохранить какоткройте личную папкуГруппа. В ней создайте папкуPrimer1 с помощью кнопки
 [Создание новой папки];
[Создание новой папки];в поле Имя файлавведитеWeb_1и нажмите
 .
[Сохранить].
.
[Сохранить].
Активизируйте режим Конструктор, нажав кнопку
 внизу слева области документа.
внизу слева области документа.В рабочей области документа введите произвольный текст заголовка своей страницы, например СОЗДАНИЕ ИОФОРМЛЕНИЕ ПРОСТОЙ СТРАНИЦЫ.
Выполните шрифтовое оформление заголовка, используя команду Формат/Шрифтили соответствующие кнопки на панели инструментов: установите произвольные параметры шрифта (размер, начертание, цвет, эффекты и др.).
Сохраните файл командой Файл/Сохранить или кнопкой
 [Сохранить].
[Сохранить].
Примечание.Выполняйте сохранение документа после каждого дополнения страницы новым объектом!
14.2. Фоновое оформление web-страницы
Установить в качестве фона страницы произвольный рисунок.
Рекомендации по выполнению
Найдите на своем компьютере файл с рисунком (с расширением jpg,gif,jpegи др.) и скопируйте в свою папкуPrimer1.
В программе SharePointDesigner2007 выполните командуФормат/Фон. В открывшемся окнеСвойства страницы для помещения рисунка в качестве фона страницы установите флажокФоновый рисунок.
С помощью кнопки [Обзор] укажите файл с рисунком для фона страницы.
Сохраните web-страницу. В открывшемся при этом окнеСохранение внедренных файловнажмите кнопку [Сменить папку] и выберите папку Primer1.
Выполните команду Вид/Список папок. В областиСписок папокубедитесь, что рисунок сохранился в папкеPrimer1.
Просмотрите полученную страницу в браузере командой Файл/Просмотр в обозревателе(одноименной кнопкой
 или нажатием [F12]).
или нажатием [F12]).
14.3. Вставка рисунка
Добавить на страницу рисунок.
Рекомендации по выполнению
На созданной странице поместите курсор под ее заголовок.
Вставьте рисунок из коллекции:
откройте коллекцию рисунков ClipArtкомандойВставка/Рисунок/Клип;
на появившейся панели Клипнажмите кнопку [Начать];
из появившихся рисунков выберите любой, щелкните на нем правой кнопкой мыши и выберите команду Вставить.
Сохраните страницу. В открывшемся окне Сохранение внедренных файлов укажите папкуPrimer1.
Просмотрите полученную страницу в браузере.
14.4. Создание бегущей строки
Создать на web-странице бегущую строку с произвольным текстом.
Рекомендации по выполнению
Установите курсор в любое место web-страницы.
Создайте бегущую строку:
выполните команду Вставка/Веб-компонент/Бегущая строка;
в открывшемся окне Свойства бегущей строкив полеТекствведите текст бегущей строки, напримерУчимся оформлять страницу.
Примечание.ПолеТекстбудет заполнено автоматически в случае предварительного выделения нужного текста на странице.
изучите и при необходимости измените параметры перемещения текста (Направление,Скорость,Поведение) и формат строки (размер, цвет, фон и др.).
Сохраните страницу. Просмотрите полученную страницу в браузере.
Создать произвольный эффект из нескольких бегущих строк.
Рекомендации по выполнению
Создайте бегущую строку длиной в полэкрана.
Скопируйте строку в буфер и вставьте одну копию рядом с имеющейся и две копии строкой ниже.
Задайте различные эффекты движения всем строкам.
Сохраните страницу. Просмотрите результат в браузере.
