
Комп.сети / 5 Лабораторная работа Изображения Списки ССылки
.docЛабораторная работа № 5. Изображения. Списки. Ссылки
Цель работы: научиться добавлять изображения в документ, управлять атрибутами тега; создавать нумерованные, маркированные и многоуровневые списки; создавать внутренние и внешние ссылки.
Содержание лабораторной работы
-
Создать в своей папке файл lab5.html.
-
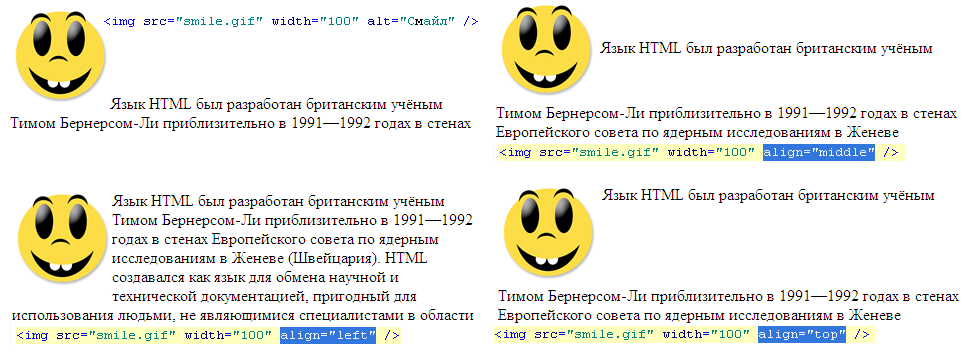
Вставить изображение в HTML-документ с учетом: ширины, высоты, выравнивания, всплывающих подсказок и т.д. (рисунок 2.1)

Рисунок 2.1 – Примеры выравнивания изображения относительно текста
-
Создать список определений согласно примеру. Использовать для этого теги <dl>, <dt> и <dl>.

-
Создать маркированный список используйте тег <ul>:
|
В языке HTML предусмотрены следующие основные типы списков: |
|
Изменить внешний вид маркера на квадрат:
|
В языке HTML предусмотрены следующие основные типы списков: |
|
-
Создать нумерованный список.
|
В языке HTML предусмотрены следующие основные типы списков: |
|
Осуществить нумерацию римскими цифрами и изменить начало нумерации с числа XV.
|
В языке HTML предусмотрены следующие основные типы списков: |
|
-
Создать список с многоуровневой нумерацией.
|
|
-
Обозначить начало каждого из пяти разделов лабораторной работы как именованный якорь: <a name="spisok1">, <a name="spisok2"> и т.д.
-
В начале страницы добавить список ссылок на все разделы лабораторной работы. Помните, что при ссылке на именованный якорь следует использовать знак # перед именем якоря.
-
Добавить внизу документа ссылку на официальный сайт ОНАПТ, которая будет открываться в новом окне.
-
Второе изображение в документе сделать ссылкой на поисковую систему Yandex, которая будет открываться в новом окне.
-
В файле index.html, разработать список, содержащий ссылки на задания лабораторных работ 4 и 5.
-
Создайте новый файл my.html и записать в нем: нумерованный список из известных языков программирования, маркированный список из известных цветовых палитр.
-
Добавить ссылку на файл my.html в файл index.html.
-
Показать и защитить выполненную работу преподавателю.
Контрольные вопросы
-
Какой тег служит для вставки изображения в html-документ?
-
Где в теге <img> указывается путь к графическому файлу?
-
Как задать выравнивание картинки относительно текста?
-
Какие списки существуют в HTML?
-
Какой тег участвует в создании как маркированного так и нумерованного списков?
-
Как изменить порядок нумерации в нумерованном списке?
-
Как изменить вид маркера в маркированном списке?
-
Что такое списки определений?
-
Как задать якорь для ссылок в приделах одного документа?
-
За что отвечает атрибут target у тега <a>?
