
Практична робота № 2
.pdfПРАКТИЧНА РОБОТА № 2
Тема: Створення форм для тесту, додавання до них графіки.
Мета: навчитися створювати форми, додавати до них малюнки, фон, а також різні види перемикачів для вибору відповіді.
Теги для оформлення форм
<form> … </form> |
Теги, що визначають форму |
<input> |
Інтерактивний елемент форми |
<input name=”…”> |
Ім‘я інтерактивного елемента |
<input value=”…”> |
Значення інтерактивного елемента |
<input type=”…”> |
Тип інтерактивного елемента |
<input type=”text” |
Значення параметра type=”text” дозволяє |
size=”довжина” name=”…” |
створити поле для вводу рядка тексту. |
value=”текст”> |
Ширина поля вказується параметром size. |
|
Значення, яке задане в параметрі value, |
|
виводиться в створеному полі для |
|
послідуючого редагування (інакше поле |
|
створюється пустим) |
<input … |
Максимальна довжина рядка, |
maxlength=”довжина”> |
введеної вполевводу (в символах) |
<input type=”password” |
Значення параметра type=”password” |
size=”довжина” name=”…” |
дозволяє створити поле для вводупароля |
maxlength=”довжина”> |
(текст, який вводиться відображається у |
|
вигляді «зірочок»; в іншому – аналогічно |
|
полю введення тексту) |
<select>…</select> |
Теги, які визначають інтерактивний |
|
елемент форми - список |
<select name=”…”> |
Ім‘я списку |
<select size=n> |
Кількість пунктів, що відображаються у |
|
списку (n=1 – список, що відкривається) |
<select multiple> |
Можливість множинного вибору |
|
(одночасно декілька пунктів списку; |
|
доступно при size > 1) |
<textarea rows=n cols=m>… |
Теги, які визначають інтерактивний |
</textarea> |
елемент формуляра – текстовуділянку |
|
вказаного розміру |
|
(n рядків× m символів) |
<textarea name=”…”> |
Ім‘я текстової ділянки |
<textarea wrap=off | |
Розбивка тексту в текстовій ділянці на |
virtual | physical> |
рядки (off – не здійснюється, virtual – |
|
автоматично, physical – по натисканню |
|
клавіші Enter) |

Практичні завдання
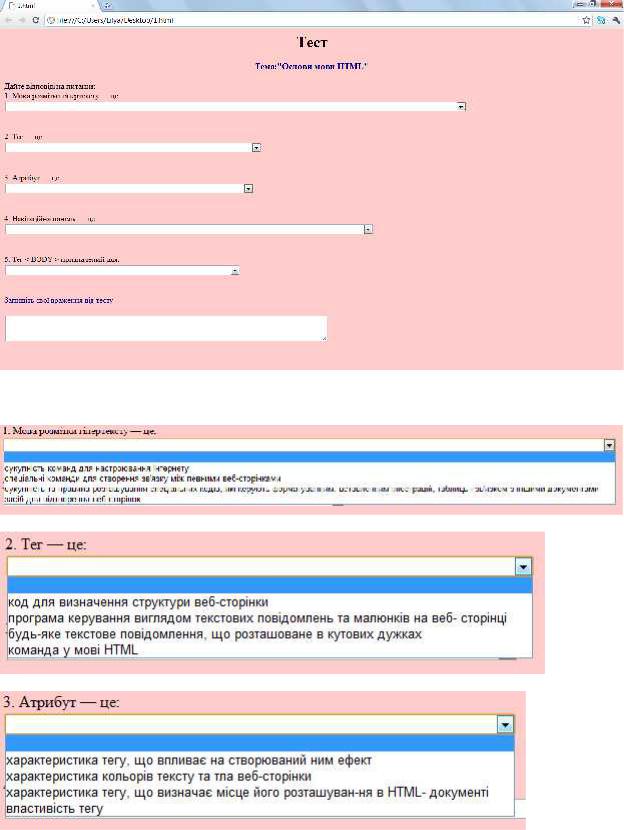
1. Створити веб-сторінку за зразком, використовуючи теги <select> та
</select>.
Зразок:
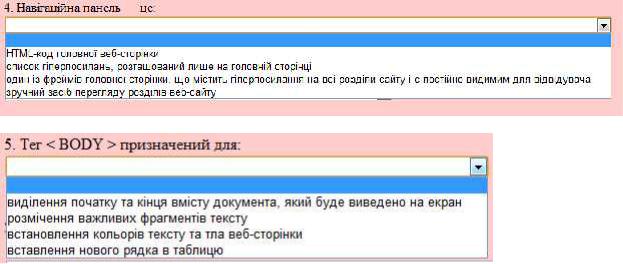
Вміст списків, що розкриваються:

Фрагмент HTML-коду
начало сторінки:
<body bgcolor=#ffcccc> <h1 align=center>Тест</h1>
<center><font size=4 color=navy> <b>Тема:"Основи мови HTML"</b></font></center> <br>Дайте відповіді на питання:
список, що розкривається (інші списки – аналогічно): <br>
<select name="1"> <option value="1">
<option value="1">сукупність команд для настроювання Інтернету
<option value="1">спеціальні команди для створення зв'язку між певними веб-сторінками
<option value="1">сукупність та правила розташування спеціальних кодів, які керують форматуванням, вставленням ілюстрацій, таблиць ізв'язком з іншими документами
<option value="1">засіб для відтворення веб-сторінок
</select>
<br><br>
текстова ділянка:
<font size=3 color=navy> <br>Запишіть свої враження від тесту
<br><br>
<textarea name="mnenie" rows="3" cols="80">

</textarea>
</body>
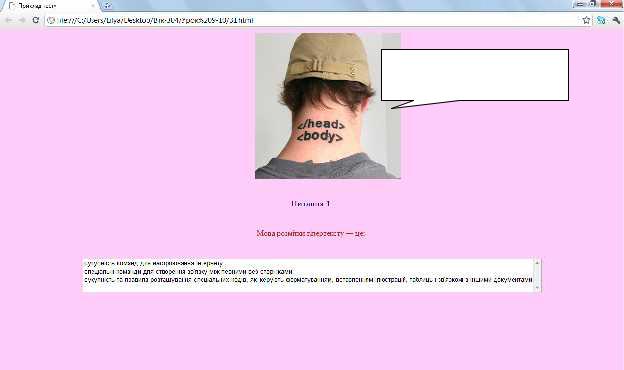
2. Створіть 5 сторінок за зразком та збережіть їх з ім‘ям 31.html, 32.html, 33.html, 34.html та 35.html. Малюнки можна використовувати любі, які підходять за змістом.
Приклад
31.html:
Біжучий рядок з
малюнком
Результат: <html> <head>
<title>Приклад тесту</title> </head>
<body bgcolor=#ffccf9>
<marquee scrollamount=6 behavior=alternate> <img src=31.jpg></marquee> <br><br><br>
<center>
<font size=4 color=navy>Питання 1</font> <font size=3 color=brown> <br><br><br>
Мова розмітки гіпертексту — це: <br><br><br>
<select multiple size="3" name="1">
<option value="1">сукупність команд для настроювання Інтернету
<option value="1">спеціальні команди для створення зв'язку між певними веб-сторінками
<option value="1">сукупність та правила розташування спеціальних кодів, які керують форматуванням, вставленням ілюстрацій, таблиць і зв'язком з іншими документами
</select>
</center>
<br><br>
</body>
</html>
