
photoshop
.pdf
Для работы с векторными объектами существует панель путей. Она предназначена для того, чтобы оперировать со слоями путей, производить построение, редактирование и преобразование путей (рисунок 21).
Рисунок 21 – Палитра путей
Неотъемлемой частью при создании изображения является палитра истории (рисунок 22). На этой палитре последовательно отражается процесс создания изображения. Палитра истории позволяет отменить не только последнее, но и целую последовательность действий.
При работе с палитрой истории необходимо знать, что после отмены действий и ввода нового элемента в изображение восстановление исходной последовательности невозможно.
Рисунок 22 – Палитра истории
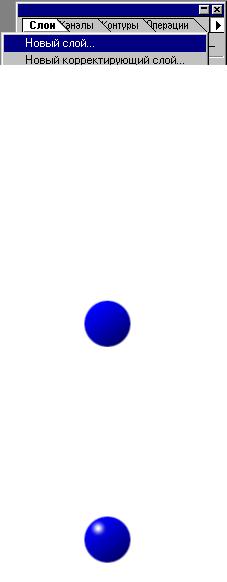
Для того, чтобы можно было произвести некоторые действия несколько раз существует палитра действий (рисунок 23). Например, для того, чтобы подготовить уже обработанную картинку для вставки в webстраницу. По сути эта панель является панелью макросов. Кнопками внизу панели можно производить запись, запуск, остановку макросов. При помощи птичек происходит включение или выключение определенных действий в макросе.
11

Рисунок 23 – Палитра действий
1.5 Эффекты и фильтры
При работе со слоями в некоторых случаях требуется определенная обработка всего слоя.
Для этого существуют эффекты и фильтры.
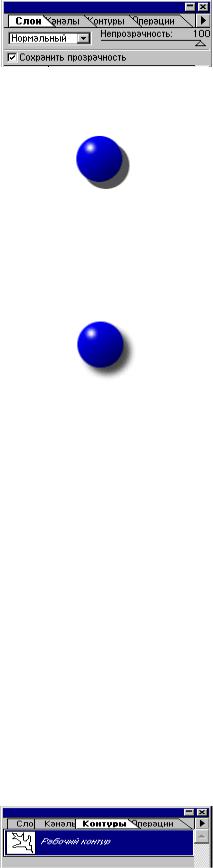
Среди эффектов выделяются следующие (по порядку на рисунке 24):
∙внешняя тень;
∙внутренняя тень;
∙внешнее свечение;
∙внутреннее свечение;
∙скос и чеканка.
Рисунок 24 – Эффекты слоев
12

Кроме того, при работе со слоями очень удобно применять различные фильтры.
Существует следующий набор фильтров:
∙artistic – художественные;
∙blur – размытие;
∙brush strokes – эффекты мазков кисти;
∙distort – искажающие;
∙noise – с добавлением шумов;
∙pixelate – растрирующие;
∙render – сглаживающие.
Огромное количество разработанных и разрабатываемых фильтров позволяют в совокупности с эффектами создавать реалистичные изображения.
2 ПРИМЕРЫ ПОСТРОЕНИЯ ИЗОБРАЖЕНИЙ
Рассмотрим пример создания рисунка освещенного шара.
1. Создаем новое изображение File->New ( Файл->Новый ) или (Ctrl+N),80х80 pix.(пикселей) на белом фоне (рисунок 25).Удерживаем нажатым инструмент Marquee ( Область ) на клавиатуре ( М ), пока не появится меню и выбираем круг (рисунок 26) , рисуем круг на изображении (круг получается при помощи удержания клавиши shift во время рисования).
Рисунок 25 – Новое изображение
Рисунок 26 – Выбор выделения
2. Заходим в палитру Layers ( Слои ) и создаем New Layers ( Новый слой ) (рисунок 27).
13

Рисунок 27 – Создание слоя
3. Выбираем Foreground (Основной) светлосиний и Background (Фо-
новый ) темносиний в палитре инструментов  , используем Gradient (Градиент)
, используем Gradient (Градиент)  на клавиатуре( G ) заполняем наше изображение, слевасверху и вправо-вниз (рисунок 28).После этого Select->Deselects ( Выделе- ние->Ничего не выделено ) или ( Ctrl+D ), снимаем выделение.
на клавиатуре( G ) заполняем наше изображение, слевасверху и вправо-вниз (рисунок 28).После этого Select->Deselects ( Выделе- ние->Ничего не выделено ) или ( Ctrl+D ), снимаем выделение.
Рисунок 28 –Заливка
4. Используем инструмент Paintbrush ( Кисть )  параметры кисти можно использовать любые , потом выбираем Foreground (Основной) цвет белым и наносим слева вверху точку (рисунок 29).
параметры кисти можно использовать любые , потом выбираем Foreground (Основной) цвет белым и наносим слева вверху точку (рисунок 29).
Рисунок 29 – Нанесение проблеска
5. Теперь создадим тень. В палитре Layers (Слои) выбираем Layer- >Duplicate Layer (Слои->Создать копию слоя ) и переходим на Layers 1 (Слой 1) делаем его активным. В палитре Layers (Слои) Устанавливаем галочку Preserve Transparency ( Сохранить прозрачность ) (рисунок 30) чтобы сохранить прозрачность. Выбираем Foreground (Основной ) темносерый цвет и делаем Edit->Fill (Редактирование->Выполнить заливку ) используя Foreground (Основной ) цвет. Снимаем галочку с надписи Preserve Transparency ( Сохранить прозрачность ). Используем Filter->Other->Offset ( Фильтр->Другие->Сдвиг ), устанавливаем 7 и 7 (рисунок 31).
14

Рисунок 30 – Установка прозрачности слоя
Рисунок 31 – Построение тени
6. Чтобы тень была более реалистичной применим Filter->Blur- >Gaussian Blur ( Фильтр->Размытие->Размытие по Гауссу ) с параметрами.
Рисунок 32 – Размытие тени
При применении некоторых эффектов можно получить достаточно реалистичные изображения.
Рассмотрим пример создания рисунка плавающего объекта.
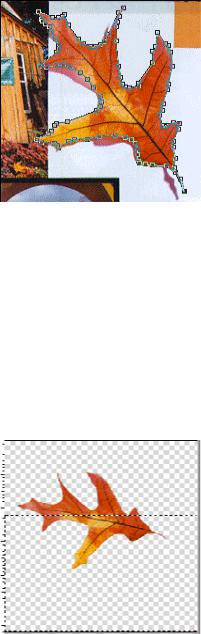
1. Открываем любое изображение или сканируем любую картинку с обьектом, который будет "плавать". Используем инструмент  Path (Перо), или нажимаем P на клавиатуре для того, чтобы выделить нужный нам обьект. Можно увеличить изображение, чтобы удобней было выделить обьект. Когда обьект выделен переходим в палитру Paths (Контуры ) (рисунок 33), , Window->Show Paths (Окно->Показать Контуры). Далее нажимаем маленькую стрелочку которая справа в углу и выбираем Make selection... (Образовать выделенную область...), радиус растушевки в данном примере 0 pix (пикселей), смотрим чтобы была помечена галочкой Аnti-aliasing (Сглаживание ) и жмем Enter. Мы получили выделенную область (рисунок 34).
Path (Перо), или нажимаем P на клавиатуре для того, чтобы выделить нужный нам обьект. Можно увеличить изображение, чтобы удобней было выделить обьект. Когда обьект выделен переходим в палитру Paths (Контуры ) (рисунок 33), , Window->Show Paths (Окно->Показать Контуры). Далее нажимаем маленькую стрелочку которая справа в углу и выбираем Make selection... (Образовать выделенную область...), радиус растушевки в данном примере 0 pix (пикселей), смотрим чтобы была помечена галочкой Аnti-aliasing (Сглаживание ) и жмем Enter. Мы получили выделенную область (рисунок 34).
Рисунок 33 – Создание контура
15

Рисунок 34 – Выделение контура
2.Создаем новый документ больший по размерам чем выделенная область, и переносим туда наше изображение. Это будет у нас 1 Layer (Слой). Изображение можно повернуть, нажимаем Ctrl+T и трансформируем как будет удобней.
3.Создаем новый слой в палитре слои Layers->New Layers (Слои-
>Новый Слой ). Используем инструмент Marquee (Область)  , на клавиатуре М, на половине нашего изображения.
, на клавиатуре М, на половине нашего изображения.
Рисунок 35 – Создание изображения с прозрачным фоном
Получим 2 слой. Теперь используем фильтр Облака и заливаем помеченную область, Filter->Render->Clouds (Фильтр->Освещение->Облака ), перед применением фильтра выберем подходящие цвета для Foreground
(Основной) и Background (Фоновый ) в палитре инструментов  , для примера Основной RGB: 160, 212, 227: и Фоновый RGB: 59, 115, 144:
, для примера Основной RGB: 160, 212, 227: и Фоновый RGB: 59, 115, 144:
Снимаем выделение Select->None (Выделение->Ничего не выделено), на клавиатуре Ctrl+D. Переносим слой 2 ниже слоя 1.
16

Рисунок 36 – Перенос слоя
4.Выбираем слой 1 и используем инструмент Lasso (Лассо)  на клавиатуре L, и выделяем половину листика который под водой.
на клавиатуре L, и выделяем половину листика который под водой.
5.Переходим на первый слой и вырезаем только что выделенную область на новый слой Layer->New->Layer Via Cut ( Слой->Новый- >Вырезать на новый слой), или жмем на клавиатуре Ctrl+Shift+J, и получаем половину изображения на 3 слое (рисунок 37) и на нем устанавливаем Opacity ( Непрозрачность) около 40% - 50% или другие параметры. В данном примере 50% (рисунок 38).
Рисунок 37 – Вырезка объекта на другой слой
Рисунок 38 – Установка прозрачности
17

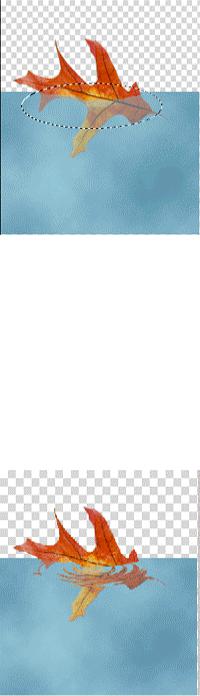
6. Добавляем рябь. Выбираем 2 слой, и используем инструмент Marquee (Область)  , на клавиатуре М, но выбираем овал и применяем на изображении (рисунок 39).
, на клавиатуре М, но выбираем овал и применяем на изображении (рисунок 39).
Рисунок 39 – Выделение
7. Переходим на слой 2 и используем фильтр Зигзаг Filter>Distort>ZigZag (Фильтр->Деформация->Зигзаг), с параметрами
Amount:100; (Амплитуда) Ridges:6;(Складки) Around Center (Вокруг Цен-
тра). Теперь переходим на слой 3 и повторяем фильтр Зигзаг. С параметрами можно поэкспериментировать. Полученную картинку можно вставлять куда угодно (рисунок 40).
Рисунок 40 – Добавление ряби
18

8. Применяя различные обьекты, эксперементируя со множеством цветов и настраивая различные параметры фильтров можно получить интересные эффекты (рисунок 41).
Рисунок 41 – Завершение композиции
3 ЛАБОРАТОРНАЯ РАБОТА PHOTSHOP-1 ПОСТРОЕНИЕ РАСТРОВОГО ИЗОБРАЖЕНИЯ
Цель работы: Освоить возможности построения простейших растровых изображений при помощи программы Adobe Photoshop.
Рабочее задание
1.Загрузить Photoshop.
2.Построить изображение, приведенное на рисунке 42 размером
300×300 Рх.
3.Оформить отчет по лабораторной работе с использованием редактора MS Word. Отчет должен включать в себя:
∙название лабораторной работы;
∙цель лабораторной работы;
∙фамилию, имя, отчество, группу;
∙рисунок;
19

Рисунок 42 – Плавающий мяч
ЛИТЕРАТУРА
1.Информатика: Базовый курс / С. В. Симонович и др. - Спб.: Пи-
тер, 2001.
2.Мураховский В. И. Компьютерная графика/ Под ред. С. В. Симоновича. – М.: АСТ-ПРЕСС СКД, 2002.
3.Коцюбинский А. О., Грошев С. В. Компьютерная графика.: Практическое пособие. – М.: Технолоджи – 3000, 2001.
СОДЕРЖАНИЕ
1 |
Программа photoshop ....................................................................................... |
3 |
|
|
1.1 |
Интерфейс приложения ............................................................................ |
3 |
|
1.2 Главное меню............................................................................................. |
4 |
|
|
1.3 |
Панель инструментов Photoshop.............................................................. |
4 |
|
1.4 |
Палитры...................................................................................................... |
8 |
|
1.5 |
Эффекты и фильтры................................................................................ |
12 |
2 |
Примеры построения изображений.............................................................. |
13 |
|
3 |
Лабораторная работа photshop-1 Построение растрового изображения .. |
19 |
|
Литература.......................................................................................................... |
20 |
||
20
