
- •Передмова
- •Лабораторна робота №1
- •Лабораторна робота № 2
- •Хід виконання роботи
- •Лабораторна робота № 3
- •Хід виконання роботи
- •Контрольні питання
- •Лабораторна робота №4
- •Хід роботи
- •Методичні рекомендації
- •Дизайн тексту для Web-сторінок
- •Створення списків та їх дизайн
- •Створення таблиць та їх дизайн
- •Вирівнювання елементів
- •Додання графічних та відеофайлів
- •Адреси файлів
- •Додання гіперпосилань
- •Поняття про динамічні ефекти
- •Лабораторна робота № 5
- •Контрольні питання
- •Заробітна плата працівників заводу "океан" за червень
- •Заробітна плата працівників заводу "океан" за червень
- •Лабораторна робота № 6
- •Контрольні питання
- •Лабораторна робота №7
- •Хід виконання роботи
- •Мал. 2 Контрольні питання
- •Лабораторна робота № 8
- •Хід виконання роботи
- •Мал. 1 Контрольні запитання
- •Лабораторна робота № 9
- •Хід виконання роботи:
- •Контрольні запитання
- •Лабораторна робота № 10
- •Хід виконання роботи
- •Контрольні питання
- •Лабораторна робота № 11
- •Хід виконання роботи
- •Контрольні питання
- •Лабораторна робота №12
- •Хід виконання роботи
- •Контрольні питання
- •Лабораторна робота №13
- •Лабораторна робота №14
- •Хід виконання роботи
- •Контрольні питання
- •Література
Додання гіперпосилань
Гіперпосилання є двох різновидів: 1) на файл; 2) на деяке місце на даній сторінці: початок сторінки (top), кінець сторінки (bottom), на позначений текст.
Гіперпосилання вставляють за допомогою парного тега <А>...</А> з параметром HREF = "адреса файлу". Тут замість адреси можуть стояти слова top чи bottom чи текст, що є позначкою.
Гіперпосиланням може бути текст або деяке графічне зображення. Розглянемо випадок, коли гіперпосиланням є текст. Нехай фразу "Про себе" (див.текст файлу file1.htm) потрібно зробити гіперпосиланням на файл "file2.htm", що містить додаткові відомості. Це можна зробити так:
<А HREF = "file2.htm"> Про себе докладніше </А>.
У результаті цього на Web-сторінці слова Про себе докладніше буде підкреслене і зображене іншим кольором. Колір Гіперпосилання визначається у тезі BODY параметром LINK = "колір".
Вправа 5. У тексті коду веб-сторінки у файлі file1.htm вставте гіперпосилання на файл file3.htm. Для цього потрібно після тексту про групу вставити рядок
<A HREF = "file3.htm"> Про друзів та захоплення </A> <P> <HR>
Тепер розглянемо, як деяке графічне зображення зробити гіперпосиланням. Для цього в середині тега <А>...</А> потрібно використати тег IMG. Наприклад, щоб Ваша фотографія , що є у файлі з ім’ям MyFoto.gif, була в рамці й стала гіперпосиланням на файл file2.htm, пишуть так:
<A HREF = “file2.htm”> <IMG SRC = “MyFoto.gif” BORDER =4> </A>
Будь-яку піктограму (картинку) можна вставити автономно чи як гіперпосилання, оскільки вона зберігається також у графічному файлі.
Вправа 6. У тексті коду веб-сторінки у файлі file1.htm вставте графічне гіперпосилання на файл file2.htm. Для цього потрібно після тегу <BODY>
вставити рядок
<A HREF = “file2.htm”> <IMG SRC = “MyFoto.gif” BORDER =4 > </A>
Клацнувши на Web-сторінці на фотографії, відкрийте файл file2.htm з додатковою інформацією, а потім поверніться у файл file1.htm.
Розглянемо другий тип гіперпосилань — посилання в межах сторінки (їх ще називають закладками). Якщо потрібно з деякого місця веб-сторінки перейти до її початку, то в тексті коду в цьому місці потрібно вставити <А HREF="#top'' > текст гіперпосилання </А>. Аналогічно при необхідності переходу в кінець веб-сторінки використовують тег:
вставити <А HREF="#bottom'' > текст гіперпосилання </А>.
Для переходу в деяке інше місце, вводять тег, який називається якорем. Якір можна „кинути” в будь-якому місці тексту за допомогою того ж тега <А>...</А> з параметром NAME="#мояпозначка">:
<А NAME="#мояпозначка"> Як я вчусь</А>.
Далі на сторінці розміщують гіперпосилання на створені позначки (якори):
<А HREF="#top" або "#bottom'' або "#мояпозначка"> текст гіперпосилання </А>.
Якщо одна сторінка займає декілька екранів, то в кінці сторінки доречно вставити гіперпосилання для переходу на її початок, наприклад, так:
<А HREF=="#top" > на початок </А> .
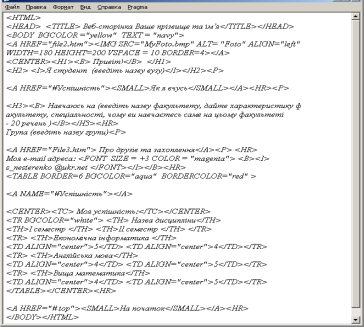
Вправа 7. У тексті коду веб-сторінки у файлі file1.htm вставте гіперпосилання на початок веб-сторінки та на таблицю Моя успішніть. Код може виглядати так, як на Рис.8.2.

Рис.8.2. Код веб–сторінки з гіперпосиланнями на файл та на певне місце веб–сторінки.
