- •1. Создание презентаций в power point
- •1.1. Интерфейс Power Point
- •1.2. Создание и структура слайдов
- •1.3. Режимы просмотра презентации
- •1.4. Оформление слайдов, показ презентации
- •Практическая работа 1.1. Создание презентации
- •«Количество студентов, обучающихся в Академии и филиалах»
- •«Сведения о персонале Академии»
- •«Количество студентов, прошедших практику»
- •Практическая работа 2.2. Коллаж
- •Практическая работа 2.3. Постер
- •Практическая работа 2.4. Барельеф
- •Практическая работа 2.5. Карандашный рисунок
- •3. Редактор векторной графики illustrator
- •1 3 5 7 9 11 13 15 17 19 21 23 25 27 29 31
- •2 4 6 8 10 12 14 16 18 20 22 24 26 28 30 Практическая работа 3.1. Флаг с лентами
- •Практическая работа 3.2. Текст вдоль объекта
- •Практическая работа 3.3. Переход
- •Практическая работа 3.4. Объемный логотип
- •4. Создание анимированных изображений в flash mx
- •4.1. Интерфейс Flash mx
- •4.2. Инструменты и заливка
- •4.3. Операции с объектами
- •4.4. Операции со слоями
- •4.5. Работа с текстом
- •Практическая работа 4.1. Анимированный рисунок
- •Раскадровка движения
- •Практическая работа 4.2. Вращающийся объект
- •Практическая работа 4.3. Движущееся изображение
- •4.7. Анимированные маски
- •Практическая работа 4.4. Фотопрезентация
- •Практическая работа 4.5. Создание массива движущихся объектов
- •Практическая работа 4.6. Баннерная реклама
Практическая работа 4.3. Движущееся изображение
|
№ |
Действие |
Результат |
|
1 |
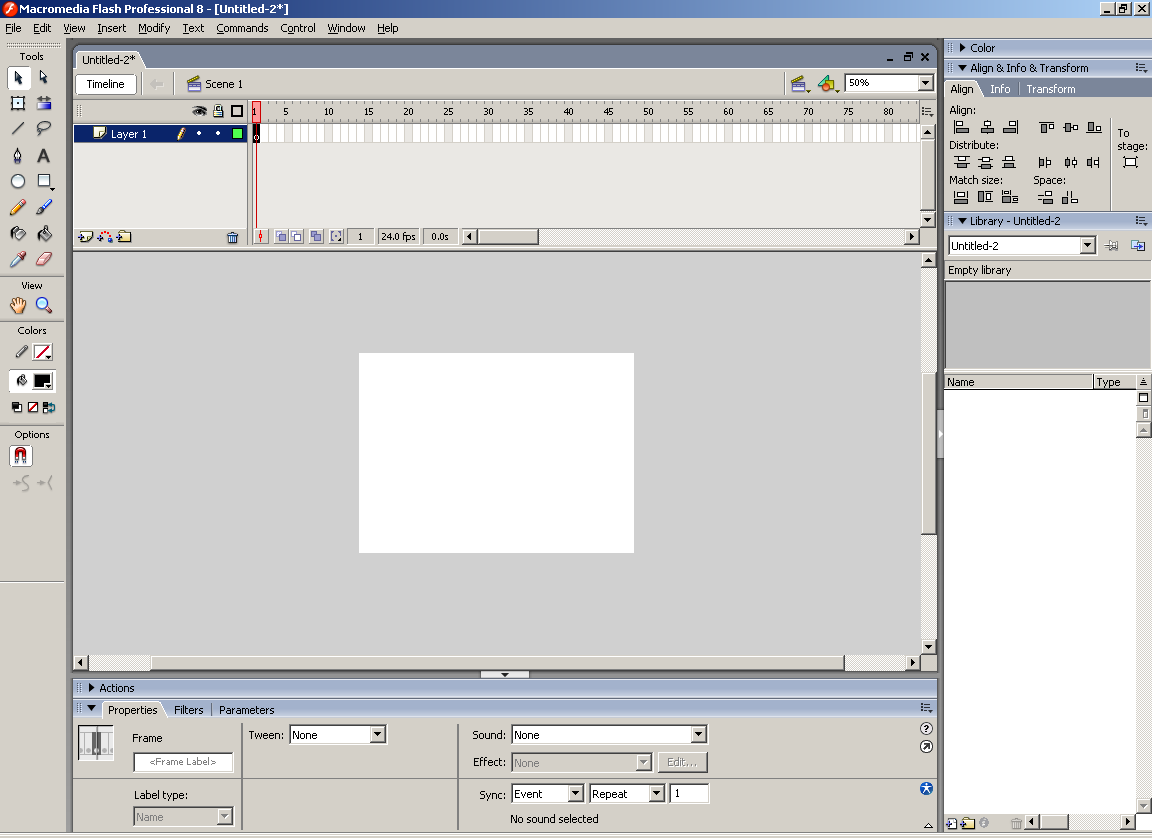
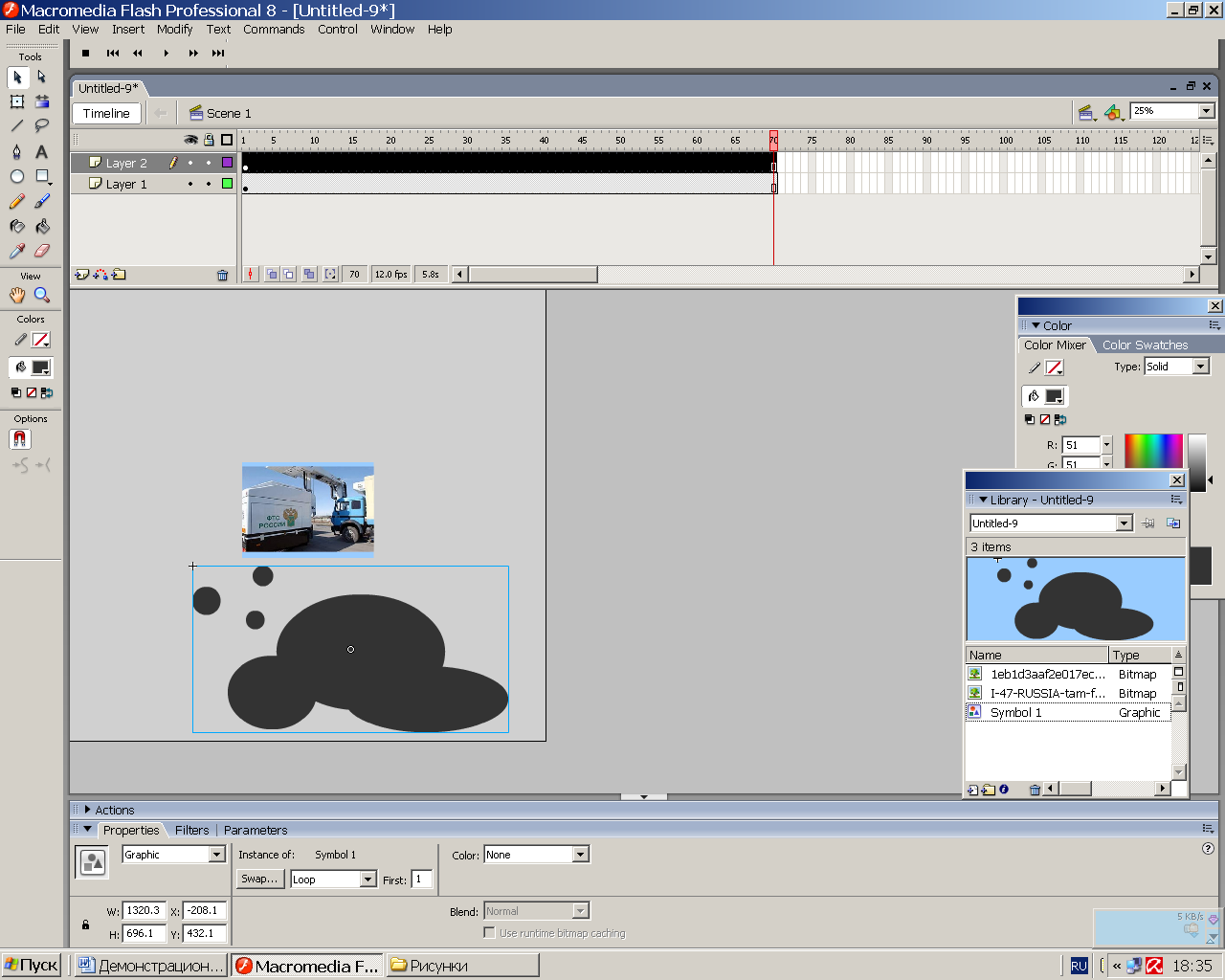
В панели Properties (Свойства) установите Frame Rate (Частота) - 24. Вставьте любой рисунок (должен быть больше белого поля, выходить за размер документа) – File – Import – Import to Stage (Файл – Вывести – Вывести на стадию) (Ctrl+R). Изменение масштаба просмотра – вверху справа ( % ):
| |
|
2 |
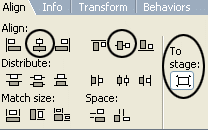
Пока рисунок еще выделен - перейдите к Window – Align (Окно – Выровнять) (Ctrl+K) и поставьте следующие значения. |
|
|
3 |
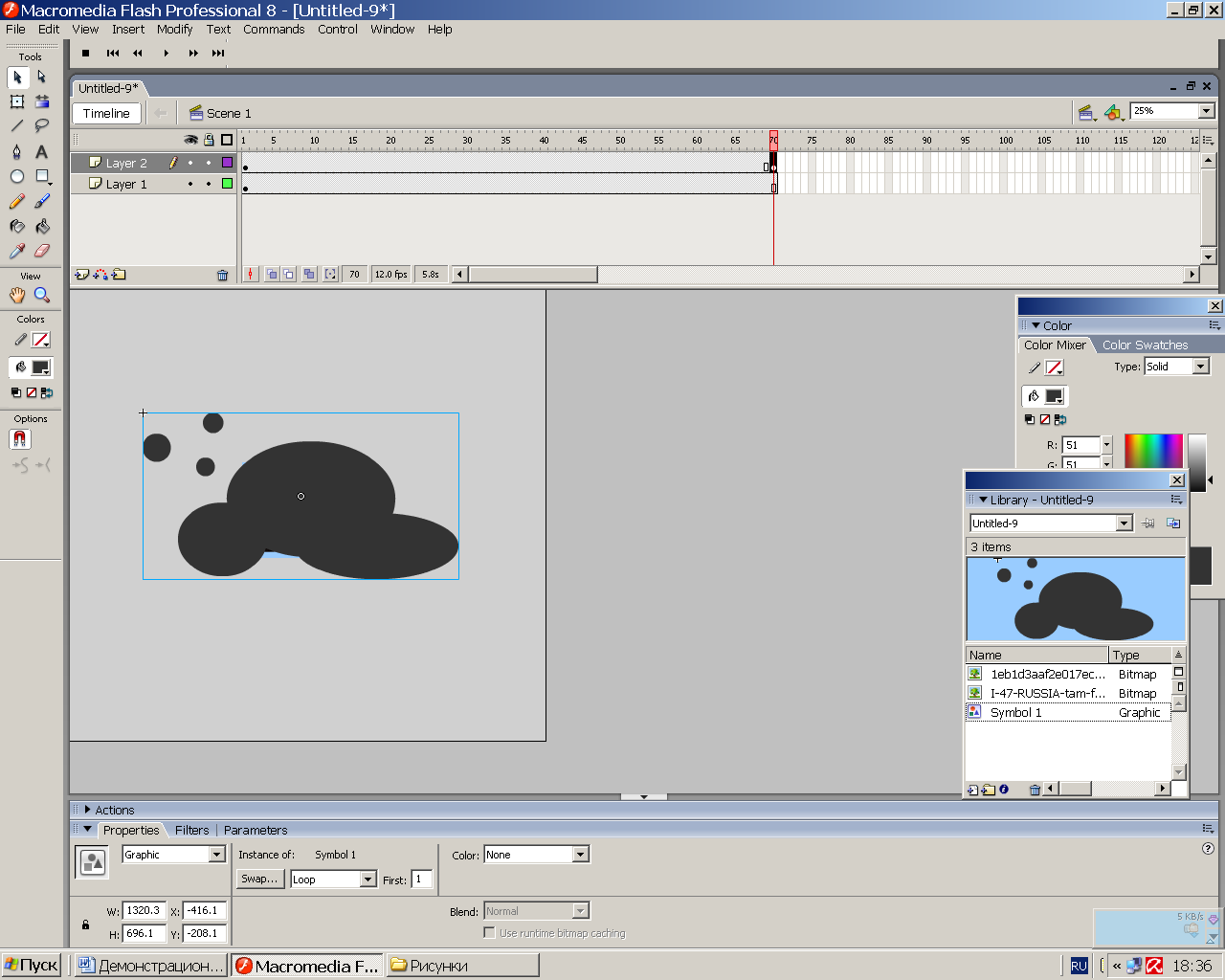
Далее щелкните на 60 кадре и нажмите F6. Затем переместим рисунок вправо (белое поле не открывать!) с помощью мыши или стрелок. | |
|
4 |
Щелкните на 120 кадре, нажмите F6 и передвиньте рисунок влево вверх (белое поле не открывать!). | |
|
5 |
Щелкните на 180 кадре и опять нажмите F6.Затем передвиньте рисунок вправо вниз (белое поле не открывать!). | |
|
6 |
Нажмите на 240 кадре и повторите 2 шаг. | |
|
7 |
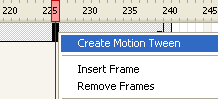
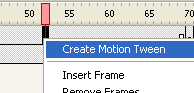
Где-то посредине между 1 и 60, 60 и 120, 120 и 180, 180 и 240 кадрами щелкните правой кнопкой, выберите Create Motion Tween (Раскадровка движения) (или выделить индикатор щелчком по слою и в Свойствах выбрать Твин – Движение). |
|
|
8 |
Протестируйте анимацию (Ctrl+Enter). Эффект анимации имитирует движение камеры в сцене. |
|
4.7. Анимированные маски
Порядок создания:
выбрать слой, который будет маскироваться (в нем должен быть индикатор),
создать перед ним обычный слой – автоматически создается индикатор,
в новом слое сделать объект – маску: невекторный объект (растр, текст, группа, символ) или векторный объект, но состоящий только из заливок,
отрегулировать размеры индикатора кадров для данного объекта и его положение на диаграмме,
если геометрия маски должна изменяться, то - сформировать для маски нужный тип раскадровки, - создать нужные ключевые кадры, для каждого из которых задать положение и форму маски,
щелчок правой кнопкой по верхнему слою – (Mask) Маска - маскируется содержимое нижнего слоя,
проверить воспроизведение.
Практическая работа 4.4. Фотопрезентация
|
№ |
Действие |
Результат | ||||
|
1 |
В панели Properties (Свойства) установите Frame Rate (Частота) - 26. | |||||
|
2 |
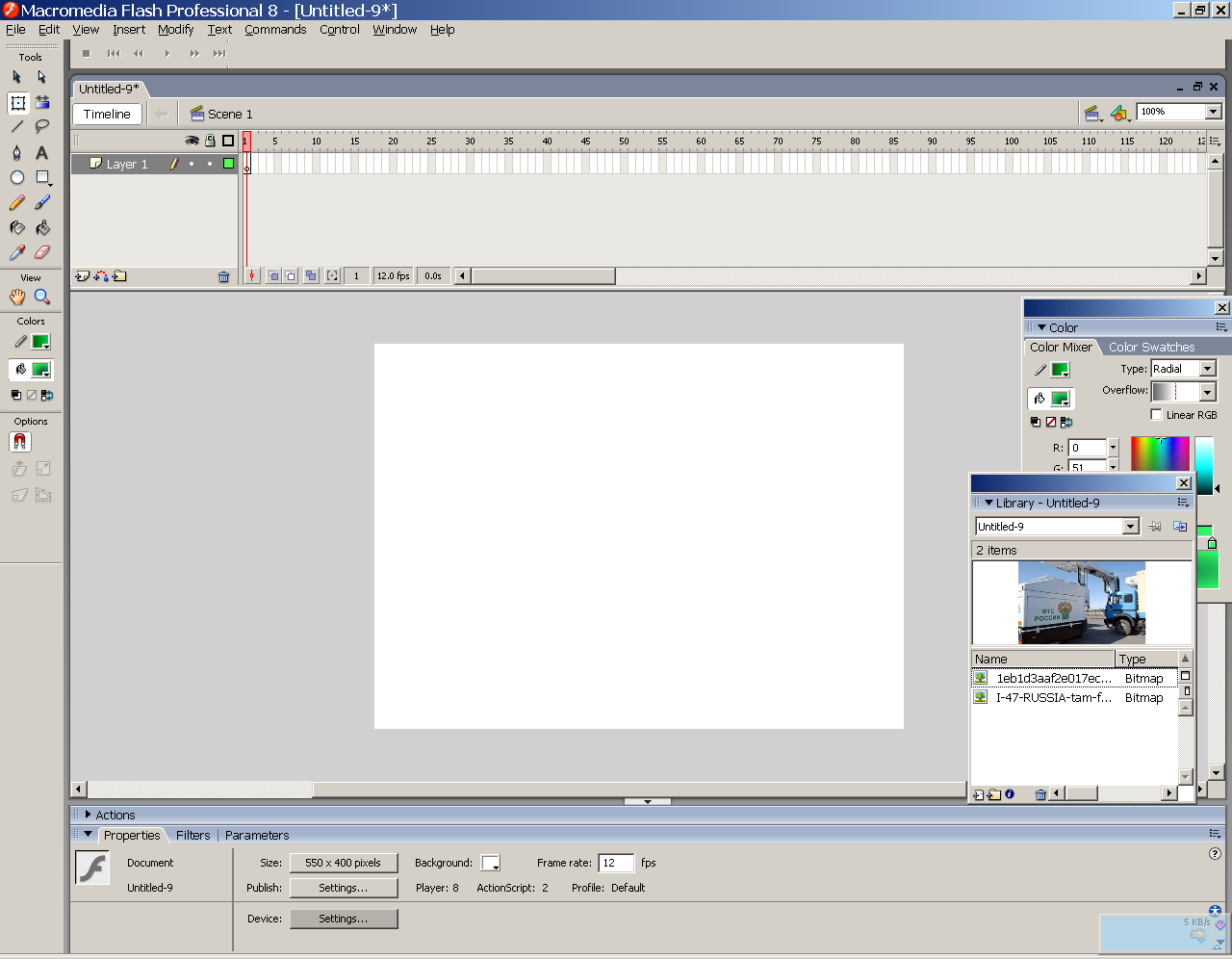
Загрузите в библиотеку два фото: File – Import – Import to Library (Файл – Выведение – Вывести в библиотеку). |
| ||||
|
3 |
Откройте библиотеку – Window – Library (Окно – Библиотека. Черной стрелкой Selection Tool (V) вынесете 1 фото на рабочее поле. Установите масштаб просмотра 25%. | |||||
|
4 |
В режиме свободной трансформации подгоните размер изображения под рабочее поле (за угол + SHIFT) | |||||
|
5 |
Выровняйте фото по центру (по ширине и по высоте). (Window – Align (Окна – Панели дизайна – Ровнять) |
| ||||
|
6 |
Переименуйте слой на photo 1, дважды щелкнув на его названии. Выберите 70 кадр и нажмем F5 (или Modify – Timeline – Insert Frame). | |||||
|
7 |
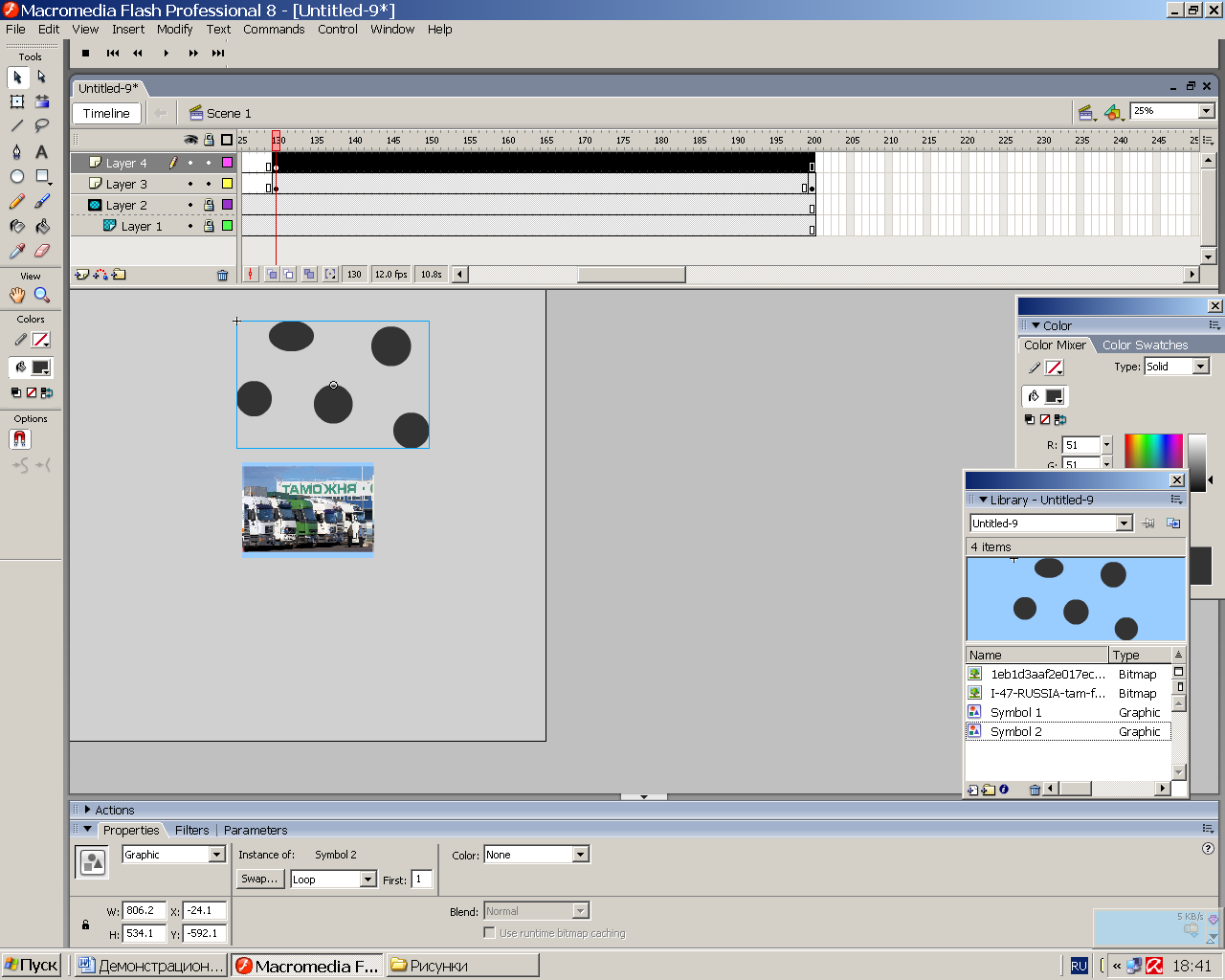
Создайте новый слой над слоем photo 1 и назовите его mask 1. Используя Oval Tool (Овал) (O), нарисуем формы. Используя черную стрелку выделить формы вместе с контуром рамкой (фото не захватывать), щелчок правой кнопкой мыши – Convert to symbol – Graphic (Преобразовать значок, Графика). |
| ||||
|
8 |
Перейдем на 70 кадр, нажмем F6, и переместим формы так, чтобы они перекрывали фото. |
| ||||
|
9 |
Между 1 и 70 кадром щелкните правой клавишей мыши и выберите Create Motion Tween (Создать раскадровку движения) (или выделить индикатор щелчком по имени слоя и в Свойствах выбрать Твин – Движение). |
| ||||
|
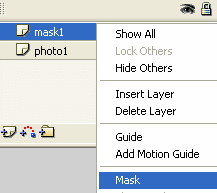
10 |
Выберите слой mask 1 и конвертируйте его в mask (маску), щелкнув правой кнопкой мыши и выбрав Mask (Маска). |
| ||||
|
11 |
На 200 кадре слоев mask 1 и photo 1 нажмите F5 (или Insert – Timeline – Frame). | |||||
|
12 |
Создайте новый слой над mask 1 и назовите его photo 2. Потом выберите 130 кадр слоя photo 2 и нажмите F6. | |||||
|
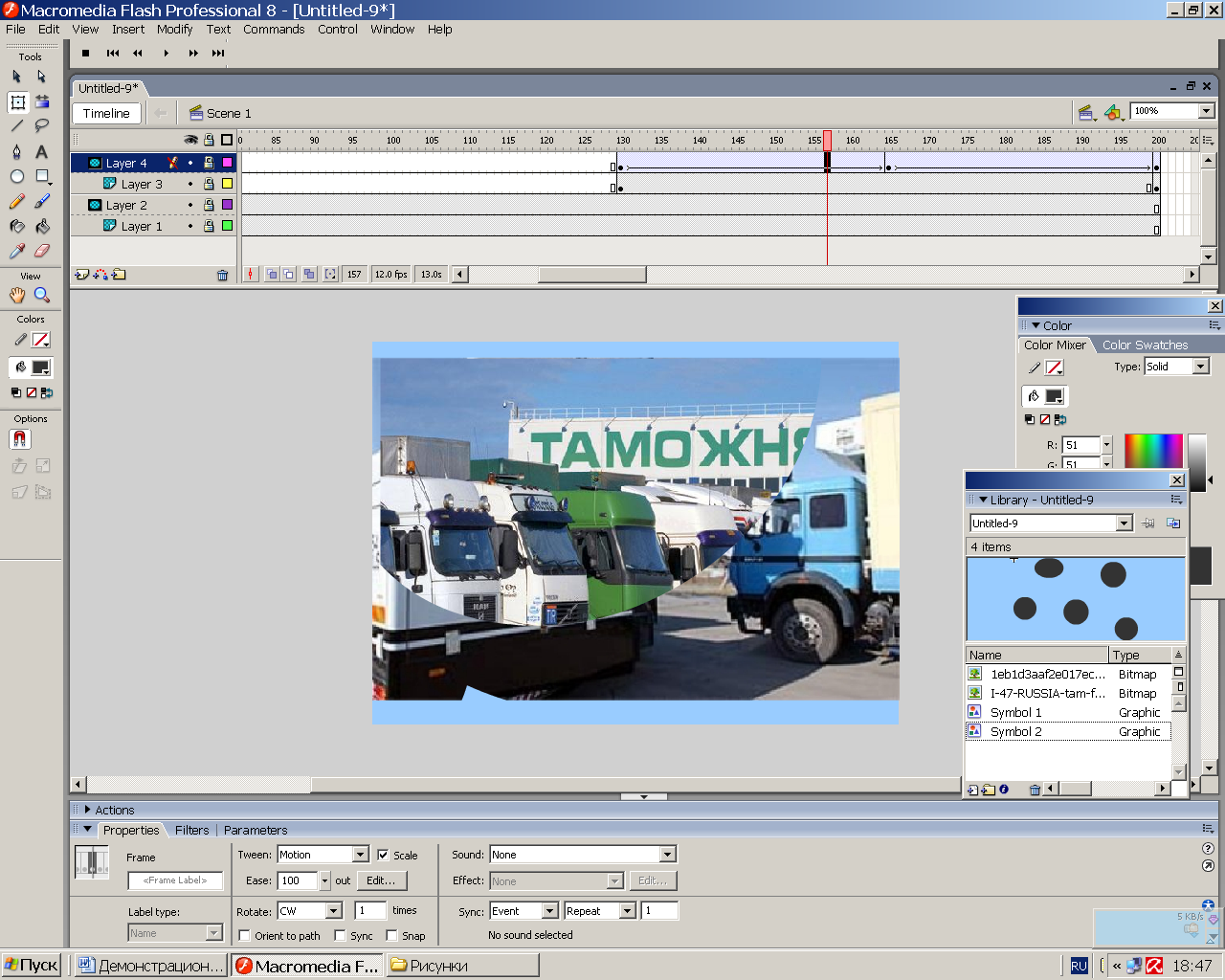
13 |
Пока мы все еще на 130 кадре, вытяните второе фото с библиотеки на рабочее поле. При необходимости подгоните размер фото под рабочую область. После этого перейдите на 200 кадр и нажмите F6. | |||||
|
14 |
Создадим новый слой над photo 2 и назовем его mask 2. Выберем 130 кадр и нажмем F6. | |||||
|
15 |
Используя Oval Tool (Овал) (O) нарисуйте формы. Выделить формы, правой кнопкой мыши – Convert to symbol – Graphic (Преобразовать значок, Графика). |
| ||||
|
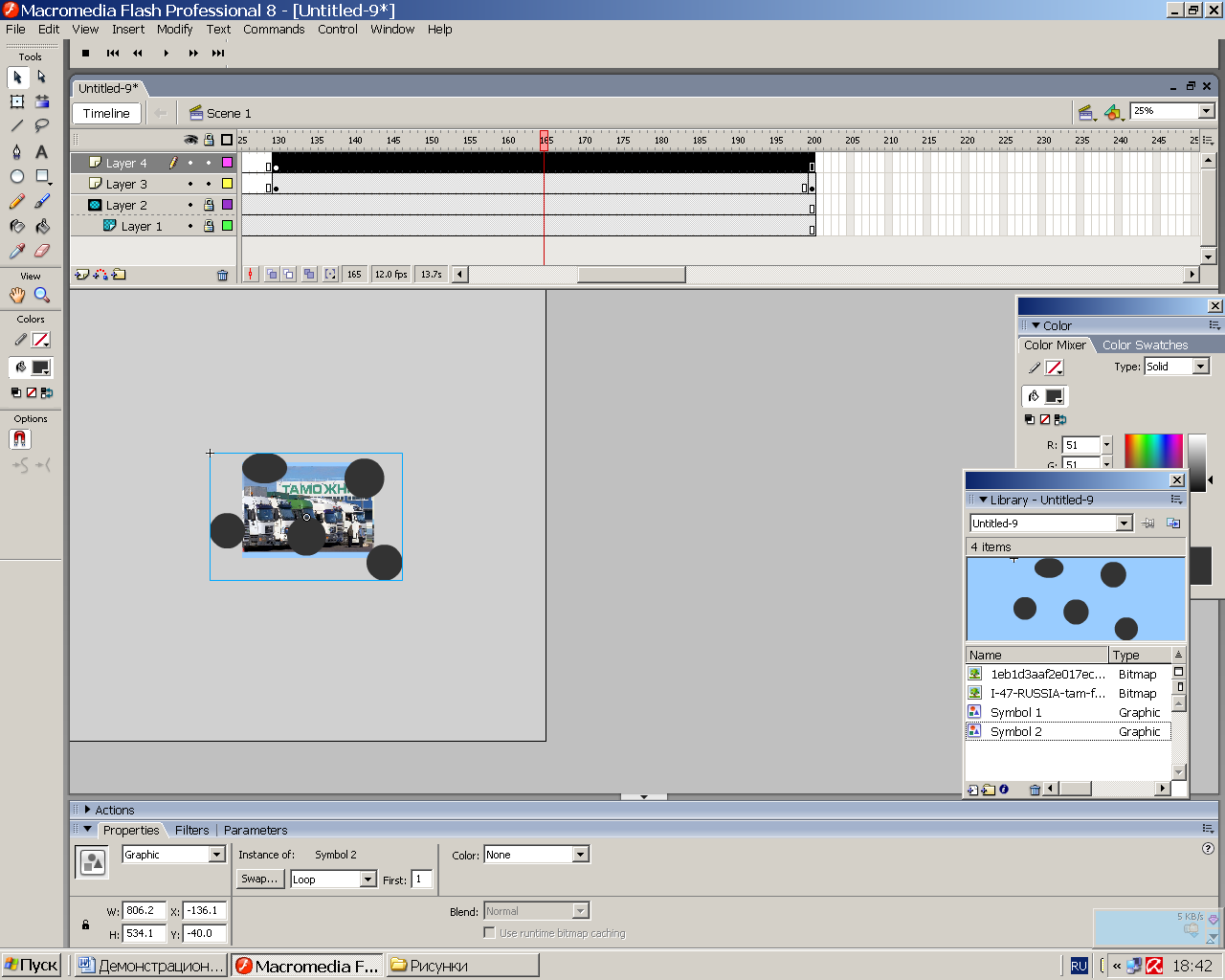
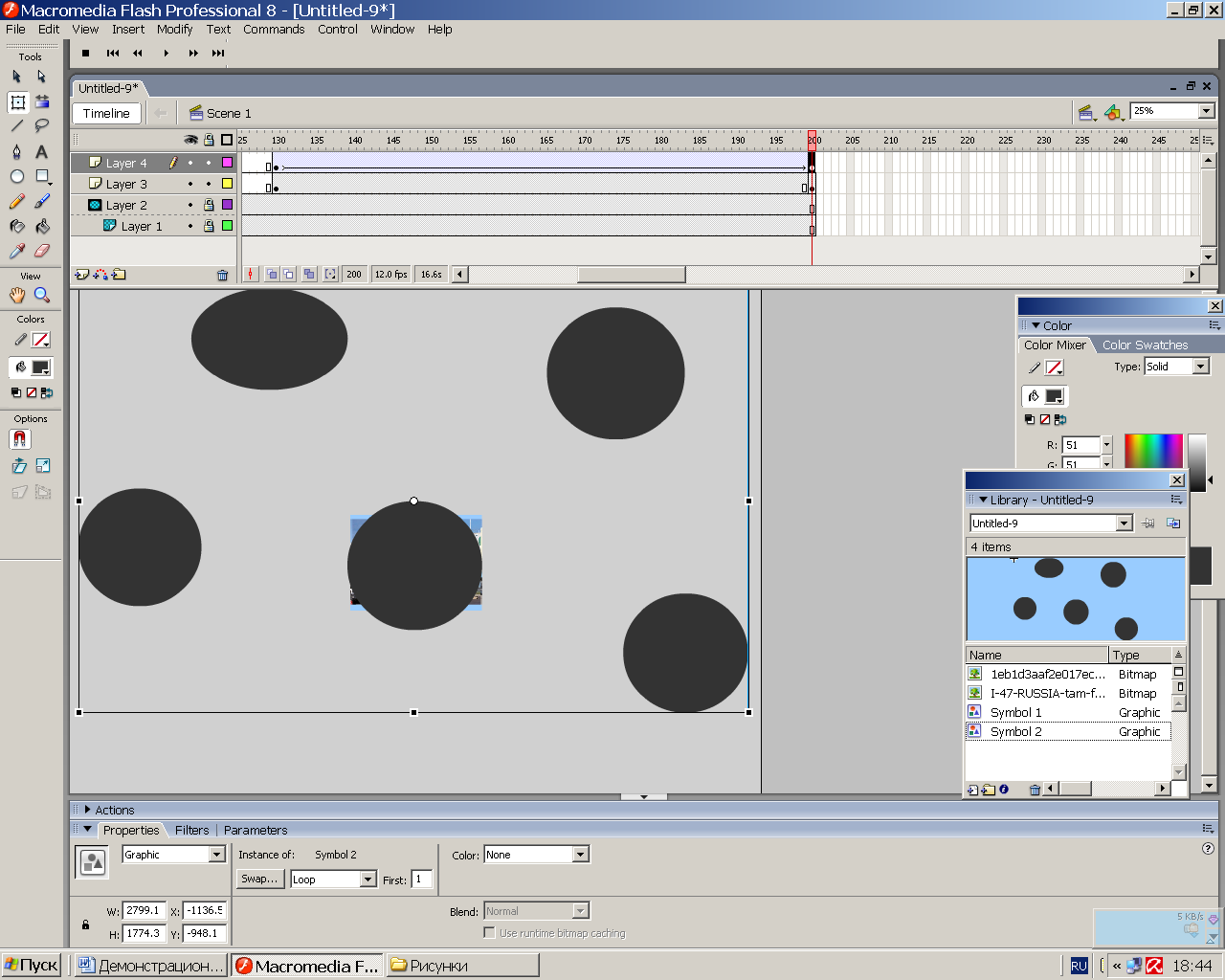
16 |
Выберите 165 кадр и разместите формы как на рисунке. |
| ||||
|
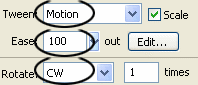
17 |
Вернитесь на 130 кадр, откройте Properties Panel (Свойства) (Ctrl+F3) и измените опции Tween – Motion (Твин – Движение). |
| ||||
|
18 |
Перейдите на 200 кадр и нажмите F6. Пока мы все еще на 200 кадре, возьмите Free Transform Tool (Свободная трансформация) (Q) и увеличьте формы, чтобы закрыть фото. |
| ||||
|
19 |
Вернемся на 165 кадр и повторим Шаг 18. | |||||
|
20 |
Конвертируем mask 2 в маску (смотри Шаг 10). |
| ||||
|
21 |
Протестируйте анимацию (Ctrl+Enter). |
| ||||