
- •Курсовая работа
- •Введение
- •JavaScript
- •Общие сведения
- •Понятие объектной модели применительно к JavaScript
- •Cвойства
- •События
- •Размещение кода на html-странице
- •Url-схема JavaScript
- •Обработчики событий
- •Иерархия классов
- •Разработка Web-сайта мкоу сош №20
- •Требования закона рф к школьному сайту
- •Техническое задание на создание сайта школы №20 Суть проекта:
- •Для администратора:
- •Для модераторов:
- •Создание сайта в системе Ucoz
- •Разработка эскизов дизайна
- •Верстка, программирование, тестирование
- •Наполнение проекта и опытная эксплуатация
- •Оптимизация
- •Продвижение сайта
- •Выводы и предложения
- •Список использованной литературы
- •Приложения
Разработка эскизов дизайна
Дизайн сайта должен соответствовать целям, задачам, структуре и содержанию школьного сайта, а также критериям технологичности, функциональности и оригинальности.
Критерии технологичности:
скорость загрузки страниц сайта;
оптимальный необходимый объём информационного ресурса для размещения материалов.
Критерии функциональности:
дизайн сайта должен быть удобен для навигации;
доступность информации сайта;
стилистическая выдержанность (единообразие) дизайна и навигации первой и страниц последующих уровней;
читаемость примененных шрифтов;
разнообразие информации, адресованной различным категориям пользователей
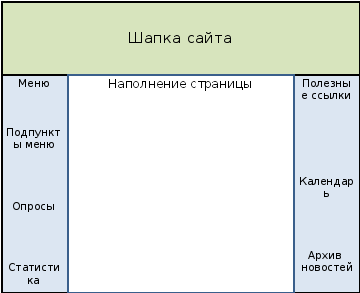
Вверху сайта, как и положено, будет находиться шапка сайта, т.е. логотип сайта и название сайта. Сайт будет состоять из трех колонок. Центральная колонка для различного рода информации: новостей, статей, картинок и т.д. Слева меню сайта, подпункты меню, в общем, функциональная часть сайта. В крайней правой колонке будет располагаться дополнительная информация: полезные ссылки, календарь и т. д (Рисунок 4).

Рисунок 4 – Эскиз страницы сайта
Верстка, программирование, тестирование
Верстка должна быть валидной, кроссбраузерной, привлекательной и резиновой одновременно.
В самый верх сайта, в так называемую шапку, помещаем заранее подготовленный файл logo.jpg (рисунок 5).

Рисунок 5 – Файл logo.jpg
В левом столбце сайта создаем блок с меню сайта. Остальные задуманные добавляем стандартные блоки через админ панель.
Меню
Меню сайта – один из основных функциональных элементов сайта, состоящий из набора ссылок на различные страницы. Каждая такая ссылка называется пунктом меню. Посетитель использует меню как средство навигации.
Меню является отражением структуры сайта (Рисунок 6).

Рисунок 6 – Структура меню
В крайнем правом столбце добавляем блок «Полезные ссылки», ссылки будут в виде баннеров (рисунок 7). Остальные блоки из столбца стандартными.

Рисунок 7 – Панель «Полезные ссылки»
Процесс тестирования проходит в несколько этапов:
сохранение данных в редакторе.
готовая страница откроется в окне браузера. Проверка орфографических ошибок, опечаток, работы гиперссылок, нажатия кнопок, интерфейс (достаточно прост ли он для пользователя, совместимость цветов, размер изображений, текста).
в процессе проверки орфографии были допущены ошибки. Изменения были внесены в окно редактора и сохранены.
для просмотра изменений снова открываем страницу в окне браузера. Если снова обнаружились недочеты необходимо вернуться к пункту 3.
В результате тестирования были обнаружены ошибки, связанные с орфографией и интерфейсом. Все эти ошибки были устранены. Все гиперссылки рабочие.
Работа гиперссылок:
С главной страницы можно перейти на страницы:
Главная страница
Информация об учреждении
Итоговая аттестация
График заездов 2013!
Образовательная деятельность
Комплектование первых классов
Информация для родителей
Памятки
Фотоальбомы
Статьи
Гостевая книга
Школьная форма
Контакты
При нажатии на перечисленные выше ссылки можно перейти на интересующую страницу со страницы «Главная».
