
Урок 8
.pdf
Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
УРОК 8. ПАРАМЕТРЫ КРИВЫХ. ВЫРАВНИВАНИЕ, ВЫСТРАИВАНИЕ И ГРУППИРОВКА ОБЪЕКТОВ. СЛИЯНИЕ И ПЕРЕСЕЧЕНИЕ КРИВЫХ.
Параметры линии контура
Толщина линии контура задается в панели Stroke. Поскольку это одна из самых используемых панелей, нами она выведена на экран и сохранена в настройках рабочего пространства (урок 1) в блоке с панелями Transparency
и Gradient (рис. 8.1).
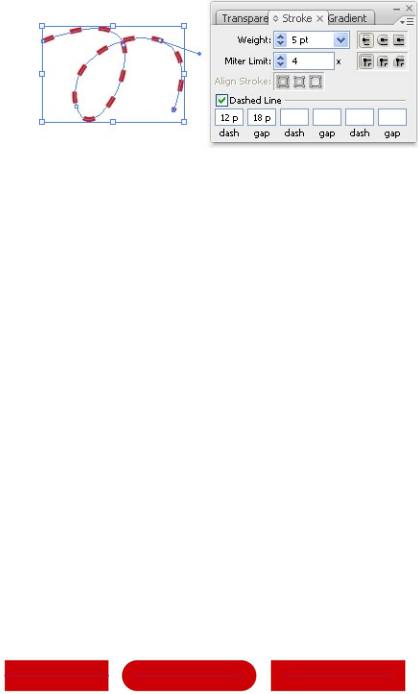
Рис. 8.1 – Панель Stroke
Толщина линии задается в окошке Weight (вес; в данном случае переводится как толщина). Выбираем значение из списка, открываемого стрелкой справа от окошка, либо вводим значение вручную. При этом не обязательно использовать единицы измерения, заданные по умолчанию в настройках программы; можно ввести не только цифры (обратите внимание, что при наборе десятичных знаков должна использоваться не точка, а запятая!), но и нужные единицы измерения: «0,3 cm» или «2 mm».
Справа на панели расположены шесть кнопок, с помощью которых задаем вид концевых элементов незамкнутой линии и соединений сегментов.
В верхнем ряду кнопок можно выбрать один из следующих видов:
-Butt (торец) – линия контура «срезается» по последней якорной точке;
-Round (закругленный) – закругленное окончание контура выступает за последнюю якорную точку на радиус окружности, вписанной в толщину линии;
-Projecting (выступающий) – выступающее прямоугольное окончание линии, аналогичное предыдущему варианту.
На рис. 8.2 приведены примеры концевых элементов:
Butt Round Projecting
Рис. 8.2 – Виды концевых элементов незамкнутой линии

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Второй ряд кнопок задает вид соединений сегментов линий в угловых контрольных точках – Join (соединение).
Возможны следующие варианты:
-Miter (срез);
-Round (закругление);
-Bevel (скос) (рис. 8.3):
Miter Round Bevel
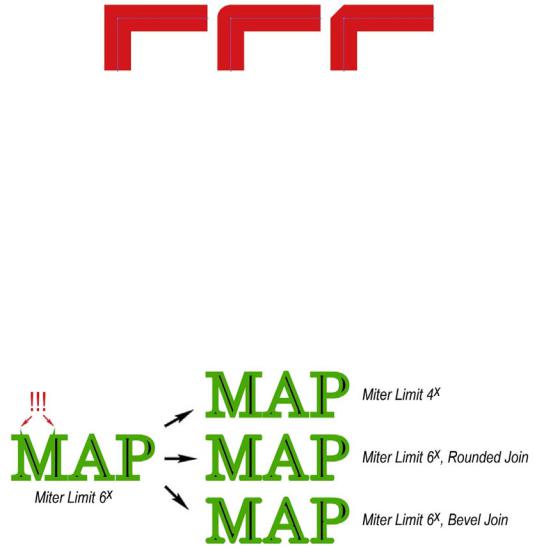
Рис. 8.3 – Виды соединений сегментов линий в угловых контрольных точках
Функция Miter Limit (предел среза) становится доступна только при нажатой кнопке Miter (срез). Величина предела задается кратно толщине линии. Так, при Miter Limit 4× (величина по умолчанию), линия не может выступать за точку излома более чем на 4 толщины. Стоит обращать внимание на величину Miter Limit при вычерчивании линий с острыми углами или шрифтов, имеющих не только заливку, но и контур. Пример такого случая и варианты решения проблемы выступающих углов приведены на рис. 8.4. Это либо уменьшение величины Miter Limit, либо скругление/скос на изломах линий.
Рис. 8.4 – Miter Limit применительно к шрифтам с контуром
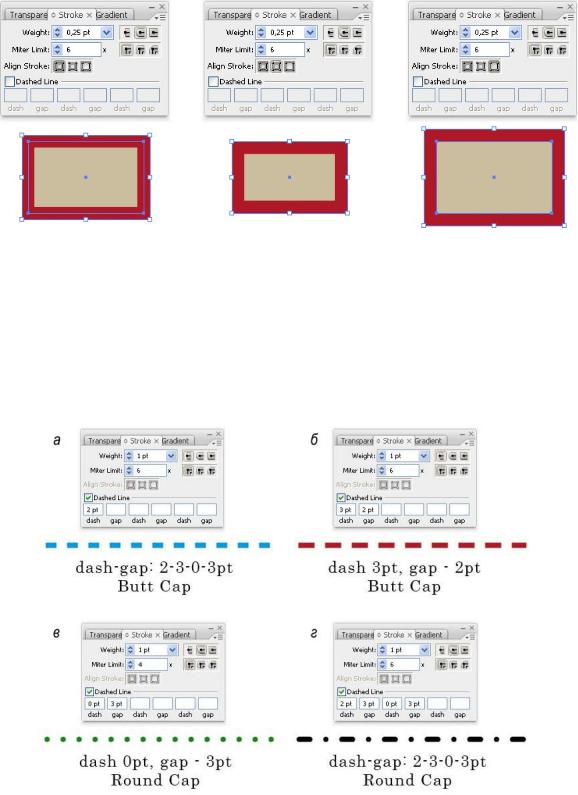
Под Miter Limit на панели находится Align Stroke (выравнивание контура). Для фигур, имеющих контур, возможны три варианта: 1 – контур симметричен относительно осевой линии, 2 – контур находится внутри осевой линии, 3 – контур расположен снаружи от осевой линии, что задается нажатием соответствующей кнопки (рис. 8.5).

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Рис. 8.5 – Положение контура относительно осевой линии
В нижней части панели расположено окошко Dashed Line (пунктирная линия), поставив галочку в котором мы можем задавать параметры пунктирной линии: dash (штрих) и gap (пробел) – в пунктах или других выбранных по умолчанию единицах. Если штрихи и пробелы одинаковой длины, достаточно ввести значение в первое окно, если повторяются значения штриха и пробела – в два первых (рис. 8.6, а-б).
Рис. 8.6 – Различные виды пунктирных линий и их параметры
Для точечного пунктира задается закругленный торец линии (Round Cap), а в окошке dash вводится нулевое значение (рис. 8.6 в). Невозможно получить в одной пунктирной линии штрихи прямоугольными, а точки – округлыми, поэтому для создания штрихпунктирных линий (вариант г),

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
следует выбрать один из двух возможных вариантов: либо и штрихи, и точки имеют закругления, либо и штрихи, и точки прямоугольной формы.
Чтобы преобразовать контур в залитый объект, необходимо воспользоваться командой из главного меню Object - Path - Outline Stroke (объект – путь – преобразовать контур). В результате будет создан объект без контура, но с заливкой (рис. 8.7).
Рис. 8.7 – Преобразование контура в залитый объект
Составной путь (Compound Path)
Вслучае, описанном выше, в результате преобразования контура получился составной путь (Compound Path). При необходимости его можно разделить на отдельные составляющие: либо через меню Object – Compound Path – Release, либо сочетанием клавиш Alt+Shift+Ctrl+8, либо кликнув на объекте правой клавишей и найдя Release Compound Path в контекстном меню.
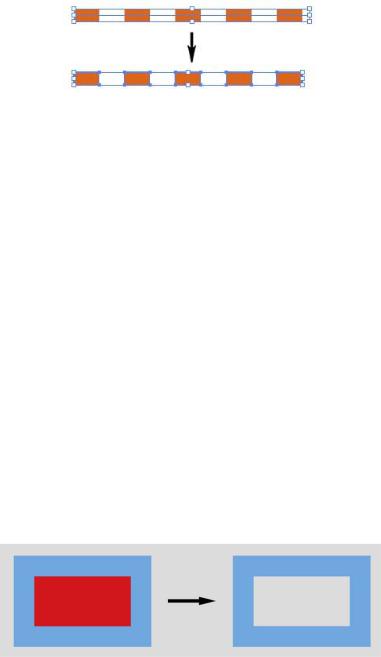
Вобщем случае понятие «составной путь» применяется при необходимости объединения нескольких объектов в один логический объект. При этом в области наложения контуров образуется пустое пространство. Для получения составного пути можно воспользоваться меню: Object – Compound Path – Make или сочетанием клавиш Ctrl+8. На рис. 8.8 представлен вариант, при котором два залитых прямоугольника, голубой и красный, были преобразованы в составной путь и стали одним объектом с голубой заливкой и пробелом внутри.
Рис. 8.8 – Составной путь (Compound Path)
В ранних версиях векторных программ имело значение направление обхода контура при его построении: если оба объекта рисовались по или против часовой стрелки, составной путь оказывался залит и внутри области

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
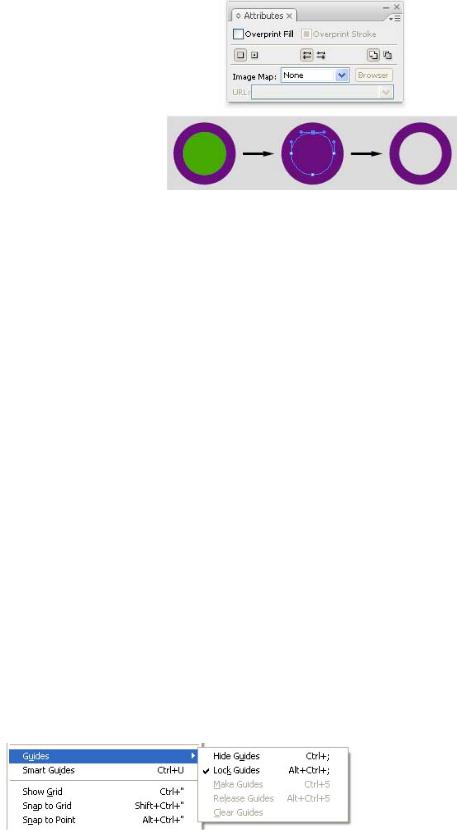
наложения контуров. Для решения этой проблемы одному из контуров необходимо было поменять направление обхода. В современных версиях это происходит редко, но возможность смены направления обхода контура сохранена – на панели Attributes – две кнопки в центре панели (рис. 8.9).
Рис. 8.9 – Составной путь и направление обхода контура
Выравнивание и выстраивание объектов
При работе с графическими объектами часто возникает необходимость выровнять их по осевой линии или внешним границам. Другой вариант – требуется выстроить объекты так, чтобы равными были промежутки между ними. Это можно сделать вручную с использованием направляющих (Guidelines) или – что проще и быстрее – с помощью панели Align. Рассмотрим оба варианта.
Guidelines (направляющие) выполняют роль подграфки при черчении на бумаге, т. е. являются вспомогательными. Это непечатаемые линии, которыми можно управлять – создавать, удалять, перемещать, вращать, блокировать или включать режим «умные направляющие» с всплывающими подсказками (Smart Guides в меню View, или Ctrl+U). Если взять за правило выводить линейки на экран сразу после создания нового файла (Ctrl+R), то самый простой вариант получить прямые направляющие – вытянуть их с вертикальной и горизонтальной линеек с нажатой клавишей мыши. В частности, таким образом можно получить линии, на пересечении которых центрируются внемасштабные условные знаки: выбрав нужный инструмент для построения геометрической фигуры и кликнув с Alt на пересечении направляющих, получим знак, геометрический центр которого совпадает с точкой клика. По умолчанию, направляющие являются заблокированными (в меню View – Guides стоит галочка напротив строки Lock Guides (рис. 8.10).
Рис. 8.10 – Меню View - Guides

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Это сделано для того, чтобы направляющие не выделялись вместе с объектами. Клик на этой строке меню снимает блокировку, повторный – возвращает. В этом же пункте меню можно сделать направляющие невидимыми – скрыть их (Hide Guides, или Ctrl+;), превратить объект в направляющие (Make Guides) и наоборот – направляющие в объект (Release Guides), а также удалить сразу все направляющие на незаблокированных слоях (Clear Guides).
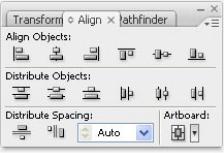
Второй вариант выравнивания объектов – с использованием панели Align (выравнивание) – нами она выведена на экран в блоке с Transform (трансформирование) и Pathfinder (дословно переводится как «искатель пути») (рис. 8.11).
Рис. 8.11 – Панель Align
В верхней части панели Align размещены шесть пиктограмм, позволяющих выравнивать выделенные объекты (понятно, что их должно быть несколько):
•вертикальное выравнивание по левому краю;
•вертикальное выравнивание по центру;
•вертикальное выравнивание по правому краю;
•горизонтальное выравнивание по верхнему краю;
•горизонтальное выравнивание по центру;
•горизонтальное внимание по нижнему краю.
Аналогичным образом возможно выстроить выделенные объекты, используя следующие шесть пиктограмм (Distribute Objects):
•выровнять расстояния между верхними границами объектов;
•выровнять расстояния между горизонтальными центрами объектов;
•выровнять расстояния между нижними границами объектов;
•выровнять расстояния между левыми границами объектов;
•выровнять расстояния между вертикальными центрами объектов;
•выровнять расстояния между правыми границами объектов.
Внижней части панели расположены пиктограммы, позволяющие выравнивать промежутки между фигурами по вертикали и по горизонтали.

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Кнопка справа внизу позволяет делать аналогичные описанным выше построения, но с учетом формата листа (Artboard) – крайние объекты выравниваются по границам листа.
Аналогичные пиктограммы для выравнивания и выстраивания объектов появляются в контекстном меню, расположенном сверху под основным меню программы, при выборе нескольких объектов (если оно не показывается, вывести на экран его так: Window – Control).
Выбор объектов со сходными характеристиками
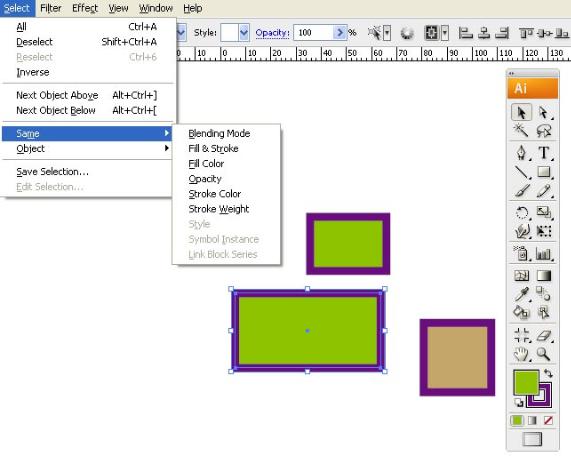
Такой выбор осуществляется с использованием меню Select – Same… (выбрать – тот же…):
•режим смешения;
•заливку и контур (как цвет, так и толщину линии контура!);
•цвет заливки;
•прозрачность;
•цвет контура;
•толщину контура и др. (рис. 8.12).
Рис. 8.12 – Меню Select – Same…
Те же самые пункты меню дублируются в верхнем контекстном меню (кнопка расположена справа от окна Opacity).

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Аналогичным образом можно осуществить поиск объектов с нужными характеристиками даже не выбирая образец – если искомые характеристики заданы в соответствующих панелях, например, цвет (рис. 8.12).
Слияние и пересечение кривых
Задается на панели Pathfinder (работа с кривыми) (рис. 8.13).
Рис. 8.13 – Панель Pathfinder (работа с кривыми)
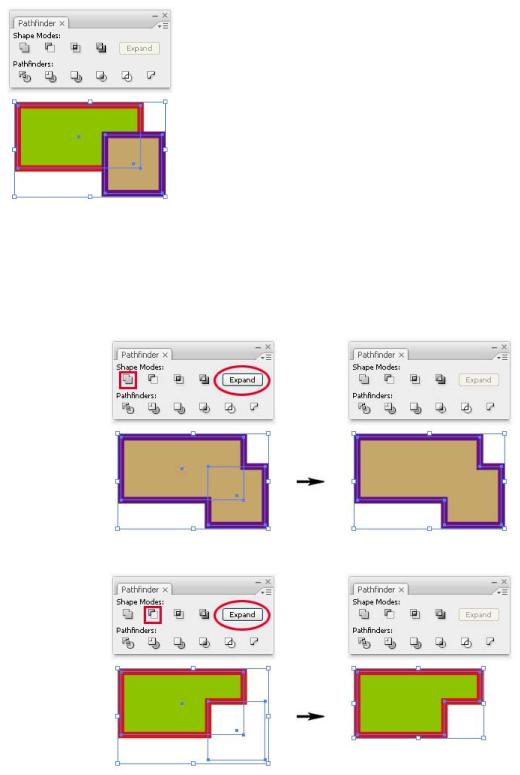
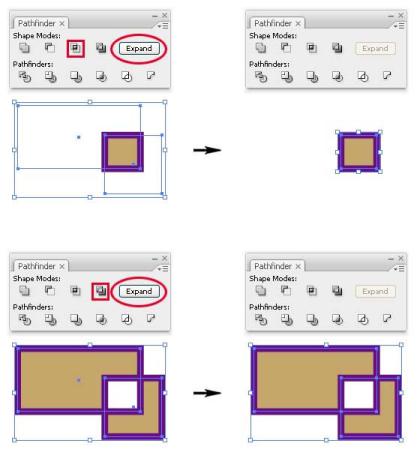
Верхний ряд кнопок – Shape Modes (режимы наложения кривых) позволяет объединить несколько объектов в единый контур (рис. 8.14 а), удалить верхним объектом область перекрытия с лежащим под ним (рис. 8.14 б), оставить только область
перекрытия объектов (рис. 8.14 в) или, наоборот, – оставить объекты, удалив область их перекрытия (рис. 8.14 г). Все операции осуществляются в два этапа: первый – нажать на нужную пиктограмму, второй – на кнопку справа
– Expand (развернуть).
Рис. 8.14 а – Add to shape area (добавить к площади контура)
Рис. 8.14 б – Subtract from shape area (вычесть из площади контура)

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
Рис. 8.14 в – Intersect shape areas (пересечение площадей контуров)
Рис. 8.14 б – Exclude overlapping shape areas (исключить накладывающиеся площади контуров)
Пиктограммы в нижней части панели позволяют получать различные варианты контуров на пересечении объектов, в частности, первая кнопка разбивает пересекающиеся фигуры на части по границам пересекающихся зон. Результаты действия остальных кнопок нижнего ряда проверьте самостоятельно на примере двух пересекающихся фигур, аналогично представленным на рис. 8.14, а-г.
Группировка объектов
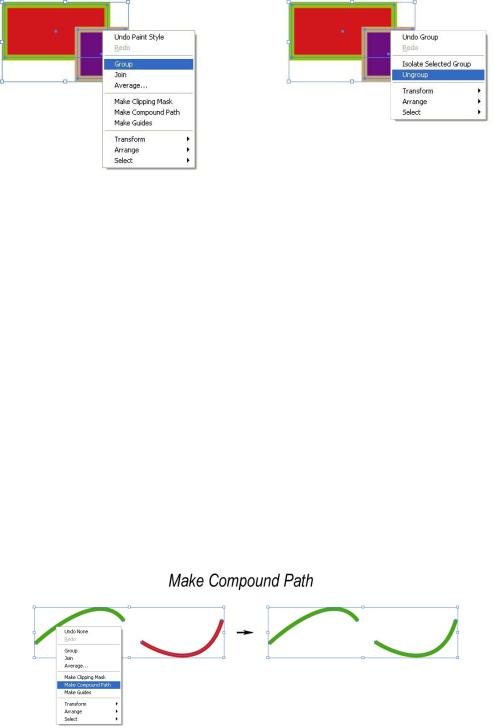
Группировка нескольких объектов осуществляется несколькими способами:
1)с помощью главного меню: Object – Group;
2)сочетанием клавиш Ctrl+G;
3)с помощью контекстного меню, вызываемого правой клавишей мыши
(рис. 8.15 а).
Аналогичным образом можно разгруппировать объекты (рис. 8.15 б):
1)с помощью главного меню: Object – Ungroup;
2)сочетанием клавиш Shift+Ctrl+G;
3)с помощью контекстного меню, вызываемого правой клавишей мыши
(рис. 8.15 б).

Adobe Illustrator CS3
Учебное пособие для студентов факультета картографии и геоинформатики
а б Рис. 8.15 – Группировка (а) и разгруппировка объектов с помощью контекстного меню,
вызываемого правой клавишей мыши
В отличие от составного пути, объекты в группе могут иметь различные характеристики и свойства, поскольку являются логически самостоятельными единицами. Таким образом, группировать следует объекты, относящиеся к одному знаку, но имеющие разные характеристики.
Соединение узловых точек
Если из нескольких линейных фрагментов требуется создать один объект (например, объединить в одну кривую реку, ошибочно вычерченную из отдельных кусочков), нужно соединить контрольные точки на концах отрезков или – если объект все-таки должен иметь разрыв (например, горизонталь прерывается на своей подписи), – сделать его составным путем: выделить обе части и нажать Ctrl+8 или кликнуть правой клавишей и выбрать соответствующий пункт меню (рис. 8.16).
Рис. 8.16 – Объединение кривых в составной путь с разрывом
Для объединения частей в одну кривую инструментом Direct Selection Tool (белая стрелка на панели инструментов) попарно обводим узелки на концах отрезков, кликаем правой клавишей и выбираем нужный пункт меню:
- если точки расположены близко, их можно сразу соединить прямой линией – Join (Ctrl+J) (рис. 8.17),
