
- •Учреждение образования «Гомельский государственный технический университет имени п.О. Сухого»
- •Проектирование и разработка web – сайтов
- •Html. Язык разметки гипертекста
- •1. Глобальные компьютерные сети
- •1.1 Интернет. Основные понятия, принципы функционирования
- •1.2 Адресация в Интернете
- •1.3 Архитектура web-приложений
- •1.4 Современные web - технологии
- •2. Язык гипертекстовой разметки страниц html
- •2.1 Язык гипертекстовой разметки страниц html
- •2.2 Структура html-документа
- •2.2 Задание типа html-документа
- •2.3 Основные элементы заголовка html-документа
- •2.4 Теги форматирования html-документа
- •2.5 Графические объекты html-документа
- •2.6 Задание ссылок
- •2.7 Структурированные данные. Списки
- •2.8 Структурированные данные. Таблицы
- •3. Язык гипертекстовой разметки страниц html. Фреймы
- •4. Язык гипертекстовой разметки страниц html. Формы
- •4.1 Задание формы
- •4.2 Элементы пользовательского интерфейса
- •4.3 Задание кнопок. Тег button
- •4.4 Раскрывающийся список. Тег select
- •4.5 Текстовая область. Тег textarea
- •Css. Каскадные таблицы стилей
- •5. Назначение стилевых таблиц
- •5.1 Встраивание таблиц стилей в html-документ
- •5.2 Типы селекторов
- •5.2.1 Универсальный селектор
- •5.2.2 Селектор типа
- •5.2.3 Селектор класса
- •5.2.4 Селектор идентификатора
- •5.2.5 Селектор атрибутов
- •5.2.6 Селектор псевдоклассов
- •5.2.7 Селекторы псевдоэлементов
- •5.2.8 Составные селекторы. Комбинаторы
- •5.2.9 Селектор потомка
- •5.2.10 Селектор дочерних элементов
- •5.2.11 Селекторcестринского элемента
- •5.2.12 Селектор обобщенных родственных элементов
- •5.3 Иерархия стилей
- •5.4 Единицы измерения
- •5.5 Описание шрифтов
- •5.6 Оформление списков
- •5.7 Задание цвета и фона
- •5.8 Блочная модель документа. Размеры, поля, отступы, границы
- •5.9 Блочная модель документа. Позиционирование, обтекание, управление видимостью
- •1. Вариант
- •2. Вариант
- •3. Вариант
- •6.1 Описание языкаHtml5
- •6.2 Структурные элементыHtml5
- •6.3Html5 и старые браузеры
- •6.4 Пример сайта наHtml5
- •7. Этапу разработки сайта
- •7.1 Этапы верстки веб-страниц
- •7.2 Особенности верстки веб-страниц
- •7.3 Макет сайта. Табличная верстка
- •7.4 Применение таблиц для верстки сайта. Макет из двух колонок
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •7.5 Применение таблиц для верстки сайта. Макет из трех колонок
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
- •Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
- •7.6 Применение таблиц для создания рамок
- •7.7 Применение таблиц для склейки изображений
- •Литература
- •Содержание
Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
#col1 {
width: 100px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
width: 60%;
background: #afccdb; /* Цвет фона второй колонки */
}
#col3 {
width: 40%; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
#col1, #col2, #col3 {
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td id="col1">Колонка 1 </td>
<td>
<table cellpadding="0" cellspacing="0">
<tr>
<td id="col2">Колонка 2</td>
<td id="col3">Колонка 3</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>


Рисунок 7.17 – Табличный макет. Применение вложенных таблиц
При создании подобного макета следует принимать во внимание следующие моменты:
Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала все свободное пространство.
Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение параметров cellpadding и cellspacing. Поля можно устанавливать через атрибут padding.
Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
7.6 Применение таблиц для создания рамок
Таблицы могут использоваться не только для добавления колонок или выравнивания элементов веб-страницы, но и для создания различных дизайнерских изысков вроде декоративной рамки или тени. Причем их легко можно приспосабливать под любой макет, поскольку ширину таблицы можно устанавливать и в процентах и в пикселах.
Для создания желаемой рамки ее вначале следует нарисовать в каком-нибудь графическом редакторе. Хотя конечная ширина рамки на веб-странице может варьироваться в больших пределах, например, в случае использования резинового макета, размер уголков остается постоянным. Поэтому при создании изображения следует в первую очередь ориентироваться именно на уголки.


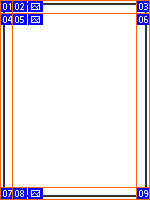
Рисунок 7.18 – Макет декоративной рамки с номерами рисунков.
Теперь изображение рамки необходимо разрезать на девять фрагментов (смотри рисунок 7.18).
Таблица 7.1 – Рисунки, необходимые для создания рамки
|
Рисунок |
Положение |
Имя файла |
|
|
Левый верхний угол |
01.gif |
|
|
Верхняя горизонтальная линия |
02.gif |
|
|
Правый верхний угол |
03.gif |
|
|
Левая вертикальная линия |
04.gif |
|
|
Правая вертикальная линия |
06.gif |
|
|
Левый нижний угол |
07.gif |
|
|
Нижняя горизонтальная линия |
08.gif |
|
|
Правый нижний угол |
09.gif |
После создания нужных фрагментов формируем таблицу размером 3х3 ячейки.

Рисунок 7.19 – Макет таблица для создания рамки
Ширина самой таблицы может задаваться как в пикселах, так и процентах, от этого в итоге зависит размер рамки. А вот ширина и высота крайних ячеек должна совпадать с размерами соответствующих рисунков – уголков, вертикальных и горизонтальных линий и устанавливаться в пикселах. Также в этой таблице параметры border, cellspacing и cellpadding должны быть равны нулю, иначе линии не будут состыковываться между собой.
Пример.
<p>Пример задания декоративной рамки вокруг ячеек.</p>
<table width="400" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="13" width="12"><img src="01.gif" width="12" height="13"></td>
<td background="02.gif" height="13"></td>
<td height="13" width="14"><img src="03.gif" width="14" height="13"></td>
</tr>
<tr>
<td background="04.gif"></td>
<td>Содержимое</td>
<td background="06.gif"></td>
</tr>
<tr>
<td height="13"><img src="07.gif" height="13"></td>
<td background="08.gif"></td>
<td height="13"><img src="09.gif" height="13"></td>
</tr>
</table>

с
