
- •Учреждение образования «Гомельский государственный технический университет имени п.О. Сухого»
- •Проектирование и разработка web – сайтов
- •Html. Язык разметки гипертекста
- •1. Глобальные компьютерные сети
- •1.1 Интернет. Основные понятия, принципы функционирования
- •1.2 Адресация в Интернете
- •1.3 Архитектура web-приложений
- •1.4 Современные web - технологии
- •2. Язык гипертекстовой разметки страниц html
- •2.1 Язык гипертекстовой разметки страниц html
- •2.2 Структура html-документа
- •2.2 Задание типа html-документа
- •2.3 Основные элементы заголовка html-документа
- •2.4 Теги форматирования html-документа
- •2.5 Графические объекты html-документа
- •2.6 Задание ссылок
- •2.7 Структурированные данные. Списки
- •2.8 Структурированные данные. Таблицы
- •3. Язык гипертекстовой разметки страниц html. Фреймы
- •4. Язык гипертекстовой разметки страниц html. Формы
- •4.1 Задание формы
- •4.2 Элементы пользовательского интерфейса
- •4.3 Задание кнопок. Тег button
- •4.4 Раскрывающийся список. Тег select
- •4.5 Текстовая область. Тег textarea
- •Css. Каскадные таблицы стилей
- •5. Назначение стилевых таблиц
- •5.1 Встраивание таблиц стилей в html-документ
- •5.2 Типы селекторов
- •5.2.1 Универсальный селектор
- •5.2.2 Селектор типа
- •5.2.3 Селектор класса
- •5.2.4 Селектор идентификатора
- •5.2.5 Селектор атрибутов
- •5.2.6 Селектор псевдоклассов
- •5.2.7 Селекторы псевдоэлементов
- •5.2.8 Составные селекторы. Комбинаторы
- •5.2.9 Селектор потомка
- •5.2.10 Селектор дочерних элементов
- •5.2.11 Селекторcестринского элемента
- •5.2.12 Селектор обобщенных родственных элементов
- •5.3 Иерархия стилей
- •5.4 Единицы измерения
- •5.5 Описание шрифтов
- •5.6 Оформление списков
- •5.7 Задание цвета и фона
- •5.8 Блочная модель документа. Размеры, поля, отступы, границы
- •5.9 Блочная модель документа. Позиционирование, обтекание, управление видимостью
- •1. Вариант
- •2. Вариант
- •3. Вариант
- •6.1 Описание языкаHtml5
- •6.2 Структурные элементыHtml5
- •6.3Html5 и старые браузеры
- •6.4 Пример сайта наHtml5
- •7. Этапу разработки сайта
- •7.1 Этапы верстки веб-страниц
- •7.2 Особенности верстки веб-страниц
- •7.3 Макет сайта. Табличная верстка
- •7.4 Применение таблиц для верстки сайта. Макет из двух колонок
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •7.5 Применение таблиц для верстки сайта. Макет из трех колонок
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
- •Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
- •7.6 Применение таблиц для создания рамок
- •7.7 Применение таблиц для склейки изображений
- •Литература
- •Содержание
Vertical-align: top; /* Вертикальное выравнивание в ячейках */
border: 2px solid black; /* Граница вокруг ячеек */
padding: 5px; /* Поля вокруг ячеек */
}
#maket #header{
background: #FBF0DB; /* Цвет фона ячеек */
}
#col1 {
width: 20%; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
width: 40%; /* Ширина второй колонки */
background: #f0f0f0; /* Цвет фона второй колонки */
}
#col3 {
width: 40%; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
#maket #footer{
background: #FBF0DB; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table id="maket" align="center" cellpadding="5" cellspacing="0">
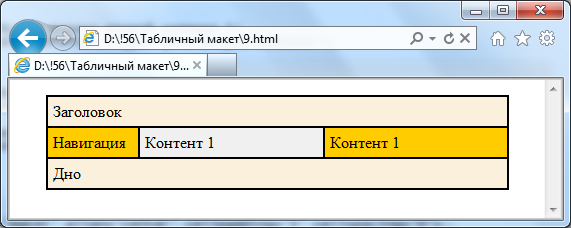
<tr> <td id="header" colspan="3">Заголовок</td></tr>
<tr>
<td id="col1">Навигация</td>
<td id="col2">Контент 1</td>
<td id="col3">Контент 1</td>
</tr>
<tr><td id="footer" colspan="3">Дно</td></tr>
</table>
</body>
</html>

Рисунок 7.13 – «Резиновый» табличный макет сайта
Процентная запись для таблиц имеет ряд преимуществ – используется все свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений.
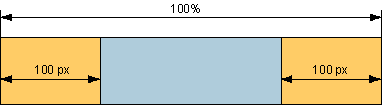
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы.

Рисунок 7.14 – Табличный макет. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем. При этом обязательно следует определить общую ширину всей таблицы.
Пример.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
TD {
Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
#col1 {
width: 100px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
background: #afccdb; /* Цвет фона второй колонки */
}
#col3 {
width: 100px; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<table cellpadding="5" cellspacing="0">
<tr>
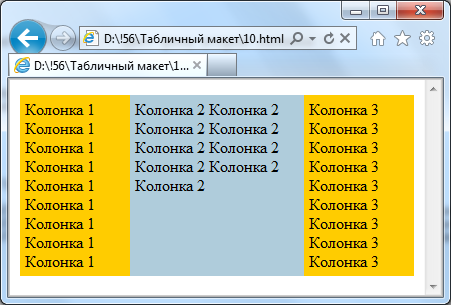
<td id="col1">Колонка 1</td>
<td id="col2">Колонка 2</td>
<td id="col3">Колонка 3</td>
</tr>
</table>
</body>
</html>


Рисунок 7.15 – Табличный макет. Ширина средней колонки определяется браузером
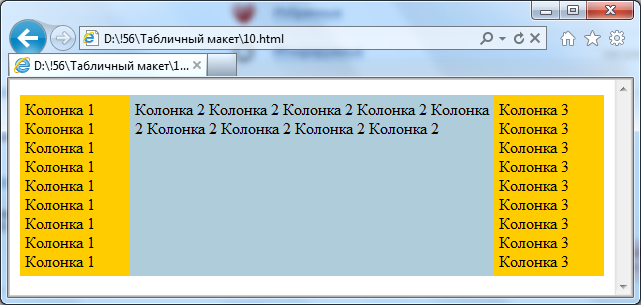
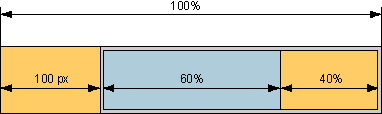
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей – в пикселах. В этом случае обойтись одной таблицей не удастся, поскольку если ширина всей таблицы равна 100%, первой колонки – 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.

Рисунок 7.16 – Табличный макет. Применение вложенных таблиц
Вначале создаем таблицу заданного размера с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для нее устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах.
Пример.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблиц */
}
TD {
