
- •Учреждение образования «Гомельский государственный технический университет имени п.О. Сухого»
- •Проектирование и разработка web – сайтов
- •Html. Язык разметки гипертекста
- •1. Глобальные компьютерные сети
- •1.1 Интернет. Основные понятия, принципы функционирования
- •1.2 Адресация в Интернете
- •1.3 Архитектура web-приложений
- •1.4 Современные web - технологии
- •2. Язык гипертекстовой разметки страниц html
- •2.1 Язык гипертекстовой разметки страниц html
- •2.2 Структура html-документа
- •2.2 Задание типа html-документа
- •2.3 Основные элементы заголовка html-документа
- •2.4 Теги форматирования html-документа
- •2.5 Графические объекты html-документа
- •2.6 Задание ссылок
- •2.7 Структурированные данные. Списки
- •2.8 Структурированные данные. Таблицы
- •3. Язык гипертекстовой разметки страниц html. Фреймы
- •4. Язык гипертекстовой разметки страниц html. Формы
- •4.1 Задание формы
- •4.2 Элементы пользовательского интерфейса
- •4.3 Задание кнопок. Тег button
- •4.4 Раскрывающийся список. Тег select
- •4.5 Текстовая область. Тег textarea
- •Css. Каскадные таблицы стилей
- •5. Назначение стилевых таблиц
- •5.1 Встраивание таблиц стилей в html-документ
- •5.2 Типы селекторов
- •5.2.1 Универсальный селектор
- •5.2.2 Селектор типа
- •5.2.3 Селектор класса
- •5.2.4 Селектор идентификатора
- •5.2.5 Селектор атрибутов
- •5.2.6 Селектор псевдоклассов
- •5.2.7 Селекторы псевдоэлементов
- •5.2.8 Составные селекторы. Комбинаторы
- •5.2.9 Селектор потомка
- •5.2.10 Селектор дочерних элементов
- •5.2.11 Селекторcестринского элемента
- •5.2.12 Селектор обобщенных родственных элементов
- •5.3 Иерархия стилей
- •5.4 Единицы измерения
- •5.5 Описание шрифтов
- •5.6 Оформление списков
- •5.7 Задание цвета и фона
- •5.8 Блочная модель документа. Размеры, поля, отступы, границы
- •5.9 Блочная модель документа. Позиционирование, обтекание, управление видимостью
- •1. Вариант
- •2. Вариант
- •3. Вариант
- •6.1 Описание языкаHtml5
- •6.2 Структурные элементыHtml5
- •6.3Html5 и старые браузеры
- •6.4 Пример сайта наHtml5
- •7. Этапу разработки сайта
- •7.1 Этапы верстки веб-страниц
- •7.2 Особенности верстки веб-страниц
- •7.3 Макет сайта. Табличная верстка
- •7.4 Применение таблиц для верстки сайта. Макет из двух колонок
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •7.5 Применение таблиц для верстки сайта. Макет из трех колонок
- •Vertical-align: top; /* Вертикальное выравнивание в ячейках */
- •Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
- •Vertical-align: top; /* Выравнивание по верхнему краю ячейки */
- •7.6 Применение таблиц для создания рамок
- •7.7 Применение таблиц для склейки изображений
- •Литература
- •Содержание
Vertical-align: top; /* Вертикальное выравнивание в ячейках */
border: 2px solid black; /* Граница вокруг ячеек */
padding: 5px; /* Поля вокруг ячеек */
}
TD#leftcol {
width: 200px; /* Ширина левой колонки в пикселах */
background: #ccc; /* Цвет фона левой колонки */
}
TD#rightcol {
background: #fc3; /* Цвет фона правой колонки */
}
#maket #footer{
background: #FBF0DB; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" id="maket">
<tr>
<td id="header" colspan="2">Заголовок</td>
</tr>
<td id="leftcol">Левая колонка</td>
<td id="rightcol">Правая колонка</td>
</tr>
<tr>
<td id="footer" colspan="2">Дно</td>
</tr>
</table>
</body>
</html>

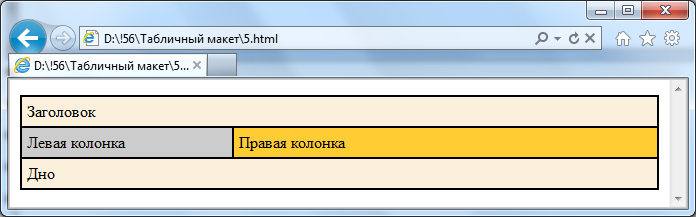
Рисунок 7.8 – Табличный макет сайта
Использование полей не всегда подходит для установки нужного расстояния между колонок. Например, в случае, когда поля вокруг текста нельзя включать в силу разных соображений. Тогда в качестве разделителя между колонками можно использовать дополнительный столбец.
Пример.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
#maket {
width: 100%; /* Ширина всей таблицы в процентах */
border-collapse: collapse; /* Отображать только одинарные линии */
}
#maket #header{
background: #FBF0DB; /* Цвет фона ячеек */
}
#maket TD {
Vertical-align: top; /* Вертикальное выравнивание в ячейках */
padding: 5px; /* Поля вокруг ячеек */
}
TD#leftcol {
width: 200px; /* Ширина левой колонки в пикселах */
background: #ccc; /* Цвет фона левой колонки */
}
#maket #spacer {
width: 10px /* Расстояние между колонками */
}
TD#rightcol {
background: #fc3; /* Цвет фона правой колонки */
}
#maket #footer{
background: #FBF0DB; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0" id="maket">
<tr> <td id="header" colspan="3">Заголовок</td> </tr>
<td id="leftcol">Левая колонка </td>
<td id="spacer"></td>
<td id="rightcol">Правая колонка</td>
</tr>
<tr> <td id="footer" colspan="3">Дно</td> </tr>
</table>
</body>
</html>

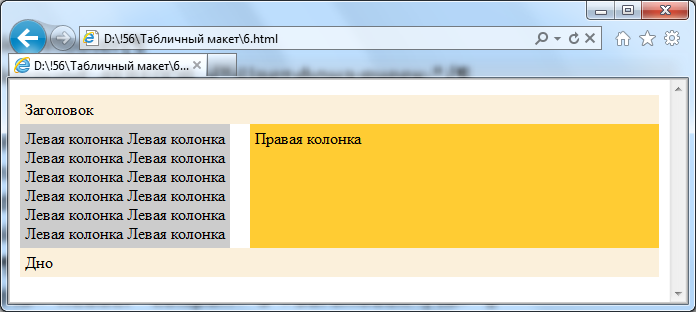
Рисунок 7.9 – Табличный макет сайта
Разделять колонки можно не только с помощью цвета фона и пустого пространства, но и добавлением линии между колонок. Для этого также можно использовать соответствующие стили: border-left, border-right,border-top,border-bottomилиborder– для всех четырех границ сразу. Общий вид:
border-bottom: [border-width || border-style || border-color] | inherit
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style. Значение border-color –устанавливает цвет границы. Значение inherit – наследует значение родителя.
![]()
Рисунок 7.10 – Стили рамок
Пример.
TD#leftcol {
width: 200px; /* Ширина левой колонки в пикселах */
background: #ccc; /* Цвет фона левой колонки */
border-right: 4px solid blue; /* Параметры линии */
}

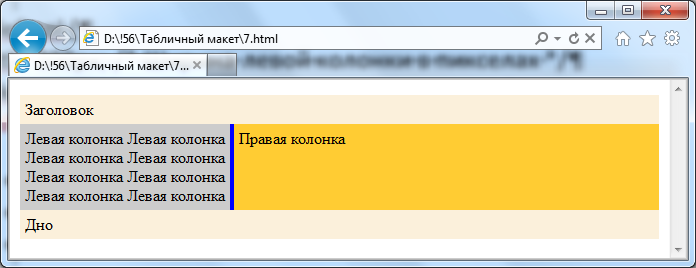
Рисунок 7.11 – Табличный макет сайта
Создание колонок с помощью таблиц процесс достаточно простой и быстрый, необходимо создать таблицу и определить ее визуальные атрибуты. К тому же большинство параметров, определяющих вид таблицы, можно вынести в стили и таким образом ускорить процесс добавления однотипных таблиц и документов на их основе.
При двухколонном макете применяются разные средства по оформлению колонок. Например, используется фоновая заливка, рамка вокруг колонок, изменяется расстояние между ними или установка вертикальной разделительной линии. Все это управляется с помощью стилей, что ведет к сокращению кода, расширяет варианты модификаций таблиц и удобство разработки сайта.
