
Лаб. 11. Front Page_2003
.doc
Лабораторная работа №8. Оформление гиперссылок и совместных страниц FrontPage
Ссылка (гиперссылка) — это соединение между двумя файлами (страницами). Посетители сайта могут, щелкнув по ссылке, перейти туда, куда она ведет. Место назначения ссылки представляется в виде URL (Uniform Resource Locator, Унифицированный указатель ресурса). Ссылки могут указывать на текст, изображения и другие файлы (например, на документы Microsoft Office), а также на закладки внутри документов. Например, вы может проставить ссылку с документа HTML на файл Excel. Когда вы щелкаете по такой ссылке, автоматически запускается программа Excel и открывает файл, на который указывает ссылка. Используя Frontpage, вы сможете очень просто связывать между собой HTML-страницы и файлы Office, создавая мощный и динамичный сайт.
Создание ссылки
Для того чтобы установить ссылку, выделите участок текста или изображение, с которого будет осуществляться переход, нажмите правую кнопку мыши и в контекстном меню выберите пункт Гиперссылка. Вы увидите диалоговое окно Добавление гиперссылки, показанное на рис.
В ы
можете устанавливать ссылки на объекты
нескольких различных типов:
- ссылки
на веб-страницы сайта, открытого в
данный момент. Если какой-либо сайт в
данный момент в Frontpage, то в диалоговом
окне вы увидите перечень всех страниц
этого сайта, и на любую из них можно
установить гиперссылку.
ы
можете устанавливать ссылки на объекты
нескольких различных типов:
- ссылки
на веб-страницы сайта, открытого в
данный момент. Если какой-либо сайт в
данный момент в Frontpage, то в диалоговом
окне вы увидите перечень всех страниц
этого сайта, и на любую из них можно
установить гиперссылку.
- ссылки на URL. Вы можете ввести точный
адрес (URL) страницы в поле Адрес или
же нажать на кнопку
![]() Интернет. По нажатию этой кнопки
запускается Web-браузер, установленный
на вашем компьютере. Когда вы найдете
нужную страницу в Интернет, адрес этой
страницы будет автоматически помещен
в текстовое поле URL в диалоговом окне
Добавление гиперссылки.
Интернет. По нажатию этой кнопки
запускается Web-браузер, установленный
на вашем компьютере. Когда вы найдете
нужную страницу в Интернет, адрес этой
страницы будет автоматически помещен
в текстовое поле URL в диалоговом окне
Добавление гиперссылки.
- ссылки на локальные файлы. Если вы
хотите установить гиперссылку на файл,
находящийся на вашем компьютере, вы
можете сделать это, используя кнопку
![]() Поиск файла. В появившемся диалоговом
окне Связать с файлом вы можете указать
нужный файл.
Поиск файла. В появившемся диалоговом
окне Связать с файлом вы можете указать
нужный файл.
- ссылки на адрес электронной почты. Если вы хотите создать ссылку, которая позволяла бы посетителям вашего сайта отправить письмо по какому-либо конкретному адресу, то в этом случае можно использовать пункт связать с электронной почтой. Для того чтобы такая ссылка работала, вам достаточно просто ввести адрес получателя в текстовом поле.
Задание для самостоятельно выполнения
На веб-узле Мой личный сайт создать новую страницу soderganie.htm, где отразить все ссылки на созданные Вами страницы.
Бегущие строки
Бегущие строки привлекают к себе взгляд, заставляя посетителей уделять вашему сайту более пристальное внимание. Однако с бегущими строками, как и со всеми другими анимационными и графическими средствами, необходимо соблюдать чувство меры — избыток их может раздражать.
Бегущие строки (marquees) — это элементы HTML, позволяющие вставить в страницу движущийся текст; бегущие строки превращают статичные страницы в динамичные и живые. Чтобы поместить на страницу бегущую строку:
1. Установите курсор в то место страницы, где должна располагаться бегущая строка. Выберите в меню Вставка пункт Веб-компонент и далее Бегущая строка в появившемся меню типов компонентов. На экране появится диалоговое окно Свойства бегущей строки, показанное на рисунке 1.
2. В поле Текст введите текст бегущей строки.
3. В секции Направление укажите направление движения строки.
4 .
В секции Скорость введите значения
задержки и величины. Задержка определяет
интервал в миллисекундах между
последовательными перемещениями строки.
Величина задает расстояние в пикселах
между последовательными положениями
строки, т. е. скорость движения строки
можно повысить, увеличивая это число.
Манипулируя двумя этими значениями,
можно заставить "бегать" вашу
строку с любой скоростью.
.
В секции Скорость введите значения
задержки и величины. Задержка определяет
интервал в миллисекундах между
последовательными перемещениями строки.
Величина задает расстояние в пикселах
между последовательными положениями
строки, т. е. скорость движения строки
можно повысить, увеличивая это число.
Манипулируя двумя этими значениями,
можно заставить "бегать" вашу
строку с любой скоростью.
Рис. 1. Диалоговое окно Свойства бегущей строки
5. В секции Повторы задайте число "пробегов" строки или, если вы хотите, чтобы строка бежала постоянно, без конца, установите флажок Непрерывно.
9. При желании задайте для бегущей строки цвет фона, выбрав его из раскрывающегося списка Цвет фона. Иногда фон бегущей строки, отличный от фона остальной страницы, производит благоприятное впечатление, но старайтесь не переборщить с цветами.
10. Произведя все необходимые установки, нажмите кнопку ОК и выйдите из диалогового окна Свойства бегущей строки.
Задание для самостоятельно выполнения
На странице soderganie.htm добавьте бегущую строку, где вывести информацию о создателях веб-узла.
Использование баннеров и совместных границ
Баннеры страниц - это средство быстрого создания заголовков на веб-страницах. Если к текущей странице применяется какая-либо тема, то для баннера этой страницы используются шрифт и графика этой темы; в противном случае баннер страницы содержит только текст, который форматируется вручную. В баннере страницы выводится заголовок для каждой страницы.
В еб-страницы
могут также содержать совместные
границы, представляющие верхние,
нижние, левые и правые области всех или
некоторых страниц веб-узла. С помощью
совместных границ можно обновлять
информацию всех страниц, внося
изменения только в одном месте. Например,
если логотип компании появляется вверху
каждой страницы веб-узла, а примечание
об авторских правах (copyright)
- внизу, можно обновить логотип и
примечание об авторских правах на одной
странице, и эти изменения будут сразу
же реализованы на всех остальных
страницах. Совместные границы обеспечивают
постоянство и правильность представления
информации на всех страницах узла.
еб-страницы
могут также содержать совместные
границы, представляющие верхние,
нижние, левые и правые области всех или
некоторых страниц веб-узла. С помощью
совместных границ можно обновлять
информацию всех страниц, внося
изменения только в одном месте. Например,
если логотип компании появляется вверху
каждой страницы веб-узла, а примечание
об авторских правах (copyright)
- внизу, можно обновить логотип и
примечание об авторских правах на одной
странице, и эти изменения будут сразу
же реализованы на всех остальных
страницах. Совместные границы обеспечивают
постоянство и правильность представления
информации на всех страницах узла.
Для создания совместных границ выполните следующее:
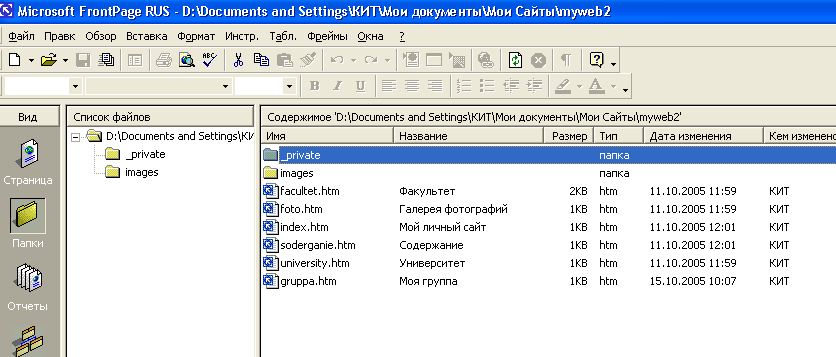
1. В окне Вид щелкните по кнопке Папки и в рабочей области просмотрите содержимое Вашего сайта (см. рис.). Для изменения имен и заголовков страниц из контекстного меню выберите пункт Переименовать для требуемой страницы.
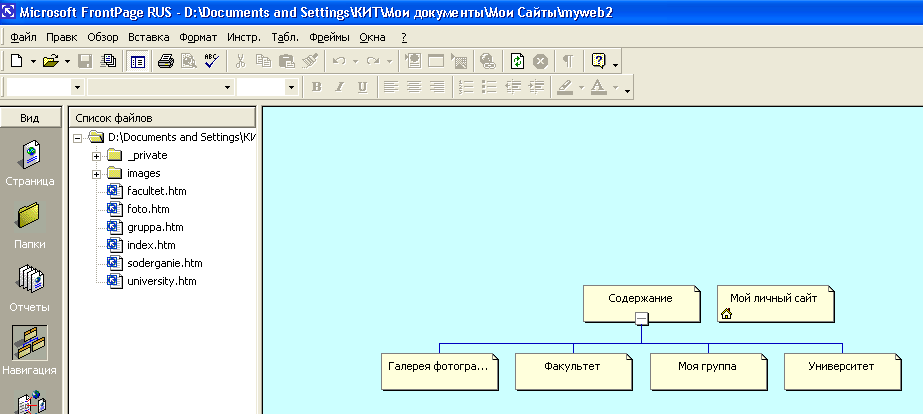
2. Далее в окне Вид щелкните по кнопке Переходы, чтобы переключиться в режим просмотра переходов узла. Навигационная структура в этом режиме представляет собой иерархические связи страниц внутри сайта и «маршруты», которые Вы можете использовать для перемещения из одной страницы в другую.
3 .
Для создания иерархической структуры
узла перетащите из окна Список файлов
в рабочую область все созданные
страницы. Создайте следующую структуру,
представленную на рис.
.
Для создания иерархической структуры
узла перетащите из окна Список файлов
в рабочую область все созданные
страницы. Создайте следующую структуру,
представленную на рис.
4. В меню Сервис выберите команду Параметры страницы, а затем откройте вкладку Разработка.
Чтобы включить или отключить поддержку общих границ, установите или снимите флажок общие границы.
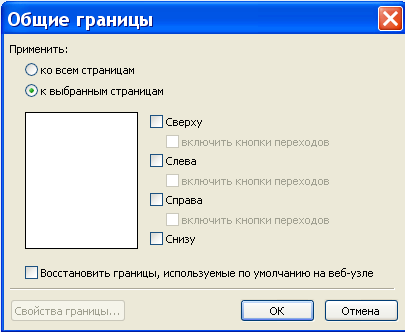
5. В меню Формат выберите пункт Общие границы.
5 .
В диалоговом окне Общие границы
выберите вариант Ко всем страницам
и затем установите флажки Снизу и
Слева. Выбор параметров будет отражаться
в окне предварительного просмотра (см.
рис.).
.
В диалоговом окне Общие границы
выберите вариант Ко всем страницам
и затем установите флажки Снизу и
Слева. Выбор параметров будет отражаться
в окне предварительного просмотра (см.
рис.).
6. Щелкните на кнопке ОК, чтобы закрыть диалоговое окно Общие границы и применить к совместным границам новые значения параметров.
Если содержимое вашей страницы было отформатировано ранее, то появится окно сообщения, предупреждающее, что изменение параметров для нижней или левой совместной границы приведет к перезаписи содержимого. Для продолжения щелкните на кнопке Yes (Да).
Совместные границы появятся вверху и внизу остального содержимого каждой страницы веб-узла с примечанием, идентифицирующим каждую границу.
Задание для самостоятельного выполнения
Включите нижнюю и левую совместные границы на страницах веб-узла Мой личный сайт. Затем просмотрите, как изменится Ваш узел после задания совместных границ.
