
Размещение изображений
Вы можете получать готовые для веб-представления изображения различными способами: выполняя съемку цифровой камерой, сканируя существующие фотографии и картинки, покупая файлы с изображениями или загружая бесплатно копируемые файлы из Интернета.
Для максимального качества графики Вам следует использовать изображения, которые сохранены в формате файлов GraphicsInterchangeFormat(GIF) илиJointPhotographicExpertsGroup(JPG). Оба формата хорошо подходят для отображения через Интернет. В форматеGIFподдерживается до 256 цветов. ФорматJPGспециально разработан для фотографий и является самым лучшим форматом для фотографий и другой графики, использующих более 256 цветов.JPG-файлы обычно имеют меньший размер и, тем самым, требуют меньше времени, для загрузки через интернет.
Для размещения изображения на Web-страницах необходимо в окне редактора открыть требуемую страницу, поместить курсор в то место, где Вы хотите видеть изображение, в меню Вставкавыбрать пунктРисунок иИз Файла.
Frontpage располагает коллекцией иллюстраций (Clip Art), а помимо этого ему доступна библиотека иллюстраций Microsoft Office. Добраться до коллекции иллюстраций можно двумя способами: либо по нажатию кнопкиClip Art (Клип Арт)диалогового окнаРисунок, либо командойClipart (КлипАрт)менюВставка. После того как вы найдете нужное изображение, выберите его в окне предварительного просмотра и нажмитеВставить.
Изменение свойств изображения
П ри
желании вы можете в широких пределах
менять многие характеристики изображения
и его расположение на странице. Для того
чтобы изменить любое из свойств
изображения, необходимо: выбрать
изображение в редакторе, щелкнув на нем
мышью и из контекстного меню выбрать
пунктСвойства рисунка. Вы увидите
диалоговое окно Свойства рисунка,
показанное на рис., состоящее из трех
вкладок:Вид, Общие и Видеозапись.
ри
желании вы можете в широких пределах
менять многие характеристики изображения
и его расположение на странице. Для того
чтобы изменить любое из свойств
изображения, необходимо: выбрать
изображение в редакторе, щелкнув на нем
мышью и из контекстного меню выбрать
пунктСвойства рисунка. Вы увидите
диалоговое окно Свойства рисунка,
показанное на рис., состоящее из трех
вкладок:Вид, Общие и Видеозапись.
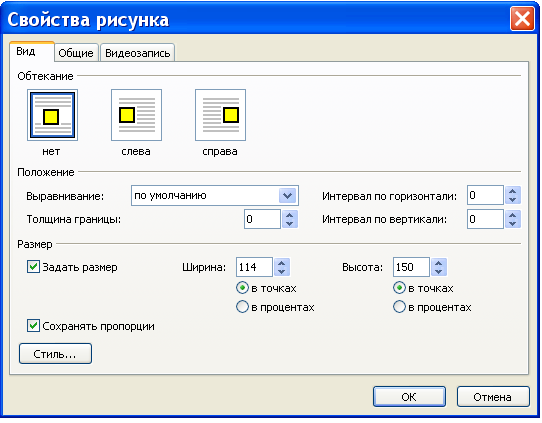
Быстрее открыть диалоговое окно Свойства изображения можно, выделив изображение и нажав комбинацию клавиш <Alt>+<Enter>. Первая вкладка диалогового окна Свойства рисунканазываетсяВид (см. рис.), с ее помощью Вы будете управлять некоторыми параметрами оформления изображения:
• Обтекание. Задет характер привязки изображения к тексту. Эти установки имеют смысл только для изображений, расположенных на одной строке с текстом.
• Толщина границы. Задает ширину (в пикселах) черной рамки вокруг изображения. Чтобы изменить ширину, выделите значение в текстовом поле и введите вместо него новое.
• Интервал по горизонтали. Задает горизонтальный интервал в пикселах до ближайшего изображения или текста с обеих сторон изображения.
• Интервал по вертикали. Задает вертикальный интервал в пикселах до ближайшего сверху и/или снизу изображения или текста.
• Размер. В этом разделе задается высота и ширина изображения в пикселах. Размеры исчисляются либо в пикселах, либо в процентах от размеров окна браузера.
• Сохранить пропорции. Манипулируя размерами изображения, установите этот флажок, чтобы сохранить пропорции изображения при изменении одного из размеров.
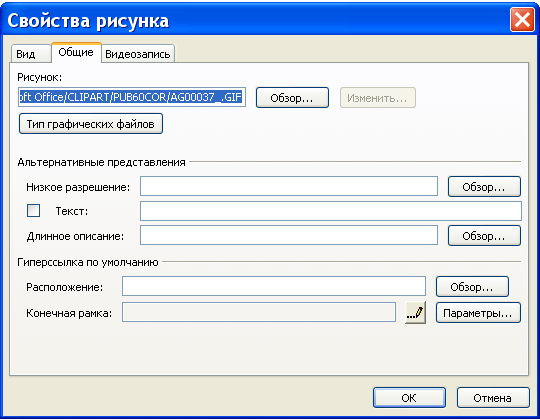
На вкладке ОбщиеВы найдете следующие параметры:
• Рисунок. В этом текстовом поле стоит
либо относительный URL изображения,
находящегося на открытом сайте Frontpage,
либо абсолютный URL, если изображение
берется из Internet, либо путь и имя локального
файла, если оно располагается на вашем
компьютере. Если вы хотите сменить
изображение, то нажмите кнопку Обзор;
откроется диалоговое окно. Если вы
хотите открыть изображение для дальнейшей
обработки в графическом редакторе,
нажмите кнопку Изменить.
Рисунок. В этом текстовом поле стоит
либо относительный URL изображения,
находящегося на открытом сайте Frontpage,
либо абсолютный URL, если изображение
берется из Internet, либо путь и имя локального
файла, если оно располагается на вашем
компьютере. Если вы хотите сменить
изображение, то нажмите кнопку Обзор;
откроется диалоговое окно. Если вы
хотите открыть изображение для дальнейшей
обработки в графическом редакторе,
нажмите кнопку Изменить.
• Тип грифических файлов. В этом разделе задается формат текущего изображения (GIF или JPEG) и специфические для выбранного формата параметры.
• Низкое разрешение. Здесь задается изображение с грубым разрешением, которое во время загрузки изображения с высоким разрешением будет отображаться вместо него.
• Текст. В этом поле задается альтернативный текст, который появится вместо изображения, если отображение графики в браузере пользователя отключено или отсутствует вовсе. В некоторых браузерах этот текст выводится во время загрузки изображения. По умолчанию Frontpage вставит в это поле имя и размер изображения; вы же, со своей стороны, можете произвольным образом изменить эту информацию.
• Гиперссылкапоумолчанию. Вы можете использовать часть изображения или все его целиком в качестве активной области, служащей гиперссылкой.
Вкладка Видеозаписьдиалогового окна Свойства рисунка позволяет помещать на страницу файлы типа AVI (аудио- и видеофайлы). Изображение, заданное на вкладке Общие, используется в качестве заставки на время загрузки файла AVI.
Задание для самостоятельного выполнения
Вставьте не менее 5-7 графических и видеоизображений на страницы Вашего веб-узла.
Миниатюры для предварительного просмотра
Миниатюры(автоэскизы) - это небольшие версии изображений, которые представляют гиперссылку на полноразмерные версии. Они часто используются на веб-страницах, содержащих много изображений, которые не обязательно могут понадобиться веб-посетителям (например, элементов каталога). Ввиду небольших размеров миниатюры загружаются быстрее, что снижает вероятность того, что нетерпеливые посетители не дождутся и перейдут к другому узлу.
Используя команду Генерация автоэскизов, вы можете заставить Frontpage автоматически создать уменьшенную копию какого-либо изображения и поместить ее на страницу, причем с этой копии будет проставлена гиперссылка, по которой можно достичь оригинала. Таким образом, когда посетитель заходит на вашу страницу, он видит уменьшенные копии изображений, которые значительно быстрее передаются по каналу связи, и решает, какие из этих картинок он хочет увидеть в оригинале.
Чтобы создать миниатюру для предварительного просмотра, выделите ту картинку, уменьшенный вариант которой вы хотите сделать, откройте контекстное меню и щелкните на пункту Автоэскизы или нажмите комбинацию клавиш <Ctrl>+<T>. Изображение сожмется до размера миниатюры и будет окружено синей рамкой, что указывает на присутствие гиперссылки. Гиперссылка связывает эту миниатюру с исходным изображением, которого уже нет на данной странице. Конкретные настройки для уменьшенного изображения можно задать в диалоговом окнеСвойства.Как только вы дадите указание создать миниатюру, уменьшенное изображение будет создано в памяти компьютера, и в тот момент, когда вы решите сохранить страницу, вам будет предложено сохранить также и миниатюру.
Чтобы увидеть действие гиперссылки миниатюры для веб-посетителей, щелкните на стандартной панели инструментов на кнопке Просмотр. Сохраните страницу и встроенные изображения, если появится соответствующий запрос. Веб-страница откроется в браузере с представленными на экране миниатюрой и гиперссылкой. Щелкните на миниатюре, чтобы вывести на экран полноразмерное изображение, и затем щелкните на кнопке браузераНазад, чтобы вернуться к миниатюре.
