
- •Введение в язык c# и .Net Framework
- •Язык c#
- •Архитектура платформы .Net Framework
- •Creating Your First c# Application
- •To create a c# application
- •Создание первого приложенияC#
- •Создание приложения c#
- •To create a c# console application
- •Создание консольного приложения c#
- •To create a c# Windows application
- •Создание приложений Windows Forms на c#
- •Introduction to Windows Presentation Foundation
- •To create a wpf application
- •Создание приложения wpf c#
- •To create event handlers
- •Создание обработчиков событий
- •Designing a User Interface in Visual c#
- •Adding Controls
- •Создание пользовательского интерфейса в Visual c#
- •Добавление элементов управления
- •Setting Properties
- •Handling Events
- •Задание свойств
- •Обработка событий
- •How to: Use Button Controls
- •Использование элемента управления "Button"
- •To use buttons in a program
- •Использование кнопок в программе
- •How to: Call a Button's Click Event Programmatically
- •To use buttons in a program
- •Программный вызов события нажатия кнопки
- •Использование кнопок в программе
- •How to: Create a Group of Radio Buttons from a String Array
- •Compiling the Code
- •Example
- •Создание группы переключателей из массива строк
- •Создание непрямоугольной кнопки
- •Компиляция кода
- •How to: Display Text on a Windows Form
- •To display text in a label
- •Отображение текста в форме Windows Forms
- •Отображение текста в надписи
- •How to: Use TextBox Controls to Get User Input
- •Использование элемента управления "TextBox" для получения вводимых данных
- •To retrieve input typed in a text box
- •Извлечение введенных в текстовое поле данных
- •How to: Convert the Text in a TextBox Control to an Integer
- •Диалоговые окна Извлечение данных из диалогового окна
- •To create the main form of your application
- •To create a dialog box
- •Создание основной формы приложения
- •Создание диалогового окна
- •Retrieving Data from a Dialog Box
- •To retrieve data from a dialog box.
- •Извлечение данных из диалогового окна
- •How to: Browse a Folder
- •To display the folder browser dialog box
- •Просмотр папки
- •Отображение диалогового окна обозревателя папок
- •How to: Save a File to a Folder
- •To display the folder browser dialog box
- •Сохранение файла в папку
- •Отображение диалогового окна обозревателя папок
- •How to: Display a List of Fonts
- •To display the font dialog box
- •Отображение списка шрифтов
- •Отображение диалогового окна выбора шрифта
- •How to: Display an OpenFileDialog Dynamically
- •Отображение цветовой палитры
- •Отображение диалогового окно выбора цвета
- •ListBox and ComboBox Controls
- •Compiling the Code
- •Отображение даты и времени в приложении
- •Отображение даты с помощью элемента управления "MonthCalendar"
- •To display the time by using a DateTimePicker control
- •Отображение времени с помощью элемента управления "DateTimePicker"
- •How to: Determine the Span Between Two Dates
- •Создание настраиваемого пользовательского интерфейса
- •Добавление панелей инструментов в приложение Windows Forms
- •To add a set of standard toolbar button
- •Добавление набора стандартных кнопок панели инструментов
- •How to: Create a Tooltip for a Control
- •Compiling the Code
- •Compiling the Code
- •Добавление элементов управления Windows Forms во время выполнения
- •Компиляция кода15
- •Accessing and Displaying Data
- •How to: Write Class Data to an xml File
- •Example
- •Compiling the Code
- •Compiling the Code
- •Robust Programming
- •Чтение xml из файла
- •Пример18
- •Компиляция кода
- •Надежное программирование
- •How to: Read Class Data from an xml File
- •Example
- •Compiling the Code
- •Robust Programming
- •Чтение данных класса из xml-файла
- •Пример19
- •Компиляция кода
- •Compiling the Code
- •Компиляция кода
- •Compiling the Code
- •Robust Programming
- •Рисование кривой в форме
- •Компиляция кода
- •Надежное программирование
- •How to: Draw Outlined Shapes
- •Example
- •Compiling the Code
- •Robust Programming
- •Рисование контурных фигур
- •Пример23
- •Компиляция кода
- •Добавление файлов мультимедиа в приложение
- •Внедрение проигрывателя Windows Media в форму
- •Добавление элемента управления "Windows Media Player" в панель элементов.
- •To add the Windows Media Player control to a Windows Form
- •Добавление элемента управления "Windows Media Player" в форму Windows Forms
- •How to: Play Sounds in an Application
- •To play an audio file
- •Воспроизведение звука в приложении
- •Воспроизведение аудиофайла
- •Creating and Using Bitmaps and Icons
- •How to: Create a Bitmap at Run Time
- •Example
- •Создание и использование точечных рисунков и значков
- •Создание точечного рисунка во время выполнения
- •Compiling the Code
- •Compiling the Code
- •Создание приложений wpf
- •Создание пользовательского интерфейса для приложения wpf
- •To create a wpf application
- •Создание приложения wpf
- •Adding Controls to the wpf Window You can add controls to the wpf window by dragging them from the Toolbox. To add a control to the wpf window
- •Добавление элементов управления в окно wpf
- •Добавление элемента управления в окно wpf
- •Common wpf Controls
- •Procedure To add a control to the wpf window
- •Стандартные элементы управления wpf
- •Процедура Добавление элемента управления в окно wpf
- •Standard wpf Controls
- •Стандартные элементы управления wpf
- •How to: Create Event Handlers for wpf Controls
- •To create an event handler for a button
- •Создание обработчиков событий для элементов управления wpf
- •Создание обработчика событий для кнопки
- •Connecting to Data
- •How to: Connect to a Database
- •To add a connection to the Northwind database
- •Подключение к данным
- •Подключение к базе данных
- •Добавление подключения к базе данных "Northwind"
- •How to: Display Related Data on a Form
- •To display related data on a form
- •Отображение связанных данных в форме
- •Отображение связанных данных в форме
- •Using linq in c# Express
- •Advantages of Using linq
- •Использование linq в c# Express
- •Преимущества использования linq
- •C# Language Enhancements that Support linq
- •Расширения языка c# для поддержки linq
- •Writing linq Queries
- •Linq to Objects
- •Написание запросов linq
- •Linq to Objects
- •Linq to sql
- •Linq to DataSet
- •Linq to xml
- •Linq to sql
- •Linq to DataSet
- •ЯзыкC# для начинающих Структура программы c#
- •"Hello World" в стиле c#
- •Using Directives and Namespaces
- •Comments
- •Директивыusingи пространства имен
- •Комментарий
- •Classes
- •Console Input and Output
- •Консольный ввод и вывод
- •Program Structure and Flow of Execution
- •Windows Forms Applications
- •Структура программы и ход выполнения
- •Приложения Windows Forms36
- •Console Applications
- •Namespaces
- •Консольные приложения
- •Пространства имен
- •Namespace Shortcuts
- •Creating Your Own Namespace
- •Ускоренный доступ к содержимому пространства имен
- •Создание собственного пространства имен
- •Example
- •Classes
- •Classes vs. Objects
- •Классы и объекты
- •Static vs. Instance Members
- •Classes vs. Files
- •Члены экземпляра и статические члены37
- •Классы и файлы
- •Encapsulation
- •Инкапсуляция
- •Inheritance
- •Polymorphism
- •Наследование
- •Полиморфизм
- •Constructors
- •Конструкторы
- •Operator Overloading
- •Compiling the Code
- •Имитация параметров по умолчанию
- •Компиляция кода
- •Переменные и константы
- •Constants
- •Built-in Data Types
- •Константы
- •Встроенные типы данных
- •Using Built-in Data Types
- •Типы значений и ссылочные типы
- •Boxing and Unboxing
- •Упаковка и распаковка
- •Performance issues
- •Проблемы производительности
- •Operators
- •Decisions and Branching
- •Remarks
- •Выбор и ветвление
- •Foreach Loops
- •Циклы foreach
- •For Loops
- •Working with Strings
- •Доступ к отдельным знакам
- •Changing Case
- •Смена регистра
- •Comparisons
- •Сравнения
- •Splitting a String into Substrings
- •Разделение строки на подстроки
- •Using StringBuilder
- •Использование класса StringBuilder
- •How to: Generate Multiline String Literals
- •Массивы и коллекции
- •Массивы
- •Одномерные массивы
- •Multidimensional Arrays
- •Jagged Arrays
- •Многомерные массивы
- •Массивы массивов
- •Using the foreach Statement
- •Использование оператора foreach
- •Arrays of Objects
- •Массивы объектов
- •How to: Declare an Array
- •Compiling the Code
- •Robust Programming
- •Инициализация массива
- •Компиляция кода
- •Коллекции
- •How to: Iterate Through an Array
- •Compiling the Code
- •Компиляция кода
- •Enumerations
- •Перечисления
- •More Advanced Enumeration Techniques
- •Try and Catch
- •Обработка ошибок и исключений
- •Try и Catch
- •Finally Blocks
- •Using Exception Handling
- •You can also cause your own exceptions using the throw keyword.
- •Блоки finally
- •How to: Catch an Exception
- •Example
- •Compiling the Code
- •Перехват исключения
- •Компиляция кода
- •.Net Framework Conceptual Overview
- •Общие сведения об основных понятиях платформы .Net Framework
- •Features of the Common Language Runtime
- •Возможности среды clr
- •.Net Framework Class Library
- •Библиотека классов платформы .Net Framework
Создание настраиваемого пользовательского интерфейса
Пользовательский интерфейс приложения можно настроить путем добавления стандартных панелей элементов и контекстных меню. Кроме того, к элементам управления можно добавить всплывающие полсказки. В этом разделе содержатся ссылки на подразделы, описывающие способы настройки пользовательского интерфейса в приложении.
Добавление панелей инструментов в приложение Windows Forms
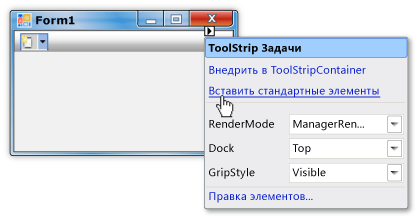
В приложение можно без труда добавить панель инструментов, добавив элемент управления ToolStrip и затем добавив кнопки на панель инструментов. Можно добавлять отдельные элементы управления ToolStripButton или выбрать элемент из группы, например элемент управления ToolStripTextBox. С помощью панелии задач ToolStrip можно легко добавить набор стандартных кнопок на панель инструментов. Эта панель задач позволяет вставить семь стандартных кнопок на панель инструментов, как показано на следующем рисунке.
Доступ к панели задач "ToolStrip"

To add a set of standard toolbar button
On the File menu, click New Project.
The New Project dialog box appears.
Click Windows Forms Application and then click OK.
Drag a ToolStrip control from the Toolbox to the form.
toolStrip1 appears in the component tray, and a toolbar is added to the top of the form.
Add a TextBox control to the form and leave the default name of textBox1.
Click the TextBox control, and then change the following properties in the Properties window:
Property
Value
Size
260, 20
Text
This is a simple test
Click the ToolStrip control, click the smart task arrow at the upper-right corner of the control, and then click Insert Standard Items.
Seven standard buttons (New, Open, Save, Print, Cut, Copy, Paste, and Help) become visible on the toolbar.
Double-click the CutToolStripButton control to add the default Click event handler, and add the following code. This code cuts the selected text in TextBox1 and copies it to the Clipboard.
this.textBox1.Cut();
Press F5 to run the code.
When the form appears, select a word in the text box, and then click the Cut button (that has a scissor icon).
Verify that the selected text has been removed from the text box.
-
Note:
You must add code to the Click event handlers for the remaining buttons on the toolbar to get additional functionality.
Добавление набора стандартных кнопок панели инструментов
В меню Файл выберите команду Создать проект.
Откроется диалоговое окно Создание проекта.
Выберите элемент Приложение Windows Forms и нажмите кнопку ОК.
Перетащите элемент управления ToolStrip из панели элементов в форму.
В области компонентов появится элемент "ToolStrip1", а в верхнюю часть формы добавится панель инструментов.
Добавьте в форму элемент управления TextBox с именем по умолчанию "textBox1".
Щелкните элемент управления TextBox и измените следующие свойства в окне Свойства.
Свойство
Значение
Размер
260, 20
Текст
Это простое тестирование
Выберите элемент управления ToolStrip, щелкните стрелку панели задач в правом верхнем углу элемента управления, затем выберите Вставить стандартные элементы.
В панели инструментов отобразятся семь стандартных кнопок (Создать, Открыть, Сохранить, Печать, Вырезать, Копировать, Вставить и Справка).
Дважды щелкните элемент управления CutToolStripButton, чтобы добавить обработчик событий по умолчанию
Click, и добавьте следующий код. Этот код вырезает выделенный текст изTextBox1и копирует его в буфер обмена.this.textBox1.Cut();
Нажмите клавишу F5 для выполнения кода.
В открывшейся форме выделите слово в текстовом поле и нажмите кнопку Вырезать (с изображением ножниц).
Убедитесь, что выделенный текст удален из текстового поля.
-
Примечание.
Чтобы получить доступ к дополнительным функциональным возможностям, необходимо добавить код в обработчики событий
Clickдля оставшихся кнопок в панели инструментов.
