Лабораторная работа 9.
Тема: Работа с цветом. Создание первого Flash-фильма с использованием ActionScript.
Цель: Научиться работать со слоями, создавать анимацию с использованием эффектов в Flash.
Техническое та програмное обеспечение: графический редактор Macromedia Flash, текстовый редактор Microsoft Word.
1. Создание градиентов
Основные понятия и виды заливки
Градиент в программе FLASH, в отличие от других графических программ, несколько ограничен по возможностям. Но это не должно стать препятствием в создании роликов для людей, имеющих руки и голову. На сегодняшнем уроке мы попробуем создать несколько эффектов, варьируя различные оттенки и уровень прозрачности. Все материалы проиллюстрированы скриншотами, но, чтобы ускорить загрузку странички, они даны в виде ссылок.
Панель Color Mixer
Ч тобы
облегчить себе задачу в дальнейшем,
вначале мы изучим панель Color
Mixer.
тобы
облегчить себе задачу в дальнейшем,
вначале мы изучим панель Color
Mixer.
Цифра 1 - индикатор цвета с выпадающей палитрой цветов.
Цифра 2 Тип заливки (None - без заливки, Solid - один цвет, Linear - линейный градиент, Radial - круговой градиент, Bitmap - заливка растровым изображением)
Цифра 3 Цифровой код цвета по палитре RGB
Цифра 4 Индикатор прозрачности (Alpha). 100% - непрозрачный цвет, 0% - полная прозрачность.
Цифра 5 Шкала градиента, с цветовыми индикаторами
Цифра 6 Образец полученного цветового оттенка
Цифра 7 HEX-код цветового оттенка
Цифра 8 Цветовая палитра
Цифра 9 Шкала оттенков выбранного цвета
Создаем закат

1 шаг. Прежде всего для имитации заката выберем темный, почти черный фон и инструментом "Rectangle Tool" создаем в первом слое прямоугольник размером с полный экран ролика - это будет наше ночное небо. Создаем второй слой и инструментом "Oval Tool" (Кнопка О) рисуем круг, любого цвета (позже мы применим к нему градиентную заливку). (Рис.1)
Подсказка1: Чтобы получился именно круг, а не эллипс, нажимаем и удерживаем клавишу SHIFT

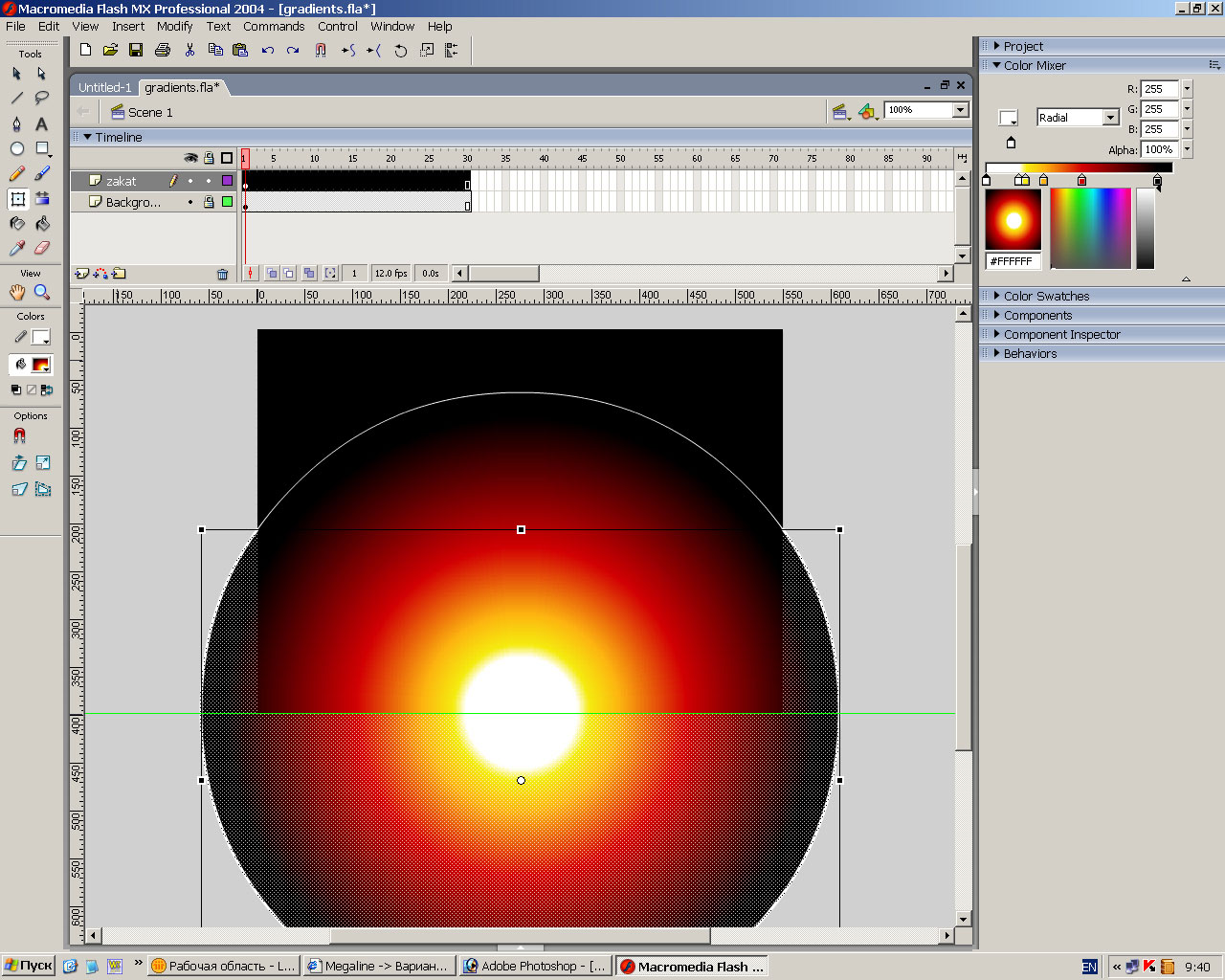
2 шаг. Двойным щелчком выделяем окружность и переходим к созданию градиента. На панели "Color Mixer" выбираем тип заливки "Radial". На шкале цветов (5) пока только два оттенка - основной цвет переходящий в белый. Для добавления цвета подводим мышку к шкале цветов (5) и щелкаем по ней. Появляется новый индикатор цвета. Щелкаем по нему мышью. Обратите внимание, что в окошке выбора цвета отображается текущий цвет. Щелкаем мышью на выпадающее окно и выбираем нужный цвет. В результате получилась вот такая шкала градиента:
![]()
Теперь с помощью инструмента Selection Tool (Кнопка V) выделяем области, которые надо удалить (Рис.2).
Подсказка 2, Если нажать клавишу SHIFT можно выделить несколько областей.

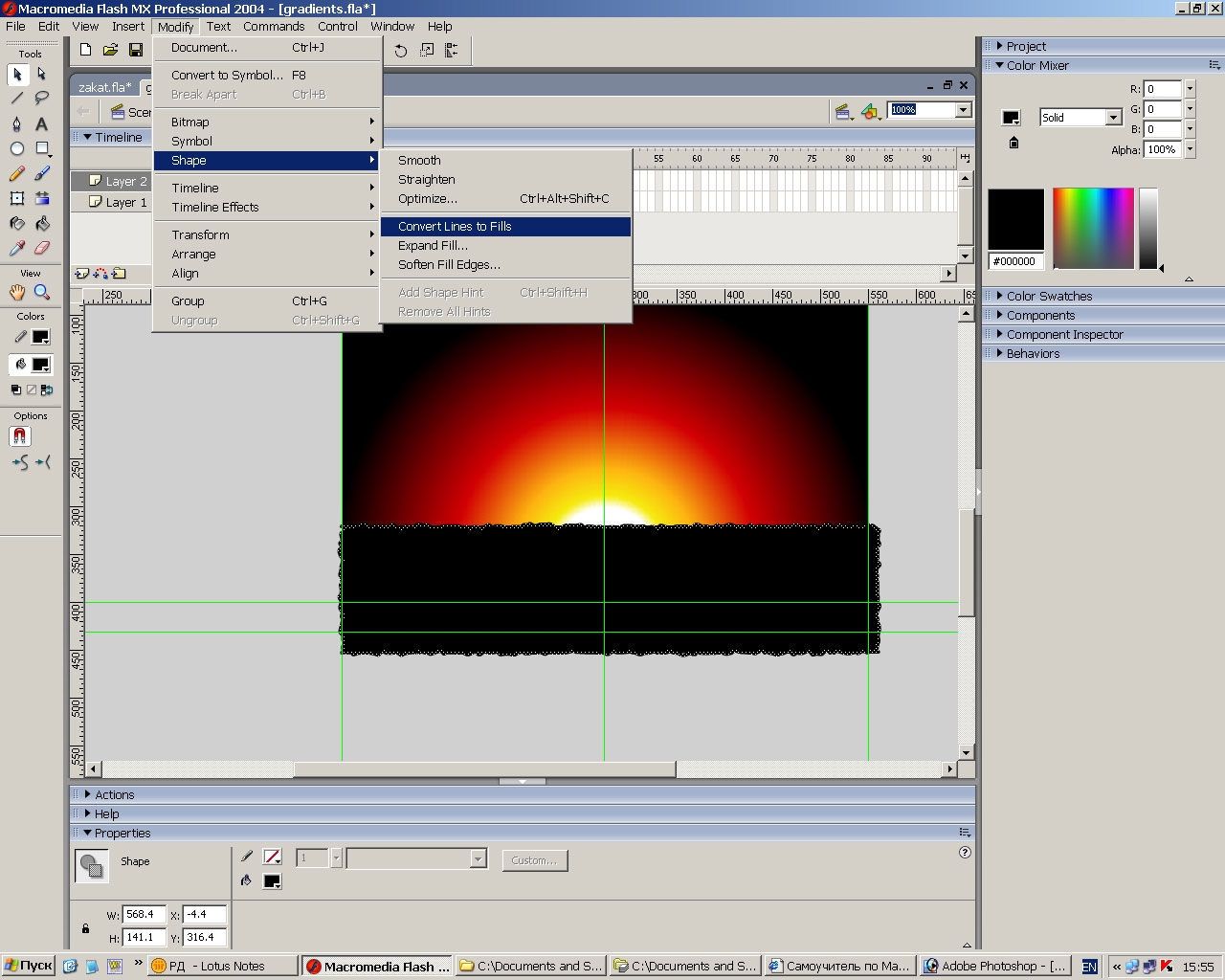
3 шаг. Чтобы придать реалистичность нашей картине, можно добавить неровность грунта. Создаем еще один прямоугольник -> двойным щелчком выделяем границу фигуры -> На панели Properties жмем кнопку Custom ->выходим в окно Stroke Style (стиль линий.) Рис.3. Делаем следующие настройки: Type -> Ragged, Pattern -> Random, Wave height -> Wild, Wave length -> Very short. Жмем ОК.

4 шаг. Теперь конвертируем линии в заливку. Modify -> Shape -> Convert Lines to Fills. Рис.4. Чтобы оставить узкую полоску грунта, выделяем нижнюю область фигуры, и удаляем. Наш пейзаж готов.