
[Alekseev_A.P.]_Informatika_2015(z-lib.org)
.pdf
Текстовые редакторы |
171 |
__________________________________________________________________________________
расставлять знаки пунктуации. ТР позволяют подбирать синонимы и антонимы с помощью специального словаря — тезауруса.
Рассмотрим основные понятия, которые необходимы при работе с текстовыми редакторами.
Символ — наименьший элемент, с которым оперирует текстовый редактор. Примерами символов являются буквы, цифры, знаки пунктуации и др.
Слово — набор символов, ограниченный с двух сторон пробелами (пустыми пространствами) или знаками препинания (точками, запятыми, восклицательными или вопросительными знаками и т. д.).
Строка — набор слов или символов, расположенных в одну линию (без переносов).
Предложение — набор символов и слов, ограниченный с двух сторон знаками препинания (точками, восклицательными или вопросительными знаками, многоточием).
Абзац — участок текста между двумя нажатиями клавиши Enter (Ввод, перевод строки).
Страница — часть текста, ограниченная сверху и снизу линиями разделения страниц.
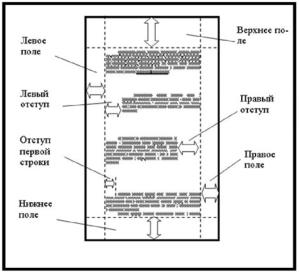
Поля — области страницы, где не может размещаться текст. Отступы — расстояния (зоны, участки) от границ левого и правого
полей до текста. Отступы могут быть нулевыми (малыми), и тогда границы текста будут совпадать с границами полей.
Наглядно представить поля и отступы помогает следующий рисунок.

172 Текстовые редакторы
__________________________________________________________________________________
Установить отступы в MS Word удобно с помощью маркеров. Продолжим рассмотрение основных терминов, относящихся к ТР. Красная строка — первая строка абзаца, имеющая отступ вправо. Атрибут текста — параметр текста, который может быть изменен.
Атрибутами текста являются размер символов, шрифт (гарнитура), цвет символов, величина отступа и т. д.
Стиль — группа подобранных пользователем атрибутов текста, обозначенных уникальным именем и хранящихся совместно. Применение стиля к выделенному фрагменту текста приводит к тому, что данный фрагмент текста наследует все атрибуты текста, заложенные в данный стиль.
Стили задают внешний вид для различных элементов в документе, например, заголовков, надписей под рисунками и основного текста. Стили позволяют применить к абзацу или слову целую совокупность атрибутов форматирования за одно действие.
Шаблон — заготовка, позволяющая быстро оформить документ. Шаблон может содержать готовые рисунки или стандартный текст, которые повторяются во всех документах такого типа. В качестве примера шаблона можно
Маркер отступа первой строки
Маркер |
Маркер |
|
отступа |
||
отступа |
||
справа |
||
слева |
||
|
||
|
|
назвать бланк доверенности, фирменный бланк предприятия.
Автотекст — текстовые или графические элементы, которые могут быть многократно вставлены в документ (скажем, обратный адрес, приветствие, обращение и т. д.). Например, «С уважением, академик Дьяконов».
Текстовые редакторы |
173 |
__________________________________________________________________________________
Автозамена — способ автоматического исправления наиболее часто встречающихся опечаток, а также орфографических и грамматических ошибок. Например, вместо слова «ворпос» редактор автоматически напишет слово «вопрос».
Автозамена дает возможность установить набор часто используемых слов, фраз, которые можно вставлять в документ, не печатая их каждый раз. Например, набрав на клавиатуре аббревиатуру ВТ, пользователь сразу получит фразу «вычислительная техника».
Колонтитул — стандартный текст, выводимый в верхней (или нижней) части каждой страницы документа.
Документ — набор символов, слов, предложений или страниц, логически связанных между собой и образующих завершенную (законченную) лексическую (языковую, текстовую) конструкцию.
Текст — набор символов, слов, предложений, являющийся частью документа.
Фрагмент — непрерывная часть текста. Блок — выделенный фрагмент текста.
Форматирование — процедура придания тексту документа желаемой формы.
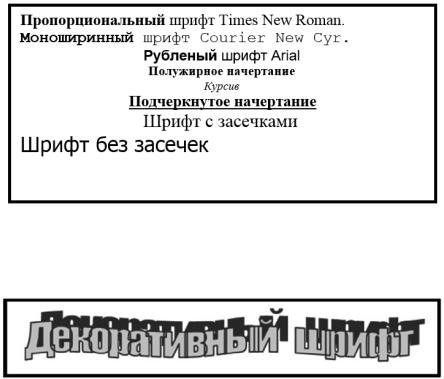
Шрифт — комплект символов, воспроизводящий какой-либо алфавит. По внешнему виду все шрифты можно разделить на две группы:
шрифты с засечками (англ. serifs) и без засечек (фр. и англ. sans serifs).
Шрифты без засечек имеют другое название — рубленые.
По способу формирования рисунка символов шрифты делятся на растровые и векторные шрифты.
Изображение растрового символа кодируется по точкам в битовой карте (матрице), а затем без изменений отображается на экране или бумаге
принтера. Матрица растрового шрифта чаще квадратная (например, 8 8 или
16 16 пикселей).
Основной недостаток растрового шрифта — заметное ухудшение качества при увеличении символа: изображение приобретает ступенчатые очертания.
При создании векторного шрифта рисунок символа не кодируется по точкам, а описывается совокупностью геометрических фигур. Другими словами, при воспроизведении символа его контур рассчитывается по определенным формулам, не зависящим от размера шрифта. Поэтому векторные шрифты легко масштабировать без потери качества изображения.
В среде MS Windows применение растровых шрифтов в основном ограничено выводом текстовых сообщений на экран, а для работы с документами, как правило, используются векторные шрифты специального формата
TrueType.

174 Текстовые редакторы
__________________________________________________________________________________
При этом один и тот же шрифт применяется и для вывода сообщений на экран, и для распечатки текста на принтере.
Каждый шрифт TrueType имеет название (имя), например, Arial, Times New Roman, Symbol.
Шрифты TrueType делятся на моноширинные и пропорциональные.
Вмоноширинных шрифтах все символы имеют одинаковую ширину, например, символ «.» (точка) занимает столько же места, сколько буква «ж».
Впропорциональных шрифтах ширина каждого символа разная. Точка занимает совсем мало места, промежуточную ширину имеет буква «н», а буквы «ж», «ш» — шире всех других.
Кроме моноширинных и пропорциональных шрифтов существуют декоративные шрифты. К ним относятся всевозможные стилизации (готический, древнерусский), рукописный шрифт, трехмерные шрифты, шрифты в виде пиктограмм и др.
Тип шрифта (в полиграфии называется гарнитурой) определяет особенности написания целого набора символов (например, Times New Roman).
Начертание — один из четырех стилей изображения символов (полужирный, курсив, подчеркнутый, обычный).

Текстовые редакторы |
175 |
__________________________________________________________________________________
Кегль — размер шрифта, который определяется расстоянием между верхним и нижним выносными элементами. Измеряется в пунктах.
Пункт — единица измерения высоты шрифта. Один пункт равен 1/72 дюйма (один дюйм равен 2,54 см).
Интерлиньяж — расстояние между базовыми линиями соседних строк. Измеряется в пунктах и складывается из кегля шрифта и расстояний между строками.
Базовая линия — воображаемая прямая линия, проходящая по нижнему краю символов без учёта свисаний и нижних выносных элементов.
Апрош — межбуквенный пробел.
Трекинг — регулировка плотности набора символов. Трекинг сдвигает или раздвигает все буквы на одну и ту же величину.
Кернинг — ручная регулировка расстояний между двумя буквами.
176 Графические редакторы
__________________________________________________________________________________
6.2. Графические редакторы
Вы рисуйте, вы рисуйте, вам зачтётся.
Б.Окуджава
С помощью компьютерной графики выполняются разнообразные работы: подготовка рисунков для объявлений, отчётов, статей, книг, диссертаций (Corel Draw, GIMP); составление радиосхем и разводка печатных плат
(Altium Designer, OrCAD, P-CAD), оформление блок-схем алгоритмов и структурных схем радиотехнических устройств ( MS Visio), разработка конструкторской документации (AutoCAD, КОМПАС), трёхмерное проектирование и моделирование (Autodesk 3ds Max), формирование стереоизображений (Anaglyph Maker), создание анимаций и мультипликаций (Easy GIF Animator, UnFREEz, Anime Studio Pro), редактирование фотографий (Adobe Photoshop), создание шаржей (Photo Warp), подготовка фрактальных пейзажей
(Art Dabbler, Painter) и др.
Инструментом для формирования компьютерной графики являются ЭВМ и графические редакторы (ГР), которые могут работать отдельно, либо в составе других приложений (например, программы для моделирования радиоэлектронных схем).
Графические редакторы снабжены наборами инструментов для выделения, копирования, удаления, инвертирования, зеркального отображения, заливки замкнутых контуров, наклона, вращения, перемещения, растягивания, ретуширования изображения, имитации различных манер живописи, художественного преобразования, изменения яркости и контрастности, формирования текстовых сообщений и др.
По принципам формирования изображения все объекты компьютерной графики можно разделить на три вида: растровые, векторные и фрактальные.
Растровые изображения строятся с помощью маленьких, равных по величине квадратиков (точек, пикселей). Хорошей метафорой для объяснения принципа формирования растрового изображения может служить вышивка «крестиком». Растровую графику можно представлять себе также как мозаику или витраж. Растровое изображение хранится в памяти в виде двоичных чисел, которые указывают координаты и цвет отображаемых точек.
На векторных картинках форма изображаемой линии определяется начальными точками и формулой, описывающей эту линию. Этот вид графики можно сравнить с вышивкой «гладью». Однако лучше представлять векторную графику, как изображение, образованное из фрагментов разноцвет-

Графические редакторы |
177 |
__________________________________________________________________________________
ных графиков различных математических функций. Сложное векторное изображение состоит из нескольких объектов (узлы, линии, четырехугольники, многоугольники, фигуры). Объекты могут размещаться в разных слоях, накладываться друг на друга.
Векторное изображение хранится в памяти ЭВМ в виде чисел, которые характеризуют координаты опорных точек, форму, толщину и цвет линий.
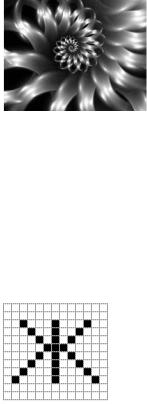
Фрактальное изображение формируется из одинаковых (подобных) частей (элементов).
Термин «фрактал» произошел от латинского слова fractus, которое в переводе означает дроблёный. Фрактал — это математическое множество, обладающее свойством самоподобия. Простейшим фрактальным элементом является треугольник. Достоинством фрактальной картинки является малый размер файла, а недостатком — ограниченный набор изображаемых объектов. С помощью фракталов могут быть реалистично изображены: облака, деревья, водоросли, кораллы, морские раковины, снежинки, морозные узоры на окне, кровеносная
система и др.
Фрактальное изображение хранится в памяти ЭВМ в виде системы уравнений.
Заметим, что все виды графики (растровая, векторная, фрактальная) технически отображаются разноцветными точками на матричном дисплее.
Дадим более подробную характеристику каждому виду графики. Растровая графика (РГ) получается в результате съемки с помощью
цифрового фотоаппарата, цифровой видеокамеры или сканирования фотографий, иллюстраций. Растровый рисунок можно создать вручную с помощью растрового графического редактора.
Основным элементом РГ является точка (ее положение в матрице, яркость, цвет). Матричная структура изображений формируется в момент создания растрового изображения. Фотоаппараты, видеокамеры, сканеры содержат электронные светочувствительные матрицы, которые преобразуют исходную картину в дискретное
(точечное) изображение.
Растровое изображение формируется из множества отдельных точек (пикселей), расположенных на пересечении столбцов и строк. Рисунок с изображением буквы «Ж» иллюстрирует принцип формирования изображения с помощью растровой графики.
Термину «растровая графика» в английском языке соответствует термин «Bitmap — графика». В переводе это означает

178 Графические редакторы
__________________________________________________________________________________
графику, основанную на карте (плане) расположения битов в таблице. Приведенный рисунок с изображением буквы подтверждает справедливость такого названия.
Формирование цветовых оттенков цветного изображения происходит путем слияния (сложения, смешивания) трех основных цветов в разных пропорциях. Основными цветами являются: красный (англ. Rot), зеленый (Green) и синий (Blue). Аддитивная модель смешения основных цветов обозначается аббревиатурой RGB. Она основана на психофизических свойствах человеческого зре-
ния.
Максимальные значения интенсивности трех основных цветов в модели RGB приводят к формированию белого цвета. Малые значения цветовых составляющих формируют черный цвет или темно-серые оттенки. Смешивая основные цвета в различных пропорциях можно получить любой цветовой оттенок. Например, слияние красного и зеленого цветов даст жёлтый
цвет. Отображение цветных картин происходит на дисплеях, конструкция которых позволяет смешивать практически в одной точке основные цвета разной интенсивности. При типографической печати цветных изображений используется цветоразностная (субтрактивная) модель CMYK. Модель CMYK использует голубой, пурпурный, жёлтый и чёрный цвета.
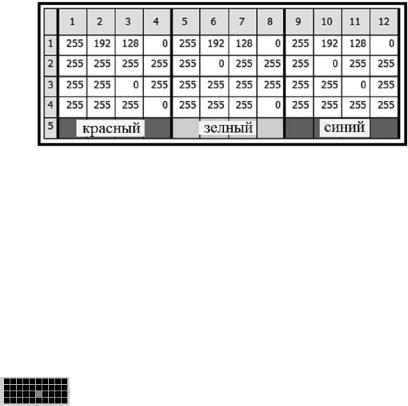
Рассмотрим, как располагаются компоненты в матрице цветовых составляющих модели RGB. Для рассмотрения используем математическую систему Mathcad.
Пусть рисунок представляет собой небольшой квадрат со стороной 4 пикселя. В верхней строке квадрата расположены белый, два серых и черный пиксели. Серые пиксели имеют разную степень почернения. Во второй строке размещены три белых пикселя и один красный.
Третья строка состоит из трех белых и одного зеленого пикселя. В последней строке рисунка располагаются три белых и синий пиксели. Первый столбец состоит из четырех белых пикселей.
Математическая система Mathcad имеет команду, которая позволяет вывести на экран цветовые составляющие любого рисунка.
Матрица цветовых составляющих, которая описывает этот рисунок, содержит 4 строки и 12 столбцов. Число строк в матрице совпадает с чис-
лом строк рисунка. Число столбцов в матрице в три раза больше, чем число пикселей в строке рисунка. Это объясняется тем, что для каждого пикселя

Графические редакторы |
179 |
__________________________________________________________________________________
необходимо указать три цветовые составляющие: красную, зеленую и синюю (R, G и B). В данном случае используется 24-х битная модель цветного рисунка.
Первая строка матрицы цветовых составляющих описывает первую строку рисунка. При этом компоненты, расположенные в столбцах 1, 5 и 9 (255, 255, 255), соответствуют белому пикселю, который находится в левом верхнем углу рисунка с изображением шестнадцати пикселей. Черный пиксель в правом верхнем углу рисунка описывается составляющими 0, 0, 0, которые расположены в первой строке, в столбцах 4, 8 и 12. Красный пиксель (составляющие 255, 0, 0) описывается элементами, находящимися во второй строке (столбцы 2, 6 и 10).
Из рассмотренного примера следует сделать вывод, что для формирования каждого цветового оттенка в 24-х битовой модели RGB нужно сохранять три байта, которые указывают на интенсивность красного, зеленого и синего цветов.
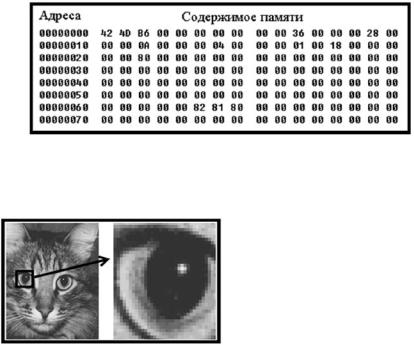
Более точное представление о цветовой модели RGB можно получить, рассматривая содержимое памяти, в которой хранится какой– либо рисунок. Пусть это будет изображение черного прямоугольника (10х4 пикселя), на котором нарисована серая точка. Для формирования серого цвета выберем следующие цве-
товые составляющие: красный 128 десятичных единиц, зеленый – 129, синий
– 130. Указанные составляющие выбраны отличающимися друг от друга, что позволяет их различать в памяти ЭВМ.
Дамп памяти, который содержит рисунок, получим с помощью редактора памяти HEdit32. Из рисунка видно, что цветовые составляющие размещаются по адресам: 65, 66 и 67. В этих ячейках памяти размещены шестнадцатеричные числа 82, 81 и 80. Цвета расположены в памяти в таком порядке: синий (адрес 65), зеленый (адрес 66), красный (адрес 67). Перевод составляющих из шестнадцатеричной системы счисления в десятичную СС даёт такие значения: 130, 129, 128. В остальных ячейках содержатся нули (так как

180 Графические редакторы
__________________________________________________________________________________
прямоугольник черный), за исключением служебной информации, указанной в младших адресах. Например, по адресу 12Н указана ширина рисунка, измеренная в пикселях (шестнадцатеричное число 0АН говорит о том, что число пикселей равно 10). В ячейке 16Н указана высота рисунка (4 пикселя).
Качество растрового изображения характеризует разрешающая способность (разрешение), которая измеряется числом точек на единицу длины, например, на дюйм (dots per inch — dpi). Полиграфическое качество печати требует разрешения порядка
250 dpi.
Фотоснимок размером 10 12 см при полиграфическом разрешении 250 dpi будет содер-
жать примерно 1000 1200 пикселей. Если для кодирования цвета каждого пикселя использовать 24 бита (это дает более 16 миллионов цветовых оттенков), то для хранения всей информации о такой не-
большой фотографии потребуется более 3,4 Мбайт. Приведенное число говорит о том, что для запоминания растрового изображения требуется значительный объем памяти. Большой объем файла является первым недостатком растровых рисунков.
Еще одним недостатком растровых рисунков является искажение изображения при изменении масштаба изображения. При увеличении появляются пиксели, а при уменьшении происходит искажение пропорций. При использовании растровой графики на линиях, имеющих наклон, просматриваются более или менее заметные «ступеньки». Причиной искажений растрового рисунка при увеличении масштаба является сложность предсказания положения и цвета пикселей увеличенного изображения.
Растровыми редакторами являются: Adobe Photoshop, Corel PhotoPaint, MS Paint и др.
