
- •М инистерство образования и науки Украины Севастопольский национальный технический университет
- •Создание web - сайта как торгового представительства фирмы в internet
- •Содержание
- •1 Цель работы
- •2 Общие положения по разработке web-сайтов
- •3 Этапы создания web-сайта предприятия с использованием сервера www.Narod.Ru
- •3.1 Ознакомление с сервером www.Narod.Yandex.Ru
- •3.2 Регистрация на сервере www.Narod.Ru
- •3.3 «Мастерская» сайтов и ее составляющие
- •3.3.1 Создание различных типов web - страниц с помощью шаблонов
- •3.3.2 Размещение фотографий и картинок на сайте. Загрузка файлов
- •3.3.3 Редактирование созданных страниц
- •3.3.4 Управление созданными файлами с помощью «Файл-менеджера»
- •3.3.5 Увеличение места под сайт
- •3.4 Создание сайта с помощью «Конструктора сайтов»
- •3.4.1 Выбор специфики сайта, настройка параметров и дизайна. Изменение дизайна сайта
- •3.4.2 Редактирование сайта. Инструменты и готовые блоки
- •3.4.3 Сохранение изменений и публикация
- •3.4.4 Страницы сайта
- •3.4.5 Управление файлами, статистика и настройки
- •3.4.6 Реклама на сайте
- •4 Индексация и оптимизация работы сайта
- •5 Удаление сайта
- •6 Задание и порядок выполнения работы
- •7 Контрольные вопросы
- •Библиографический список
3.4.2 Редактирование сайта. Инструменты и готовые блоки
Все инструменты для создания и редактирования сайта находятся на панели инструментов в верхней части экрана. Здесь располагаются готовые блоки, и элементы управления страницами, настройки внешнего вида и параметров сайта (рисунок 14).

Рисунок 14 – Инструменты для создания и редактирования сайта
Редактирование сайта происходит путем размещения и настройки готовых блоков. В «Конструкторе сайтов» предложен следующий набор готовых блоков:
Текст. Блок позволяет разместить текст, любые изображения, видео, а также ссылки на файлы (рисунок 15).


Рисунок 15 – Готовый блок «Текст»
В режиме Визуальный редактор доступны следующие опции:
Вставка текста из MS Word.
Настройка размера и цвета шрифта.
Вставка ссылки.
Настройка выравнивания текста.
Создание маркированного или нумерованного списков.
Вставка картинки.
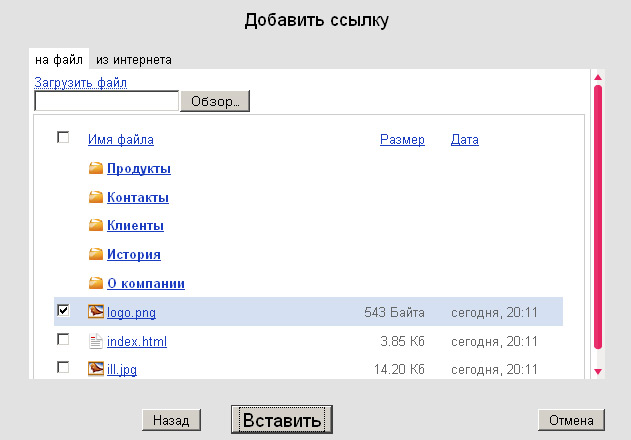
Вставка ссылки. Чтобы разместить ссылку на файл в тексте, выберите в визуальном редакторе инструмент Добавить файл. Затем или выберите файл из уже загруженных на сайт, или загрузите файл с компьютера, или укажите ссылку на файл в Интернете (рисунок 16).

Рисунок 16 – Добавление ссылки
Возможно редактирование текста страницы с использованием html-редактора.
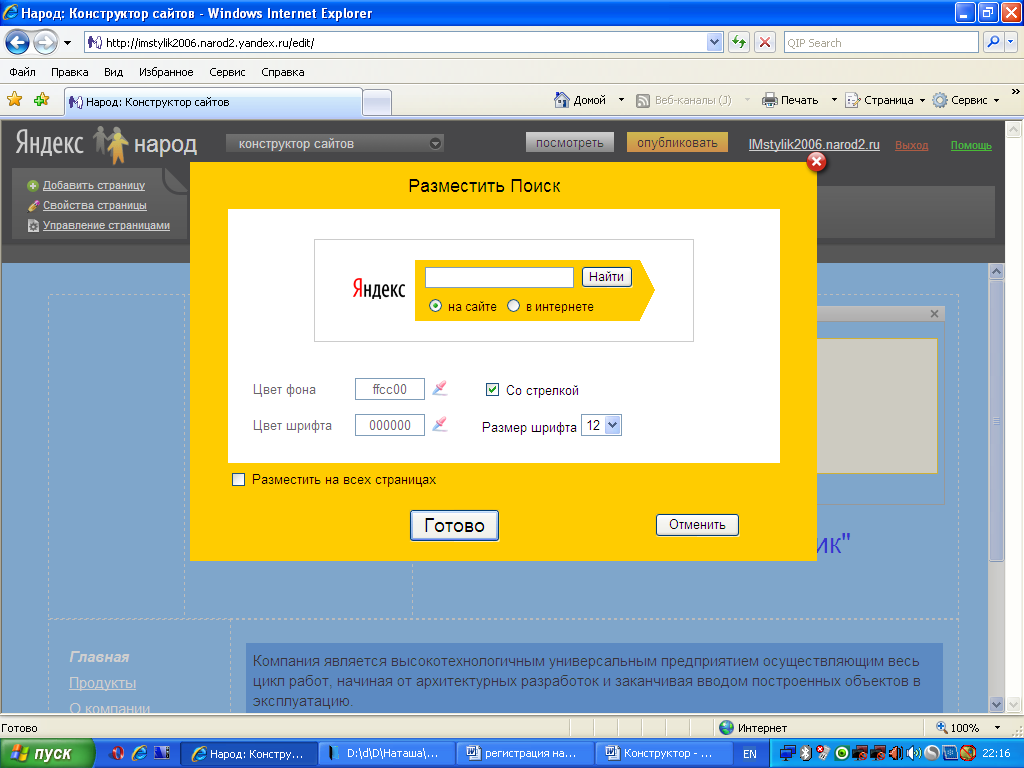
Поиск. Блок «Поиск» позволит пользователям вести поиск информации по сайту или в Интернете. С помощью настроек можно оформить вид, цвет и шрифт поисковой строки.

Рисунок 17 – Размещение поиска на странице сайта
В поиске по сайту будут участвовать только те страницы сайта, которые проиндексированы «Яндексом» (т.е. зарегистрированы в поисковой системе «Яндекса»).
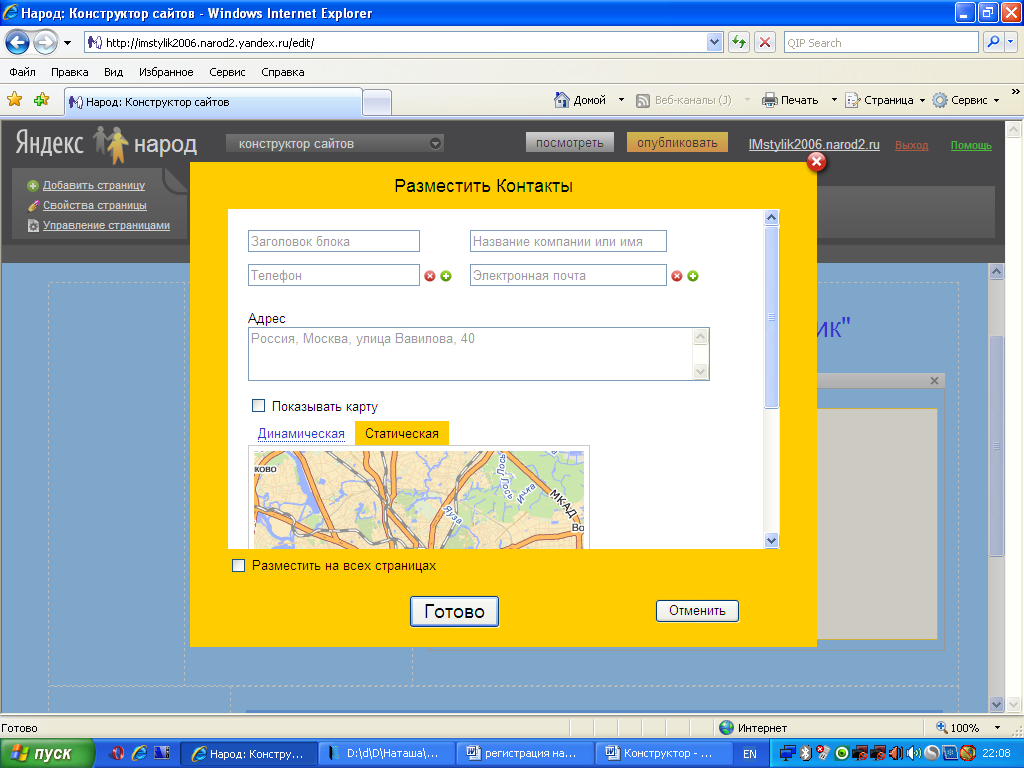
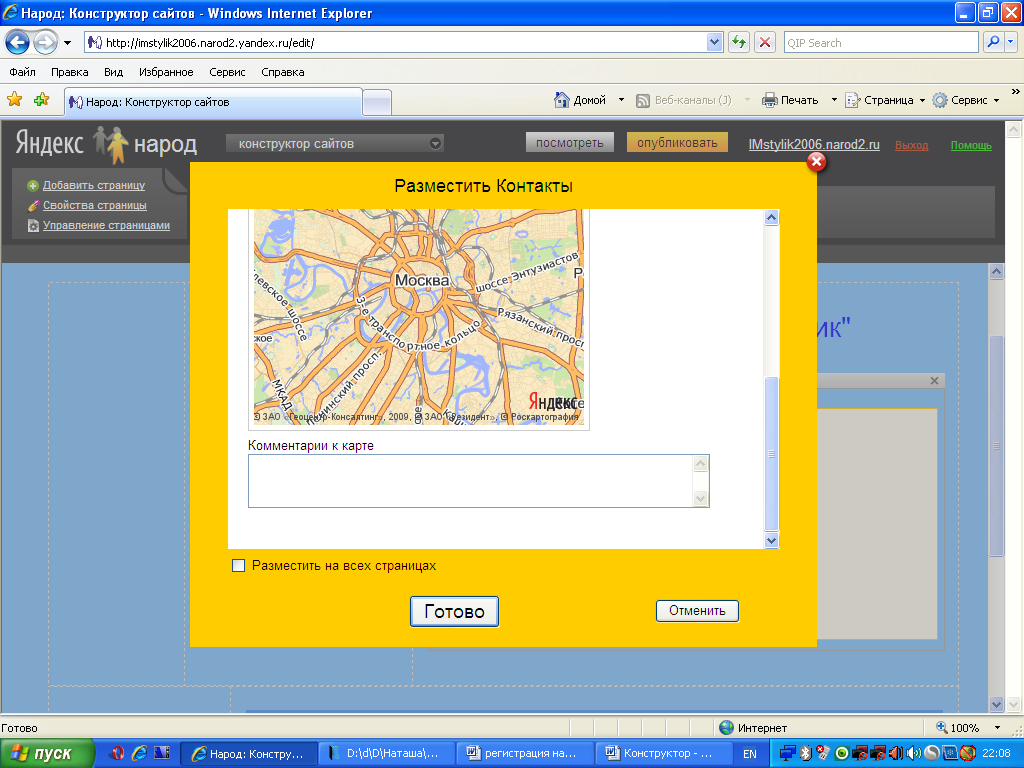
Контакты. С помощью данного блока можно указать название компании/фирмы, адрес, телефоны и электронный адрес, а также настроить карту - схему проезда и добавить к ней комментарии (рисунок 18).


Рисунок 18 – Размещение блока «Контакты»
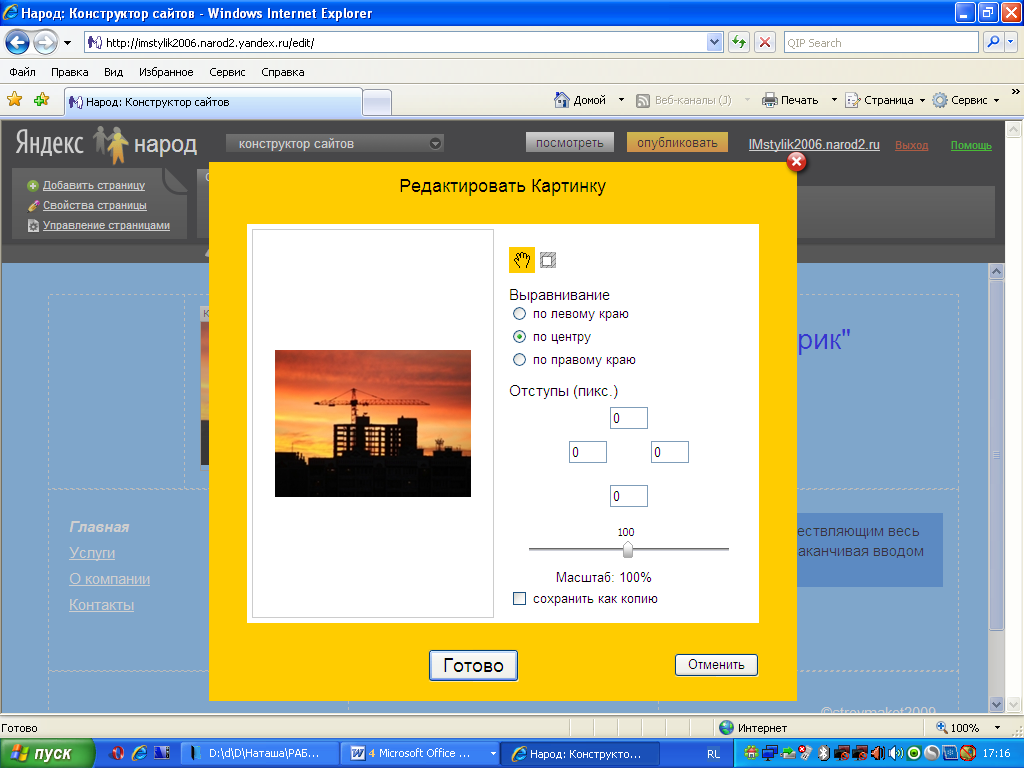
Картинки. Данный блок предназначен для размещения изображений на сайте. Изображения уже могут быть загружены на сайт или имеется возможность загрузить новые. Загруженное изображение можно редактировать: кадрировать, изменять масштаб и его расположение внутри блока. Если необходимо сохранить оригинал и копию отредактированной картинки, установите флажок «сохранить копию» (рисунок 19).

Рисунок 19 – Размещение картинки на странице сайта
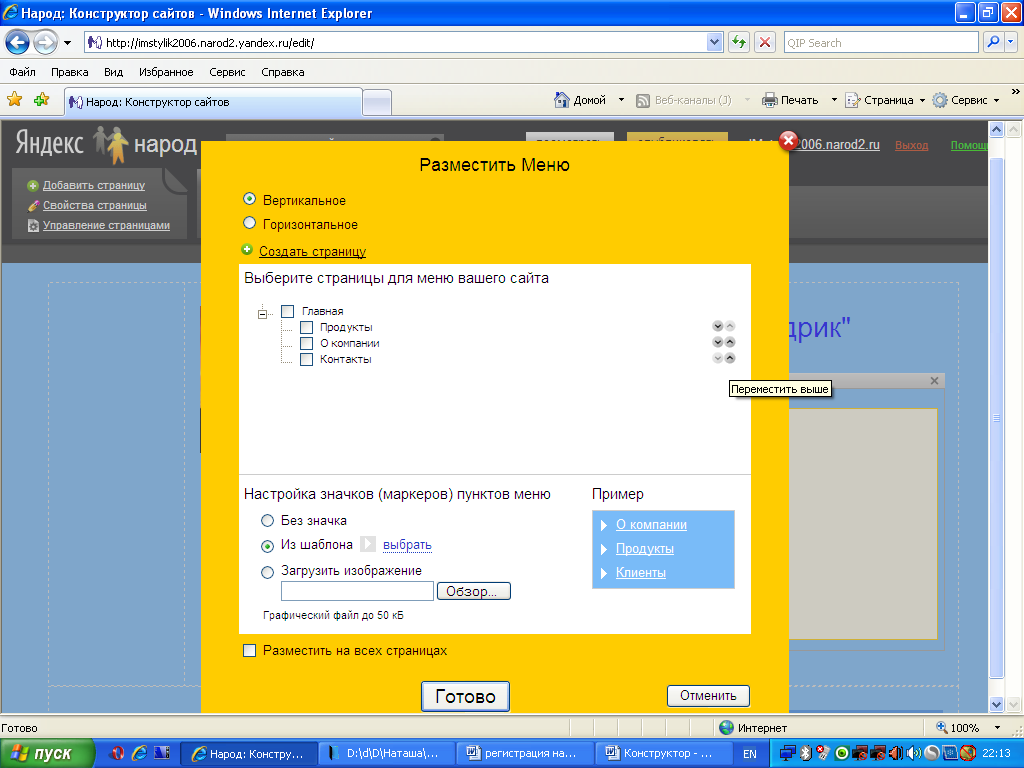
Меню. В данном блоке указывают, какие страницы сайта будут отображаться в меню сайта, настраивают порядок отображения и иерархию страниц, а также выбирают значки для обозначения пунктов меню (рисунок 20).

Рисунок 20 – Меню сайта
Для того, чтобы выбрать страницы для отображения в меню сайта, необходимо отметить флажками, те страницы, которые будут содержаться в меню сайта. Затем нажать кнопку «Готово».
Порядок
отображения и иерархии страниц –
настраивается с помощью кнопок
«переместить выше» / «переместить ниже»
![]() .
.
Для настройки значка (маркера) пунктов меню, необходимо выбрать значок из шаблона или загрузить файл с компьютера. Загружаемый файл должен быть графического формата и размер файла не должен превышать 50 кБ. Размер загружаемого файла будет автоматически уменьшен до размера 16х16 пикс.
Для выбора горизонтального расположения меню выберите соответствующий пункт в диалоге редактирования (рисунок 21).
Рисунок 21 – Горизонтальное расположение меню
В режиме горизонтального меню отображение значков пунктов меню отключено, а также не поддерживается иерархия - все пункты меню, которые отмечены флажком, отображаются на одном уровне иерархии.
Фотогалерея. С помощью данного блока можно создать галерею фотографий, которые выбираются из одного или нескольких альбомов и объединяются в фотогалерею. Для создания фотогалереи доступны только фотографии, размещенные на сервисе Яндекс.Фотки в публичном доступе.
Необходимо указать название фотогалереи и отметить флажками альбомы, из которых будут собраны фотографии. Затем отметить флажками фотографии, которые будут отображаться в фотогалерее. Затем выбрать один из шаблонов фотогалереи.
В режим редактирования Фотогалереи можно добавить или удалить фотографии, изменить внешний вид галереи.
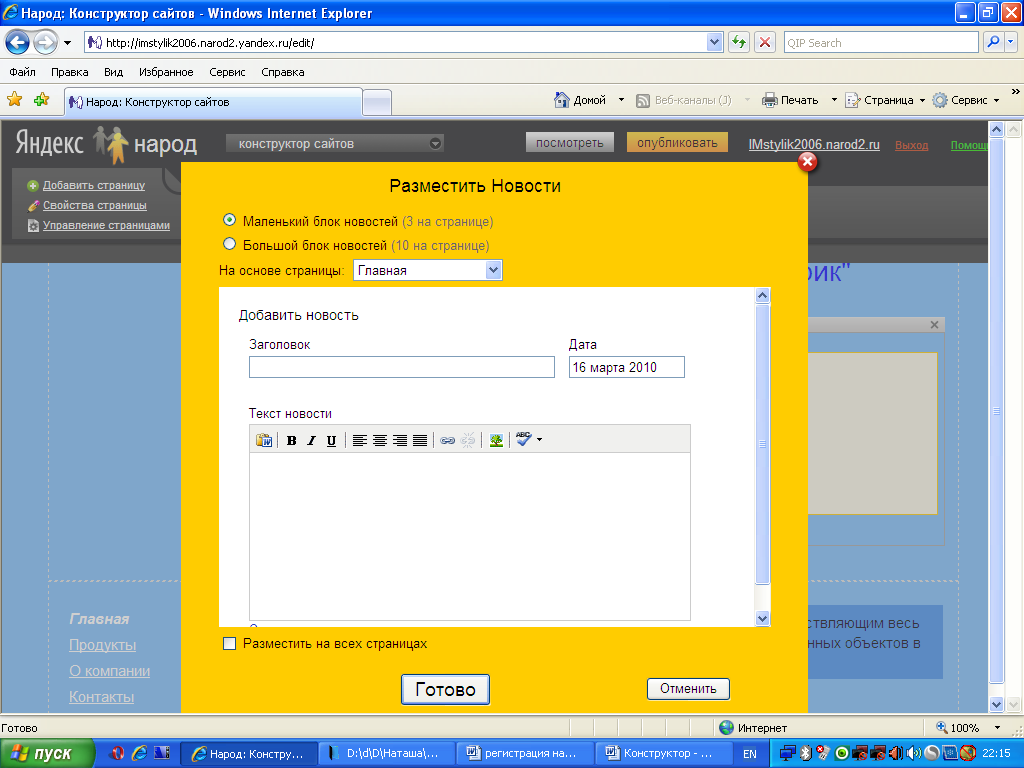
Новости. Данный блок позволит размещать новостные ленты на сайте. При редактировании блока можно вносите только тексты новостей, а также выбирать расположение блока на странице и число новостей в нем, все остальное формируется автоматически.
Автоматически формируются:
заголовок блока – «Новости»;
анонс новости – формируется автоматически из текста новости (первые 200 символов);
список анонсов новостей – новости сортируются по дате, самая свежая новость располагается в самом верху;
На странице «Новости» будут присутствовать все элементы и блоки, которые есть на странице, выбранной за основу, в момент создания блока. Список всех новостей будет размещен в центральной части сайта. Список новостей состоит из десяти анонсов, расположенных в обратном хронологическом порядке, если новостей более десяти – добавляется «листалка» страниц;
страница одной новости – так же как и страница «Новости», является слепком страницы, выбранной за основу при создании блока новостей.
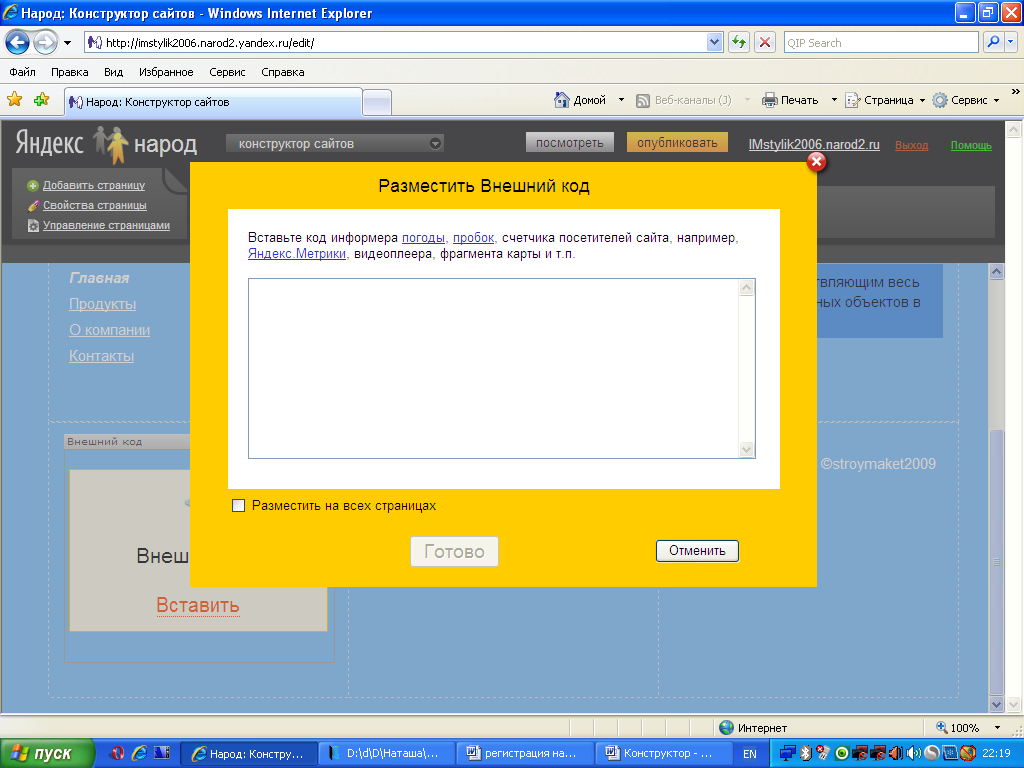
Внешний код. Внешний код позволяет установить на сайт любой html-код. С помощью этого блока на сайте можно разместить информеры пробок, погоды, счетчик посетителей сайта, видеоплеер, фрагмент карты, слайдшоу и многое другое (рисунок 22).

Рисунок 22 – Размещение внешнего кода на сайте
После вставки кода в Конструкторе появится сообщение «Внешний код будет размещен на сайте». Информер отобразится в предварительном просмотре и в опубликованной версии сайта.
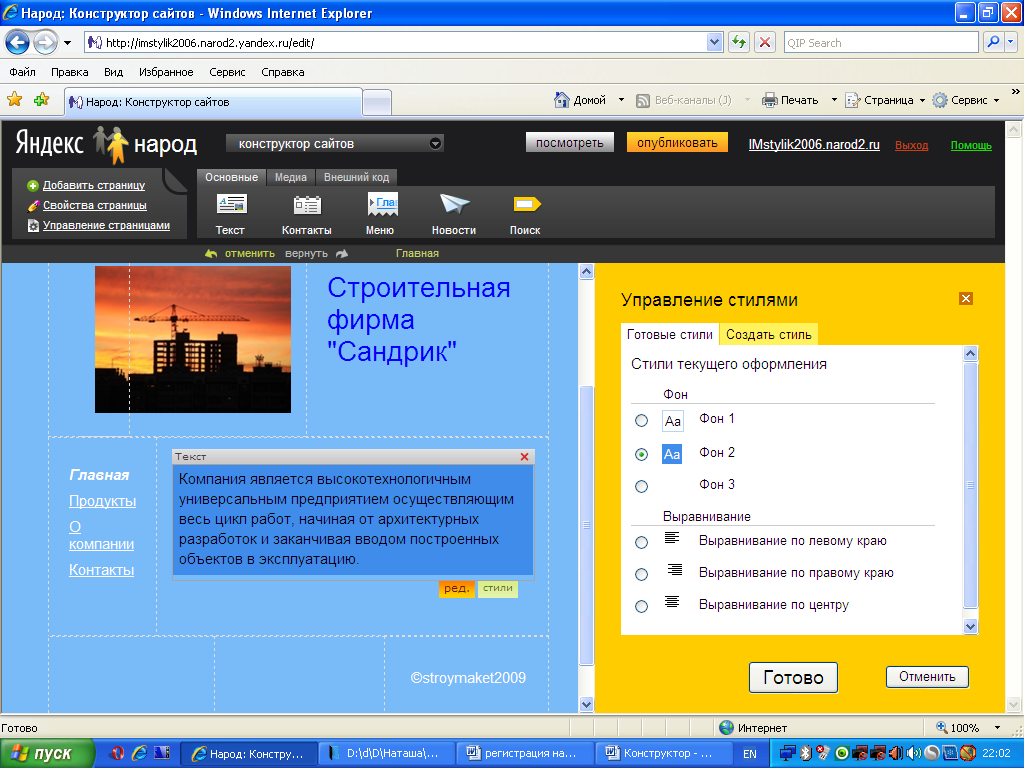
Стили готовых блоков: стили шаблона и создание собственного стиля. Конструктор сайтов предоставляет возможность настроить стиль каждого блока на сайте. Для этого необходимо выбрать нужный блок и нажать «стили» в нижнем правом углу блока. Справа появится диалог настройки стилей (рисунок 23).



Рисунок 23 – Управление стилями готовых блоков
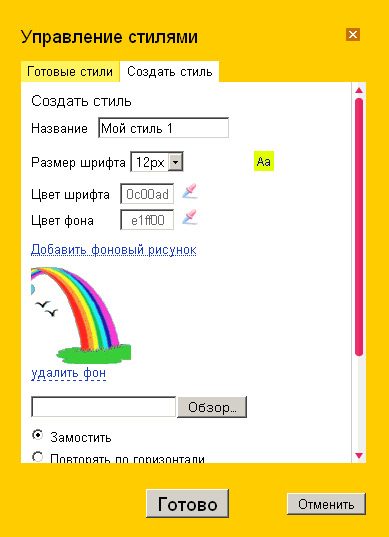
Можно выбрать стиль из вариантов, предусмотренных в выбранном шаблоне, или создать собственный (рисунок 24).

Рисунок 24 – Создание стиля блока
Чтобы создать свой стиль блока, необходимо перейти на вкладку «Создать стиль», ввести название стиля и выбрать раздел «настройки». Можно настроить: размер шрифта в блоке, его цвет, фон блока. В качестве фона можно загрузить любое изображение и настроить его расположение. Можно создавать неограниченное количество собственных стилей.
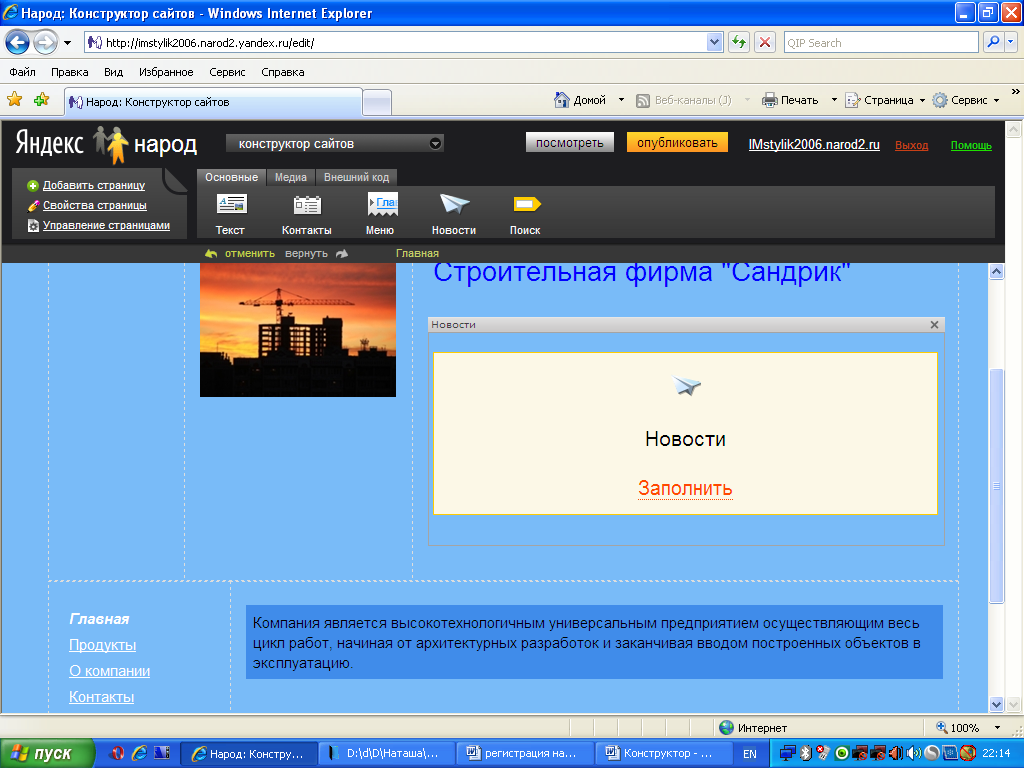
Для размещения и настройки готовых блоков выбирают нужный блок и перемещают его на страницу. В процессе размещения на странице обозначаются цветом места возможного размещения блока. После его размещения на выбранном месте появится «заготовка» блока. Для настройки блока нажмите на соответствующую ссылку внутри «заготовки» (рисунок 25).






Рисунок 25 – Пример настройки блока «Новости»
Размещенные на странице блоки можно перемещать, при этом все настройки блока сохраняются.
Каждый блок может быть размещен только на одной определенной странице сайта или на всех страницах сразу. Чтобы разместить блок на всех страницах, следует отметить флажком «Разместить на всех страницах» в нижней части диалога — блок будет размещен на всех текущих страницах и будет создаваться автоматически на всех новых страницах.
Редактирование сайта выполняется также путем управления параметрами сайта, настройки стиля каждого блока и управления страницами.
