
- •М инистерство образования и науки Украины Севастопольский национальный технический университет
- •Создание web - сайта как торгового представительства фирмы в internet
- •Содержание
- •1 Цель работы
- •2 Общие положения по разработке web-сайтов
- •3 Этапы создания web-сайта предприятия с использованием сервера www.Narod.Ru
- •3.1 Ознакомление с сервером www.Narod.Yandex.Ru
- •3.2 Регистрация на сервере www.Narod.Ru
- •3.3 «Мастерская» сайтов и ее составляющие
- •3.3.1 Создание различных типов web - страниц с помощью шаблонов
- •3.3.2 Размещение фотографий и картинок на сайте. Загрузка файлов
- •3.3.3 Редактирование созданных страниц
- •3.3.4 Управление созданными файлами с помощью «Файл-менеджера»
- •3.3.5 Увеличение места под сайт
- •3.4 Создание сайта с помощью «Конструктора сайтов»
- •3.4.1 Выбор специфики сайта, настройка параметров и дизайна. Изменение дизайна сайта
- •3.4.2 Редактирование сайта. Инструменты и готовые блоки
- •3.4.3 Сохранение изменений и публикация
- •3.4.4 Страницы сайта
- •3.4.5 Управление файлами, статистика и настройки
- •3.4.6 Реклама на сайте
- •4 Индексация и оптимизация работы сайта
- •5 Удаление сайта
- •6 Задание и порядок выполнения работы
- •7 Контрольные вопросы
- •Библиографический список
3.3.5 Увеличение места под сайт
Если осталось менее 10 Мб свободного места для сайта, то его можно еще увеличить на 100 Мб в соответствующем пункте меню «Мастерской»: Мои данные → Увеличить место под сайт.
3.4 Создание сайта с помощью «Конструктора сайтов»
Конструктор сайтов – бесплатный инструмент для создания и редактирования сайта. Он дает возможность легко и быстро создать сайт на основе шаблона, размещая готовые блоки на страницах сайта (новости, фотогалерея и т.п.), настроить внешний вид сайта или создать собственный дизайн.
Все необходимые инструменты для создания сайта с помощью Конструктора доступны через любой Интернет-браузер (рекомендуется использовать следующие браузеры: Mozilla Firefox 3 и выше, Internet Explorer 6 и выше, Safari 4 и выше, Opera 9.2 и выше, Google Chrome). В браузере должны быть включены cookies и JavaScript. Для работы с конструктором сайтов не требуется специальных знаний и технических навыков.
При помощи Конструктора сайт создается сразу, а его наполнение и редактирование реализуется с помощью размещения и настройки готовых блоков. Каждый блок может быть размещен только на одной конкретной странице или на всех страницах сайта. Блоки можно редактировать / настраивать и перемещать простым «перетаскиванием».
Для начала работы с Конструктором сайтов нажмите на ссылку «Создать сайт с помощью конструктора» на главной странице сервиса (рисунок 4).
3.4.1 Выбор специфики сайта, настройка параметров и дизайна. Изменение дизайна сайта
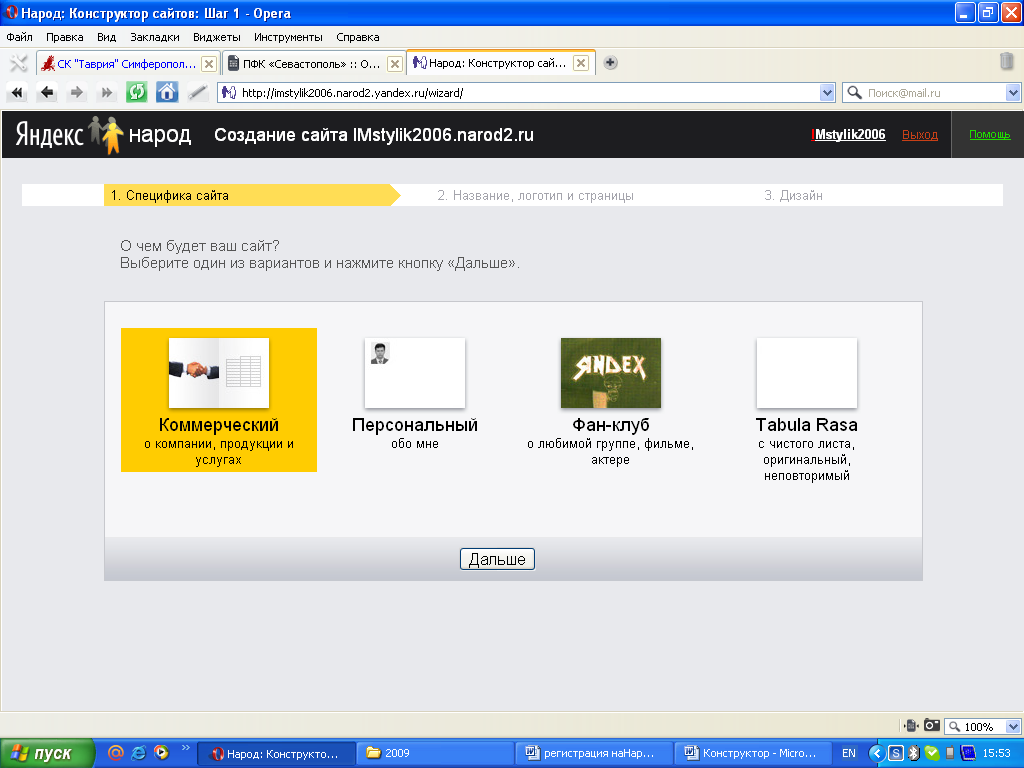
После регистрации на Народе необходимо перейти по ссылке «Создать сайт» на главной странице сервиса. При определении специфики сайта укажите тип будущего сайта (рисунок 10):
«Коммерческий» – о компании, продукции и услугах;
«Персональный» – о себе и своей семье;
«Фан-клуб» – о любимой группе, фильме, актере и т.п.;
«Tabula Rasa» – тип сайта, который создается «с нуля» (оригинальный, неповторимый).
В зависимости от выбранного варианта , будет зависеть первоначальный набор страниц сайта, набор и расположение готовых блоков.

Рисунок 10 – Выбор специфики сайта
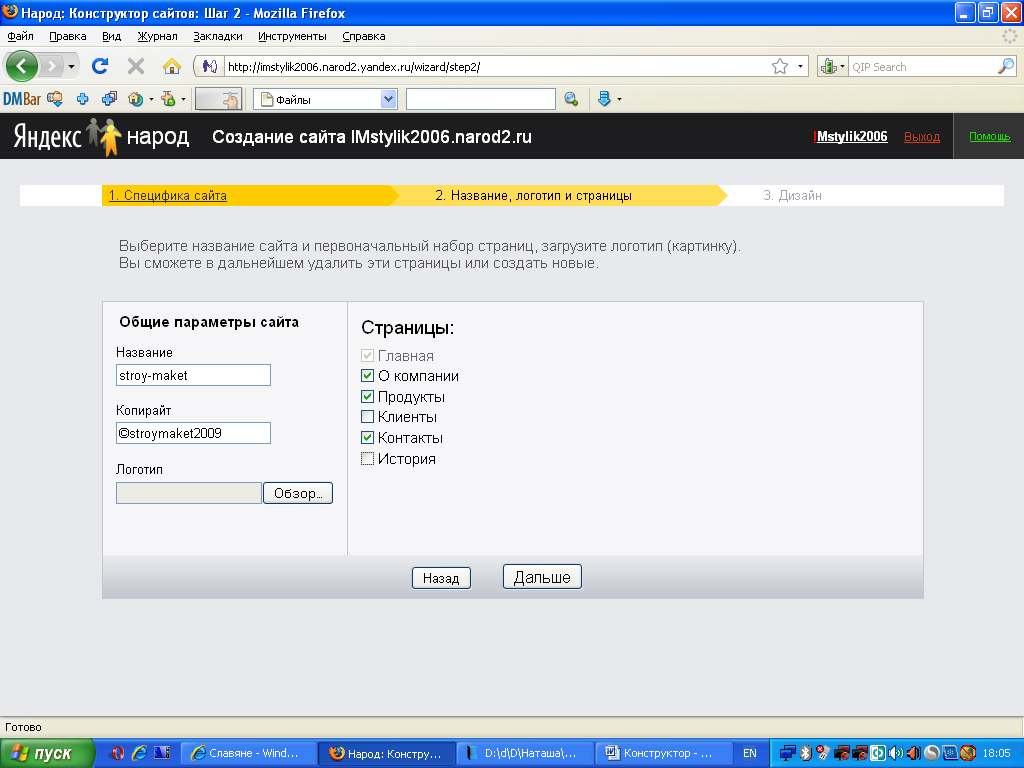
Затем укажите название сайта, загрузите логотип-картинку, отметьте флажками необходимый набор страниц (например, «О компании», «Продукты» и «Контакты»). В дальнейшей работе с сайтом есть возможность изменить название сайта, загрузить новый логотип, удалить или создать новые страницы (рисунок 11).

Рисунок 11 – Настройка параметров сайта и набора страниц
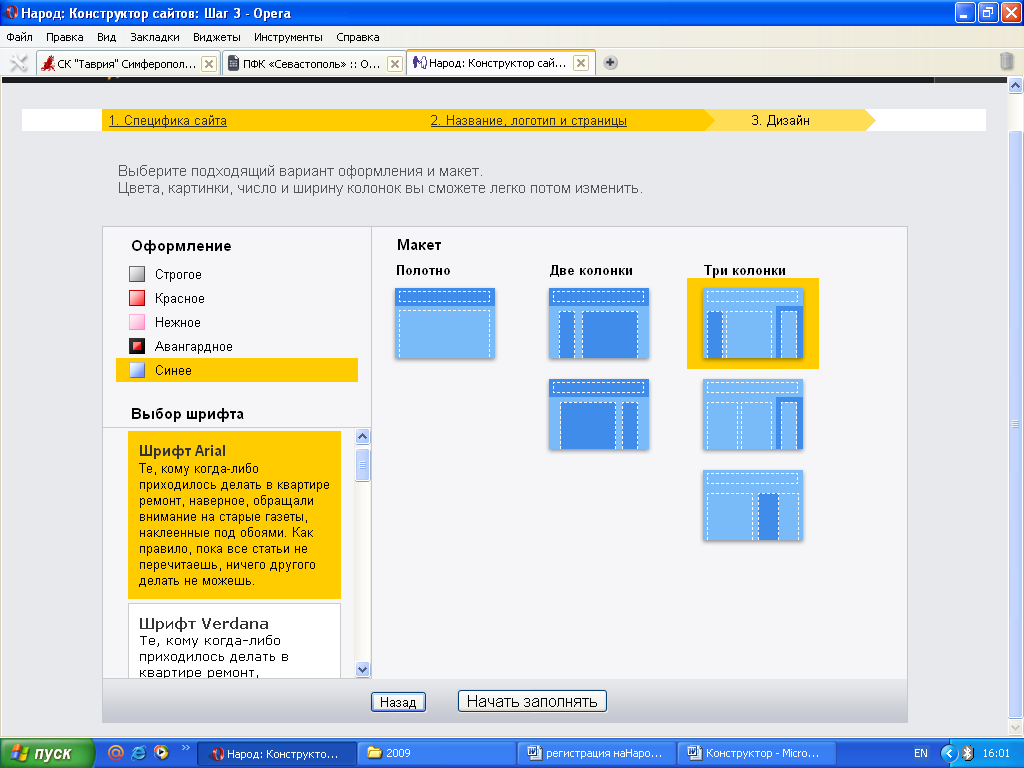
Затем во вкладке «Дизайн» нужно выбрать вариант цветового оформления сайт, шрифт и макет (рисунок 12). Цвета, картинки, число и ширину колонок можно легко изменить в дальнейшем. Для того, чтобы начать заполнять сайт, нажмите «Начать заполнять».

Рисунок 12 – Дизайн макет страниц сайта
После выбора специфики и набора страниц сайта, варианта оформления и макета, сайт будет создан с теми параметрами дизайна, которые были выбраны. С этого момента сайт доступен для посетителей по соответствующему адресу <логин>.narod2.ru.
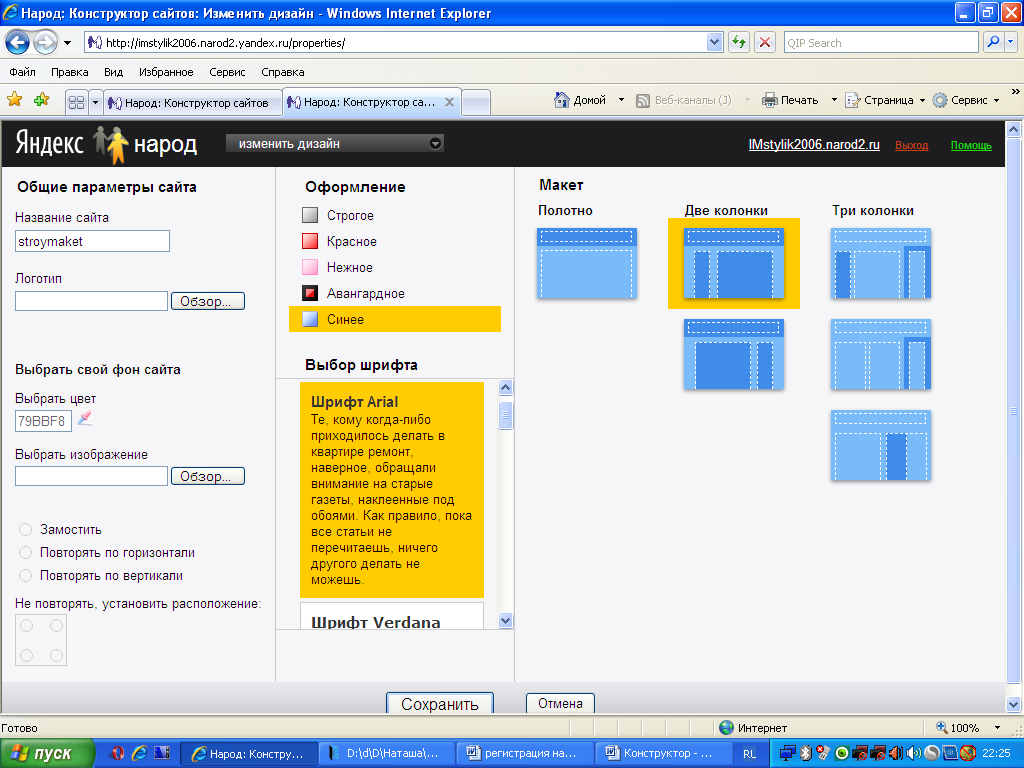
Для изменения внешнего вида сайта необходимо перейти в раздел «Еще инструменты» и нажать «Изменить дизайн» (рисунок 13).

Рисунок 13 – Изменение дизайна сайта
Общие параметры сайта:
Название сайта – это имя сайта, которое отображается в заголовке браузера. Если сайт не имеет названия, тогда в заголовке браузера будут отображаться только заголовки страниц.
Логотип. В качестве логотипа может быть загружено любое графическое изображение. К загруженному в качестве логотипа файлу, автоматически добавляется ссылка на главную страницу сайта. То есть, посетитель сайта при клике на логотип перейдет на главную страницу сайта.
Фон сайта. Для страниц сайта можно выбрать любой фон из предложенных или загрузить любое изображение с компьютера и настроить его размещение.
Изменение оформления и шрифта. Конструктор сайтов предоставляет возможность изменения выбранного стиля оформления (изменить выбранный шаблон оформления) и шрифта на сайте. При изменении шрифта, шрифт изменится во всех блоках сайта.
Изменение макета – это изменение числа колонок на сайте и пропорций между ними. Число колонок меняется только для средней части сайта. Верхняя и нижняя часть сайта всегда разбиты на три колонки. При изменении макета сайта все размещенные блоки будут сохранены, но будут перемещены в соответствии с изменением макета.
Чтобы изменения дизайна и макета отобразились на сайте, необходимо нажать на кнопку «Опубликовать».
