
- •Методические указания предназначены для студентов 1 курса специальности 230101 «Вычислительные машины, комплексы, системы и сети»
- •1 Лабораторная работа №1. Работа с ftp-серверами
- •1.1 Цель лабораторной работы
- •1.2 Теоретические основы
- •1.3 Исходные данные для проведения лабораторной работы
- •1.4 Порядок проведения лабораторной работы
- •2.3 Исходные данные для проведения лабораторной работы
- •2.4 Порядок проведения лабораторной работы
- •3.3 Исходные данные для проведения лабораторной работы
- •3.4 Порядок проведения лабораторной работы
- •4.3 Исходные данные для проведения лабораторной работы
- •4.4 Последовательность выполнения лабораторной работы
- •4.5 Вопросы для самоконтроля
- •Список рекомендуемой литературы
- •Приложение а.
- •Лабораторная работа №1 «Работа с ftp-серверами» отчет
- •Основные определения
- •Сравнительная таблица характеристик
- •Принцип работы ftp-сервера
- •Алгоритм закачки файлов на сервер
- •Практическое задание
- •Приложение б.
- •Лабораторная работа №2 «Поиск в Интернет» отчет
- •Приложение в.
- •Лабораторная работа №3 «Электронная почта» отчет
- •Основные определения
- •Структура почтовых серверов
- •Принцип работы электронной почты
- •Сравнительная таблица почтовых клиентов
- •Практическое задание
- •Приложение г.
- •Лабораторная работа №4 «Язык разметки html» отчет
- •Приложение д
- •Федеральное агентство по образованию государственное образовательное учреждение высшего профессионального образования
- •Практические навыки работы в интернете
- •Гоу впо “Московский государственный университет приборостроения и информатики”
- •107996, Москва, ул. Стромынка, 20
4.3 Исходные данные для проведения лабораторной работы
Исходными данными для выполнения работы являются браузер Internet Explorer и текстовый редактор Word Pad.
4.4 Последовательность выполнения лабораторной работы
4.4.1 Изучить теоретический материал лабораторной работы.
4.4.2 Рассмотреть примеры с №2 по №9, которые написаны на языке разметки HTML.
4.4.3 Создать на рабочем столе папку «my_familiya», где «familiya» ваша фамилия маленькими латинскими буквами.
4.4.4 С помощью текстового редактора Word Pad, написать на языке разметки HTML следующее:
а) Вставить в примере № 3 любую картинку и текст (10 предложений) между строками «в конце этой страницы» и «Здесь располагается….», сохранить его как primer-1.htm.
б) Объединить содержание примеров №4 и №5 в один файл и сохранить его как primer-2.htm.
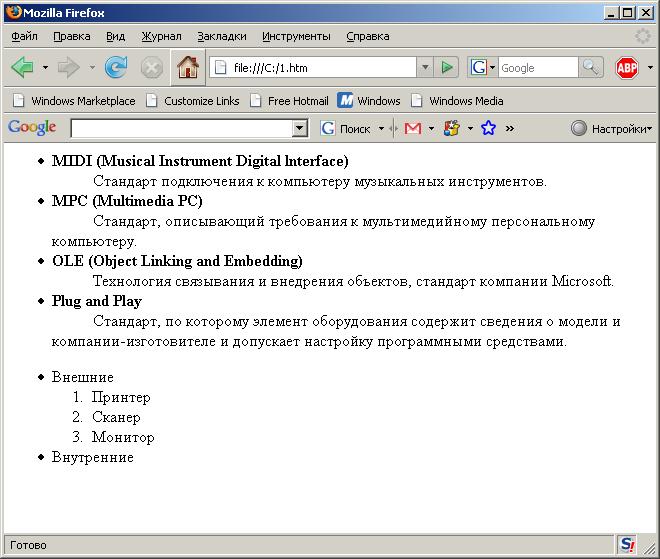
в) Создать страницу, внешний вид которой приведен на рис. 4.1, сохранить его как primer-3.htm.
Каждый пример сохраняется в отдельном файле на рабочем столе в папке «my_familiya»

Рисунок 4.1 – Пример представления HTML-страницы
4.4.5 Из выполненных примеров создать фрейм, который изображен на рисунке 4.2, где «primer-1», «primer-2», «primer-3» являются ссылками на примеры выполненные выше. Фрейм тоже сохраняется в папке «my_familiya»
-
primer-1
primer-2
primer-3
Рисунок 4.2 – ФРЕЙМ
Данный фрейм должен загружаться как: в правой от вас части сверху и снизу с содержанием primer-1.html. Если нажать на ссылку «primer-2» в левой части фрейма, то правой верхней части должно появиться содержание примера primer-2.html. Если нажать на ссылку «primer-3» в левой части фрейма, то правой нижней части должно появиться содержание primer-3.html. Если нажать на ссылку «primer-3» в левой части фрейма, то все должно вернуться в исходное состояние.
4.4.6 Закачать выполненную работу на ftp-сервер, который Вы зарегистрировали на прошлом занятии.
4.4.7 Составить отчет по лабораторной работе. Форма отчета представлена в приложении Г.
4.5 Вопросы для самоконтроля
1) Как создать оглавление в HTML-документах?
2) Что такое FRAMESET? Для чего он служит?
3) Назовите основные разделы HTML-документа?
Список рекомендуемой литературы
1. Мировые информационные ресурсы. Интернет: практикум / кол. авторов; под общ. ред. П.В. Акинина. – М.: КНОРУС, 2008. – 256 с.
2. Симонович С., Мухаровский В., Евсеев Г. Новые возможности Интернета. Необходимый самоучитель. – СПб.: Питер, 2007. – 479 с.
3. Храмцов П.Б., Брик С.А., Русак А.М., Сурин А.И. Основы web-технологий. Курс лекций. – М.: ИНТУИТ.РУ, 2007. - 512 с.
Приложение а.
Бланк отчета по лабораторной работе №1
Студент __________________________________
Шифр____________________________________
