
6. Золотой текст с эффектом 3d
Наконец-то появилась идея нормального и полезного урока. Приступим.
Файл — Создать… и создаём файл любого (лучше прямоугольного) размера.

Берём инструмент Текст и пишем подходящим шрифтом слово. Я написала слово «GIMP»:

Теперь нажимаем Слой — Слой к размеру изображения.
З атем
делаем несколько копий слоя с текстом.
Можно 5. Поместите их так, как
на скриншоте ниже.
атем
делаем несколько копий слоя с текстом.
Можно 5. Поместите их так, как
на скриншоте ниже.
А теперь берём и перемещаем первую копию текстового слоя на 5 пикселей вниз (одно нажатие на стрелочку на клавиатуре=один пиксель). Вторую копию перемещаем на 10 px вниз, третью — на 15 px и т. д.

Готово. Теперь нужно самую нижнюю (в моём случае пятую) копию залить градиентом «Основной в фоновый (RGB)», цветом переднего плана должен быть чёрный, а заднего — белый.
Заприте у этого слоя альфа-канал и залейте его сверху вниз.

Теперь перейдите на один слой выше. Нажмите на цвет переднего плана. Перед вами вылезет табличка, в которой надо посмотреть на шкалу «Значение». Измените отметку 0 на 5.

Тоже самое повторите с цветом заднего плана (белым). Только там нужно не повысить, а понизить значение 100 до 95.
Опять заприте альфа-канал слоя и залейте градиентом сверху вниз.
Тоже самое повторите со всеми слоями, в том числе и с оригиналом. Не забудьте, что цвета переднего плана и фона нужно менять на 5 значений! У меня в итоге вышло так:

Теперь нажимаем на пиктограмму глаза напротив слоя «Фон». Фон станет невидимым. Нажимаем на любой слой с текстом правой кнопкой мыши и выбираем «Объединить видимые слои». Параметры оставляем по умолчанию. Открываем видимость на слое «Фон» и на слое с текстом нажимаем Слой — Слой к размеру изображения.

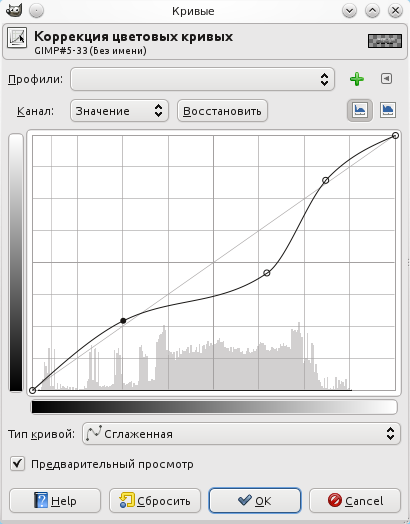
Сам текст с эффектом 3D готов. Но нужно сделать его золотым. Заходим в Цвет — Кривые. Выставляем примерно такие настройки:

Находим в панели градиентов градиент «Golden». Щёлкаем на него. Затем Цвет — Карта — Отобразить градиент.

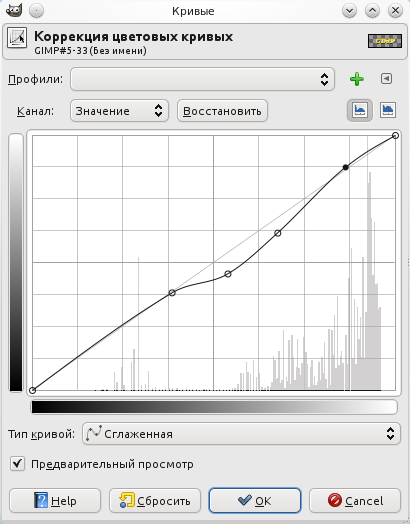
Красиво, но отливает желтоватым. Исправляем это Кривыми (Цвет — Кривые):

Теперь текст готов. Я добавьте ему интересный фон. Вышло вот так:

Вот ещё один вариант такого текста:

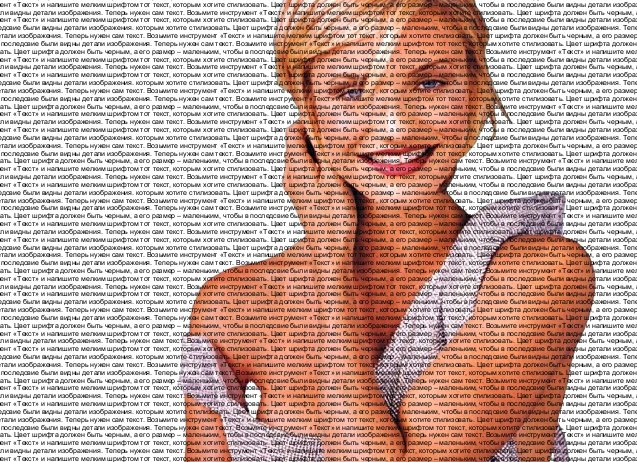
7. Создание картинок из текста
Для стилизации фотографии текстом вам нужна фотография и текст. Я выбрал такую фотографию:

Создайте новый слой и заполните его белым цветом. Во вкладке слоев перетащите его под фоновый слой с фотографией.
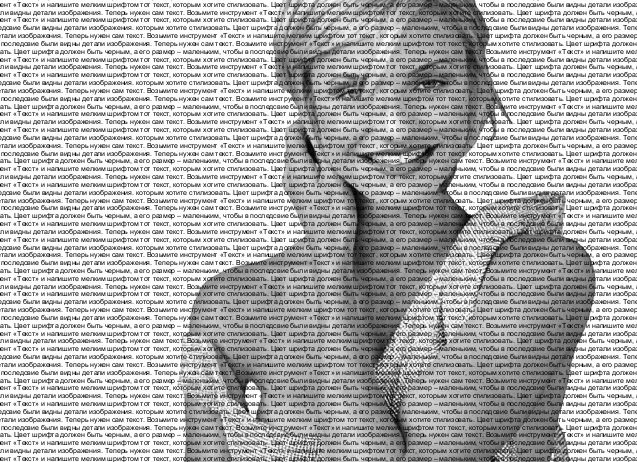
Возьмите инструмент «Текст» и напишите текст, которым хотите стилизовать изображение. Текст должен быть черного цвета. Шрифт выберите как можно меньше, это даст возможность видеть детали изображения после завершения работы.

Во вкладке слоев сделайте активным слой с фотографией и обесцветьте ее (Цвет – Обесцветить) любым образом.

Перейдите во вкладку слоев и переместите слой с фотографией выше всех остальных слоев. Задайте слою режим смешивания «Экран». Режимы смешивания находятся на панели слоев, это выпадающий список с установленным параметром «Нормальный».

Сведите изображение (Изображение – Свести видимые слои). Продублируйте полученный слой и верхнему слою задайте режим смешивания «Умножение». Немного поиграв с настройками непрозрачности, вы должны получить что-то вроде этого:

