
- •Теги для таблиц
- •Создание таблицы
- •Пример 12.1. Создание таблицы
- •Создание таблицы
- •Пример:
- •Обрамление таблицы
- •Пример:
- •Заголовок таблицы
- •Пример:
- •Группирование столбцов
- •Пример:
- •Группирование строк
- •Пример:
- •Задание цвета элементов таблицы
- •Пример:
- •Графический фон таблицы
- •Пример:
- •Выравнивание данных в таблице
- •Пример:
- •Изменение размеров таблицы
- •Пример:
- •Слияние ячеек таблицы
- •Пример:
- •Улучшение внешнего вида таблицы
- •Отображение границ таблицы
- •Пример:
- •Перенос слов в ячейках таблицы
- •Вложенные таблицы
- •Пример:
- •Обтекание таблицы текстом
- •Пример:
- •Особенности таблиц
- •Выравнивание таблиц
- •Пример 12.2. Выравнивание таблицы по правому краю
- •Объединение ячеек
- •Пример 12.3. Неверное объединение ячеек
- •Пример 12.4. Объединение ячеек по вертикали и горизонтали
- •Создание таблицы. Пример
- •Табличная верстка
- •Преимущества и недостатки таблиц
- •Преимущества таблиц
- •Создание колонок
- •«Резиновый» макет
- •«Склейка» изображений
- •Громоздкий код
- •Плохая индексация поисковиками
- •Нет разделения содержимого и оформления
- •Несоответствие стандартам
- •Особенности таблиц
- •Ширина таблицы
- •Ширина ячеек
- •Пример 1. Ширина ячеек
- •Пример 2. Свойство table-layout
- •Пример 3. Полосы прокрутки в ячейках
- •Содержимое ячеек
- •Объединение ячеек
- •Пример 4. Таблица с объединенными ячейками
- •Скорость загрузки таблицы
- •Макет из двух колонок
- •Ширина колонок
- •Пример 1. Ширина колонки в пикселах
- •Пример 2. Использование стилей
- •Поля внутри колонок
- •Пример 3. Использование полей
- •Пример 4. Поля в ячейках
- •Цвет фона колонок
- •Пример 5. Цвет фона
- •Разделитель колонок
- •Пример 6. Использование трех ячеек
- •Линия между колонками
- •Пример 7. Добавление линии
- •Макет из трех колонок
- •Ширина колонок в пикселах
- •Пример 1. Фиксированная ширина колонок
- •Ширина колонок в процентах
- •Пример 2. Ширина колонок в процентах
- •Сочетание процентов и пикселов
- •Пример 3. Ширина колонок в процентах и пикселах
- •Пример 4. Вложенные таблицы
Сочетание процентов и пикселов
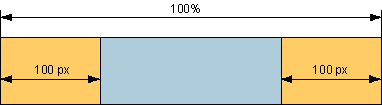
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 1).

Рис. 1. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 3). При этом обязательно следует определить общую ширину всей таблицы.
Пример 3. Ширина колонок в процентах и пикселах
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Три колонки</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
}
TD {
vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
#col1 {
width: 150px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
background: #afccdb; /* Цвет фона второй колонки */
}
#col3 {
width: 200px; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
</style>
</head>
<body>
<table cellpadding="5" cellspacing="0">
<tr>
<td id="col1">Колонка 1</td>
<td id="col2">Колонка 2</td>
<td id="col3">Колонка 3</td>
</tr>
</table>
</body>
</html>
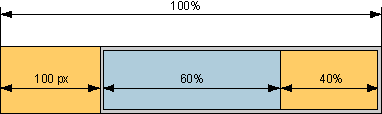
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
На рис. 2 показана схема расположения вложенных таблиц относительно друг друга.

Рис. 2. Применение вложенных таблиц
Вначале создаем таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для нее устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 4).
Пример 4. Вложенные таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Три колонки</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблиц */
}
TD {
vertical-align: top; /* Выравнивание по верхнему краю ячейки */
}
#col1 {
width: 150px; /* Ширина первой колонки */
background: #fc0; /* Цвет фона первой колонки */
}
#col2 {
width: 60%;
background: #afccdb; /* Цвет фона второй колонки */
}
#col3 {
width: 40%; /* Ширина третьей колонки */
background: #fc0; /* Цвет фона третьей колонки */
}
#col1, #col2, #col3 {
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td id="col1">Колонка 1</td>
<td>
<table cellpadding="0" cellspacing="0">
<tr>
<td id="col2">Колонка 2</td>
<td id="col3">Колонка 3</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
При создании подобного макета следует принимать во внимание следующие моменты.
Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала все свободное пространство.
Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение атрибутов cellpadding и cellspacing. Поля можно устанавливать через свойство padding, как показано в данном примере.
Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
