
- •Основы html
- •Введение
- •Основные понятия
- •Лабораторная работа №1
- •Форматирование текста
- •Задание к лабораторной работе №1
- •1. Создание html- документа.
- •2.Просмотр html-документа.
- •3.Редактирование html-документа.
- •Лабораторная работа №2
- •Заголовок таблицы
- •Лабораторная работа №3
- •Задание к лабораторной работе №3
- •Лабораторная работа №4 Тема: использование фреймов
- •Задание к лабораторной работе № 4
- •Лабораторная работа №5 Тема: карты изображений
- •Лабораторная работа №6 Тема: использование элементов форм при создании Web-страницы
- •Общие атрибуты форм
- •Элементы форм
- •Атрибуты, определяющие свойства элемента input
- •Пример формы (форма4)
- •Дополнительная литература
Лабораторная работа №3
Тема: использование гиперссылок для связывания страниц в HTML-документе.
HTML-документ может быть очень большим, и в этом случае пользователю должна быть предоставлена возможность быстрого перемещения к нужному разделу документа. Для этого можно использовать механизм гиперссылок, при этом в нужных местах текста необходимо расставить соответствующие метки.
Шаблон для создания меток:
<A name = "метка"> Произвольный текст </a>
В этом случае данной строке документа присваивается имя и, следовательно в другой части документа или даже в другом документе может быть создана гиперссылка, приводящая в эту точку.
Например, для перехода внутри документа можно использовать следующую конструкцию:
<P> Переход к <a href = "#метка"> метке </a>
Элемент <A> </A> является одним из самых важнейших элементов языка, обеспечивающих создание гиперссылок.
Для создания гиперссылки чаще всего используются следующие шаблоны:
текст <A href = "Адрес ссылки">текст для щелчка </A>
<A href="Адрес ссылки"><IMG src="ссылка на рисунок</a>
Атрибут href может указывать на ресурс Интернета, файл на локальном диске или на метку внутри текущей страницы. Текст, расположенный внутри элемента <A> </A>, представляет собой видимую часть гиперссылки, на нем необходимо выполнить щелчок для осуществления перехода. Броузер выделяет этот фрагмент цветом и меняет цвет после использования гиперссылки.
Задание к лабораторной работе №3
Открыть текстовый редактор Блокнот, загрузить файл Лабораторная_2.htm, исподьзуя элементы форматирования, добавить в конец страницы следующий текст:
В настоящее время в состав УГЛТУ входят следующие факультеты:
Оформить в виде списка перечень факультетов УГЛТУ.
Сохранить файл.
В текстовом редакторе Блокнот подготовить описание своего факультета (состав кафедр, специальности, общественные дисциплины ). Сохранить документ под именем Факультет.htm.
В текстовом редакторе Блокнот подготовить описание своей кафедры. Сохранить документ под именем Кафедра.htm.
Просмотреть полученные результаты по всем подготовленным файлам.
Внести изменения в файл Лабораторная_2.htm, оформив элементы списка в виде ссылок:
<Li><A HREF = "Факультет.htm"> Факультет экономики и управления </A>
8. Сохранить файл под именем УГЛТУ.htm.
Внести изменения в файл Факультет.htm, обеспечивающие по ссылкам переход к странице кафедры и возврат на главную страницу (файл УГЛТУ.htm).
<A HREF="УГЛТУ.htm">Возврат на главную страницу </A>
Внести изменения в файл Кафедра.htm, обеспечивающие возврат в файлы Факультет.htm и УЛТУ.htm.
Лабораторная работа №4 Тема: использование фреймов
Фреймы - это области, которые создаются в окне броузера для одновременной демонстрации нескольких документов. При создании страниц с фреймами разрабатывается несколько страниц. При этом HTML-документы отличаются по типам. Документы раскладки (layout) используются для создания структуры окна, то есть для описания того, как оно должно быть разделено. Документы содержания (content) предназначены для заполнения информацией каждой из областей.
Для создания Web-страницы с фреймами первоначально необходимо продумать структуру окна. Горизонтальное деление экрана задается при помощи атрибута rows, вертикальное - при помощи атрибута cols. Значения атрибутов могут быть выражены в пикселях или процентах. Кроме того, используется символ * для обозначения оставшейся части экрана.
Например:
Cols = 50%, 50% - деление области просмотра по вертикали пополам;
Cols = 25%/, 75% - левая вертикальная область в три раза меньше правой;
Rows = 150, 30%, * - для верхней горизонтальной области отведено 150 пикселов, для средней - 30% доступного пространства, а для нижней - все, что останется;
Cols = *, 4* - правая вертикальная область в четыре раза шире левой. Эту формулу иначе можно записать так: Cols = 20%, 80%.
Структура HTML-документа отличается от простейшей. Вместо элемента BODY, описывающего содержание одного документа, используется конструкция, описывающая набор кадров.
<FRAMESET > </ FRAMESET> - описывает структуру окна;
<FRAME> - для каждой области указывает, какой документ и с какими параметрами загружается первоначально. Тег <FRAME> находится внутри элемента <FRAMESET > </ FRAMESET>.
Атрибуты элемента FRAMESET: cols, rows, id, class, style, onload, onuload.
Внутри элемента FRAMESET должна быть создана ссылка на каждый документ содержания, входящий в сложную страницу.
Атрибуты элемента FRAME :
Name - имя фрейма. Каждый фрейм должен иметь имя, с которым связывается HTML-файл, указанный в атрибуте SRC;
Scrolling - задает полосы прокрутки в окне фрейма, YES- прокрутка присутствует, NO - отсутствует;
Noresizze - запрещает пользователю изменять размеры фреймов;
Border - определяет ширину разделительной полосы между фреймами;
Bordercolor - определяет цвет разделительной полосы;
Marginheight - задает величину отступа страницы от верхнего и нижнего краев фрейма (в пикселях);
Marginwidth - задает величину отступа страницы слева и справа (в пикселях);
Frameborder - задает рамку вокруг фрейма. Значение 1 создает рамку, значение 0 - отменяет. Если необходимо убрать границу между фреймами, надо учитывать, что она создается рамками двух смежных областей.
Пример страницы с фреймами:
1. Файл FRAME.htm:
<HTML>
<HEAD>
<TITLE> Пример фреймов </TITLE>
</HEAD>
<FRAMESET rows="20%,60%,20%">
<FRAME src="fr1.htm" noresize scrolling="no">
<FRAMESET cols="22%,78%">
<FRAME src="fr2.htm">
<FRAME src="fr3.htm" scrolling="yes" marginwidth="10" marginheight="75">
</frameset>
<FRAME src="fr4.htm">
</frameset>
</HTML>
2.Файл fr1.htm:
<HTML>
<HEAD>
<TITLE>Фрейм 1</TITLE>
</HEAD>
<BODY bgcolor="white">
<CENTER><FONT size=5 color="maroon">Верхняя часть страницы</font></center>
</BODY>
</HTML>
3.Файл fr2.htm
<HTML>
<HEAD>
<TITLE>Фрейм 2</TITLE>
</HEAD>
<BODY bgcolor="white">
<HR color="green">
<P>Левую часть страницы делают, как правило, узкой
и размещают на ней ссылки или индекс.
<HR color="green">
</BODY></HTML>
4.Файл fr3.htm :
<HTML>
<HEAD>
<TITLE>Фрейм 3</TITLE>
</HEAD>
<BODY bgcolor="lime">
<HR color="red">
<CENTER>
<FONT size=5 color="blue">Правая часть страницы</font>
</center>
<HR color="red">
<P> Атрибут <B>scrolling</b> управляет прокруткой внутри одной области. Он может принимать значения YES (полосы прокрутки создаются в обязательном порядке), NO (прокрутка запрещена) и AUTO (полосы прокрутки появляются, когда необходимо). Если этот атрибут отсутствует, броузер создает полосы прокрутки для тех документов, которые не умещаются целиком в отведенных им областях. Запретив прокрутку, можно создать так называемый баннер.
</BODY></HTML>
5.Файл fr4.htm:
<HTML>
<HEAD>
<TITLE>Фрейм 4</TITLE>
</HEAD>
<BODY bgcolor="white">
<CENTER><FONT size=6 color="indigo">Нижняя часть страницы</font></center>
</BODY></HTML>
В данном примере окно делится на четыре области:
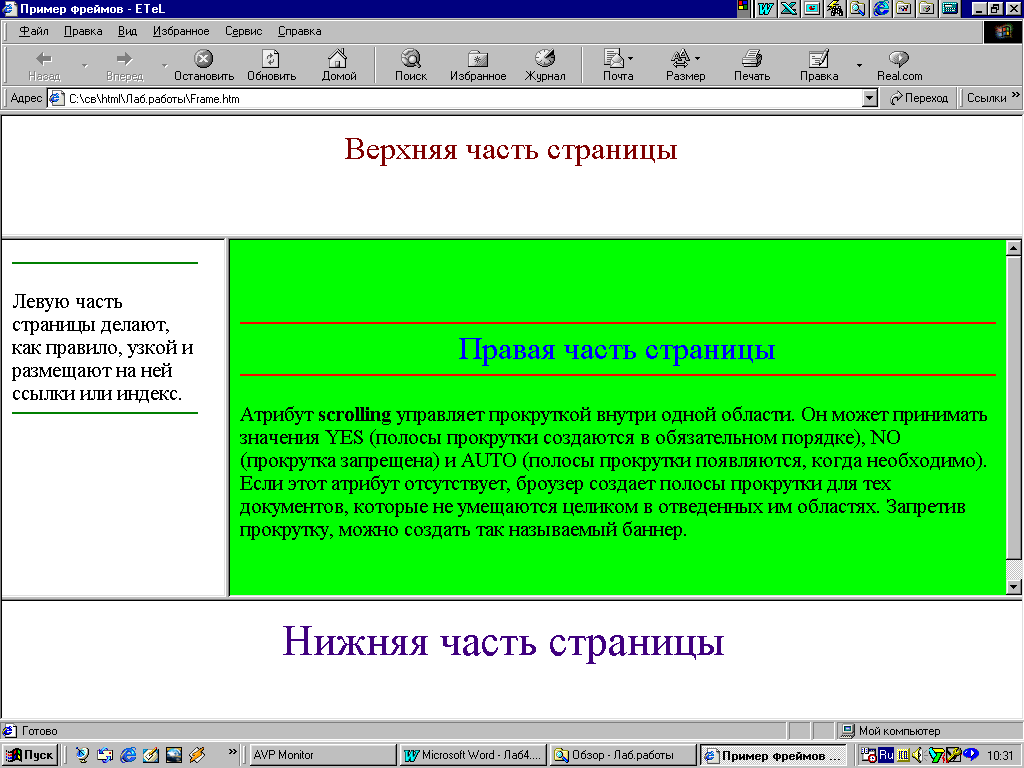
Первый элемент FRAMESET задает горизонтальное деление, второй элемент FRAMESET делит вторую горизонтальную область на две вертикальные. Для верхней части страницы запрещено удаление с экрана (атрибут noresize), для правой в обязательном порядке создаются полосы прокрутки (атрибут scrolling="yes") Файлы fr1.htm, fr2.htm, fr3.htm, fr4.htm загружаются в соответствующие фреймы.
Р езультат
выполнения данного примера:
езультат
выполнения данного примера:
Для того, чтобы предусмотреть ситуацию, когда броузер не поддерживает фреймы, используется элемент <NOFRAME> </NOFRAME>. В этом случае на экран выводят предупреждающее сообщение или переадресовывают клиента к другой странице. Броузеры, поддерживающие фреймы, не воспроизводят информацию из секции NOFRAME.
Шаблон страницы с элементом NOFRAME:
<html>
<HEAD>
<TITLE> элемент NOFRAME </title>
</HEAD>
<FRAMESET cols="20%,80%">
<FRAME src="Fr2.htm">
<FRAME src="fr1.htm">
<NOFRAMES>
<p>Для просмотра этой страницы необходим броузер,
поддерживающий фреймы</P>
<P>ВЫ можете посмотреть
<A href ="Без-фреймов.htm"> упрощенную версию </A> страницы</P>
</NOFRAMES>
</FRAMESET> </HTML>
