
- •1. Вводная часть
- •2. Знакомство со средой разработки на примере создания простого консольного приложения
- •3. Модификация консольного приложения
- •4. Публикация
- •5. О приложении к Лабораторной работе № 1
- •Лабораторная работа № 2: Создание простого приложения Windows Forms
- •Создание простого приложения Windows Forms
- •Модификация приложения Windows Forms
- •Завершающая часть
- •2. Создание простого приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Завершающая часть
- •5. О приложении к Лабораторной работе № 2
- •3. Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления
- •Вводная часть
- •О приложении к Лабораторной работе № 3
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: элемент управления MenuStrip
- •5. Модификация приложения Windows Forms: элемент управления Button
- •6. Модификация приложения Windows Forms: элемент управления ToolTip
- •7. Модификация приложения Windows Forms: элемент управления ComboBox
- •8. Модификация приложения Windows Forms: элемент управления WebBrowser
- •9. Модификация приложения Windows Forms: добавляем исходный код
- •10. Завершающая часть
- •11. О приложение к Лабораторной работе № 3
- •4. Лабораторная работа № 4: Windows Forms — работа с формами Лабораторная работа № 4: Windows Forms — работа с формами
- •Вводная часть
- •О приложении к Лабораторной работе № 4
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: добавление новой формы
- •5. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы
- •6. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через передачу метода в конструктор формы
- •7. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через класс делегата
- •8. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через свойства
- •9. Завершающая часть
- •10. О приложении к Лабораторной работе № 4
- •5. Лабораторная работа № 5: Windows Forms — элементы управления Лабораторная работа № 5: Windows Forms — элементы управления
- •Вводная часть
- •О приложении к Лабораторной работе № 5
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: динамическое добавление и уничтожение элемента управления
- •5. Модификация приложения Windows Forms: стандартные диалоговые окна
- •6. Модификация приложения Windows Forms: открытие файла, сохранение файла и работа с текстом
- •7. Модификация приложения Windows Forms: прочее
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 5
- •Лабораторная работа № 6: SolidWorks — работа с SolidWorks
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: eDrawings 2012
- •4. Модификация приложения Windows Forms: организация работы с SolidWorks через приложение
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 6
- •Лабораторная работа № 7: SolidWorks — использование SwCSharpAddin, работа с макросом и шаблоном детали
- •2. Создание приложения SwCSharpAddin
- •3. Модификация приложения SwCSharpAddin: макрос отрисовки болта
- •4. Модификация приложения SwCSharpAddin: построение через шаблон детали
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 7
- •8. Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation
- •Вводная часть
- •О приложении к Лабораторной работе № 8
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: добавление нового элемента из библиотеки компонентов wpf
- •5. Модификация приложения Windows Forms: расширение функциональности приложения и работа с оформление
- •6. Модификация приложения Windows Foundation Presentation: различные возможности wpf
- •7. Модификация приложения Windows Foundation Presentation: немного о стилях и шаблонах
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 8
- •Лабораторная работа № 9: Создание приложения-презентации Windows Foundation Presentation
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: работа с решением в Expression Blend
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 9
- •Лабораторная работа № 10: Работа с базами данных — xml и ole
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: odbc
- •4. Модификация приложения Windows Forms: ole
- •5. Модификация приложения Windows Forms: xml
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 10
- •Лабораторная работа № 11: Динамическая связь приложений через библиотеку классов
- •2. Удалённый объект: создание библиотеки классов удалённого объекта
- •3. Клиент: создание приложения Windows Forms
- •4. Сервер: создание консольного приложения
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 11
- •Лабораторная работа № 12: Автоматизация Microsoft Office Word
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Word
- •4. Модификация приложения Windows Forms: работа с шаблонами
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 12
- •Лабораторная работа № 13: Автоматизация Microsoft Office Excel
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Excel
- •4. Модификация приложения Windows Forms: чтение данных с документа Microsoft Excel
- •5. Модификация приложения Windows Forms: прочие возможности Microsoft Excel
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 13
- •Лабораторная работа № 14: Простой растровый редактор
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора
- •4. Модификация приложения Windows Forms: функциональность растрового редактора
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 14
- •15. Лабораторная работа № 15: Векторный редактор изображений Лабораторная работа № 15: Векторный редактор изображений
- •Вводная часть
- •О приложении к Лабораторной работе № 15
- •1. Вводная часть
- •2. Создание решения, приложения Windows Forms и библиотеки классов
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора и добавление файлов ресурсов
- •4. О будущей функциональности векторного редактора изображений
- •5. Модификация приложения Windows Forms: подготовка библиотеки классов
- •6. Модификация приложения Windows Forms: функциональность векторного редактора
- •7. Завершающая часть
- •8. О приложении к Лабораторной работе № 15
- •Лабораторная работа № 16: Windows Communication Foundation
- •2. Создание приложения wcf:
- •3. Модификация приложения wcf: приложение-клиент для wcf-службы
- •4. Создание приложения Windows Forms: сервер чата на wcf
- •5. Создание приложения Windows Forms: клиент чата на wcf
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 16
- •Лабораторная работа № 17: Знакомство с Silverlight
- •2. Создание приложения Silverlight:
- •3. Модификация приложения Silverlight: первые шаги и полноэкранный режим
- •4. Модификация приложения Silverlight: простой проигрыватель mp3-файлов
- •5. Модификация приложения Silverlight: работа с анимацией
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 17
- •Лабораторная работа № 18: Знакомство с asp.Net
- •2. Создание веб-приложения asp.Net
- •3. Модификация веб-приложения asp.Net: реализация различной функциональности
- •4. Модификация веб-приложения asp.Net: ajax
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 18
- •Вводная часть
- •О приложении к Лабораторной работе № 19
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса и добавление TabControl
- •4. Модификация приложения Windows Forms: вкладка «Просто фон!»
- •5. Модификация приложения Windows Forms: вкладка «Объекты и градиент»
- •6. Модификация приложения Windows Forms: вкладка «Мой монитор сломался!»
- •7. Модификация приложения Windows Forms: вкладка «Векторные часы»
- •8. Модификация приложения Windows Forms: вкладка «Огонь!!!»
- •9. Модификация приложения Windows Forms: вкладка «Дождик»
- •10. Завершающая часть
- •11. О приложении к Лабораторной работе № 19
- •Лабораторная работа № 20: Inventor — работа с Inventor
- •Вводная часть
- •О приложении к Лабораторной работе № 20
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: запуск и завершение приложения Inventor
- •4. Модификация приложения Windows Forms: создание новых документов
- •5. Модификация приложения Windows Forms: доступ к элементам документов Inventor
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 20
- •Лабораторная работа № 21: Знакомство с языком f# (Эф-шарп) на примере простого приложения для командной строки
- •Вводная часть
- •О приложении к Лабораторной работе № 21
- •1. Вводная часть
- •2. Основные положения при работе с f#
- •3. Создание приложения «Учебник по f#»
- •4. Создание консольного приложения
- •5. О приложении к Лабораторной работе № 21
- •Лабораторная работа № 22: Различные примеры на f#
- •2. Создание приложения «Приложение f#»
- •3. Модификация приложения f#: match
- •4. Модификация приложения f#: создание форм и рисование объектов на форме
- •5. Модификация приложения f#: работа с базой данных Microsoft Access
- •6. О приложении к Лабораторной работе № 22
- •23. Дополнительная лабораторная работа № 1
- •24. Дополнительная лабораторная работа № 2
- •25. Дополнительная лабораторная работа № 3
- •Вводная часть
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation: добавление ресурсов
- •4. Модификация приложения Windows Foundation Presentation: добавление исходного кода
- •5. Модификация приложения Windows Foundation Presentation: оформление элемента ListBox
- •6. Завершающая часть
- •7. О приложении к данной работе
3. Модификация приложения Silverlight: первые шаги и полноэкранный режим
Первым делом рассмотрим начальные возможности Silverlight. Как уже стало ясно, основу приложения в текущем проекте составит приложение WPF. О том, что такое WPF и как с ним работать было рассказано в предыдущих лабораторных работах практикума.
Основное отличие данного WPF и «чистого» WPF-приложения состоит в изменённом и расширенном коде файла App.xaml.cs для главного файла, а также наличие файла AppManifest.xml в папке Properties:

Двойным нажатием открываем Конструктор для главной редактируемой страницы проекта MainPage.xaml. Код XAML должен быть изначально таким:
<UserControl x:Class="LWP17Silverlight.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White"></Grid>
</UserControl>
Ищем:
mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400">
Данный код означает, что размеры страницы свободные и не фиксированные для элементов и нужны лишь для изначального дизайна (после запуска приложения, элементы не будут ограничены размерами изначальной страницы). Для переключения к фиксированным размерам можно нажать в конструкторе на кнопку:
![]()
Либо впишем:
mc:Ignorable="d" Height="300" Width="400">
Итак, поменяем эту строчку следующим кодом (изменим размеры для дизайна):
mc:Ignorable="d" d:DesignHeight="480" d:DesignWidth="640">
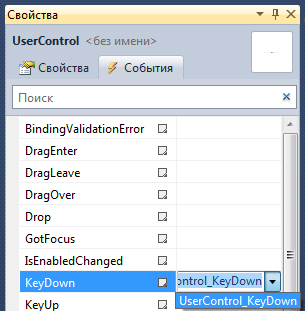
Теперь инициализируем событие нажатия любой клавиши в фокусе страницы. Для этого на панель Свойства и перейдём в вкладку События. Двойным нажатием по событию KeyDown инициализируем метод UserControl_KeyDown (где UserControl — имя формы):

Код XAML:
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480" KeyDown="UserControl_KeyDown">
Отредактируем сетку Grid. Для этого найдём в XAML-коде конструктора код:
<Grid x:Name="LayoutRoot" Background="White">
Мышкой жмём на слово «Grid». На панели свойство ищем свойство Background (группа свойств Кисти):

Вписываем Azure либо выбираем понравившийся цвет. Далее редактируем свойство RowDefinitions, жмём «...»:

В окне Редактор коллекции: RowDefinition добавляем пять элементов RowDefinition, свойство Height первого и последнего ставим как «2*»:

Рис. 3. 1. Добавляем разделители на строки для элемента сетки
Также поступаем для столбцов. Открываем свойство для элемента Grid: ColumnDefinitons. Добавляем два новых ColumnDefinition в редакторе коллекции. Свойство Width второго вписываем как «2*». Итоговый элемент Grid должен выглядеть так:

Рис. 3. 2. Завершённый элемент Grid, разделённый на строки и столбцы
В
первую клетку сетки (строка: 0, столбец:
0) вставляем в панели элементов простой
TextBlock
(![]() ):
):

Выделим XAML-код добавленного элемента и заменим его следующим кодом:
<TextBlock HorizontalAlignment="Stretch" Name="textBlock1" VerticalAlignment="Stretch" TextAlignment="Center">
Нажмите кнопку "Полноэкранный режим" для перехода в полноэкранный режим.
<LineBreak/>
Нажмите кнопку "Обычный режим" для перехода в режим окна браузера.
<LineBreak/>
<LineBreak/>
В обычном режиме опробуйте нажатие клавиш на клавиатуре в фокусе окна браузера.
<LineBreak/>
Нажатая клавиша будет отображена на на странице.
<LineBreak/>
<LineBreak/>
В полноэкранном режим будут работать только следующие клавиши:
<LineBreak/>
Стрелки клавиатуры, пробел, Tab, Page Up, Page down, Home, End и Enter.</TextBlock>
Данный помещает текст не внутрь свойства Text, а в границы открывающего и закрывающего тэгов <TextBlock ...>Текст</TextBlock>. Размещённый текст располагается по центру в элементе. Сам элемент растягивается до границ ячейки сетки.
В ячейку ниже [1, 0] добавим кнопку (Button), и сразу же замени код кнопки следующим XAML-кодом:
<Button Content="Полноэкранный режим" Grid.Row="1" Grid.Column="0" x:Name="button1" Height="23" VerticalAlignment="Center" HorizontalAlignment="Center" Width="150" Click="button1_Click" IsTabStop="False" />
Замену в этом случае можно не проводить. Свойства Grid.Row «1» и Grid.Column «0» определяются в момент размещения элемента внутри сетки. Остальные свойства кнопки: Width установлено в «150», а в свойствах VerticalAligment и HorizontalAligment выбирано Center. IsTabStop: галочка снята.
В ячейки [2, 0] и [3, 0] вставляем ещё два TextBlock со следующим XAML-кодом:
<TextBlock x:Name="textBlock2" Grid.Row="2" Grid.Column="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" TextAlignment="Center" FontSize="26" />
<TextBlock x:Name="textBlock3" Grid.Row="3" Grid.Column="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" TextAlignment="Center" FontSize="36" />
Двойным нажатием по единственной кнопке в конструкторе инициализируем событие Click. Код такой:
private void button1_Click(object sender, RoutedEventArgs e)
{
if (!App.Current.Host.Content.IsFullScreen)
button1.Content = "Оконный режим";
else button1.Content = "Полноэкранный режим";
// Переключение в полноэкранный или оконный режимы
App.Current.Host.Content.IsFullScreen = !App.Current.Host.Content.IsFullScreen;
}
Код события нажатия клавиши KeyDown меняем так:
private void UserControl_KeyDown(object sender, KeyEventArgs e)
{
// Перехватываем нажатие клавиши в textBlock3
this.textBlock3.Text = "Нажата кнопка: " + e.Key.ToString();
}
В коде файла MainPage.xaml.cs находим:
public MainPage()
{
InitializeComponent();
}
Изменяем на:
public MainPage()
{
InitializeComponent();
// Подключаем событие Loaded чтобы подключить события на этапе загрузки страницы
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
// Подписываемся на события из SilverlightHost и вызываем соответствующий метод при срабатывании
App.Current.Host.Content.FullScreenChanged += new EventHandler(Content_FullScreenChanged); // Событие состояния страницы: окнонный/полноэкранный
App.Current.Host.Content.Resized += new EventHandler(Content_Resized); // Событие изменения размеров окна
}
void Content_Resized(object sender, EventArgs e)
{
// Когда изменяются размеры страницы, обновляем данные об этом
// вызывом функцию вывода размеров Silverlight плагина
RefreshTextBlockShowSize();
}
void Content_FullScreenChanged(object sender, EventArgs e)
{
// Когда изменяются состояния страницы (оконный/полноэкранный), обновляем данные об этом
// вызывом функцию вывода размеров Silverlight плагина
RefreshTextBlockShowSize();
}
private void RefreshTextBlockShowSize()
{
// Показывает размеры плагина Silverlight plug-in в textBlock2
this.textBlock2.Text = string.Format("Размер страницы: {0}*{1}",
App.Current.Host.Content.ActualWidth,
App.Current.Host.Content.ActualHeight);
}
Компилируем, проверяем работоспособность. Следуя инструкции, написанной на странице, выполняем различные действия, и наблюдает за результатом.

Рис. 3. 3. Результат работы приложения Silverlight: нажата клавиша «пробел»

Рис. 3. 4. Результат работы приложения Silverlight: включен полноэкранный режим страницы
