
- •1. Вводная часть
- •2. Знакомство со средой разработки на примере создания простого консольного приложения
- •3. Модификация консольного приложения
- •4. Публикация
- •5. О приложении к Лабораторной работе № 1
- •Лабораторная работа № 2: Создание простого приложения Windows Forms
- •Создание простого приложения Windows Forms
- •Модификация приложения Windows Forms
- •Завершающая часть
- •2. Создание простого приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Завершающая часть
- •5. О приложении к Лабораторной работе № 2
- •3. Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления
- •Вводная часть
- •О приложении к Лабораторной работе № 3
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: элемент управления MenuStrip
- •5. Модификация приложения Windows Forms: элемент управления Button
- •6. Модификация приложения Windows Forms: элемент управления ToolTip
- •7. Модификация приложения Windows Forms: элемент управления ComboBox
- •8. Модификация приложения Windows Forms: элемент управления WebBrowser
- •9. Модификация приложения Windows Forms: добавляем исходный код
- •10. Завершающая часть
- •11. О приложение к Лабораторной работе № 3
- •4. Лабораторная работа № 4: Windows Forms — работа с формами Лабораторная работа № 4: Windows Forms — работа с формами
- •Вводная часть
- •О приложении к Лабораторной работе № 4
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: добавление новой формы
- •5. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы
- •6. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через передачу метода в конструктор формы
- •7. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через класс делегата
- •8. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через свойства
- •9. Завершающая часть
- •10. О приложении к Лабораторной работе № 4
- •5. Лабораторная работа № 5: Windows Forms — элементы управления Лабораторная работа № 5: Windows Forms — элементы управления
- •Вводная часть
- •О приложении к Лабораторной работе № 5
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: динамическое добавление и уничтожение элемента управления
- •5. Модификация приложения Windows Forms: стандартные диалоговые окна
- •6. Модификация приложения Windows Forms: открытие файла, сохранение файла и работа с текстом
- •7. Модификация приложения Windows Forms: прочее
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 5
- •Лабораторная работа № 6: SolidWorks — работа с SolidWorks
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: eDrawings 2012
- •4. Модификация приложения Windows Forms: организация работы с SolidWorks через приложение
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 6
- •Лабораторная работа № 7: SolidWorks — использование SwCSharpAddin, работа с макросом и шаблоном детали
- •2. Создание приложения SwCSharpAddin
- •3. Модификация приложения SwCSharpAddin: макрос отрисовки болта
- •4. Модификация приложения SwCSharpAddin: построение через шаблон детали
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 7
- •8. Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation
- •Вводная часть
- •О приложении к Лабораторной работе № 8
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: добавление нового элемента из библиотеки компонентов wpf
- •5. Модификация приложения Windows Forms: расширение функциональности приложения и работа с оформление
- •6. Модификация приложения Windows Foundation Presentation: различные возможности wpf
- •7. Модификация приложения Windows Foundation Presentation: немного о стилях и шаблонах
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 8
- •Лабораторная работа № 9: Создание приложения-презентации Windows Foundation Presentation
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: работа с решением в Expression Blend
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 9
- •Лабораторная работа № 10: Работа с базами данных — xml и ole
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: odbc
- •4. Модификация приложения Windows Forms: ole
- •5. Модификация приложения Windows Forms: xml
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 10
- •Лабораторная работа № 11: Динамическая связь приложений через библиотеку классов
- •2. Удалённый объект: создание библиотеки классов удалённого объекта
- •3. Клиент: создание приложения Windows Forms
- •4. Сервер: создание консольного приложения
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 11
- •Лабораторная работа № 12: Автоматизация Microsoft Office Word
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Word
- •4. Модификация приложения Windows Forms: работа с шаблонами
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 12
- •Лабораторная работа № 13: Автоматизация Microsoft Office Excel
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Excel
- •4. Модификация приложения Windows Forms: чтение данных с документа Microsoft Excel
- •5. Модификация приложения Windows Forms: прочие возможности Microsoft Excel
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 13
- •Лабораторная работа № 14: Простой растровый редактор
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора
- •4. Модификация приложения Windows Forms: функциональность растрового редактора
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 14
- •15. Лабораторная работа № 15: Векторный редактор изображений Лабораторная работа № 15: Векторный редактор изображений
- •Вводная часть
- •О приложении к Лабораторной работе № 15
- •1. Вводная часть
- •2. Создание решения, приложения Windows Forms и библиотеки классов
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора и добавление файлов ресурсов
- •4. О будущей функциональности векторного редактора изображений
- •5. Модификация приложения Windows Forms: подготовка библиотеки классов
- •6. Модификация приложения Windows Forms: функциональность векторного редактора
- •7. Завершающая часть
- •8. О приложении к Лабораторной работе № 15
- •Лабораторная работа № 16: Windows Communication Foundation
- •2. Создание приложения wcf:
- •3. Модификация приложения wcf: приложение-клиент для wcf-службы
- •4. Создание приложения Windows Forms: сервер чата на wcf
- •5. Создание приложения Windows Forms: клиент чата на wcf
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 16
- •Лабораторная работа № 17: Знакомство с Silverlight
- •2. Создание приложения Silverlight:
- •3. Модификация приложения Silverlight: первые шаги и полноэкранный режим
- •4. Модификация приложения Silverlight: простой проигрыватель mp3-файлов
- •5. Модификация приложения Silverlight: работа с анимацией
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 17
- •Лабораторная работа № 18: Знакомство с asp.Net
- •2. Создание веб-приложения asp.Net
- •3. Модификация веб-приложения asp.Net: реализация различной функциональности
- •4. Модификация веб-приложения asp.Net: ajax
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 18
- •Вводная часть
- •О приложении к Лабораторной работе № 19
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса и добавление TabControl
- •4. Модификация приложения Windows Forms: вкладка «Просто фон!»
- •5. Модификация приложения Windows Forms: вкладка «Объекты и градиент»
- •6. Модификация приложения Windows Forms: вкладка «Мой монитор сломался!»
- •7. Модификация приложения Windows Forms: вкладка «Векторные часы»
- •8. Модификация приложения Windows Forms: вкладка «Огонь!!!»
- •9. Модификация приложения Windows Forms: вкладка «Дождик»
- •10. Завершающая часть
- •11. О приложении к Лабораторной работе № 19
- •Лабораторная работа № 20: Inventor — работа с Inventor
- •Вводная часть
- •О приложении к Лабораторной работе № 20
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: запуск и завершение приложения Inventor
- •4. Модификация приложения Windows Forms: создание новых документов
- •5. Модификация приложения Windows Forms: доступ к элементам документов Inventor
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 20
- •Лабораторная работа № 21: Знакомство с языком f# (Эф-шарп) на примере простого приложения для командной строки
- •Вводная часть
- •О приложении к Лабораторной работе № 21
- •1. Вводная часть
- •2. Основные положения при работе с f#
- •3. Создание приложения «Учебник по f#»
- •4. Создание консольного приложения
- •5. О приложении к Лабораторной работе № 21
- •Лабораторная работа № 22: Различные примеры на f#
- •2. Создание приложения «Приложение f#»
- •3. Модификация приложения f#: match
- •4. Модификация приложения f#: создание форм и рисование объектов на форме
- •5. Модификация приложения f#: работа с базой данных Microsoft Access
- •6. О приложении к Лабораторной работе № 22
- •23. Дополнительная лабораторная работа № 1
- •24. Дополнительная лабораторная работа № 2
- •25. Дополнительная лабораторная работа № 3
- •Вводная часть
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation: добавление ресурсов
- •4. Модификация приложения Windows Foundation Presentation: добавление исходного кода
- •5. Модификация приложения Windows Foundation Presentation: оформление элемента ListBox
- •6. Завершающая часть
- •7. О приложении к данной работе
6. Завершающая часть
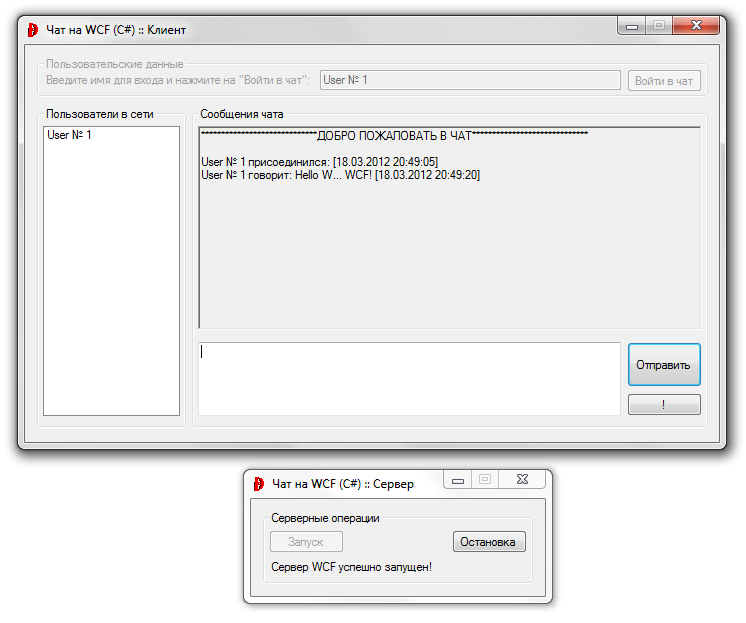
Компилируем приложения (Release) и запускаем. В качестве основного запускаемого объекта решения (Запускаемый проект) ставим приложение сервер. Стартуем сервер нажатием кнопки «Запуск». Запускаем копию приложения клиента. Вводим имя и жмём «Войти в чат»:

Рис. 6. 1. Результат работы приложения клиента после запуска сервера: вход первого пользователя в чат и отсылка сообщения
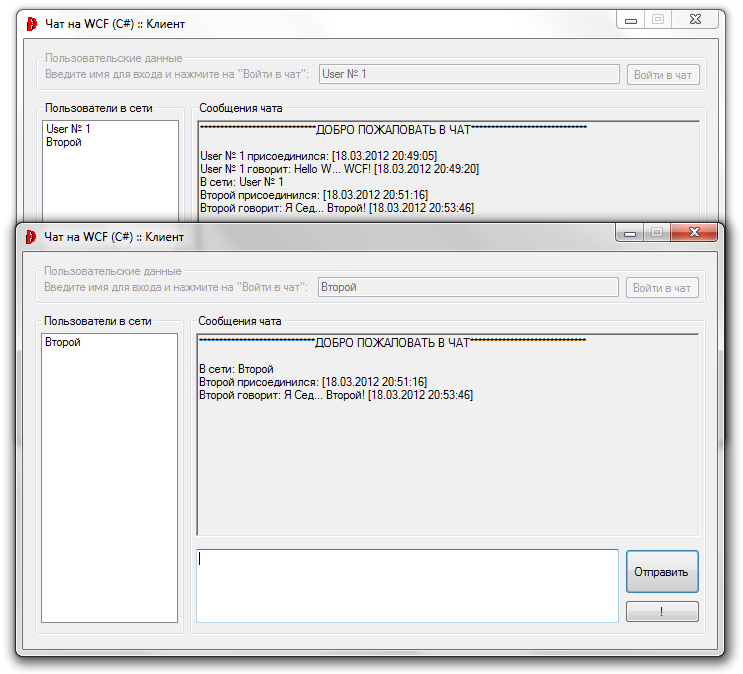
Запускаем второй клиент, входим в чат и пишем сообщение:

Рис. 6. 2. Результат работы приложения клиента после запуска сервера: вход второго пользователя в чат и его действия
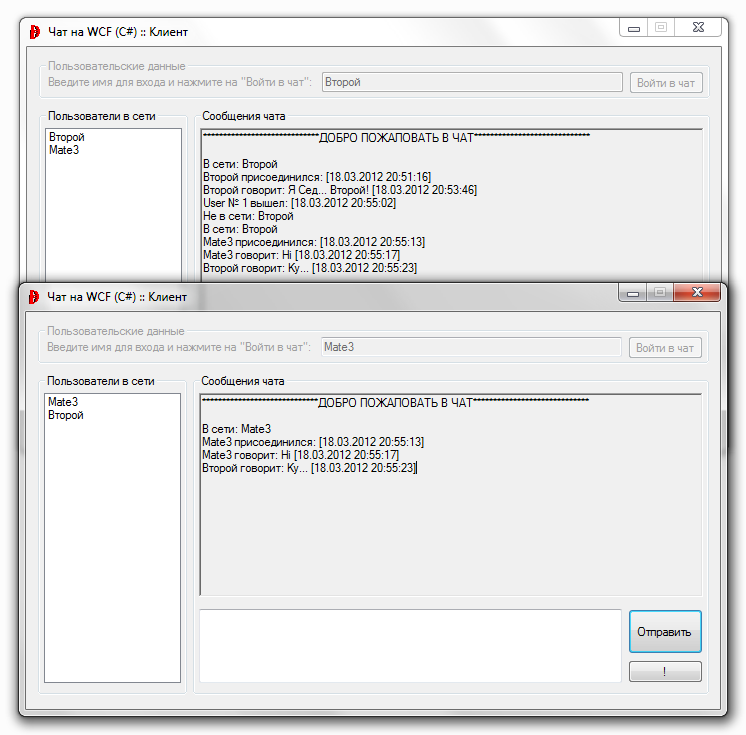
Закрывает первый клиент, запускаем третий клиент и пишем со второго и третьего клиентов:

Рис. 6. 3. Результат работы приложения клиента после запуска сервера: вход третьего пользователя в чат и его действия
7. О приложении к Лабораторной работе № 16
Получившиеся программы (LWP16WCF.exe, LWP16WCFClient.exe, LWP16-ChatServer.exe и LWP16-ChatClient.exe), собранные из кусков кода приведённых в данной лабораторной работе, можно загрузить по ссылке в конце этого материала (сслыка доступна в программном продукте).
Приложение № 1: Исходный код приложения WCF, а также клиента к нему и всех сопровождающих файлов с кодом приведён по ссылке в конце этого материала (сслыка доступна в программном продукте).
Приложение № 2: Исходный код программы-сервера чата и всех сопровождающих файлов с кодом приведён по ссылке в конце этого материала (сслыка доступна в программном продукте).
Приложение № 3: Исходный код программы-клиента чата и всех сопровождающих файлов с кодом приведён по ссылке в конце этого материала (сслыка доступна в программном продукте).
Варианты заданий: Варианты для выполнения самостоятельных заданий с использованием материала данной работы приведены по ссылке в конце этого материала (сслыка доступна в программном продукте).
17. Лабораторная работа № 17: Знакомство с Silverlight
Лабораторная работа № 17: Знакомство с Silverlight
Содержание
Вводная часть
Создание приложения Silverlight
Модификация приложения Silverlight: первые шаги и полноэкранный режим
Модификация приложения Silverlight: простой проигрыватель MP3-файлов
Модификация приложения Silverlight: работа с анимацией
Завершающая часть
О приложении к Лабораторной работе № 17
1. Вводная часть
В этой работе будет рассмотрена работа с подтипом приложений доступных для создания в Visual Studio 2010, а именно Приложение Silverlight. Что такое Silverlight?

Рис. 1. 1. Логотип технологии Microsoft Silverlight
Microsoft Silverlight — это программная платформа, включающая в себя плагин (надстройку) для браузера, который позволяет запускать приложения, содержащие анимацию, векторную графику и аудио-видео ролики, что характерно для RIA (Rich Internet Application).
Silverlight предоставляет графическую систему, схожую с Windows Presentation Foundation, и объединяет мультимедиа, графику, анимацию и интерактивность в одной программной платформе. Он был разработан, чтобы работать с XAML и с языками .NET.
Приложения Silverlight могут быть написаны на любом языке программирования, включённом в платформу .NET. Как таковые, все инструменты разработки которые могут быть использованы для разработки на .NET, также могут работать c Silverlight.
Как уже было сказано выше Silverlight это RIA-приложение.
Rich Internet Application ( «Насыщенное, «богатое» Интернет-приложение») — это приложение, доступное через Интернет, насыщенное функциональностью традиционных настольных приложений, которое предоставляется либо уникальной спецификой браузера, либо через плагин, либо путём «песочницы» (виртуальной машины).
Как правило, приложение RIA:
передаёт веб-клиенту необходимую часть пользовательского интерфейса, оставляя большую часть данных (ресурсы программы, данные и пр.) на сервере;
запускается в браузере и не требует дополнительной установки ПО;
запускается локально в среде безопасности, называемой «песочница» (sandbox).
В настоящее время тремя наиболее распространенными подобными платформами являются Adobe Flash, Java и Microsoft Silverlight.
Главное что нужно понять, Silverlight это веб-технология, позволяющая разнообразить возможности веб-приложений. Silverlight в отличие от WPF более простая в применении и более «массовая» технология.
Поддержка Silverlight реализована для всех популярных Windows-систем (Windows XP, Vista и 7), а также для большинства веб-браузеров. То есть технология не узкоспециализированная как, например WPF и достаточно распространена в настоящее время.
Чтобы больше понять, что за «зверь» этот Silverlight, приведём таблицу сравнения технических возможностей некоторых RIA:
Возможности |
HTML4, XHTML |
HTML5 |
Silverlight |
Adobe Flash |
JavaFX |
Native Client |
Многопоточность |
|
Да |
Да |
Нет |
Да |
|
Двумерная графика |
|
Да |
Да |
Да |
Да |
|
Трёхмерная графика |
|
Неофициально и небезопасно |
Да |
Да |
Да |
|
Поддержка сокетов |
|
Да |
Да |
Да |
Да |
|
Асинхронные HTTP запросы |
Да |
Да |
Да |
Да |
Да |
|
Синхронные HTTP запросы |
Да |
Да |
Да |
Нет |
|
|
Модификация HTTP заголовков запроса |
Да |
Да |
Да |
Частично |
Да |
|
Анализ HTTP заголовков ответа |
Да |
Да |
Да |
Нет |
Да |
|
Постоянное HTTP/1.1 соединение |
|
Нет |
Да |
Да |
Нет |
Нет |
Хранилище данных |
Нет |
Да |
Да |
Да |
Да |
Нет |
Поддержка «cookie» |
Да |
Да |
Да |
Да |
Да |
Нет |
Таблицы стилей |
Да |
Да |
Да |
Да |
Да |
|
Пользовательские шрифты |
Нет |
Да |
Да |
Да |
Да |
|
Таймеры |
Да |
Да |
Да |
Да |
Да |
|
Поддержка аудио |
Нет |
Да |
Да |
Да |
Да |
Нет |
Поддержка видео |
Нет |
Да |
Да |
Да |
Да |
|
Поддержка доступа к DOM браузера |
Да |
Да |
Да |
Да |
Нет |
Нет |
Поддержка исполнения скриптов JavaScript |
Да |
Да |
Да |
Да |
Нет |
Нет |
Поддержка вызова кода RIA из JavaScript |
- |
- |
Да |
Да |
Нет |
Нет |
Поддержка динамической подгрузки кода |
Да |
Да |
Да |
Да |
Да |
|
Доступ к файловой системе |
|
Да |
Да |
Частично |
Да |
Нет |
Браузерная поддержка технологий:
Браузер |
HTML5+JavaScript |
Silverlight |
Adobe Flash |
JavaFX |
Native Client |
Internet Explorer 6 |
Нет |
Да |
Да |
Да |
Нет |
Internet Explorer 7 |
Нет |
Да |
Да |
Да |
Нет |
Internet Explorer 8 |
Нет |
Да |
Да |
Да |
Нет |
Internet Explorer 9 |
Да |
Да |
Да |
Да |
Нет |
FireFox 5 (Windows) |
Нет |
Да |
Да |
Да |
Нет |
FireFox 3.6 |
Нет |
Moonlight |
Да |
Да |
Нет |
FireFox 4 |
Да |
Да |
Да |
Да |
Нет |
Opera 9 |
Нет |
Да |
Да |
Да |
Нет |
Opera 10\11 (Windows) |
Да |
Да |
Да |
Да |
Нет |
Opera 10\11 (Linux) |
Да |
Moonlight |
Да |
Да |
Нет |
Google Chrome (>9.0) |
Да |
Да |
Да |
Да |
Да |
Safari (>4.0) |
Да |
Да |
Да |
Да |
Нет |
Seamonkey 2.0 |
Нет |
Да |
Да |
Да |
Нет |
Symbian Explorer |
Нет |
Да |
Частично |
Нет |
Нет |
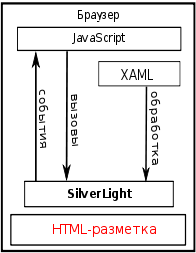
Первая версия Silverlight, выпущенная в мае 2007 года, была далека от завершения и фактически не поддерживала .NET-код совсем. Вся основная разработка велась на языке JavaScript, а также присутствовала поддержка небольшого подмножества языка XAML, использовавшегося для описания интерфейса приложений для Silverlight.

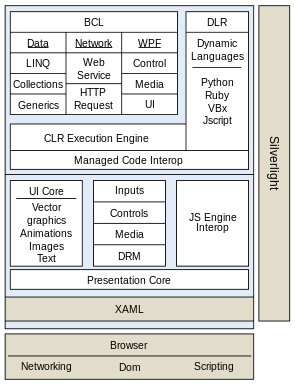
Рис. 1. 2. Архитектура приложения
Silverlight 1.0

Рис. 1. 3. Архитектура приложения Silverlight 2.0
Версией поставляемой «по умолчанию» вместе с Visual Studio 2010 стала Silverlight 3.
18 марта 2009 года на конференции «MIX09» в Лас-Вегасе Microsoft продемонстрировала бета-версию. 10 июля 2009 года в ходе мероприятия «See the Light» Microsoft объявила об официальном выпуске RTM версии, а вскоре была выпущена и окончательная версия (через девять месяцев после выхода второй).
В новую версию были добавлены новые элементы управления и различные возможности, а уровень данных был расширен для обеспечения стабильной основы для сценариев, более ориентированных на бизнес-процессы. В то же время, существующий уровень медиа был расширен за счёт добавления поддержки новых форматов и эффектов (более известных как «пиксельные шейдеры»). На уровне пользователя стало возможным переносить двухмерные элементы в трёхмерное пространство (что иногда называется «псевдо-3D» или «2,5D»). Анимация продвинулась ещё дальше, обеспечивая более плавное и приближенное к реальному воспроизведение. Некоторые шаги были предприняты и в области использования аппаратного ускорения (что само по себе является настоящей проблемой на смешанных платформах, как например, на поддерживаемых Silverlight).
Среди особенностей новой версии:
Поддержка устройств с multitouch-интерфейсом (устройства, распознающие множественные касания сенсора).
Поддержка форматов H.264, AAC и MPEG-4.
Поддержка аппаратного ускорения при работе с трехмерной графикой. Это позволяет задействовать потенциал графического процессора и снизить нагрузку на центральный процессор.
В целом Silverlight представляет собой урезанный вариант Windows Presentation Foundation, не требующий наличия .NET Framework. При этом возможности приложений Silverlight почти безграничны, весь недостающий функционал можно реализовать в виде модулей, используя Silverlight 3 SDK.
Также в Silverlight 3 был впервые представлен функционал, получивший название «вне браузера» («out-of-the-browser») (OOB). Реализация данного функционала обладала серьезными недостатками: например, OOB-приложения всё ещё не могли получать какие-либо дополнительные права, что весьма ограничивало их действия. Также не было возможности настройки окна OOB-приложения.
Silverlight 4 (Silverlight 4 SDK) на данный момент являются последней поддерживаемой версией Silverlight для Visual Studio 2010. Для установки можно воспользоваться встроенным в среду разработки средством: Установщик веб-платформы 3.0. Дополнительные инструменты для версии Silverlight 4, если таковые не были установлены ранее можно найти на вкладке Продукты -> Средства: Средства Silverlight 4 для Visual Studio 2010 (Англий) от 17.05.2011. Для версии будущей «пятой» версии: Silverlight 5 Tools for Visual Studio 2010 (Английский) от 16.12.2011.
Для того, чтобы узнать какая на данный момент в ОС установлена версия Silverlight можно воспользоваться средством Конфигурация Microsoft Silverlight («по умолчанию»: Пуск -> Все программы -> Microsoft Silverlight):

Рис. 1. 4. Окно «Конфигурация Microsoft Silverlight»
Также это окно можно вызвать, если запустить Silverlight-приложение и нажать правую кнопку мыши в области этого приложения.
Что будет представлять из себя приложение, разрабатываемое в данной лабораторной работе?
Рассмотрим самые простые примеры работы с Silverlight-приложением. Разделим данную работу на три части.
Перед началом работы, рассмотрим процесс создания простейшего приложения Silverlight и основные особенности работы с данным типом приложений.
Во первой части будет разобрана возможность переключения страницы (для браузера) с приложением в полноэкранный режим и обратно в оконный. Также, посмотрим, нажатие каких клавиш клавиатуры (в фокусе страницы) будет «перехватываться» приложением в этих режимах. В довесок будет определять реальные размеры окна страницы (приложения на странице браузера).
Во второй части будет создан полноценный проигрыватель MP3-файлов. «Трэки» будут заранее подготовлены и сохранены в маленькой базе данных. Проигрыватель будет поддерживать возможность воспроизведения, остановки воспроизведения, паузы на текущем месте воспроизведения, выключение и включение звука, изменения уровня громкости и переключение баланса на левый или правый наушник (колонку) (если звуковое устройство ОС настроено и поддерживает режим воспроизведения стереозвука).
Третья часть работы будет демонстрировать работу с анимацией движения объекта в приложении Silverlight. Будет продемонстрировано несколько простых режимов обработки анимации простых объектов.
