
- •1. Вводная часть
- •2. Знакомство со средой разработки на примере создания простого консольного приложения
- •3. Модификация консольного приложения
- •4. Публикация
- •5. О приложении к Лабораторной работе № 1
- •Лабораторная работа № 2: Создание простого приложения Windows Forms
- •Создание простого приложения Windows Forms
- •Модификация приложения Windows Forms
- •Завершающая часть
- •2. Создание простого приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Завершающая часть
- •5. О приложении к Лабораторной работе № 2
- •3. Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления
- •Вводная часть
- •О приложении к Лабораторной работе № 3
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: элемент управления MenuStrip
- •5. Модификация приложения Windows Forms: элемент управления Button
- •6. Модификация приложения Windows Forms: элемент управления ToolTip
- •7. Модификация приложения Windows Forms: элемент управления ComboBox
- •8. Модификация приложения Windows Forms: элемент управления WebBrowser
- •9. Модификация приложения Windows Forms: добавляем исходный код
- •10. Завершающая часть
- •11. О приложение к Лабораторной работе № 3
- •4. Лабораторная работа № 4: Windows Forms — работа с формами Лабораторная работа № 4: Windows Forms — работа с формами
- •Вводная часть
- •О приложении к Лабораторной работе № 4
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: добавление новой формы
- •5. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы
- •6. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через передачу метода в конструктор формы
- •7. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через класс делегата
- •8. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через свойства
- •9. Завершающая часть
- •10. О приложении к Лабораторной работе № 4
- •5. Лабораторная работа № 5: Windows Forms — элементы управления Лабораторная работа № 5: Windows Forms — элементы управления
- •Вводная часть
- •О приложении к Лабораторной работе № 5
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: динамическое добавление и уничтожение элемента управления
- •5. Модификация приложения Windows Forms: стандартные диалоговые окна
- •6. Модификация приложения Windows Forms: открытие файла, сохранение файла и работа с текстом
- •7. Модификация приложения Windows Forms: прочее
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 5
- •Лабораторная работа № 6: SolidWorks — работа с SolidWorks
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: eDrawings 2012
- •4. Модификация приложения Windows Forms: организация работы с SolidWorks через приложение
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 6
- •Лабораторная работа № 7: SolidWorks — использование SwCSharpAddin, работа с макросом и шаблоном детали
- •2. Создание приложения SwCSharpAddin
- •3. Модификация приложения SwCSharpAddin: макрос отрисовки болта
- •4. Модификация приложения SwCSharpAddin: построение через шаблон детали
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 7
- •8. Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation
- •Вводная часть
- •О приложении к Лабораторной работе № 8
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: добавление нового элемента из библиотеки компонентов wpf
- •5. Модификация приложения Windows Forms: расширение функциональности приложения и работа с оформление
- •6. Модификация приложения Windows Foundation Presentation: различные возможности wpf
- •7. Модификация приложения Windows Foundation Presentation: немного о стилях и шаблонах
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 8
- •Лабораторная работа № 9: Создание приложения-презентации Windows Foundation Presentation
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: работа с решением в Expression Blend
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 9
- •Лабораторная работа № 10: Работа с базами данных — xml и ole
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: odbc
- •4. Модификация приложения Windows Forms: ole
- •5. Модификация приложения Windows Forms: xml
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 10
- •Лабораторная работа № 11: Динамическая связь приложений через библиотеку классов
- •2. Удалённый объект: создание библиотеки классов удалённого объекта
- •3. Клиент: создание приложения Windows Forms
- •4. Сервер: создание консольного приложения
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 11
- •Лабораторная работа № 12: Автоматизация Microsoft Office Word
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Word
- •4. Модификация приложения Windows Forms: работа с шаблонами
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 12
- •Лабораторная работа № 13: Автоматизация Microsoft Office Excel
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Excel
- •4. Модификация приложения Windows Forms: чтение данных с документа Microsoft Excel
- •5. Модификация приложения Windows Forms: прочие возможности Microsoft Excel
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 13
- •Лабораторная работа № 14: Простой растровый редактор
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора
- •4. Модификация приложения Windows Forms: функциональность растрового редактора
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 14
- •15. Лабораторная работа № 15: Векторный редактор изображений Лабораторная работа № 15: Векторный редактор изображений
- •Вводная часть
- •О приложении к Лабораторной работе № 15
- •1. Вводная часть
- •2. Создание решения, приложения Windows Forms и библиотеки классов
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора и добавление файлов ресурсов
- •4. О будущей функциональности векторного редактора изображений
- •5. Модификация приложения Windows Forms: подготовка библиотеки классов
- •6. Модификация приложения Windows Forms: функциональность векторного редактора
- •7. Завершающая часть
- •8. О приложении к Лабораторной работе № 15
- •Лабораторная работа № 16: Windows Communication Foundation
- •2. Создание приложения wcf:
- •3. Модификация приложения wcf: приложение-клиент для wcf-службы
- •4. Создание приложения Windows Forms: сервер чата на wcf
- •5. Создание приложения Windows Forms: клиент чата на wcf
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 16
- •Лабораторная работа № 17: Знакомство с Silverlight
- •2. Создание приложения Silverlight:
- •3. Модификация приложения Silverlight: первые шаги и полноэкранный режим
- •4. Модификация приложения Silverlight: простой проигрыватель mp3-файлов
- •5. Модификация приложения Silverlight: работа с анимацией
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 17
- •Лабораторная работа № 18: Знакомство с asp.Net
- •2. Создание веб-приложения asp.Net
- •3. Модификация веб-приложения asp.Net: реализация различной функциональности
- •4. Модификация веб-приложения asp.Net: ajax
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 18
- •Вводная часть
- •О приложении к Лабораторной работе № 19
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса и добавление TabControl
- •4. Модификация приложения Windows Forms: вкладка «Просто фон!»
- •5. Модификация приложения Windows Forms: вкладка «Объекты и градиент»
- •6. Модификация приложения Windows Forms: вкладка «Мой монитор сломался!»
- •7. Модификация приложения Windows Forms: вкладка «Векторные часы»
- •8. Модификация приложения Windows Forms: вкладка «Огонь!!!»
- •9. Модификация приложения Windows Forms: вкладка «Дождик»
- •10. Завершающая часть
- •11. О приложении к Лабораторной работе № 19
- •Лабораторная работа № 20: Inventor — работа с Inventor
- •Вводная часть
- •О приложении к Лабораторной работе № 20
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: запуск и завершение приложения Inventor
- •4. Модификация приложения Windows Forms: создание новых документов
- •5. Модификация приложения Windows Forms: доступ к элементам документов Inventor
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 20
- •Лабораторная работа № 21: Знакомство с языком f# (Эф-шарп) на примере простого приложения для командной строки
- •Вводная часть
- •О приложении к Лабораторной работе № 21
- •1. Вводная часть
- •2. Основные положения при работе с f#
- •3. Создание приложения «Учебник по f#»
- •4. Создание консольного приложения
- •5. О приложении к Лабораторной работе № 21
- •Лабораторная работа № 22: Различные примеры на f#
- •2. Создание приложения «Приложение f#»
- •3. Модификация приложения f#: match
- •4. Модификация приложения f#: создание форм и рисование объектов на форме
- •5. Модификация приложения f#: работа с базой данных Microsoft Access
- •6. О приложении к Лабораторной работе № 22
- •23. Дополнительная лабораторная работа № 1
- •24. Дополнительная лабораторная работа № 2
- •25. Дополнительная лабораторная работа № 3
- •Вводная часть
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation: добавление ресурсов
- •4. Модификация приложения Windows Foundation Presentation: добавление исходного кода
- •5. Модификация приложения Windows Foundation Presentation: оформление элемента ListBox
- •6. Завершающая часть
- •7. О приложении к данной работе
4. Модификация приложения Windows Foundation Presentation: добавление нового элемента из библиотеки компонентов wpf
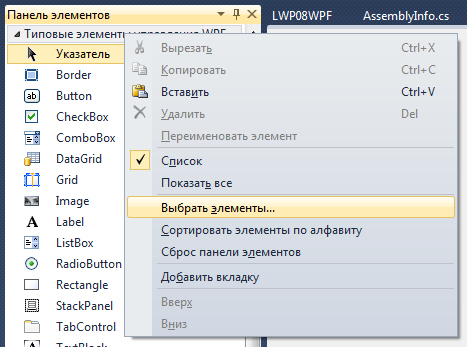
Реализуем простенькую функциональность. Добавим из библиотеки компонентов элемент для рукописного ввода (нажатие мышки оставляет след). Для этого правой кнопкой мыши выделим панель элементов:

Рис. 4. 1. Добавление нового элемента из библиотеки компонентов WPF
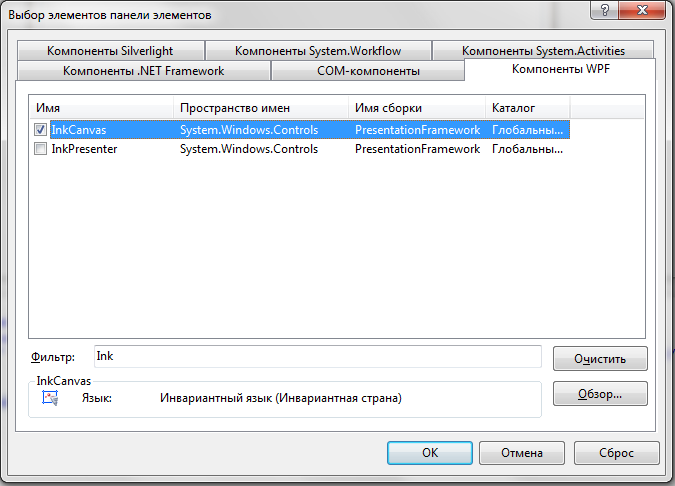
Откроется окно со всеми доступными компонентами. Перейдём на вкладку Компоненты WPF, далее в поле Фильтр вводим Ink (отсеивая лишнее) и ставим галочку в InkCanvas.

Рис. 4. 2. Окно Выбор элементов панели элементов
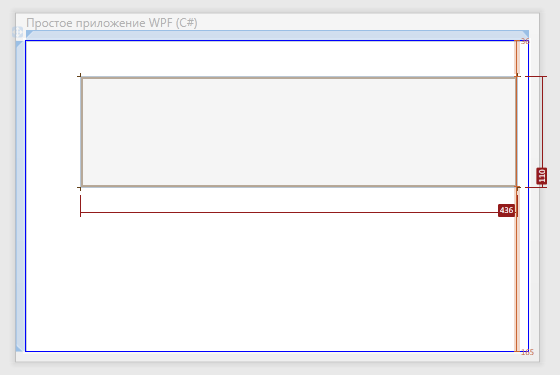
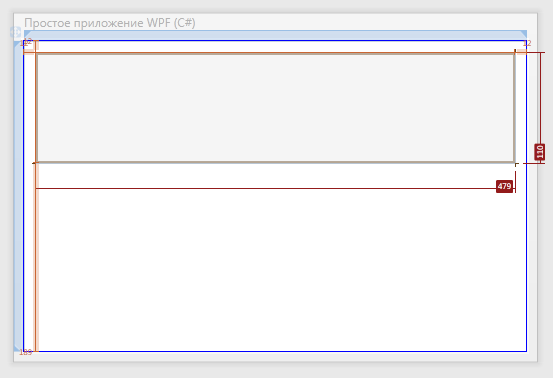
Жмём ОК. Новый элемент появится в панели элементов. Перетащим его на форму. Изменим размер: потянем за уголок добавленного элемента и поведём его до сетки. Появятся направляющие (оранжевые) относительно сетки (элемента Grid). Красные цифры у границ формы это отступы от сетки (и границы формы), а также обозначение высоты и ширины элемента в красных прямоугольниках:

Рис. 4. 3. Изменение размеров элемента

Рис. 4. 4. Выравнивание элемента по левому верхнему углу
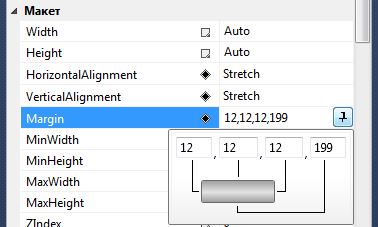
Установим свойства в элемента InkCanvas такими (группа полей Макет):

Width: |
впишем Auto |
Height: |
впишем Auto |
HorizontalAlignment: |
выберем из выпадающего списка Stretch |
^ Элемент будет растягиваться вместе с окном по горизонтали.
VerticalAlignment: |
выберем из выпадающего списка Stretch |
^ Элемент будет растягиваться вместе с окном по вертикали.
Margin: |
12,12,12,199 |
^ Свойство Margin выполняет исключительно важную роль. С его помощью можно задавать поля вокруг текущего элемента управления (то есть элемента, для которого задаётся свойство Margin). В WPF предусмотрен объект ValueConverter, который принимает строку в формате «5,5,5,5». О чём это говорит? О том, что мы хотим оставить поля размером 5 пикселей со всех сторон элемента. Строка Margin определяет левое, верхнее, правое и нижнее поля. Это один из трёх перегруженных конструкторов класса со странным именем Thickness, который используется при задании свойства Margin в коде программной части.
MinHeight: |
впишем 100 |
^ Минимальная высота элемента (попробуйте уменьшить размер элемента меньше этого значения в конструкторе мышкой, среда не даст этого сделать).
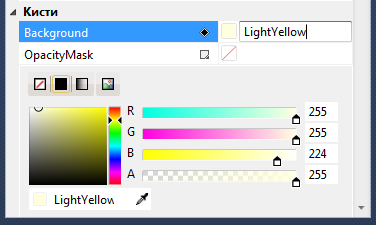
Поменяем цвет фона на светло-жёлтый:

Background: |
LightYellow |
^ Выбор цвета может также зависеть от числа, например: #[Aplha|Red|Green|Blue] является маской для ввода цвета с альфа-каналом прозрачности или: #FFFFFFE0 для светло-жёлтого.
Обратим также внимание, что нашему элементу InkCanvas было дано имя inkCanvas1.
Теперь сделаем кнопку очистки содержимого. Добавим на форму с панели элементов элемент Button. Чтобы наша кнопка встала там где нужно, изменим свойства следующим образом:
<Button Content="Очистить" HorizontalAlignment="Right" Margin="0,0,12,170" Name="button1" VerticalAlignment="Bottom" Width="75" Click="button1_Click" Height="23" />

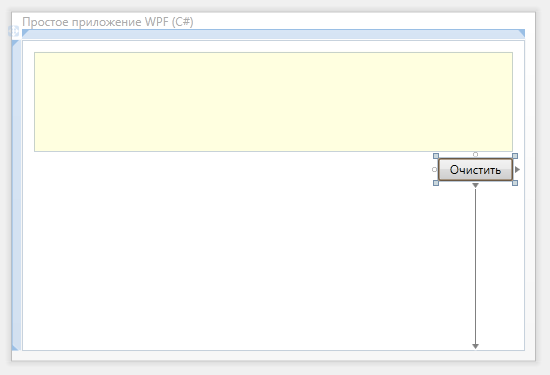
Рис. 4. 5. Добавление кнопки Очистить
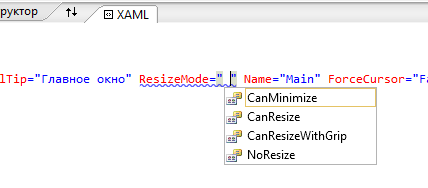
Теперь вернём нашей форме свободу и изменим для неё значения для свободного изменения размера1:
ResizeMode: |
CanResize |
ПРИМЕЧАНИЕ № 1: Совсем необязательно лезть в свойства элемента и искать снова искать уже изменённое свойство. Можно поступить проще. Ищем свойство в описании элемента в XAML-кода, удаляем значение поля свойства и вписываем «пробел», появится контекстное меню всех возможных значений свойства:

Добавить событие можно разными способами. Наиболее простой (для Click) это дваждый нажать на кнопку в конструкторе формы. Также можно перейти на вкладку события для кнопки Button, найти там Click и дваждый щёлкнуть по надписи:

Также можно добавить событие вручную, редактированием кода XAML для формы:
<Button Content="Очистить" Height="23" HorizontalAlignment="Left" Margin="416,118,0,0" Name="button1" VerticalAlignment="Top" Width="75" Click="button1_Click" />
</Grid>
За событие нажатия отвечает текст: Click=”button1_Click”. Разумеется при ручном добавлении, имя события может быть каким угодно на усмотрение программиста. Главное чтобы у нас был соответствующий метод в файле MainWindow.xaml.cs:
private void button1_Click(object sender, RoutedEventArgs e)
{
}
Впишем в обработчик кнопки строчку:
this.inkCanvas1.Strokes.Clear(); // Очищаем элемент inkCanvas1
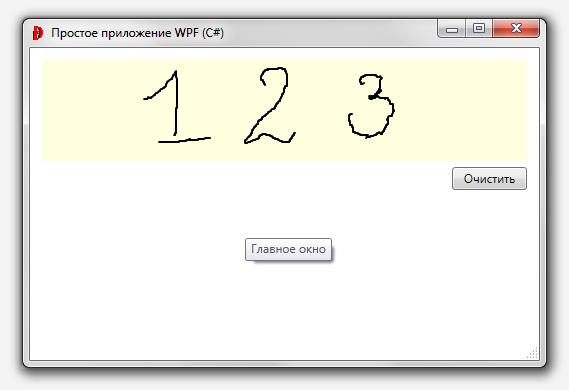
Компилируем, проверяем работоспособность. Можем нарисовать что-то в жёлтоватом поле и затем стереть это нажатием кнопки Очистить. Можно изменить размер окна и при этом элементы будут двигаться как надо. Но, всё равно скучно и бедно.

Рис. 4. 6. Модифицированное приложение WPF
Добавим элементу ручного ввода немного функциональности. Возможность стирать нарисованные элементы не по точкам или сразу всё, а посимвольно. Символом или строчкой будет считать элемент от начала момента рисования, до конца (до момента отжатия клавиши мышки на поле рисования). Добавим кнопки переключения между режимами. Слева от кнопки Очистить поместим ещё две: Стереть элемент (ButtonClear), Рисовать (ButtonDraw) и Рисовать со стиранием (ButtonDC). Имена кнопок указаны в скобках.
Событие Click для кнопки Рисовать (переопределяет режим рисования, возвращает в состояние «по умолчанию» для элемента, или в состояние EditingMode: Ink):
private void ButtonDraw_Click(object sender, RoutedEventArgs e)
{
inkCanvas1.EditingMode = InkCanvasEditingMode.Ink;
}
Событие Click кнопки Рисовать со стиранием:
private void ButtonDC_Click(object sender, RoutedEventArgs e)
{
inkCanvas1.EditingMode = InkCanvasEditingMode.InkAndGesture;
}
Событие Click кнопки Стереть элемент:
private void ButtonClear_Click(object sender, RoutedEventArgs e)
{
inkCanvas1.EditingMode = InkCanvasEditingMode.EraseByStroke;
}
