
- •Создание немодальных диалоговые окон
- •Подведение итогов
- •Глава 7. Диалоговые окна с вкладками и стандартные диалоги
- •Классы диалоговых окон с вкладками (окон свойств)
- •Задание 1. Создание проекта и ресурсов шаблонов диалоговых окон
- •Задание 2. Создание классов диалоговых окон и добавление переменных-членов
- •Задание 3. Изменение ресурса меню, создание обработчиков сообщений
- •Задание 4. Инициализация переменных, связанных с элементами управления
- •Стандартные диалоговые окна
- •Список классов стандартных диалоговых окон
- •Диалоговые окна File Open и Save File As
- •Диалоговые окна Find и Replace
- •Диалоговое окно Page Setup
- •Диалоговые окна Print и Print Setup
- •Информационные диалоговые окна
- •Задание 5. Отображение стандартных диалоговых окон
Задание 1. Создание проекта и ресурсов шаблонов диалоговых окон
Создадим проект TabDemo и сгенерируем исходные файлы с помощью MFC Application Wizard. Для добавления диалогового окна создадим ресурсы шаблонов диалоговых окон, используемых в качестве вкладок.
Выполните команду FileNew Project. В диалоговых окнах мастера MFC Application Wizard выберите те же параметры, которые выбирались для программы FontDemo.
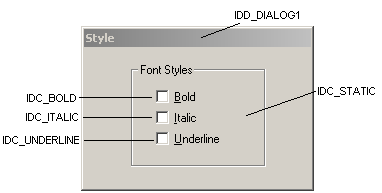
Чтобы создать ресурс шаблона диалогового окна для страницы Style (рис. 7.1), выберите команду ProjectAdd Resource..., тип ресурса Dialog и щелкните на кнопке New.
Откройте окно Properties шаблона диалогового окна. Введите значение Style в свойство Caption. Эта надпись отобразится на ярлычке создаваемой страницы. В списке свойства Border (Рамка) выберите значение Thin (Тонкий). В списке свойства Style — значение Child (Дочерний). В поле Title Bar (Строка заголовка) задайте значение True. В поле Disabled (Заблокированный) укажите значение True. Остальные поля оставьте без изменения. Ресурсу шаблона диалогового окна Style присвоен идентификатор IDD_DIALOG1.
В окне редактора диалогового окна Style удалите кнопки OK и Cancel, используя клавишу Delete.
Добавьте элементы управления в диалоговое окно Style. Для этого отобразите панель инструментов Toolbox. Щелкнув на кнопке Check Box панели Toolbox, затем — в области диалогового окна, создайте отображение флажка. В окне свойств добавленного элемента управления в поле Caption введите значение &Bold, в поле Group выберите значение True, в поле ID выберите идентификатор IDC_BOLD, в поле Tabstop установите значение True.
В окно Style добавьте еще два флажка для атрибутов текста Italic и Underline, выполнив действия, описанные в пункте 5.
Выровняйте по левому краю добавленные флажки, предварительно выделив элементы управления и выполнив команду FormatAlign Left или нажав кнопку Align Lefts панели инструментов Dialog Editor.

Рис. 7.4. Шаблон диалогового окна для вкладки Style
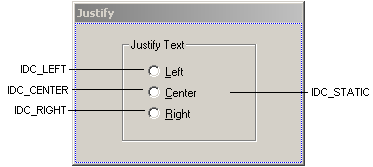
Повторите выше описанные действия для создания диалоговых окон Justify и Pitch and Spacing (рис. 7.5 и рис. 7.6). Удалите кнопки OK и Cancel. Разместите в области диалогового окна Justify переключатели, объедините их в группу. В области диалогового окна Pitch and Spacing создайте поле для ввода междустрочного расстояния — элемент управления Edit Control. В окне свойств задайте значения в соответствии с табл. 7.1.

Рис. 7.5. Шаблон диалогового окна для вкладки Justify
Рис. 7.6. Шаблон диалогового окна д ля вкладки Pitch and Spacing
Если диалоговые окна для последовательности вкладок имеют разные размеры, то первую страницу делают самой большой, потому что класс CPropertySheet вычисляет размер вкладки, основываясь на размере диалогового окна первой вкладки.
Сохраните в файле сценария ресурсов выполненные изменения. Скомпилируйте и запустите программу.
Т а б л и ц а 7.1
Элементы управления диалоговых окон Style, Justify и Pitch and Spacing и их свойства
Тип элемента управления |
Идентификатор |
Свойства, задаваемые пользователем |
Значения свойств, задаваемых пользователем |
Диалоговое окно |
IDD_DIALOG1 |
Caption |
Style |
Рамка |
IDC_STATIC |
Caption |
Font Styles |
Флажок |
IDC_ITALIC |
Caption |
&Italic |
Флажок |
IDC_UNDERLINE |
Caption |
&Underline |
Флажок |
IDC_BOLD |
Caption |
&Bold |
Group |
True |
||
Tabstop |
True |
||
Рамка |
IDC_STATIC |
Caption |
Justify Text |
Переключатель |
IDC_LEFT |
Caption |
&Left |
Group |
True |
||
Tabstop |
True |
||
Переключатель |
IDC_CENTER |
Caption |
&Center |
Переключатель |
IDC_RIGHT |
Caption |
&Right |
Рамка |
IDC_STATIC |
Caption |
Font Pitch |
Переключатель |
IDC_FIXED |
Caption |
&Fixed |
Переключатель |
IDC_VARIABLE |
Caption |
&Variable |
Group |
True |
||
Tabstop |
True |
||
Надпись |
IDC_STATIC |
Caption |
Line &Spacing: |
Поле |
IDC_SPACING |
Не задаются |
|
