
Штенников Д.Г. Краткое введение в Adobe Photoshop CS3 и Flash CS3
.pdf
81
Наличие замка рядом с Blur показывает, что значение будут изменены одновременно и на одну и туже величину. Щелчок лкм по замку позволяет снять эту синхронность.
 Knockout – вырезает объект из тени:
Knockout – вырезает объект из тени:
 Inner shadow – создание тени внутри объекта
Inner shadow – создание тени внутри объекта
 Hide object – убирает видимость объекта и оставляет только его тень
Hide object – убирает видимость объекта и оставляет только его тень

82

 В случае когда или объект убран или вырезан из тени при наличии внутренней тени, объект теряет цвет и остается только тень.
В случае когда или объект убран или вырезан из тени при наличии внутренней тени, объект теряет цвет и остается только тень.
Эффект размытия
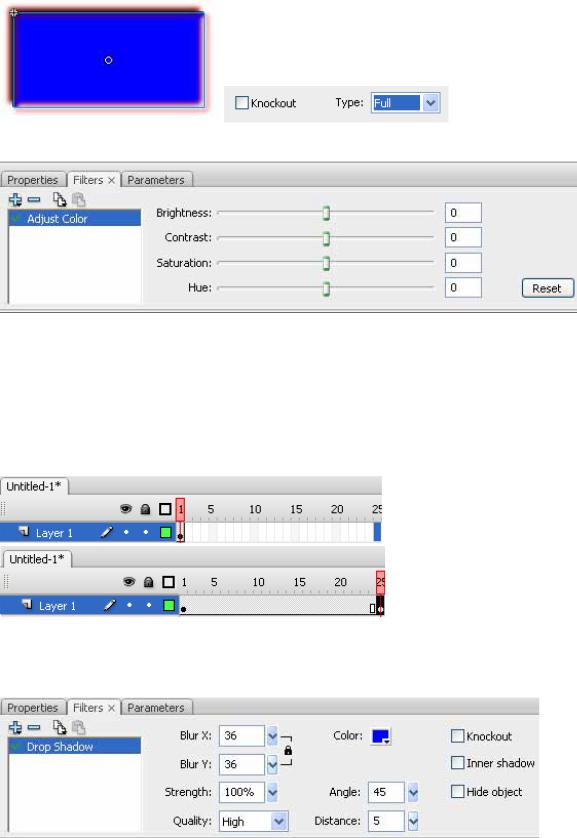
Эффект Blur очень простой эффект позволяющий создавать эффекты размытия. Настроек у данного фильтра не так и много Blur x & Blur y – размытие по X и Y, а также качество размытия, смысл у них такой же как и в эффекте тени.
Эффект свечения – Glow
Данный эффект создан для имитирования свечения от объекта и имеет следующие настройки:
Blur X и Blur Y – размытие тени по горизонтали и по вертикали – принимают значения от 0 до 100. Дополнительно необходимо отметить, что знак замка
отвечает за одновременное изменение по X и Y, если значок отменить, то можно делать непропорциональное свечение вокруг объекта. Strength – сила применения эффекта – принимает значения от 0 до 1000. Quality – качество отображения тени: принимает значения: Low, Medium и High. В варианте High наиболее эффективно происходит сглаживание контуров тени, что, однако, требует больших ресурсов компьютера во время проигрывания. Color позволяет задавать цвет свечения (по умолчанию цвет свечения красный).

83
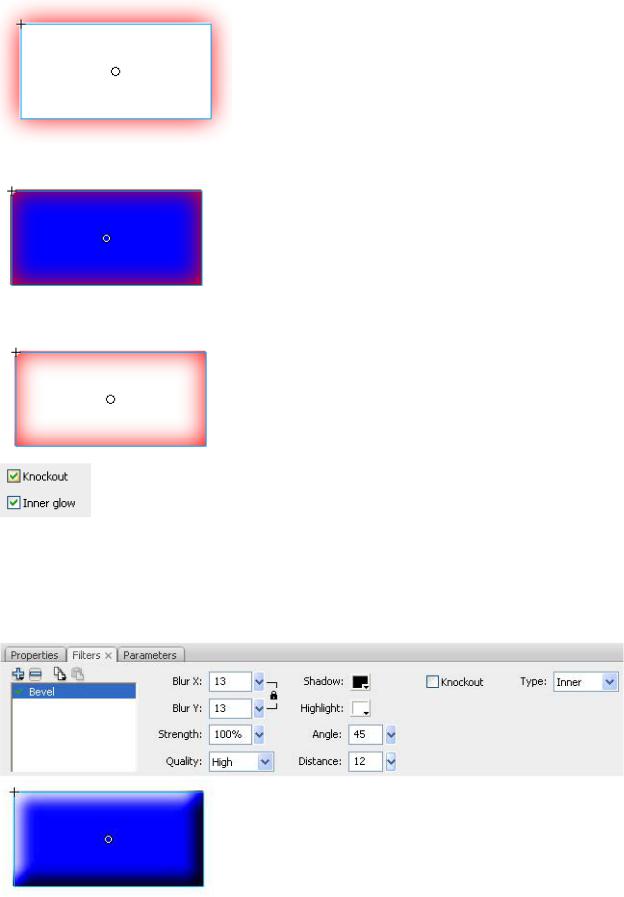
 Knockout – вырезает объект из свечения
Knockout – вырезает объект из свечения
 Inner glow – создание свечения внутри объекта
Inner glow – создание свечения внутри объекта
Выбор обоих эффектов приводит к следующему эффекту (см.
выше)
Фильтр Bevel
Фильтр Bevel позволяет имитировать объект с объемными границами.
Blur X и Blur Y – задают пределы границ по горизонтали и по вертикали – принимают значения от 0 до 100;
Strength – сила применения эффекта – принимает значения от 0 до 1000;
Quality – качество отображения тени: принимает значения: Low, Medium и High. Shadow – цвет тени;
Highlight – цвет источника цвета;
Angle – угол падения света;

84
Distance – расстояние до источника света – варьируется от -32 до +32
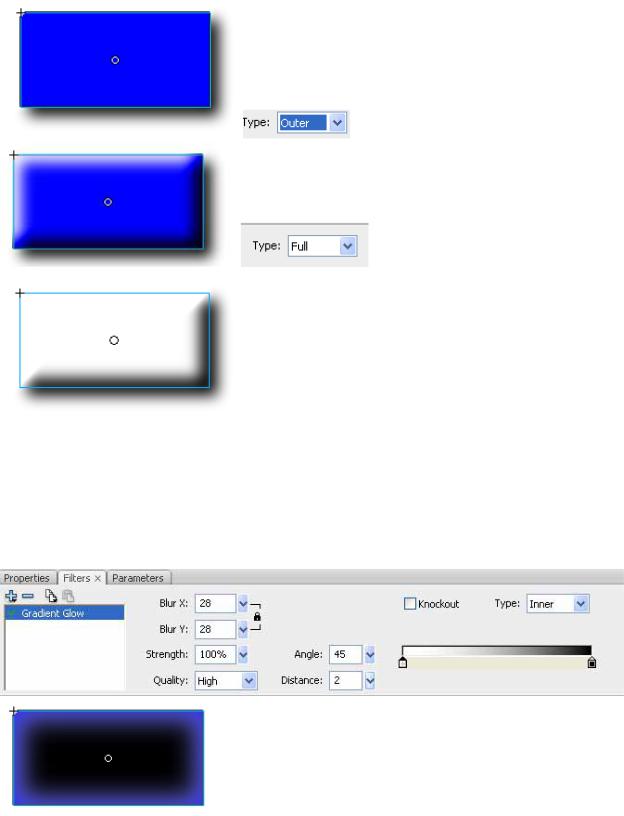
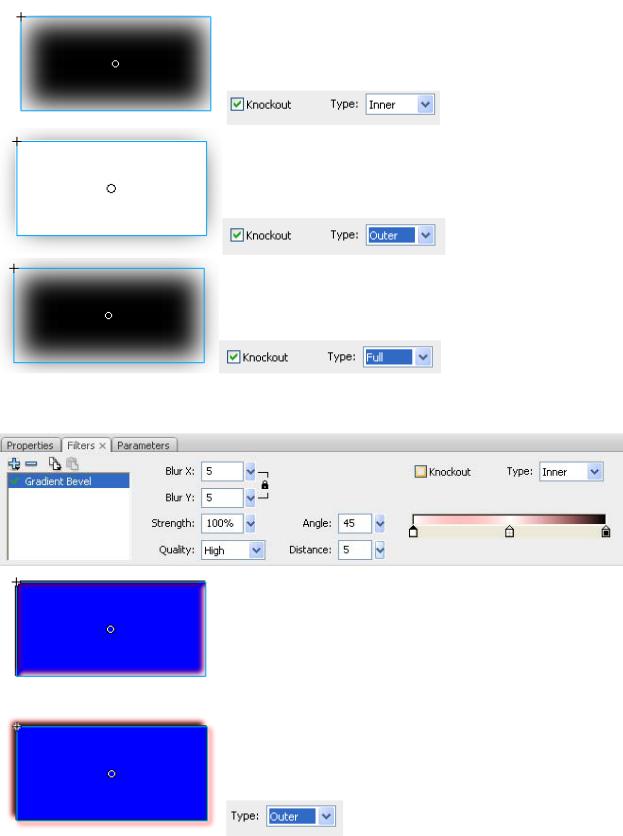
Type – тип границ: принимает значения Inner, Outer, Full (граница вовнутрь, граница наружу, граница в обе стороны)
 Knockout - вычитание объекта
Knockout - вычитание объекта
Градиентное свечение Gradient Glow
Создание эффекта Gradient Glow призвано сделать свечение более реалистичным и приближенным к реальности. Достаточно упомянуть, что в Photoshop свечение реализуется по умолчанию именно таким способом.
Особенностью данного инструмента, что в панели настроек применяется градиентная а не сплошная заливка, задаваемая двумя ползунками

85
Остальные параметры остались без изменений.
Gradient Bevel – градиентный псевдообъем
Данный эффект имеет настройки которые Вы уже знаете, исключением является то, что вместо сплошного цвета используется градиентная заливка, цвет которой задается при помощи ползунков.

86
Adjust Color – изменение параметров цвета
Данный фильтр позволяет менять Оттенок – Hue, Контраст – Contrast,
насыщенность – Saturation, Яркость – Brightness.
Анимация с использованием эффектов
Чтобы создать анимацию с использованием одного из данных фильтров достаточно после применения одного из эффектов создать второй ключевой кадр (например, щелкнуть левой клавишей мыши: по 25 кадру и нажать горячую клавишу F6)
После чего, выбрать инструмент Selection Tool  , щелкнуть по объекту 1 раз лкм (тем самым выделить именно тот объект, с которым хотите работать) и в панели Filters изменить настройки эффекта.
, щелкнуть по объекту 1 раз лкм (тем самым выделить именно тот объект, с которым хотите работать) и в панели Filters изменить настройки эффекта.
После этого перейдите в первый кк

87
И в панели Properties задайте анимацию Motion.
Упражнения
Создание флага
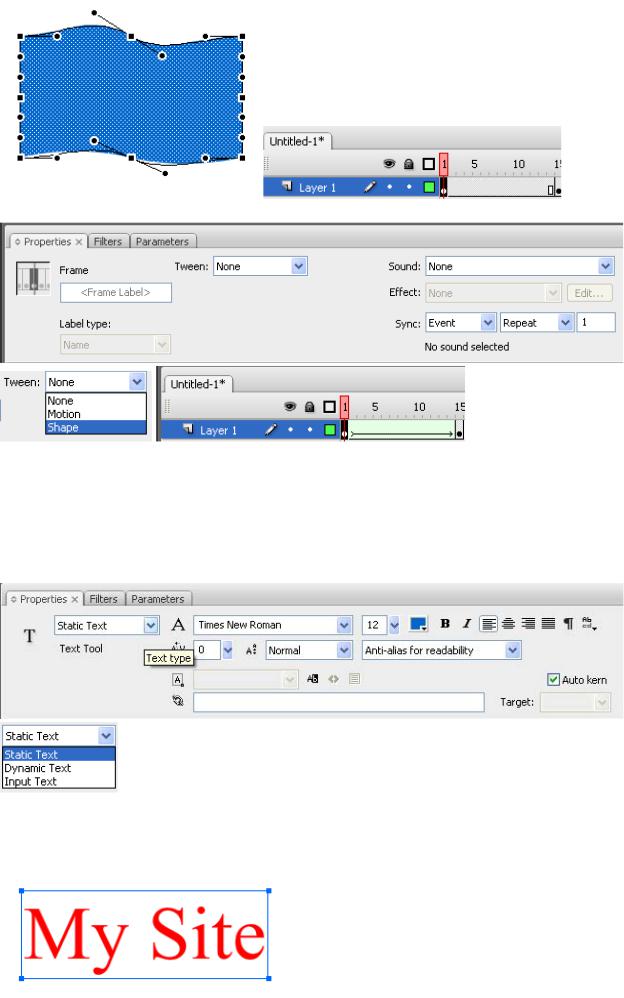
Нарисуйте графический примитив в виде прямоугольника. При этом в 1кк появится черная точка.
Создайте второй кк.
Выберите Free Transform Tool  , вариант модификации Envelope. По периметру появится набор дополнительных маркеров. Симметрично измените верхнюю и нижнюю стороны прямоугольника.
, вариант модификации Envelope. По периметру появится набор дополнительных маркеров. Симметрично измените верхнюю и нижнюю стороны прямоугольника.

88
Перейдите на первый кк и в пункте Tween задайте Shape.
Проконтролируйте корректность анимации, сохраните и опубликуйте файл.
Анимация заголовка
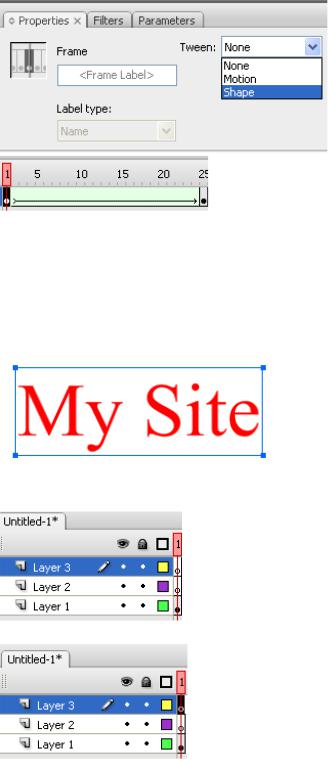
Создайте новый файл размером 550 на 100. Выберите инструмент Text Tool
 , задайте параметры шрифта (размер 48 или 36) в качестве типа шрифта должно быть установлен Static Text (статичный текст)
, задайте параметры шрифта (размер 48 или 36) в качестве типа шрифта должно быть установлен Static Text (статичный текст)
Наберите текст, затем выберите инструмент Selection Tool  , текст должен обвестись светло-голубой рамкой. С таким текстом анимация Shape работать не будет. Текст необходимо разбить на кривые.
, текст должен обвестись светло-голубой рамкой. С таким текстом анимация Shape работать не будет. Текст необходимо разбить на кривые.

89
Для этого нажмите комбинацию клавиш Ctrl+B и текст разобьется по буквам, затем повторите операцию Ctrl+B и текст разобьется по кривым, при этом текст будет выделен. Это видно по узору в виде сетки над текстом.
После этого выберите инструмент Paint Bucket Tool  в качестве заливки – градиентную заливку и щелкните ведерком по первой букве текста. Центр заливки должен быть на первой букве.
в качестве заливки – градиентную заливку и щелкните ведерком по первой букве текста. Центр заливки должен быть на первой букве.
Создайте второй кк.
В последнем кк щелкните ведерком по последней буксе Вашей фразы. Центр заливки станет на последней букве.
Вернитесь на первый кк.
В панели Properties
выберите Tween Shape

90
Проконтролируйте корректность анимации, сохраните и опубликуйте файл.
Маска на заголовке
Интересным вариантом анимации заголовка является использование масок слоя. Создайте новый файл 550 на 100 пикселов. При помощи инструмента
Text Tool  наберите текст.
наберите текст.
Выберите инструмент Selection Tool
 , затем скопируйте текст в буфер обмена (Ctrl+c).
, затем скопируйте текст в буфер обмена (Ctrl+c).
Нажатием на кнопку  (Insert Layer) в панели Timeline создайте слой, а затем еще один слой. Внешний вид
(Insert Layer) в панели Timeline создайте слой, а затем еще один слой. Внешний вид
панели Timeline будет аналогичен представленному рисунку.
Перейдите в третий слой (щелкните лкм по кк в Layer 3)
Вставьте текст в те же координаты – Ctrl+Shift+v. После этого в первом кк верхнего слоя должна появиться белая точка на черном фоне, но на сцене изменений не должно быть видно.
