
Штенников Д.Г. Краткое введение в Adobe Photoshop CS3 и Flash CS3
.pdf
51
При этом, вид панели layers,
изменится и в ней появятся эффекты слоев. После этого можно перейти на
нижний слой, для этого по слою с именем Background, выбрать кисть и нанести ей узор.
Создание кнопки
Создайте новый файл размером 50 на 50 пикселов и разрешением 72 pixels/inch с прозрачным фоном (Transparent)

52
При помощи инструмента Zoom Tool увеличьте масштаб отображения на экране (иначе будет тяжело рисовать). Далее выберите инструмент Oval Marquee Tool (Овальное выделение) и создайте область выделения (если область выделения нужна другой формы, то никто не мешает выбрать например, Rectangular Marquee Tool или поэкспериментировать с возможностями добавления или вычитания областей выделения (см. описание инструментов). Если Вам необходимо нарисовать именно круглую или квадратную кнопку, то Вы можете во время создания области выделения нажать и удерживать клавишу Shift. После отрисовки на экране появляется пунктирная область в виде пунктирной окружности.
Выберите инструмент Gradient Tool, задайте Foreground Color и Background Color (Основной и фоновый цвета), выберите тип градиента от основного цвета к фоновому, вид градиента - Radial Gradient (Радиальный градиент).
При помощи Gradient Tool проведите горизонтальную прямую, указанным на рисунке способом.

53
После того, как Вы отпустите лмк внутри области выделения нарисуется градиентный переход, если посмотреть, то в панели Layers Вы увидите, что у Вас присутствует Layer 1 (Слой 1).
Создайте новый слой (Create a new layer). Теперь необходимо уменьшить область выделения, для этого можно нарисовать новую область выделения, но можно воспользоваться пунктом меню Select (Выделение) в котором можно найти весьма полезные команды: All (выделение всего рисунка), Deselect (Убирание области выделения), Inverse (инвертирование области выделения), Modify (изменение параметров области выделения). Именно в пункте меню Modify находятся нужные команды: Expand (увеличение области выделения) и Contract (сжатие области выделения).

54
Итак, Select > Modify > Contract – уменьшение области выделения, в качестве параметров задайте 5 пикселов (pixels). После этого область выделения сожмется по 5 пикселов по периметру. Выберите Gradient Tool, поставьте галочку в переключателе Reverse и поведите горизонтальную прямую указанным на рисунке способом
Отрисуется инвертированный градиентный переход и на экране. Если посмотреть на панель Layers, то увидите, что в новом слое (Layer 2) нарисован круг с градиентной заливкой
Теперь первый вариант кнопки готов (нажатый вариант кнопки) сохраните его File > Save As (Файл, Сохранить), в качестве имени файла задайте but2, а в качестве типа файла gif

55
На предупреждения согласитесь с программой. Теперь необходимо создать не нажатый вариант кнопки. Для этого создайте еще один слой, уменьшите область выделения еще на 5 пикселов, выберите Gradient Tool, выключите Reverse, и создайте градиентную заливку внутри полученной области выделения.
Сохраните данный файл под именем but1.gif
Создание анимации

56
Создайте новый файл с указанными на рисунке параметрами (стандартные параметры заголовка). Выберите Horizontal Type Tool и напишите текст который будет в дальнейшем анимирован.
Откройте панель для анимации (Window > Animation) поле этого, ели посмотрите на эту панель, то в первом кадре анимации уже есть содержимое – это тот текст, который был Вами создан.
Выберите Move Tool и перетащите текст таким образом, чтобы у правого края рабочей области была видна одна буква или только краешек этой буквы.
В панели Animation (Анимация) щелкните по кнопке Duplicate selected frames (дублирование кадра) – кнопка выполнена в виде листочка с загнутым уголком.

57
Перейдите на новый кадр и при помощи Move Tool перетащите текст на лево таким образом, чтобы из за края листа торчала одна буква. Перейдите вновь на первый кадр и нажмите на кнопку Tween animation
frames. Задайте 20 кадров.
Получится набор кадров с анимацией. Остается и сохранить в типе gif. На этом кратное знакомство с Adobe Photoshop CS3 закончено, переходим к
Adobe Flash CS3.
Обзор Adobe Flash CS3
Краткий обзор интерфейса
Программа Flash изначально создавалась для простых пользователей Интернета и по этой причине обладает более простыми и универсальными инструментальными средствами. Запускается программа Пуск > Все

58
программы > Adobe Web Premium CS3 > Adobe Flash CS3 Professional. Далее запускается экран в котором можно выбрать один из путей дальнейших действий. На этом экране для дальнейшей работы стоит выбрать Flash File (ActionScript 3.0), в скобках указана версия языка программирования который можно будет в дальнейшем использовать.
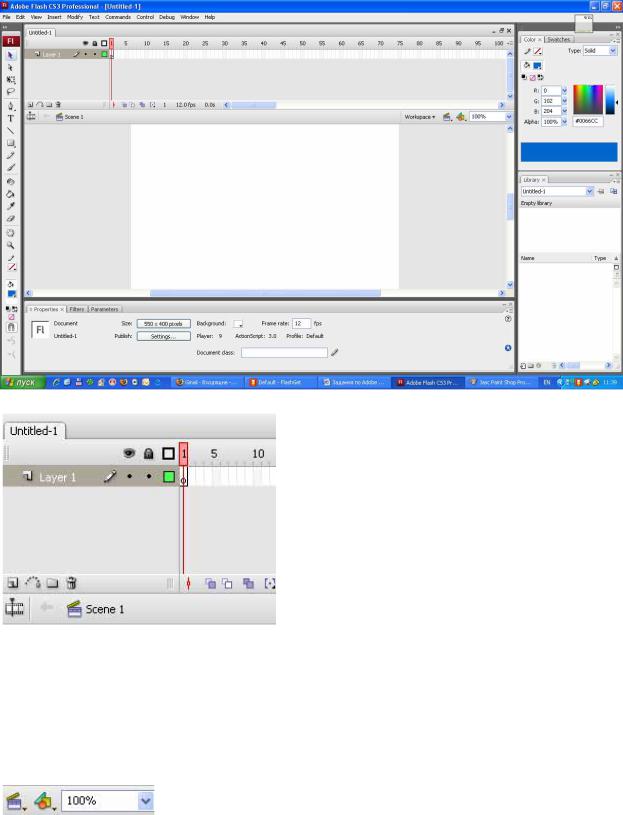
После выбора варианта Ваших дальнейших действий открывается интерфейс программы который состоит из следующих основных элементов: Сцена (Scene, иногда ее называют Стадией или монтажным столом). По умолчанию сцена находится в средине экрана и имеет белый цвет. В дальнейшем ее параметры можно будет изменять. В левой части окна находится панель инструментов рисования в которой находятся все основные инструменты рисования. Над сценой находится Timeline (панель времени), в нижней части окна находится панель свойств (Properties) в которой можно в дальнейшем найти свойства инструментов, кадров, сцены. В правой части экрана находятся дополнительные панели для работы с цветами, встроенными объектами.

59
В панели Timeline можно осуществить работу с кадрами (или ключевыми кадрами). Отличие простых кадров от ключевых заключается в том, что внутри кадров возможно только одинаковое содержимое, а в ключевых кадрах можно располагать независимое друг от друга содержимое.
Как только Вы создаете новый документ в Timeline, в нем сразу
отображается пустой ключевой кадр: 
. Как только Вы нарисуете некий объект на сцене, то ключевой кадр изменит
свой вид и в нем появится черная точка: Таким образом, Вы можете всегда отличить заполненный ключевой кадр от
Таким образом, Вы можете всегда отличить заполненный ключевой кадр от
пустого. На панели времени также находится отображение масштаба отображения содержимого на экране:
Если нужного Вам процентного значения там не окажется, то это значение можно набрать с
клавиатуры.
Для того, чтобы изменить параметры проекта необходимо выбрать
инструмент Selection Tool (v) – инструмент выделения объектов  и щелкнуть лкм по сцене.
и щелкнуть лкм по сцене.

60
Затем, в панели Properties можно поменять основные параметры проекта, для этого достаточно щелкнуть лкм по кнопке, расположенной за словом Size (размер), по умолчанию эта кнопкак имеет следующий вид:
Если нажать на эту кнопку, то появится диалоговое окно Document Properties (свойства документа) в котором можно задать описание проекта, его линейные размеры
(Dimensions), - width – высота, height (ширина). Единицы измерения автоматически подставляются в виде px (пикселы), если собираетесь делать баннер, то можно ограничить Вашу фантазию размером 550 на 10 пикселов. Кроме этих параметров можно выбрать Background color (цвет фона) – для этого необходимо один раз щелкнуть лкм по цветному
квадратику левее этой фразы:  после чего выпадет палитра среди цветов которой можно мжно выбрать цвет для Вашего проекта. Следующим параметром на который стоит обратить внимание – Frame rate (скорость кадров в секунду) – по умолчанию это значение равно 12 кадрам в секунду (fps), как правило, большее значение задается если необходима очень плавная анимация.
после чего выпадет палитра среди цветов которой можно мжно выбрать цвет для Вашего проекта. Следующим параметром на который стоит обратить внимание – Frame rate (скорость кадров в секунду) – по умолчанию это значение равно 12 кадрам в секунду (fps), как правило, большее значение задается если необходима очень плавная анимация.
Если данные значения параметров понадобятся более чем в одном проекте, то тогда можно нажать на кнопку Make Default
(использовать данные настройки по умолчанию), при этом видимых изменений на сцене не произойдет, и только по нажатию на кнопку Ok Ваши изменения вступят в силу.
