
- •Программные средства разработки web-страниц и презентаций
- •Санкт-Петербург
- •090103 – Организация и технология защиты информации,
- •190603 – Сервис транспортных и технологических машин и оборудования (автомобильный транспорт),
- •080105 – Финансы и кредит, 080301 – Коммерция
- •Тема1. Базовые технологии создания web-страниц: html и css
- •Лабораторная работа №1. Создание Web-страницы с помощью языка html
- •Лабораторная работа №2. Стилевое оформление Web-страниц
- •Тема2. Создание web-узла средствами ms expression web
- •Лабораторная работа №3. СозДание Сайта на основе шаблонов
- •Тема 3. Проектирование и разработка web-приложения
- •Приложение. Фоновые цвета
- •Список Рекомендуемой литературы
- •Васильева и.Н. Программные средства разработки web-страниц: Конспект лекций. – сПб: сПбГиэу, 2009. – 122 c.
Лабораторная работа №3. СозДание Сайта на основе шаблонов
Задание к лабораторной работе: создать web-узел с единым оформлением на основе шаблона Expression Web и ранее подготовленных страниц, сделать доступным просмотр узла в рамках локальной Интранет-сети.
Задание 1. На основе шаблона MS Expression Web создать персональный web-узел «Мой офис», наполнение взять со страниц, созданных в предыдущей лабораторной работе.
Создать новый сайт на основе шаблона Expression Web.
Запустить Expression Web. Если в окне приложения открыт какой-либо сайт, выполнить команду Site/Close.
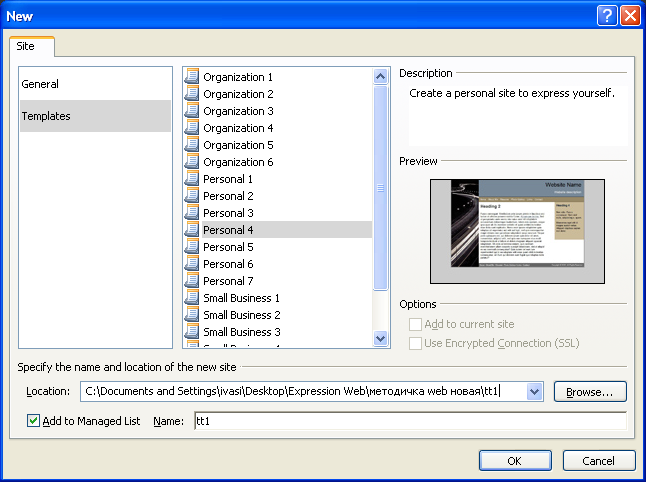
Выполнить команду Site/New Site, выбрать пункт Template, а затем выбрать понравившийся шаблон личного сайта (Personal). В нижней части окна нажать кнопку Browse, выбрать папку или диск, где будет создана новая папка сайта, нажать Open, а затем добавить в конец строки имя для новой папки (рис.14). Нажать OK, папка с сайтом будет создана.

Рис.14. Создание нового сайта на основе шаблона
ПРИМЕЧАНИЕ. В дальнейшем при необходимости редактирования страниц ранее созданного web-узла, узел следует открыть в Expression Web, использовав команду Site/Open Site.
Проанализировать содержимое созданного узла в режиме Folders. Просмотреть содержимое стартовой страницы default.html в режиме редактирования, дважды щелкнув на ней мышью. Выбрать для страницы представление Design (режим визуального конструктора).
Просмотреть содержимое сайта в обозревателе, для чего выделить в списке файлов и папок default.html или перейти на вкладку этой страницы, а затем выполнить команду File/Preview in Browser (либо нажать кнопку предварительного просмотра на общей панели инструментов).
Изменить содержимое страницы «Home» созданного узла:
Открыть в браузере созданную ранее страницу «Мой офис» (office.htm).
В Expression Web на стартовой странице сайта default.html заменить заголовок «Heading 2» на «Состав офиса», скопировав текст со страницы office.htm (из окна браузера). Аналогичным образом заменить последующий текст на странице default.html на список со страницы «Мой офис».
В выделенной области заменить подзаголовок «Heading 4» на текст заголовка таблицы со страницы office.htm «Подробнее о приложениях MS Office», удалить последующий текст в выделенной области.
Сохранить сделанные изменения.
В Expression Web переименовать файл default.html из корневой папки сайта на office.htm, для чего щелкнуть мышью на имени файла в списке файлов и папок узла и ввести новое имя. После переименования будут обновлены все ссылки на эту страницу (Expression Web выдаст соответствующее предупреждение, нажать Yes). Изменить название (title) этой страницы на «Состав офиса», для чего щелкнуть правой кнопкой мыши на имени файла страницы, выполнить команду Properties и заменить текст в строке Title.
Изменить содержимое страницы «About Me» созданного узла:
Открыть в браузере страницу word.htm.
В Expression Web открыть для редактирования страницу default.html из папки about_me. Заменить заголовок этой страницы «Heading 2» на «Новые возможности Word», последующий текст – на два-три абзаца текста с подзаголовками со страницы word.htm.
Фото на странице about_me.htm заменить на рисунок, соответствующий приложению Word на странице office.htm (скопировать со страницы либо использовать команду Insert/Picture/From File).
В выделенной области страницы заменить подзаголовок «About Me» на «Предполагаемое действие», а текст в выделенной области – на список со страницы word.htm.
Сохранить сделанные изменения. При сохранении будет предложено выбрать папку для сохранения связанных файлов (рисунков). Нажать кнопку Change Folder и выбрать папку images в папке about_me. Сохранить рисунки.
В Expression Web переименовать файл default.html из папки about_me – на word.htm, заменить название (title) этой страницы на «Word».
Добавить в созданный сайт страницу с описанием Excel, оформленную аналогично предыдущей странице:
В списке файлов и папок web-узла создать новую папку excel, скопировать в эту папку файл word.htm из папки about_me, переименовать его в excel.htm. Щелкнуть правой кнопкой мыши на файле, выбрать Properties и в окне свойств страницы заменить название (Title) на «Excel». Создать в папке подпапку images.
Открыть созданный файл для редактирования, заменить содержимое страницы на заголовок и текст со страницы «Новые возможности Excel», изменить рисунок и сохранить его в подпапке images новой папки excel.
Просмотреть созданный сайт в браузере. Изменилось содержимое двух страниц (ссылки Home и About Me), однако ссылки на страницы и заголовок сайта изменить в режиме редактирования страниц невозможно.
Закрыть вкладки открытых страниц узла. Отредактировать динамический шаблон, определяющий структуру страниц сайта.
Открыть для редактирования файл master.dwt, находящийся в главной папке сайта.
На странице шаблона в верхней и нижней панели ссылок аккуратно (чтобы не удалить саму ссылку!) заменить название ссылок: «Home» – на «Состав», «About Me» – на «Word», «Photo Gallery» – на «Галерея». Удалить с верхней панели ссылок кнопки со ссылками, а с нижней – текстовые ссылки «Resume», «Contact» и «Links».
В списке файлов и папок сайта удалить ненужные папки resume, contact и links.
Перетащить мышью значок файла excel.htm в конец верхней панелей ссылок – появится соответствующий пункт меню. Выделить кнопку и перетащить пункт в нужное место на панели меню (указатель мыши должен принять вид стрелки с прямоугольником внизу).
Перетащить значок файла excel.htm в нужное место на нижней панели ссылок.
Изменить заголовок страницы шаблона на «Мой офис» и подзаголовок – на «Состав и возможности MS Office».
Сохранить все сделанные в шаблоне изменения. При сохранении будет выдано сообщение о том, что будет изменено 4 страницы, основанные на шаблоне. Нажать Yes, затем Close.
Если для редактирования открыты страницы сайта, в них произойдут изменения (на ярлычках страниц рядом с именем фала страницы появится значок звездочки *), сохранить все изменения.
Просмотреть изменения, произошедшие на страницах сайта в браузере.
Создать новую страницу на основе шаблона.
Установить курсор на значок корневой папки сайта. Выполнить команду File/New, в окне команды на вкладке Page выбрать General, Create from Dynamic Web Template, нажать OK. Затем выбрать шаблон master.dwt в текущей папке.
Отредактировать содержимое новой странице, указав свой факультет, номер группы и ФИО.
Сохранить созданную страницу в файле my.htm, задав при сохранении заголовок «Обо мне» (кнопка Change title).
Добавить новую страницу на панели меню сайта.
Задание 2. На странице «Галерея» сайта создать «фотогалерею» MS Office, состоящую из скриншотов приложений.
Переименовать файл галереи (default.html в папке photo_gallery) на gallery.htm. Средствами Expression Web создать в папке photo_gallery подпапку images. Открыть страницу «Галерея» для редактирования.
Настроить параметры автоэскизов (миниатюр) Expression Web:
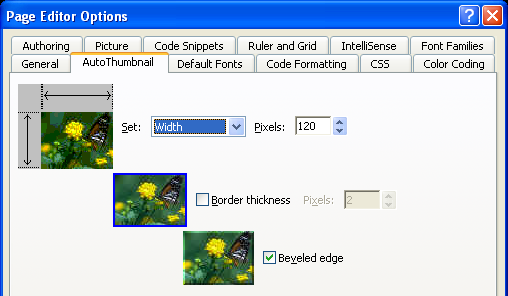
Выполнить команду Tools/Page Editor Options. В окне команды перейти на вкладку Auto Thumbnail (рис.15), задать горизонтальный размер автоэскиза (Set: Width) – 120 пикселей, отключить границы (снять флажок Border thickness), включить объемное изображение (включить флажок Beveled edge) и нажать ОК.

Рис.15. Настройка параметров миниатюры
На странице «Галерея» изменить заголовок галереи на «Я пользуюсь:». Удалить текст ниже заголовка.
Вставить ниже заголовка галереи таблицу из 3 столбцов и 2 строк для позиционирования рисунков галереи:
выполнить команду Table/Insert Table,
в окне команды указать число строк (Rows) и столбцов (Columns), задать размер отступов (Cell padding) – 10 пикселей, расстояние между ячейками (Cell spacing) – 0, ширина границ (Borders, Size) – 0, при желании задать фоновый цвет таблицы (Background, Color). Проверить, что размер таблицы (Specify width) задан в процентах (100%). Нажать ОК.
Создать и оформить первый элемент галереи:
Открыть приложение MS Word, установить курсор в любое место документа и нажать ALT+Print Screen.
Вернуться к редактированию страницы «Галерея», установить курсор в первую ячейку таблицы и вставить рисунок из буфера (команда Edit/Paste или CTRL+V). В окне Accessibility Properties задать альтернативный текст – «Word», затем нажать ОК. Вставлен полноразмерный скриншот.
Преобразовать вставленный скриншот в элемент галереи (миниатюру): выделить рисунок, щелкнув на нем мышью. Включить панель инструментов Pictures для работы с изображениями (команда View/Toolbars или щелкнуть правой кнопкой мыши на любом свободном месте главного меню и панели инструментов Expression Web, а затем установить флажок рядом с Pictures). На панели инструментов Pictures нажать кнопку Auto Thumbnail
 .
Скриншот будет преобразован в миниатюру.
Расположить миниатюру по центру ячейки
(с помощью кнопки центрирования на
панели инструментов).
.
Скриншот будет преобразован в миниатюру.
Расположить миниатюру по центру ячейки
(с помощью кнопки центрирования на
панели инструментов).Сохранить изменения, сделанные на странице «Галерея». При сохранении страницы будет выдано окно сохранения рисунков. Обратите внимание, что сохраняется два рисунка – исходный и уменьшенный (с добавкой _small в конце имени). Сохранить рисунки в подпапку images папки photo_gallery.
Открыть страницу «Галерея» для просмотра в браузере и проверить действие миниатюры (щелчок на миниатюре открывает полноразмерное изображение в том же окне).
Настроить свойства гиперссылки, ассоциированной с миниатюрой: щелкнуть правой кнопкой мыши на миниатюре и выполнить команду Hyperlink Properties (либо команда Insert/Hyperlink главного меню). Добавить всплывающую подсказку: в окне команды Edit Hyperlink нажать ScreenTip и задать текст подсказки – «Word». Задать открытие ссылки в новом окне: в окне команды Edit Hyperlink нажать TargetFrame и выбрать в списке New Window, нажать ОК. сохранить свойства гиперссылки, нажав ОК.
Проверить действие ссылки в браузере.
Аналогичным образом (как в пункте 14) создать и оформить остальные элементы галереи – миниатюры-скриншоты других приложений офиса.
Сохранить все изменения, перед публикацией в сети удостовериться, что созданный сайт не содержит недействующих («битых») ссылок:
Перейти на вкладку Site View, щелкнуть на значке файла office.htm, а затем перейти в представление сайта Hyperlink. На схеме стрелками показаны входящие на страницу и исходящие ссылки. Убедиться, что нет разорванных ссылок.
В списке папок выбрать страницу gallery.htm – будут отображены ссылки этой страницы. Отобразить связи с рисунками: щелкнуть правой кнопкой мыши на схеме и включить Hyperlinks to Pictures. Проверить, что нет разорванных ссылок.
Задание 3. Сделать созданный сайт доступным для просмотра через Интранет-сеть с помощью web-сервера MS Internet Information Services.
Настроить web-сервер IIS на компьютере:
Зайти в Windows с правами администратора (по указанию преподавателя)
Щелкнуть правой кнопкой мыши на значке «Мой компьютер» и выполнить команду Управление. Проверить, что на компьютере установлен Internet Information Services, являющийся стандартным компонентом Windows: для этого раскрыть список Службы и приложения и проверить наличие в нем Internet Information Services.
В списке Службы и приложения раскрыть список Internet Information Services, щелкнуть правой кнопкой мыши по компоненту Веб-узел по умолчанию, открыть его Свойства.
На вкладке Документы в окне свойств задать имя файла, с которого будет начинаться просмотр web-узла, то есть имя файла домашней страницы. Для этого щелкнуть на кнопке Добавить, ввести имя файла office.htm, нажать Применить.
Выйти из окна свойств Веб-узла по умолчанию, закрыть окно Управление компьютером.
В окне Проводника Windows щелкнуть правой кнопкой мыши на папке, содержащей созданный web-узел, в окне команды Свойства перейти на вкладку Доступ через веб и установить переключатель в позицию Предоставить совместный доступ к папке. В появившемся окне Изменение псевдонима просмотреть или ввести новый псевдоним папки (например ivanov2), установить право доступа Чтение и нажать ОК.
Просмотреть (и запомнить) сетевое имя компьютера на вкладке Имя компьютера в окне команды Свойства из контекстного меню объекта «Мой компьютер».
Просмотреть созданный web-узел через локальную Интранет-сеть со своего компьютера.
В адресную строку браузера ввести адрес (URL) web-сервера, на котором находится созданный узел. URL-aдрес формируется в виде http://сетевое имя компьютера/псевдоним папки (например, http://P419-1/ivanov2). В окне Internet Explorer должна отобразиться стартовая страница «Мой офис» созданного web-узла.
Просмотреть на своем компьютере web-узлы, созданные другими студентами (либо просмотреть свой узел с другого компьютера).
Показать сайт преподавателю.
Лабораторная работа №4. Создание сайта на основе фреймовЫХ СТРУКТУР. форматирование страниц
Задание к лабораторной работе: создать многостраничный web-узел (рис.16) на основе фреймовых структур. Использовать возможности форматирования Expression Web.
Задание 1. Создать новый web-узел и страницу-шаблон, задающую оформление страниц узла.
В лабораторной работе требуется создать сайт, посвященный путешествиям и интересным географическим местам. Продумайте тему сайта более конкретно – это может быть сайт, посвященный географическим открытиям, разным континентам, странам, городам или достопримечательностям какого-то города, другим интересным местам. В зависимости от выбранной тематики сайта, могут варьироваться названия и конкретное наполнение (содержание, контент) страниц. Также может быть изменено оформление элементов страниц.

Рис.16. Пример внешнего вида создаваемого сайта
В приведенном примере сайт содержит несколько областей: заголовок с горизонтальным меню и карта-изображение слева (области с заданным фоном) всегда видны в окне браузера; содержимое (область с белым фоном) меняется при переходе по ссылкам меню и при щелчке на активных областях карты-изображения. Страницы содержимого (белый фон) разбиты на две колонки, левая из которых содержит заголовок и основное описание, правая – дополнительную информацию или иллюстрации (картинки).
В MS Expression Web создать новый пустой web-узел:
Открыть приложение Expression Web. Если в окне приложения уже открыт какой-либо сайт, выполнить команду Site/Close.
Выполнить команду Site/New Site, выбрать пункт General, а затем Empty Site. В нижней части окна нажать кнопку Browse, выбрать папку или диск, где будет создана новая папка сайта, нажать Open, а затем добавить в конец строки имя для новой папки. Нажать OK, папка с сайтом будет создана.
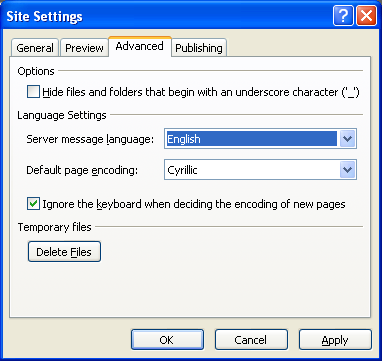
Настроить кодировку страниц узла (рис.17). Выполнить команду Site/Site Setting, на вкладке Advanced настроить кодировку страниц сайта (Default page encoding) – Cyrillic, установить флажок Ignore the keyboard when deciding the encoding of new pages, нажать ОК.

Рис.17. Задание кодировки страниц сайта
Страницы в создаваемом сайте будут содержать две колонки. Создать шаблон для страниц:
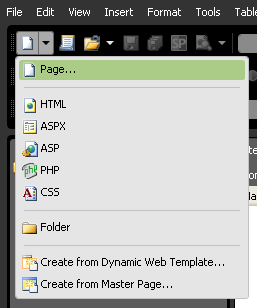
Выполнить команду File/New/Page или щелкнуть мышью на значке выпадающего списка рядом с инструментом создания новой страницы и выбрать Page (рис.18). В окне команды New выбрать CSS Layouts, затем выбрать CSS-макет Two columns, right fixed и нажать ОК. Новая страница создана.

Рис.18. Создание нового документа в Expression Web
Сохранить новую страницу в файле с именем template.htm, присоединенную таблицу назвать layout.css. Файлы сохранить в главную папку созданного web-узла (при выполнении сохранения в первом окне сохранения задаются параметры файла web-страницы, во втором – файла таблицы стилей).
Перейти в режим отображения страницы Split, проанализировать HTML-код страницы. На панели инструментов Manage Stile просмотреть описание стилей разделов страницы (описание стиля выдается в виде подсказки при наведении на селектор указателя мыши). Свойство позиционирования float управляет обтеканием объекта, свойства width и min-width задают горизонтальные размеры, а свойство margin-right – отступ справа.
В режиме конструктора на странице видны 2 «столбца» - разделы страницы. Ввести в каждый из них какое-либо содержимое, например, числа 1 и 2. Просмотреть страницу в браузере. Правый раздел имеет фиксированную ширину 200 пикселей, левая часть – растягивается или сужается в зависимости от изменения размера окна, однако ширина всего содержимого составляет не менее 600 пикселей по горизонтали.
Изменить стиль #container, чтобы размер содержимого составлял не менее 500 пикселей (следует изменить значение свойства min-width). Для изменения стиля следует выполнить команду Modify Stile (выбрать команду из раскрывающего списка рядом с именем селектора стиля на панели Apply Style или из контекстного меню стиля на панели Manage Stile).
Редактируя стили, задать для раздела #right_col ширину 190 пикселей, отступы для содержимого по 5 пикселей (категория Box, группа свойств padding) и выравнивание по центру (категория Block, свойство text-align).
Редактируя стили, задать для раздела #page_content отступы для содержимого по 20 пикселей.
Во внешней таблице стилей layout.css создать стиль для рисунков, которые будут содержаться в правом раздела #right_col: отступы (категория Box, группа свойств padding) по 2 пикселя, нижняя граница (свойство margin-bottom) 5 пикселей и двойная рамка (категория Border) фонового цвета (выбрать цвет) – контекстный селектор #right_col img.
Во внешней таблице стилей layout.css создать стиль для заголовков h2, которые будут находиться в левом разделе #page_content: шрифт Arial, размер x-large, написание заглавными буквами, задать цвет шрифта – контекстный селектор #page_content h2.
Во внешней таблице стилей layout.css создать стиль для абзацев p, которые будут находиться в левом разделе #page_content: выравнивание по ширине (justify).
Сохранить все изменения.
На основе страницы-шаблона создать несколько новых страниц: выполнить команду File/Save As, в окне команды ввести новое имя файла, затем нажать кнопку Change title и изменить название страницы, нажать OK, затем Save.
Имя файла |
Название (title) страницы |
glavn.htm |
Главная |
doroga.htm |
Дорожная карта |
gde.htm |
А где были вы? |
ssilki.htm |
Полезные ссылки |
obomne.htm |
Обо мне |
Задание 2. Создать вспомогательные страницы (меню, карта), отредактировать оформление сайта.
Создать новую пустую станицу для заголовка и меню сайта:
Создать новую страницу, щелкнув на значке New Document на панели инструментов; задать имя файла menu.htm и название (title) «Меню» для страницы. Открыть пустую страницу «Меню» для редактирования.
Задать фоновый цвет страницы (такой же, как выбран ранее для рамки рисунков), цвет текста и ссылок на вкладке Formatting в окне команды Format/Background (рис.19).

Рис.19. Пример форматирования цветовой схемы страницы
В начало страницы вставить рисунок-эмблему сайта, например, файл TN01165_.WMF из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR. При вставке задать альтернативный текст, например, «Путешествуйте со мной!». Сохранить страницу, при сохранении поместить файл в папку images. Формат файла будет автоматически преобразован в GIF.
Настроить (уменьшить) размер изображения. Для того чтобы не хранить файл большого размера, следует уменьшить физический размер графического файла, нажав кнопку Resample
 на панели инструментов Pictures,
либо выбрав пункт Resample
Picture To
Match Size
щелкнув на значке рядом с картинкой
(рис.20).
на панели инструментов Pictures,
либо выбрав пункт Resample
Picture To
Match Size
щелкнув на значке рядом с картинкой
(рис.20).

Рис.20. Изменение физического размера изображения
Если изображение имеет фон, сделать его прозрачным, выбрав на панели инструментов Pictures инструмент
 Set Transparent
Color, а затем щелкнув
в любом месте области фона рисунка.
Set Transparent
Color, а затем щелкнув
в любом месте области фона рисунка.Настроить параметры выравнивания и обтекания рисунка. Щелкнуть правой кнопкой мыши на рисунке и выбрать из контекстного меню команду Picture Properties. В окне команды перейти на вкладку Appearance и в группе Wrapping style выбрать left (позиционирование по левому краю, обтекание справа), задать горизонтальные отступы величиной 5 пикселей (группа Layout, свойство Horizontal margin), нажать ОК.
В область абзаца P рядом с рисунком ввести текст заголовка (например, «Мои путешествия»). Применить к тексту тег заголовка, установив на нем курсор мыши и выбрав из списка стилей абзаца Heading 1 <h1>. С помощью кнопок на панели инструментов отцентрировать заголовок, задать курсивное написание текста (кнопка I). Создать встроенный стиль для отображения заголовка заглавными буквами (inline style, категория Font, свойство text-transform). Сохранить изменения.
Добавить в страницу с заголовком горизонтальное меню:
Установить курсор ниже эмблемы и заголовка, командой Table/Insert Table вставить таблицу из 1 строки и 5 столбцов. В окне команды задать в группе layout выравнивание таблицы (Alignment) по центру, ширину (Specify width) 650 пикселей, отступы для ячеек (Cell padding) – 2 пикселя, расстояние между ячейками (Cell spacing) – 0, толщина рамки (Borders, size) – 0.
В первую ячейку таблицы ввести текст «Главная» и оформить его как гиперссылку на соответствующую страницу (glavn.htm). Для создания ссылки: выделить текст, выполнить команду Insert/Hyperlink, в окне команды щелкнуть на имени файла целевой страницы (должны быть выбраны группы Link to:Existing File or Web Page и Look in:Current Folder) и нажать OK.
Сохранить изменения и проверить действие ссылки в браузере.
Ссылки на внутренние страницы сайта можно создать перетаскиванием: установить курсор на имени файла нужной страницы в cписке Folder List и перетащить в требуемое место на странице. В остальные ячейки таблицы поместить (создать перетаскиванием) ссылки на другие страницы сайта (doroga.htm, gde.htm, ssilki.htm, obomne.htm). Текст указателей ссылок совпадает с названиями страниц узла (Дорожная карта, А где были вы?, Полезные ссылки, Обо мне). В случае необходимости можно откорректировать указатель ссылки, щелкнув на нем правой кнопкой мыши и изменив текст в строке Text to display команды Hyperlink Properties.
Отцентрировать текст в ячейках таблицы, задать для него жирное написание (кнопка B).
Сохранить изменения и проверить действие ссылок в браузере.
Самостоятельное задание:
На странице «Меню» отключить подчеркивание гиперссылок и задать подсветку фона гиперссылок при наведении указателя мыши (селекторы a, a:hover, использовать внедренную таблицу стилей).
Оформить страницу с изображением-картой:
Создать новую пустую страницу carta.htm, задать название (title) «Карта»; задать для страницы фоновый цвет (такой же, как и для страницы с заголовком).
Вставить на страницу рисунок с изображением карты (мира, континента, страны или другой, в зависимости от планируемого содержания сайта), например, файл J0285484.wmf из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR. В качестве альтернативного текста задать для рисунка текст «Карта», на вкладке Appearance задать ширину изображения 230 пикселей (высота изменится пропорционально), размер границы – 0.
Сохранить страницу, при сохранении поместить рисунок в папку images.
Задание 3. Создать главную страницу с фреймами, задающую структуру сайта.
Создать страницу фреймов, задающую структуру узла:
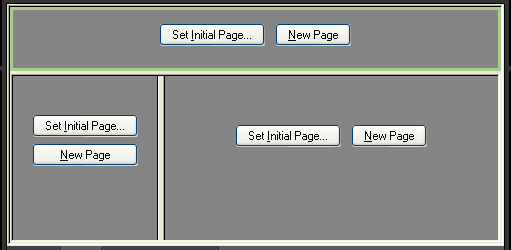
Выполнить команду File/New/Page или щелкнуть мышью на значке выпадающего списка рядом с инструментом создания новой страницы и выбрать Page. В окне команды New выбрать Frame Pages, затем выбрать вариант Banner and Contents и нажать ОК. Страница с фреймами, задающая структуру узла, создана (Рис.21).
Сохранить созданную страницу под именем index.htm и названием, совпадающим с названием сайта (например, «Мои путешествия»).
В каждом из подокон фреймовой структуры щелкнуть на кнопке Set Initial Page и в открывшемся окне Insert Hyperlink выбрать файл страницы, отображаемой в подокне по умолчанию: для верхнего подокна – menu.htm, для нижнего правого – carta.htm, для нижнего левого – glavn.htm.

Рис.21. Структура web-узла
Просмотреть страницу index.htm в браузере.
Перейти в режим отображения Code страницы с фреймами. Код страницы содержит структуры frameset, описывающие разделение окна браузера на подокна (frame). Всего имеется три строки frame, каждая из которых содержит ссылку на файл страницы-содержимого. Проверить, что страницы указаны в нужном порядке.
<frameset rows="64,*">
<frame name="banner" noresize="noresize" scrolling="no" src="menu.htm">
<frameset cols="150,*">
<frame name="contents" src="carta.htm">
<frame name="main" src="glavn.htm">
</frameset>
</frameset>
Настроить свойства фреймов. Перейти в режим отображения Design, щелкнуть правой кнопкой мыши на левом окне фреймовой структуры и выбрать команду Frame Properties. В окне команды в группе Frame size установить ширину окна фрейма (Width) – 250 пикселей, в группе margins задать отступы по ширине (Width) – 10 пикселей, по вертикали (Height) – 30; снять флажок Resizable in browser, а в списке Show scrollbars выбрать Never, нажать ОК.
Сохранить все сделанные изменения.
Отредактировать оформление сайта:
Открыть в редакторе страницу index.htm, в ней автоматически отобразятся созданные вспомогательные страницы.
Отключить отображение разделителей между фреймами: щелкнуть правой кнопкой мыши в любом месте страницы фреймов, выбрать из контекстного меню команду Frame Properties, в окне команды нажать кнопку Frames Page, а затем снять флажок Show borders, сохранить сделанные настройки, дважды нажав ОК.
Сохранить изменения, просмотреть страницу в браузере, проверить действие ссылок.
Отрегулировать действие гиперссылок на странице с фреймами:
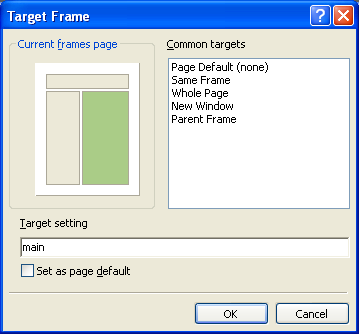
В редакторе щелкнуть на ссылке правой кнопкой мыши и выбрать команду Hyperlink Properties. В окне команды нажать кнопку Target Frame, затем выбрать целевой фрейм, щелкнув в нужной области на схеме фреймовой структуры (рис.22) и нажать ОК. Сохранить параметры ссылки, нажав ОК.

Рис.22. Выбор целевого фрейма
Сохранить изменения на странице фреймов, проверить действие гиперссылки в окне браузера.
Повторить описанную процедуру для всех ссылок страницы заголовка-меню.
Структура и оформление сайта готовы. Теперь следует насытить страницы сайта содержимым (задать контент).
Задание 4. Наполнить содержимым страницы web-узла.
Задать содержимое страницы «Главная» (glavn.htm):
В левой колонке страницы набрать текст ее заголовка: «Добро пожаловать». Применить к тексту ранее заготовленный стиль заголовка, установив курсор на тексте и выбрав затем на панели инструментов стиль Heading2 <h2>.
В конце текста заголовка нажать Enter и ввести текст с общим приветствием и описанием сайта, например:
Добро пожаловать на мой сайт, посвященный путешествиям и интересным местам.
Открывайте мир вместе со мной! Как и многие, я очень люблю путешествовать и стараюсь посетить как можно больше новых мест. Однако порой самое интересное и неожиданное поджидает нас совсем рядом.
Здесь вы найдете описание тех мест, которые произвели на меня наибольшее впечатление.
ВНИМАНИЕ! Если текст копируется из Word или с другой web-страницы, следует воспользоваться командой Edit/Past Text, чтобы не нарушить стилевое оформление страницы (это же относится и ко всем последующим пунктам).
Следите за тем, чтобы введенный текст был заключен в контейнер <div id="page_content">.
В правой колонке страницы набрать текст: «Где я уже побывала? Посмотрите на карте!». Второе предложение выделить жирным шрифтом. Разбить текст на две строки, отрегулировать его положение по вертикали (отбив пустые строки клавишей Enter).
Сохранить изменения на странице.
Задать содержимое страницы «Дорожная карта» (doroga.htm):
Аналогично предыдущему пункту в левой колонке создать заголовок «Здесь я уже побывала».
Под заголовком вставить двухуровневый список (следить, чтобы список находился внутри контейнера <div id="page_content">). Список может содержать название стран с группировкой по континентам, либо названия городов с группировкой по странам (в зависимости от планируемого содержания сайта). Пример списка:

Для создания
списка следует
воспользоваться кнопками
Numbering
![]() ,
Bullets
,
Bullets
![]() ,
Decrease Indent Position (уменьшить
отступ)
,
Decrease Indent Position (уменьшить
отступ)
![]() и Increase Indent Position
(увеличить отступ)
и Increase Indent Position
(увеличить отступ)![]() .
Для создания подсписка (списка
второго уровня, вложенного списка)
следует создать новый элемент списка,
нажав Enter, а затем
увеличить отступ
.
Преобразование типа списка (из
нумерованного в маркированный, или
обратно) производится с помощью кнопок
и
.
Для создания элемента главного списка,
следующего за вложенным списком,
необходимо создать новый элемент списка,
а затем уменьшить отступ
.
.
Для создания подсписка (списка
второго уровня, вложенного списка)
следует создать новый элемент списка,
нажав Enter, а затем
увеличить отступ
.
Преобразование типа списка (из
нумерованного в маркированный, или
обратно) производится с помощью кнопок
и
.
Для создания элемента главного списка,
следующего за вложенным списком,
необходимо создать новый элемент списка,
а затем уменьшить отступ
.
Задать для маркированных списков графический маркер. Для этого следует выделить элементы списка, для которых будет изменен маркер и выполнить команду Format/Bullets and Numbering. В окне команды перейти на вкладку Picture Bullets, установить переключатель в позицию Specify picture, затем нажать кнопку Browse и выбрать файл рисунка маркера (например, из папки C:\Program Files\Microsoft Office\ MEDIA\OFFICE12\BULLETS).
При сохранении поместить файлы графических маркеров в папку images.
В правой колонке страницы вставить и отформатировать текст:
А где были Вы?
Какие направления самые популярные?
Мне интересно ваше мнение
Ответьте на вопросы анкеты на следующей странице
После текста в правой колонке вставить рисунок стрелки (например, AG00092_.gif из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR), для рисунка задать альтернативный текст «ответить на вопросы анкеты». При сохранении поместить рисунок в папку images.
Оформить рисунок как гиперссылку на страницу «А где были вы?» (файл gde.htm).
Сохранить изменения на странице.
Задать содержимое страницы «А где были вы?» (gde.htm):
В левой колонке создать заголовок, например, «Расскажите, где уже побывали вы?».
В правую колонку поместить и оформить статистику путешествий, например:
В мире
Наиболее популярные города по версии Журнала путешествий и отдыха (World’s Best Awards 2010):
Бангкок (Таиланд)
Чианг Май (Таиланд)
Флоренция (Италия)
Рим (Италия)
Сан-Мигель-де-Альенде (Мексика)
Россияне выбирают пляжный отдых:
Египет Турция Испания
Болгария
Чехия
Италия
Задать содержимое страницы «Полезные ссылки» (ssilki.htm):
В левой колонке создать заголовок, например, «Интересно о путешествиях».
Ниже заголовка вставить несколько текстовых ссылок на Интернет-ресурсы, посвященные путешествиям (например, сайты журналов «Вокруг Света», GEO, «Всемирный следопыт»). Настроить свойства ссылок таким образом, чтобы они открывались в новом окне. Настроить цвет ссылок (Format/Background) – таким образом, чтобы они сочетались с цветами страницы заголовка.
Создать в правой колонке две-три графические ссылки:
Вставить рисунок, задать альтернативный текст (описывающий ссылку), в свойствах рисунка (Picture Properties) настроить ширину 150 пикселей, уменьшить физический размер картинки (Resample).
При сохранении рисунок поместить в папку images.
Выделить картинку и вставить ссылку на тематический ресурс, в свойствах ссылки указать, что ссылка открывается в новом окне, задать экранную подсказку (ScreenTip): в окне вставки гиперссылки вставить в строку Address URL сайта, щелкнуть на кнопке ScreenTip и добавить текстовую подсказку для ссылки, затем щелкнуть на кнопке Target Frame и выбрать New Window, сохранить настройки ссылки.
Задать содержимое страницы «Обо мне» (obomne.htm):
В левой колонке создать заголовок, например, «Обо мне».
Ниже заголовка вставить и отформатировать текст, содержащий ваше имя, специальность, курс и номер группы, описание своих интересов.
В правой колонке создать ссылку на адрес электронной почты: вставить текст, например, «Если у вас возникли вопросы, вы хотите поделиться своими идеями и впечатлениями, напишите мне!», выделить слова «напишите мне!» и выполнить команду вставки гиперссылки, в окне команды выбрать E-mail Address, в строке E-mail address ввести почтовый адрес (перед ним автоматически будет вставлено ключевое слово mailto:), а в строке Subject – тему сообщения, например «отзыв посетителя сайта», нажать ОК.
Настроить цвета гиперссылок как для предыдущей страницы.
Задание 5. Создать интерактивную карту на основе рисунка со страницы carta.htm.
На основе шаблона template.htm создать несколько (три-четыре) страниц с описанием интересных географических мест (континентов, стран, городов или другого, в зависимости от планируемого содержания сайта), задать для страниц соответствующие имена файлов и названия (title). Пусть, например, созданы страницы, посвященные европейским городам: «Париж» (файл paris.htm), «Лондон» (london.htm), «Рим» (rim.htm), Берлин (berlin.htm).
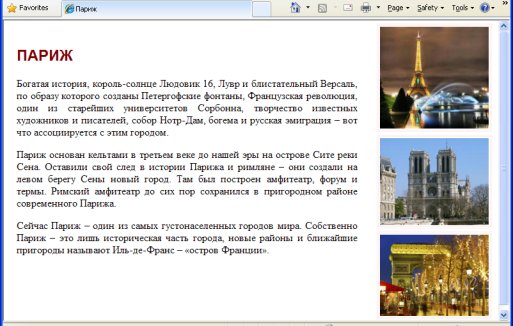
Далее процедура наполнения содержимым и оформления страницы приведена на примере страницы «Париж».
Наполнить содержимым и оформить страницы с описанием географических мест (рис.23):

Рис.23. Пример страницы с описанием географического места
В левой колонке страницы создать заголовок, например, «Париж».
Ниже заголовка вставить текст с кратким описанием географического места, например:
Богатая история, король-солнце Людовик 16, Лувр и блистательный Версаль, по образу которого созданы Петергофские фонтаны, Французская революция, один из старейших университетов Сорбонна, творчество известных художников и писателей, собор Нотр-Дам, богема и русская эмиграция – вот что ассоциируется с этим городом.
Париж основан кельтами в третьем веке до нашей эры на острове Сите реки Сена. Оставили свой след в истории Парижа и римляне – они создали на левом берегу Сены новый город. Там был построен амфитеатр, форум и термы. Римский амфитеатр до сих пор сохранился в пригородном районе современного Парижа.
Сейчас Париж – один из самых густонаселенных городов мира. Собственно Париж – это лишь историческая часть города, новые районы и ближайшие пригороды называют Иль-де-Франс – «остров Франции».
В правую колонку страницы вставить два-три изображения, задать для них альтернативный текст (название места или достопримечательности), определить ширину 170 пикселей, переопределить физический размер (resample).
Создать на изображении со страницы «Карта» активную область (Hotspot), служащую ссылкой на страницу с описанием географического места:
Открыть для редактирования страницу index.htm, выбрать представление Design.
Щелкнуть на изображении карты мышью. На панели инструментов Pictures нажать кнопку выбора горячих областей Select
 ,
а затем кнопку, определяющую вид
выделения, например, Polygonal
Hotspot
,
а затем кнопку, определяющую вид
выделения, например, Polygonal
Hotspot
 – указатель мыши примет вид карандаша.
– указатель мыши примет вид карандаша.
Щелкнуть левой кнопкой мыши рядом с областью карты, которую надо выделить, а затем обвести контур вокруг этой области, щелкая мышью в точках поворота линии. Замкнуть контур «горячей» области, щелкнув на исходной точке контура. Появится окно создания гиперссылки. В окне Insert Hyperlink выбрать из списка страниц узла файл нужной страницы, например, paris.htm, затем щелкнуть на кнопке ScreenTip и добавить текстовую подсказку для ссылки, например, «Париж», затем щелкнуть на кнопке Target Frame и выбрать целевой фрейм, как ранее для ссылок меню (рис.22), нажать ОК.
ПРИМЕЧАНИЕ:
При необходимости выйти из режима
выделения области нужно дважды щелкнуть
на ней мышкой и отказаться от создания
гиперссылки. Для удаления неверно
выбранной области нужно нажать кнопку
просмотра созданных «горячих» областей
Highlight Hotspots
![]() ,
выделить нужную область, щелкнув на ней
мышкой, и нажать клавишу Del.
,
выделить нужную область, щелкнув на ней
мышкой, и нажать клавишу Del.
Сохранить изменения и проверить действие активной области в окне браузера.
Аналогичным образом создать активные области на карте для страниц с описанием остальных географических мест.
Задание 6. Добавить интерактивное поведение для некоторых элементов сайта.
Добавить интерактивное поведение для рисунков, расположенных в правых колонках страниц с описанием географических мест. При наведении указателя мыши на рисунок в левой колонке должен отображаться текст с описанием географического места или достопримечательности, изображенной на рисунке. Процедура добавления интерактивного поведения описана на примере страницы «Париж»:
В левой колонке страницы под основным текстом ввести текст комментариев к рисункам. На странице «Париж» вставлены изображения Эйфелевой башни, Нотр-Дам и Елисейских полей. Текст каждого комментария должен быть заключен в один абзац P, если следует разбить текст комментария на несколько строк, следует использовать разрыв строки BR (установить курсор в нужное место и дважды щелкнуть мышью на инструменте Break
 панели инструментов Toolbox).
панели инструментов Toolbox).
Пример текста комментариев:
Эйфелева башня – самая узнаваемая архитектурная достопримечательность Парижа. Она была построена за 3 года на Марсовом поле в 1889 году ко Всемирной выставке в Париже, посвященной 100-летней годовщине Революции.
На протяжении более 40 лет Эйфелева башня была высочайшим сооружением в мире. Сейчас высота башни вместе с новой антенной составляет 324 метра. Сам Эйфель называл её просто – 300-метровой башней.
Нотр-Дам де Пари (Собор Парижской Богоматери) – духовное «сердце» Парижа, расположен на месте первой христианской церкви Парижа – базилики Святого Стефана. Базилика, в свою очередь, была построена на месте галло-римского храма Юпитера.
Собор в течение многих веков служил местом проведения королевских бракосочетаний, императорских коронаций и национальных похорон.
Елисейские Поля или Шанз-Элизе – одна из главных магистралей Парижа. Эта улица известна на весь мир своим буржуазным стилем и огромным количеством шикарных магазинов. Елисейские поля являются также и традиционным местом проведения военных парадов в день взятия Бастилии 14 июля, а также 11 ноября в годовщину окончания первой мировой войны.
Елисейские поля упираются в площадь Звезды, в центре которой находится знаменитая Триумфальная арка. Крыша арки представляет собой смотровую площадку, с которой открывается великолепный вид.
Назначить абзацам комментариев персональные идентификаторы, например, назвать первый абзац комментария comm1, второй – comm2, третий – comm3. Для создания идентификатора рекомендуется перейти в режим отображения страницы Split,
в визуальном режиме установить курсор на нужный абзац,
на панели инструментов Tags Properties (в левом нижнем углу окна Expression Web) щелкнуть мышью по полю, соответствующему значению параметра id (рис.24), а затем ввести в это поле идентификатор абзаца, например, comm1.
В коде страницы открывающая часть тега p пример вид:
<p id="comm1">

Рис.24. Задание значения параметра тега
Сохранить изменения. Во внешней таблице стилей layout.css создать новый стиль класса .comm для абзацев комментария:
курсивное написание и цвет текста, совпадающий с цветом заголовка (категория Font, свойства font-style и color),
фон белого цвета (категория Background, свойство color),
одинарная рамка толщиной 1 пиксель цвета, совпадающего с цветом заголовка (категория Border),
отступы для текста 20 пикселей (категория Box, свойство padding);
настроить позиционирование абзаца (категория Position) –задать фиксированное относительно окна браузера положение (свойство position, значение fixed) c координатами: сверху 70 пикселей (свойство top), справа 240 пикселей (свойство right), слева 40 пикселей (свойство left); наложение поверх основного текста страницы (свойство z-index, значение 1);
настроить видимость абзаца – не отображать абзац (категория Layout, свойство visibility, значение hidden).
Применить к абзацам комментария стиль .comm, абзацы станут невидимы как в окне редактирования Expression Web, так и в окне браузере.
Для того, чтобы посмотреть скрытые абзацы в редакторе, выполнить команду View/Visual Aids и щелчком мыши отметить флажок CSS Visibility: hidden Elements. Щелкая мышью на абзаце комментария внизу страницы можно увидеть, как он будет отображаться поверх основного текста.
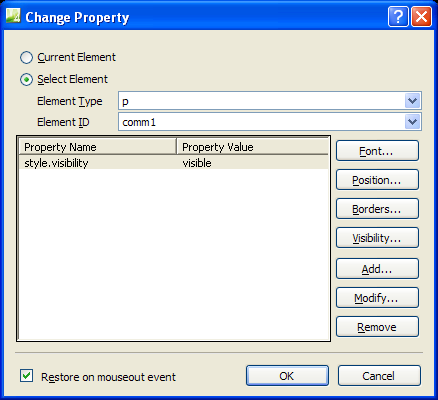
Задать интерактивное поведение для изображений. Для этого щелчком мыши выделить нужное изображение, выполнить команду Format/Behaviors – в правом нижнем углу отобразится панель инструментов Behaviors. Щелкнуть на кнопке Insert панели инструментов Behaviors и выбрать из списка команду Change Property. В окне команды (рис.25):
установить переключатель в позицию Select Element, в списке Element Type выбрать p, а в списке Element ID – идентификатор соответствующего абзаца комментария, например, comm1;
задать эффект изменения видимости абзаца, для чего щелкнуть на кнопке Visibility и выбрать Visible;
установить внизу окна команды флажок Restore on mouseout event для того, чтобы стиль абзаца комментария восстанавливался после того, как курсор мыши будет убран с рисунка.

Рис.25. Задание интерактивного поведения для элемента
Для создания поведения нажать ОК – на панели инструментов Behaviors будет отображено два правила: действия при щелчке мышью (onclick) и когда курсор мыши убран (onmouseout).
Заменить событие «щелчок мышью» (onclick) на событие «наведение курсора мыши» (onmouseover), щелкнув на значке списка рядом с названием события onclick на панели инструментов Behaviors и выбрав нужное событие из списка.
После того, как интерактивное поведение задано для каждого рисунка, сохранить страницу и открыть ее в браузере. Если в верхней части окна браузера выдается строка сообщения о блокировке активного содержимого, щелкнуть на ней мышью и включить активное содержимое на странице. Протестировать интерактивное поведение рисунков.
Задать интерактивное поведение для рисунков на остальных страницах с описанием географических мест.
Добавить на главную страницу glavn.htm меню ссылок для просмотра страниц с описанием географических мест:
Открыть страницу «Главная» (glavn.htm) для редактирования. Установить курсор мыши под текстом в правой колонке и выполнить команду Format/Behaviors (или перейти на вкладку с панелью инструментов Behaviors).
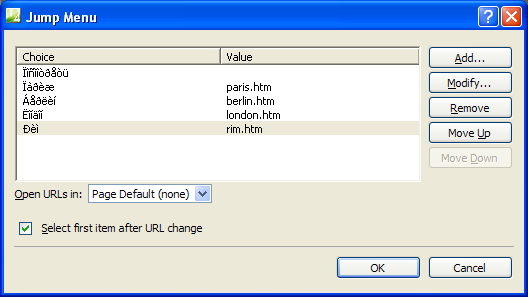
Щелкнуть на кнопке Insert панели инструментов Behaviors и выбрать из списка команду Jump Menu.
В окне команды Jump Menu нажать кнопку Add и создать первый пункт меню ссылок: в строке Choice задать текст «Посмотреть:», вторую строку Value не заполнять и нажать ОК.
В окне команды Jump Menu нажать кнопку Add и создать следующий пункт меню ссылок: в строке Choice задать название страницы с описанием географического места, например «Париж», во второй строке Value щелкнуть на кнопке Browse и выбрать файл страницы, например, paris.htm, нажать ОК.
Задать остальные элементы списка – ссылки на другие страницы с описанием географических мест.
В окне команды Jump Menu в списке Open URLs in выбрать Page Default (none), установить флажок Select first item after URL change и нажать OK для сохранения меню ссылок (рис.26).

Рис.26. Создание меню ссылок
Сохранить изменения на странице и открыть ее в окне браузера. Если выдается строка сообщения о блокировке активного содержимого, щелкнуть на ней мышью и включить активное содержимое на странице. Протестировать действие меню ссылок.
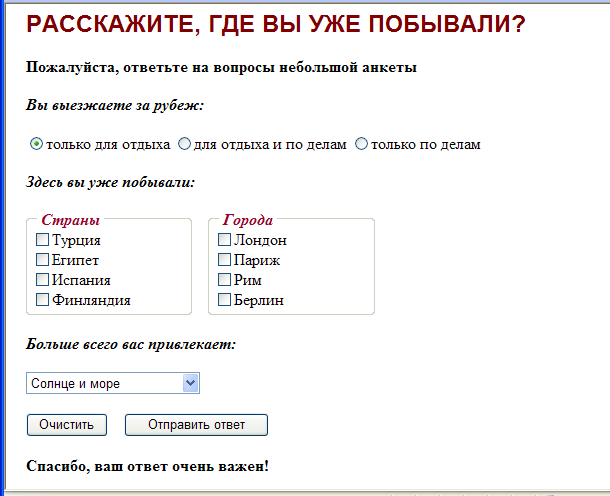
Задание 7. Создать web-форму (рис.27) для организации взаимодействия с пользователями, позволяющую посетителю отправить данные на e-mail владельца узла.

Рис.27. Пример web-формы
Вопросы и варианты ответов формы могут быть изменены в соответствии с планируемым содержимым сайта.
Открыть в редакторе страницу «А где были вы?» (файл gde.htm). В левой колонке страницы после заголовка вставить текст:
Пожалуйста, ответьте на вопросы небольшой анкеты
Вы выезжаете за рубеж:
Текст первой строки выделить жирным шрифтом, второй – жирным курсивом.
Ниже введенного текста вставить группу переключателей для выбора варианта ответа:
Перейти на новую строку и вставить переключатель, дважды щелкнув мышью на элементе Input (Radio)
 в группе Form
Control панели
инструментов Toolbox.
в группе Form
Control панели
инструментов Toolbox.Строка, в которой содержится переключатель, обрамлена в редакторе пунктирной рамкой и имеет ярлычок form. Растянуть нижнюю границу области form – все последующие элементы формы следует вставлять внутрь этой области. При необходимости рамку можно позднее растянуть еще – так, чтобы она охватывала все элементы формы.
Рядом с переключателем ввести текст «только для отдыха» (если текст сразу не вводится, начните вводить его в коде страницы), вставить еще один переключатель, затем текст «для отдыха и по делам», добавить третий переключатель и текст «только по делам».
Настроить свойства переключателей: дважды щелкнуть на переключателе или выбрать команду Form Field Properties из контекстного меню переключателя, изменить имя переключателя (строка Group name) с Radio1 на cel, ввести значение (строка Value) – отдых. Для остальных переключателей задать то же имя и значения, соответствующие варианту ответа (например, отдых и работа и работа).
Внутри формы перейти на новую строку и вставить текст следующего вопроса. Для этого нажать на панели инструментов Toolbox элемент Paragraph ¶, а затем ввести текст вопроса «Здесь вы уже побывали:», выделить текст вопроса жирным курсивом.
Ниже вопроса ввести две группы флажков «Страны» и «Города»:
Перейти на новую строку внутри области формы и вставить группирующую рамку, дважды щелкнув на элементе Group Box
 панели инструментов Toolbox.
панели инструментов Toolbox.
Настроить вид рамки: изменить размер рамки, перетянув влево ее правую границу, изменить легенду рамки с Group box на Страны.
Справа от рамки отбить несколько пробелов, а затем вставить новую рамку, настроить ее размер и заменить легенду на Города.
Установить курсор внутри первой группирующей рамки и вставить флажок, дважды щелкнув на элементе Input (Checkbox)
 панели Toolbox. Рядом
с флажком добавить текст варианта
ответа, например, «Турция».
панели Toolbox. Рядом
с флажком добавить текст варианта
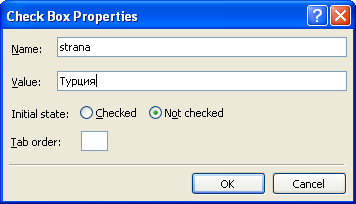
ответа, например, «Турция».Настроить свойства флажка (рис.28): Name – strana, Value – Турция, оставить переключатель Initial state, определяющий начальное состояние флажка, в положении Not checked. Сохранить настройки флажка, нажав ОК.

Рис.28. Задание свойств элемента формы (флажок)
Добавить в первую рамку несколько строк с флажками, добавить подписи с названиями стран, определить имена (у всех – strana) и значения для флажков.
Аналогичным образом во вторую рамку вставить несколько флажков для выбора названий городов. Для флажков из второй рамки задать имя gorod и соответствующие значения. Для того, чтобы группирующие рамки выглядели красиво, в обеих рамках следует создать одинаковое число строк.
Ниже рамок ввести еще один вопрос «Больше всего вас привлекает:», а под ним – список с вариантами ответов:
Под текстом вопроса в области формы вставить раскрывающийся список, дважды щелкнув на элементе Drop-Down Box
 панели Toolbox.
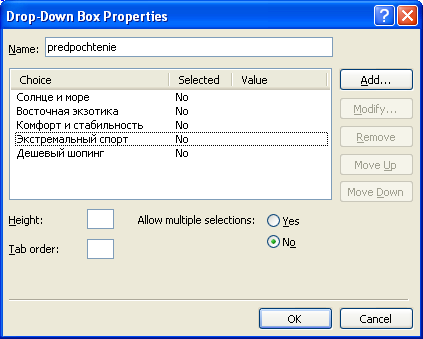
панели Toolbox.Настроить свойства списка (рис.29): имя (Name) – predpochtenie, задать элементы списка, нажимая кнопку Add и вводя текст элемента в строке Choice (например, Солнце и море, Восточная экзотика, Комфорт и стабильность, Экстремальный спорт, Дешевый шопинг).
Элементы списка можно переупорядочить с помощью кнопок Move Up и Move Down. После того, как все элементы определены, сохранить свойства списка, нажав ОК.

Рис.29. Задание свойств элемента формы (список)
Ниже списка ввести кнопки для сброса и отправки данных формы:
Под списком в области формы вставить кнопку очистки данных, дважды щелкнув на элементе Input (Reset)
 панели Toolbox. Справа
от кнопки Reset отбить
несколько пробелов, а затем вставить
кнопку отправки данных, дважды щелкнув
на элементе Input
(Submit)
панели Toolbox. Справа
от кнопки Reset отбить
несколько пробелов, а затем вставить
кнопку отправки данных, дважды щелкнув
на элементе Input
(Submit)
 .
.Настроить свойства кнопки Reset, задав для свойства Value\label, задающего подпись на кнопке, значение Очистить.
Настроить свойства кнопки Submit, очистив свойство Name (чтобы значение кнопки не отправлялось вместе с данными) и задав для свойства Value\label значение Отправить ответ.
Ниже кнопок ввести строку текста «Спасибо, ваш ответ очень важен». Сохранить страницу и проверить действие элементов формы в браузере.
Создать новый стиль, задающий для подписей (legend) группирующих рамок написание жирным курсивом и цвет текста, совпадающий с цветом заголовков.
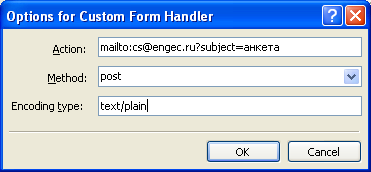
Настроить отправку данных из формы. Щелкнуть правой кнопкой мыши в области формы и выбрать из контекстного меню команду Form Properties. В окне команды щелкнуть на кнопке Options, и задать параметры обработки данных формы (рис.30):
значение параметра Method оставить без изменения: post;
значение параметра Action заменить на значение вида mailto:e‑mail_адрес?subject=тема_сообщения, например,
mailto:cs@engec.ru?subject=анкета
параметру Encoding type задать значение text/plain.

Рис.30. Пример задания параметров отправки данных web-формы
Проверить функционирование формы в браузере.
Сохранить сделанные изменения и открыть страницу в браузере.
Настроить MS Outlook Express для отсылки почты с компьютера, сделав его почтовым клиентом по умолчанию. В окне программы MS Outlook Express запустить Мастер настройки почтовой записи, выполнив команду Сервис/Учетные записи, нажав кнопку Добавить и выбрать Почта.
После настройки почты, выполнить отправку данных, заполнив форму и нажав кнопку Отправить ответ на странице «А где были вы?». Подтвердить отправку данных, а затем просмотреть содержимое отправленного (подготовленного к отправке) письма в папке Отправленные (Исходящие) почтового клиента.
Открыть стартовую страницу сайта (index.htm) в браузере и проверить функционирование сайта в целом.
Задание 8. Опубликовать сайт на web-сервере Internet Information Services в локальной Интранет-сети.
Настроить (проверить настройки) web-сервера IIS таким образом, чтобы страница index.htm считалась стартовой (домашней) страницей сайта (требуются права администратора):
Щелкнуть правой кнопкой мыши на значке «Мой компьютер» и выполнить команду Управление, в окне команды раскрыть список Службы и приложения, а затем, список Internet Information Services.
список Internet Information Services, щелкнуть правой кнопкой мыши по компоненту Веб-узел по умолчанию, открыть его Свойства.
На вкладке Документы в окне свойств щелкнуть на кнопке Добавить, ввести имя файла index.htm, нажать Применить.
Выйти из окна свойств Веб-узла по умолчанию, закрыть окно Управление компьютером.
Опубликовать созданный узел на web-сервере:
Просмотреть (и запомнить) сетевое имя компьютера на вкладке Имя компьютера в окне команды Свойства из контекстного меню объекта «Мой компьютер».
Открыть созданный web-узел в Expression Web, перейти в режим просмотра сайта Publishing, либо выполнить команду Site/Publishing.
В режиме отображения web-узла Publishing щелкнуть на кнопке Publishing Settings, либо выполнить команду Site/ Publishing Settings, в окне команды Site Setting создать новое местоположение сайта, нажав кнопку Add. Настроить свойства подключения к серверу в окне Connection Setting: в списке Connection Type выбрать FrontPage Server Extensions, в строке Location ввести URL-адрес папки на сервере вида http://сетевое имя компьютера/имя web-папки (например, http://P419-1/ivanov3) и нажать Add. Если в окне Site Setting уже заданы другие местоположения, сделать свое активным по умолчанию, выделив его мышью и нажав кнопку Set as Default. Выйти из окна свойств публикации, нажав ОК.
Щелкнуть на ссылке Connect to the current publishing destination. На сервере нужная папка будет создана автоматически. В окне подтверждения создания новой серверной папки ответить Yes.
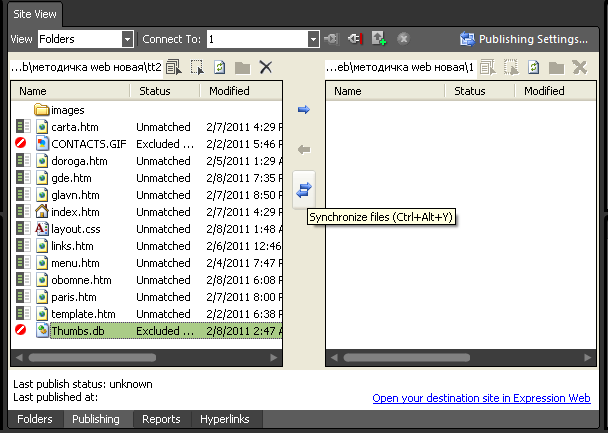
После подключения к удаленному местоположению окно Expression Web в режиме Publishing разбито на две части, левая из которых соответствует локальному расположению сайта, а правая – удаленному местоположению на сервере (рис.31).
Файлы, которые еще не были
опубликованы на сервере, имеют статус
Unmatched. Если на локальном
сайте есть «лишние» объекты, которые
не надо публиковать, их можно исключить
из публикации, щелкнув на имени файла/папки
правой кнопкой мыши и выполнив команду
Exclude from
Publishing – файл будет
снабжен красным знаком «стоп», а его
статус – Excluded. Для
публикации сайта на сервере следует
выделить все файлы и папки мышью и нажать
Publish files
to the
destination site
![]() .
.
После публикации откроется вкладка Publishing Status, на которой отображаются сведения об ошибках публикации. Эту вкладку можно закрыть.
Если после публикации
какой-либо файл будет изменен, рядом с
ним будет установлен значок ручки
![]() ,
а статус поменяется на Changed.
Для того чтобы странички обновились на
сервере, такие файлы надо опубликовать
заново.
,
а статус поменяется на Changed.
Для того чтобы странички обновились на
сервере, такие файлы надо опубликовать
заново.

Рис.31. Окно публикации сайта на сервере
Историю публикаций сайта можно просмотреть, щелкнув на ссылке View you publish log file.
Expression Web позволяет удаленно редактировать файлы страниц прямо на сервере, для чего необходимо щелкнуть на ссылке Open you destination site in Expression Web.
После публикации узла на сервере просмотреть узел в локальной Интранет-сети с помощью браузера, введя в адресную строку URL-адрес сайта, заданный при публикации (например, http://P419-1/ivanov3).
Проверить функционирование сайта. Изменить (уменьшить) размеры окна браузера, изменить (увеличить) размеры отображаемого по умолчанию шрифта (в IE – Вид/Размеры шрифта). Ответить на вопрос – в чем недостаток оформления сайта?
Продемонстрировать сайт преподавателю.
