
Обзор программ-аналогов
В процессе работы над расчетно-графической работой были рассмотрены и проанализированы существующие программы с аналогичной тематикой. Ниже представлено описание некоторых из них.
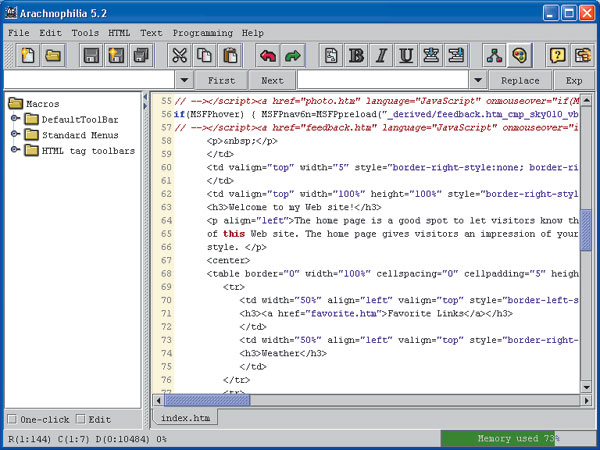
Arachnophilia 5.2.

Рис. 1. Программа аналог-Arachnophilia 5.2.
Arachnophilia 5.2 - это HTML-редактор, созданный на основе Java, компанией Sun Microsystems.
Достоинства:
Программа имеет строгий рабочий интерфейс, цветовая гамма представлена в своей основе 3 цветами, кнопки имеют понятные и «говорящие» за себя пиктограммы, в пунктах меню соблюдено правило не избыточности(5-7 пунктов).
Недостатки:
Очень мало подсказок для пользователя, скупость справочной системы, интерфейс не имеет возможности настройки, горячие клавиши имеют сложные конструкции, время обучения достаточно продолжительна.
SNK Visual HTML Workshop v.3.5.2.

Рис. 2 Программа аналог - SNK Visual HTML Workshop v.3.5.2.
Один из лучших российских HTML редакторов.
Достоинства:
Продуманный интерфейс с возможностью настройки под конкретного пользователя, большой функционал вследствие чего большая перегруженность различными пунктами и кнопками, но кнопки расположены по группам в зависимости от функций. Выдержано правило золотого сечения, цветовая гамма представлена в сдержанных тонах с преобладанием оттенков серого , что позволяет пользователю не напрягаться в процессе длительного проектирования.
Недостатки:
Пиктограммы на кнопках не четко отображают выполняемое ими действие, большое количество ненужных сообщений и диалоговых окон. Справка представлена обширным набором материала, но разобраться в нем подчас бывает затруднительно.
Конструкторская часть
В процессе анализа предметной области и программ аналогичной тематики были определены следующие задачи:
Создать программный продукт с соблюдением всех правил построения пользовательского интерфейса.
Необходимо избежать недостатков выявленных у программ аналогов и постараться не допустить сходных ошибок.
Создать справочную систему позволяющую даже не опытному пользователю легко освоить приемы работы с программой.
Обеспечить скоростное редактирование кода web-страниц.
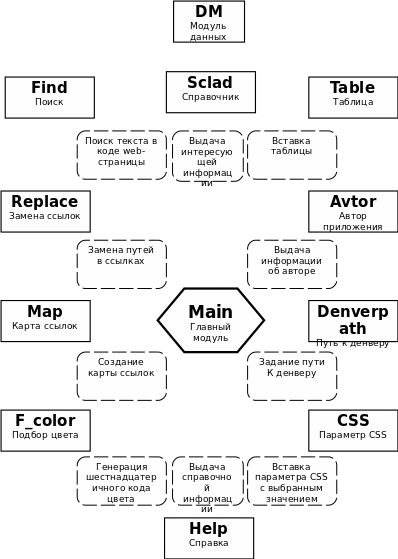
Высокоуровневое проектирование
На стадии высокоуровневого проектирования была разработана примерная структура модулей программы и обозначена связь между ними:

Низкоуровневое проектирование
Одним из основных характеристик программного продукта является его пользовательский интерфейс. Рассмотрим особенности интерфейса программы, разработанной в процессе низкоуровневого проектирования.
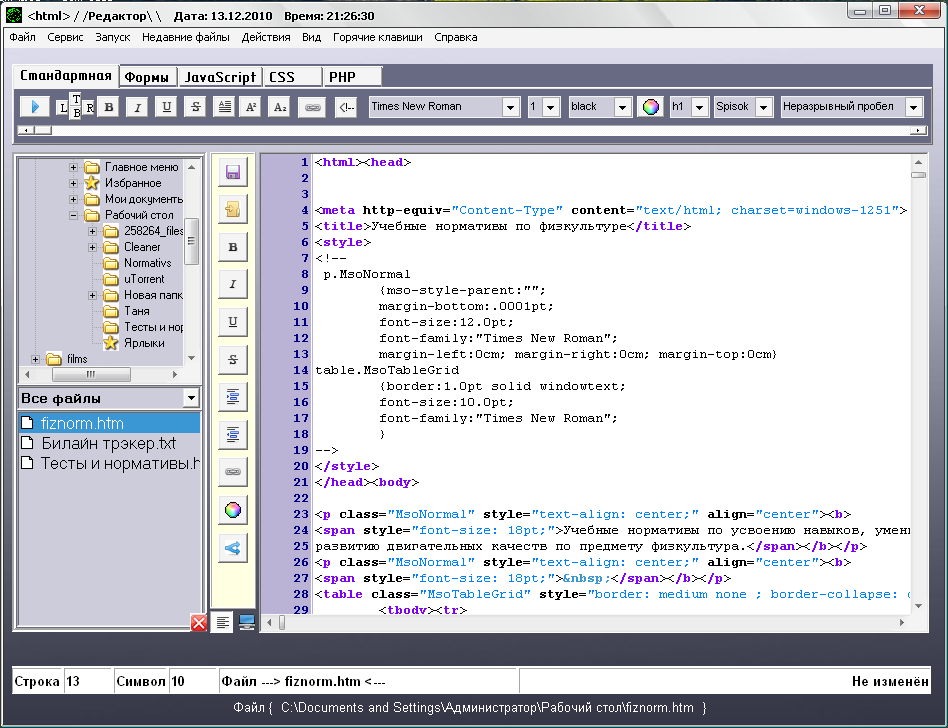
Главное окно программы выглядит следующим образом:

Рис. 3 Вид главной формы.
При написании программного кода сайта необходимо, чтобы его код был как можно более понятным и узнаваемым. Для этих целей на главной форме программы имеется компонент, который осуществляет подсветку синтаксиса и является полем для редактирования кода web-страниц.

Рис. 4 Поле для редактирования.
Слева от поля для редактирования располагается панель быстрого доступа, на которой расположены кнопки, выполняющие часто используемые действия, необходимые при разработке сайтов.
![]()
Рис. 5 Панель быстрого доступа.
Важной составляющей редактора является возможность предварительного просмотра получившегося результата, эту функцию можно выполняет прямо в программе.

Рис. 6 Компонент для предварительного просмотра.
Имеются компоненты, регулирующие масштаб отображения web-страниц, представлены полосой прокрутки и кнопками «+»,«-». Значение текущего масштаба отображается как надпись ниже элементов регулировки масштаба.
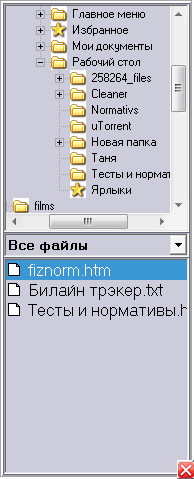
Для отображения списка файлов, находящихся в директории текущего файла, в крайней левой части окна располагаются дерево файлов. При двойном щелчке мыши на выбранном файле происходит его открытие в редакторе.

Рис. 7 Дерево файлов.
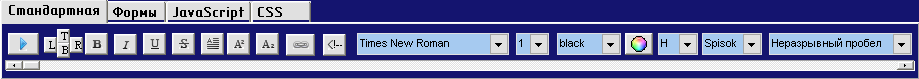
Панель инструментов редактора представляет собой компонент, на вкладках которого помещены кнопки и списки, которые сгруппированы по своему назначению и языку программирования.

Рис. 8 Панель инструментов.
Главное меню приложения снабжено пиктограммами и не содержит большого количества пунктов на каждом уровне.

Рис. 9 Главное меню.
Для отображения позиции курсора, имени текущего файла, и его состояния (изменен/неизменен) в нижней части окна расположена полоса состояния.
![]()
Рис. 10 Строка состояния.
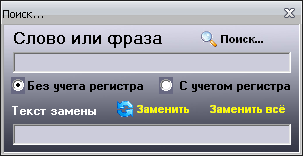
Модуль поиска при появлении располагается в нижней части главного окна, не закрывая тем самым кода проектов, для поиска или замены есть соответствующие поля для ввода искомого и заменяемого текста, есть переключатели зависимости регистра.

Рис. 11 Форма «Поиск».
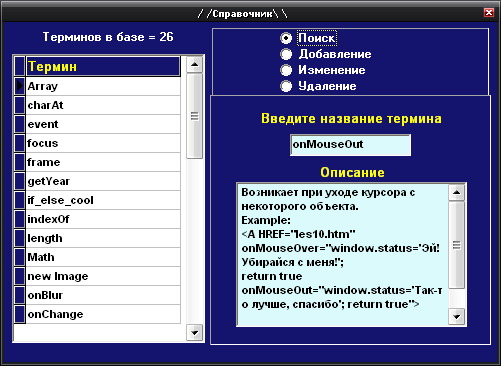
Справочная информация, заносимая самим пользователем, располагается в модуле «Справочник». Отображение записей базы данных осуществляет в таблице, переход между режимами поиска, добавления, изменения и удаления в которой производится переключателями.

Рис. 12 Форма «Склад».
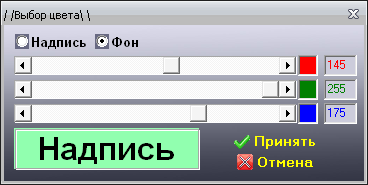
Цвета в сайте играют важную роль, они не должны напрягать глаз пользователя, и в то же время не должны быть слишком бледными. Модуль для выбора цвета позволяет настроить цвета должным образом. На форме расположены полосы прокрутки для регулировки интенсивности красного, зеленого и синего цветов. Настройка цвета может осуществляться как для фона, так и для надписи. Переходить между режимами позволяют переключатели. Получившийся результат отображается в полях для ввода, в которых так же можно задать значение интенсивности соответствующего цвета.

Рис. 13 Форма «Выбор Цвета».
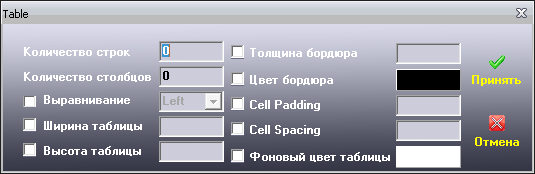
Поскольку создание таблиц является достаточно трудоемким занятием, в программе предусмотрен конструктор таблиц. Выбор нужного параметра будущей таблицы производится флажками. Значения параметров заносятся в поля для ввода. Цвет бордюра таблицы и цвет ее фона выбирается в диалоге выбора цвета, вызываемом при клике на кнопках с пиктограммами палитры.

Рис. 14 Форма «Таблица».
Карта ссылок – модуль, позволяющий быстро и удобно разметить области будущей карты и вставить карту в код web-страницы. В верхней части окна располагаются кнопки для загрузки изображения, выбора вида области разметки, вставки карты или отмены всех действий. По центру формы помещен компонент, который содержит загруженное изображение. Полосы прокрутки позволяют перемещаться по изображению горизонтально и вертикально. Вновь добавленные области отображаются в списке снизу.

Рис. 15 Форма «Карта ссылок».
