
- •Программные средства разработки
- •Программные средства разработки
- •Санкт-Петербург
- •Тема 1. Язык гипертекстовой разметки html Принципы построения html документа
- •Лабораторная работа №1 Создание Web-страницы с помощью языка html и css
- •Мой офис Состав и возможности ms Office
- •Тема2. Создание web-узла в ms frontpage 2003
- •Лабораторная работа №2 созДание web-узла на основе шаблонов. Управление web-сервером
- •Лабораторная работа №3 Создание web-узла на основе фреймов. Форматирование страниц
- •Лабораторная работа №4 Создание Интерактивных компонент web-страниц в frontpage
- •Список Рекомендуемой литературы
- •Васильева и.Н. Программные средства разработки web-страниц: Конспект лекций. – сПб: сПбГиэу, 2009. – 122 c.
Лабораторная работа №4 Создание Интерактивных компонент web-страниц в frontpage
Задание к лабораторной работе: Добавив на страницы узла формы и специальные web-компоненты FrontPage для организации интерактивного взаимодействия с посетителями узла и поиска.
Задание 1. На странице «Расчет» разместить интерактивную электронную таблицу (элемент ActiveX).
Открыть страницу «Расчет» (файл calc.htm) для редактирования. Установить курсор под заголовком страницы, выполнить команду Вставка|Веб-компонент|Электронные таблицы и диаграммы, выбрать компонент Электронная таблица Office, нажать Готово. На страницу будет вставлена таблица, аналогичная таблицам MS Excel.
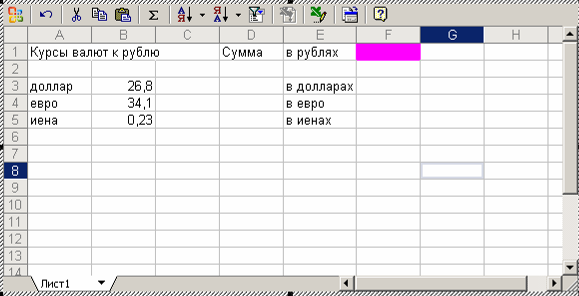
В ячейке A1 ввести текст «Курсы валют к рублю», в ячейки A3-A5 занести соответственно текст: «доллар», «евро», «иена». В ячейки B3-B5 – числовые значения курса валюты по отношению к рублю. В ячейку D1 занести текст «Сумма», в ячейку E1 – «в рублях», в ячейки E3-E5 соответственно текст: «в долларах», «в евро», «в иенах» (рис.15).

Рис.15. Компонент Электронная таблица Office
Для ячейки F1 установить заливку цветом, для чего выделить ячейку мышью, затем нажать кнопку Команды и параметры
 на панели инструментов электронной
таблицы. В окне команды перейти на
вкладку Формат,
в группе Ячейка
выбрать фон ячейки из выпадающего меню
Цвет заливки
на панели инструментов электронной
таблицы. В окне команды перейти на
вкладку Формат,
в группе Ячейка
выбрать фон ячейки из выпадающего меню
Цвет заливки
 .
.В ячейку E3 ввести формулу =$F$1/B3 (для задания абсолютной адресации – навешивания знаков доллара на ссылку F1 можно воспользоваться функциональной клавишей F4). Скопировать ячейку F3 в ячейки F4 и F5. Таблица осуществляет перевод рублевой суммы в другие валюты. Сохранить страницу и просмотреть функционирование таблицы в режиме Просмотр, вводя различные числа в ячейку F1 интерактивной электронной таблицы.
Вернуться в режим Конструктор и установить защиту данных в таблице:
В области электронной таблицы выделить диапазон ячеек B3:B5, на вкладке Формат в окне команды Команды и параметры в группе Ячейка выключить кнопку Заблокировать ячейки
 (кнопка должна выглядеть не нажатой).
Аналогично разблокировать ячейку F1.
(кнопка должна выглядеть не нажатой).
Аналогично разблокировать ячейку F1.В окне команды Команды и параметры перейти на вкладку Защита и установить флажок Защитить активный лист.
Сохранить изменения на странице и просмотреть ее в режиме Просмотр. Проверить, что пользователь может менять только значения курса валют и денежную сумму в рублях.
Задание 2. На странице «Написать» создать web-форму, позволяющую посетителю отправить данные о себе на e-mail владельца узла.
Открыть страницу «Написать» (файл form.htm) для редактирования в режиме Конструктор. Под заголовком страницы добавить текст «Укажите, пожалуйста, следующую информацию:».
Ниже текста создать форму для ввода данных посетителя: имя, контактный адрес электронной почты, пол, список для выбора наиболее понравившейся страницы узла, комментарий.
Для вставки формы выполните команду Вставка|Форма| Форма. Появится две кнопки Отправить и Сброс, окруженные пунктирной линией – область формы. Все следующие поля формы и текст следует вставлять внутри этой пунктирной линией (кнопки не должны дублироваться).
Перед кнопками ввести текст «Ваше имя:», следом вставить поле для ввода текста, выполнив команду Вставка|Форма| Поле. Увеличить размер поля, перетащив его границу мышью. Задать значение fio для свойства Имя поля – для вызова окна свойств поля дважды щелкнуть на поле мышью или щелкнуть правой кнопкой мыши и выбрать команду Свойства поля формы.
После первого поля ввода текста (внутри формы, перед кнопками) добавить новую строку (клавишей Enter). Набрать текст «Ваш e-mail:» и вставить еще одно текстовое поле (Вставка| Форма|Поле). Задать имя поля – mail, увеличить размер поля.
Ниже ввести текст «Укажите свой пол», затем вставить элемент переключатель командой Вставка|Форма|Переключатель и через пробел – текст «Мужской», через пробел – еще один переключатель и текст «Женский». Настроить свойства переключателей:
Имя группы для обоих переключателей – pol,
Значение для первого переключателя – муж, для второго – жен,
Начальное состояние для первого переключателя – Выбран, для второго – Не выбран.
Сохранить страницу и проверить действие переключателей в режиме Просмотр – может быть выбран только один вариант ответа.
Под переключателями набрать текст «Лучшая страница на моем web-узле», а строкой ниже – вставить выпадающий список для выбора страницы командой Вставка|Форма|Раскрывающийся список, настроить параметры списка:
Имя – page;
нажать кнопку Добавить для ввода элемента списка, в появившемся окне Добавление варианта в строке Вариант ввести Главная, установить флажок Значение, ввести в следующую строку maih.htm и нажать ОК;
аналогичным образом добавить элементы списка Карта (значение carta.htm), Расчет (значение calc.htm) – при добавлении элемента установить переключатель Начальное состояние в позицию выбрано, Написать (значение form.htm);
Высота – 1;
Разрешен выбор нескольких элементов – Нет.
Сохранить страницу и проверить действие выпадающего списка на вкладке Просмотр.
Под списком набрать текст «Ваши комментарии или вопросы», а затем вставить область для ввода длинного текста командой Вставка|Форма|Текстовое поле. Настроить размер текстового поля, дать его Имя – text.
Кнопки должны располагаться в самом низу области формы (под остальными полями формы).
После того, как форма полностью готова, настроить ее для отправки данных на адрес электронной почты:
Перейти в режим непосредственного редактирования тэгов HTML – вкладка HTML.
Найти фрагмент HTML, относящийся к форме – тэг <form> после текста «Оставьте информацию о себе».
Отредактировать открывающий тэг формы <form>:
значение параметра method оставить без изменения (post);
заменить значение параметра action на значение
«mailto:e-mail_адрес?subject=тема_сообщения» (например,
action=”mailto:csp@engec.ru?subject=Отзыв посетителя сайта” – адрес электронной почты следует уточнить у преподавателя);
добавить параметр enctype со значением text/plain.
В целом открывающий тэг формы должен выглядеть как:
<form method=”post” enctype=”text/plain” action= ”mailto:csp@engec.ru?subject=Отзыв посетителя сайта”>
Удалить идущий ниже отредактированного открывающего тэга <form> комментарий – выделенный серым цветом текст, заключенный в конструкцию <!--webbot … -->.
Сохранить страницу «Написать».
Настроить почтовый клиент MS Outlook Express для отсылки почты с компьютера (запустить Мастер настройки, нажав кнопку Добавить на вкладке Почта команды Сервис|Учетные записи программы MS Outlook Express). Электронный адрес, пароль и имена почтовых серверов выяснить у преподавателя.
Проверить функционирование интерактивной формы в режиме Просмотр. Просмотреть web-узел в браузере Internet Explorer. Заполнить форму данными и отослать их на электронный адрес. Просмотреть полученное письмо.
Задание 3. На страницу «Главная» вставить интерактивный web-компонент для поиска информации на страницах узла (функционирует только после публикации узла на сервере).
Вставить в начало страницы «Главная» (после заголовка) компонент поиска, выполнив команду Вставка|Веб-компонент| Поиск в Интернете, Текущий веб-узел. В появившемся окне Свойства формы поиска задать следующие значения:
надпись для поля ввода – Найти на страницах узла;
ширина в знаках – 25;
надпись для кнопки начала поиска – Поиск;
надпись для поля сброса условий – Сброс.
Нажать ОК для вставки элемента поиска.
Сохранить все страницы узла. Просмотреть узел в режиме Просмотр. Серверные компоненты Счетчик посещений и Поиск в Интернете не функционируют. Требуется публикация web-узла на сервере, поддерживающем серверные расширения FrontPage.
Настроить web-сервер MS Internet Information Services на работу с папкой созданного узла (см. заданиe 3 лабораторной работы №2):
Проверить, что на компьютере установлен web-сервер IIS.
Настроить web-сервер IIS для работы с документом index.htm.
Опубликовать созданный узел на web-сервере:
После настройки IIS открыть созданный узел в FrontPage и выполнить команду Файл|Опубликовать узел.
В окне команды Свойства удаленного веб-узла на вкладке Удаленный веб-узел установить переключатель в позицию FrontPage или SharePoint Services, в строке ввода Расположение удаленного веб-узла выбрать из списка или ввести с клавиатуры URL-адрес web-папки в локальной сети вида http://сетевое имя компьютера/имя web-папки (например, http://P419-1/ivanov3) и нажать ОК – папка на узле будет создана автоматически. В окне подтверждения создания новой серверной папки ответить Да.
Окно FrontPage в режиме Удаленный веб-узел разбито на две части, левая из которых соответствует локальному узлу, а правая – вновь созданному (пока пустому) узлу на сервере. Файлы, которые подлежат публикации снабжены значком синей стрелочки. Для окончательной публикации на сервере нажать кнопку Опубликовать веб-узел в правом нижнем углу окна FrontPage.
После публикации узла на сервере просмотреть узел в локальной Интранет сети с помощью Internet Explorer (через протокол http – см. задание 3 лабораторной работы №2).
Проверить действие интерактивных компонент web-узла и продемонстрировать их преподавателю.

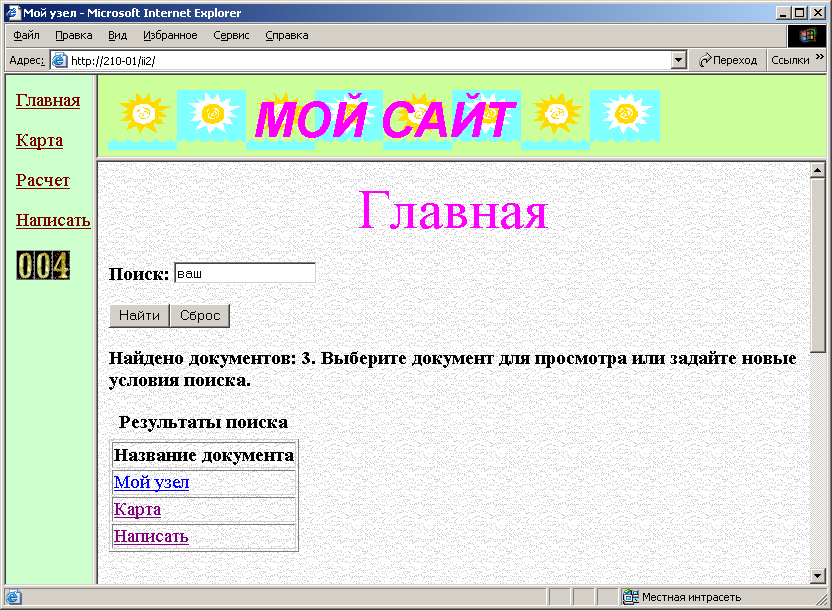
Рис.16. Внешний вид web-узла
