
- •Программные средства разработки
- •Программные средства разработки
- •Санкт-Петербург
- •Тема 1. Язык гипертекстовой разметки html Принципы построения html документа
- •Лабораторная работа №1 Создание Web-страницы с помощью языка html и css
- •Мой офис Состав и возможности ms Office
- •Тема2. Создание web-узла в ms frontpage 2003
- •Лабораторная работа №2 созДание web-узла на основе шаблонов. Управление web-сервером
- •Лабораторная работа №3 Создание web-узла на основе фреймов. Форматирование страниц
- •Лабораторная работа №4 Создание Интерактивных компонент web-страниц в frontpage
- •Список Рекомендуемой литературы
- •Васильева и.Н. Программные средства разработки web-страниц: Конспект лекций. – сПб: сПбГиэу, 2009. – 122 c.
Лабораторная работа №3 Создание web-узла на основе фреймов. Форматирование страниц
Задание к лабораторной работе: создать четырехстраничный web-узел (рис.16) на основе фреймовых структур. Использовать специальные возможности форматирования FrontPage.
Задание 1. Создать страницу-шаблон, задающую оформление страниц узла.
В MS FrontPage создать новый web-узел на основе шаблона Пустой веб-узел:
Запустить приложение MS FrontPage 2003, выполнить команду Файл|Создать. В правой части окна FrontPage отобразиться область Создание. В этой области в группе Создать веб-узел щелкнуть по ссылке Другие шаблоны веб-узлов.
В окне Шаблоны веб-узлов выбрать мышью Пустой веб-узел, в строке расположение нового веб-узла ввести имя создаваемой рабочей папки (например, d:\ivanov3).
В корневой папке вновь созданного web-узла создать новую страницу командой Файл|Создать|Пустая страница. Сохранить страницу с именем шаблон.htm.
Задать фоновый рисунок новой страницы:
выполнить команду Формат|Фон, в окне команды на вкладке Форматирование установить флажки Фоновый рисунок и Сделать подложкой, затем выбрать файл фонового рисунка, нажав Обзор (например, любой файл из каталога C:\Program Files\Microsoft Office\CLIPART\Publisher\Backgrounds). Для удобства выбора рисунка несколько раз щелкнуть на кнопке Представления в окне открытия графического файла (рис.9).

Рис.9. Выбор представления в окне открытия графического файла
Вызвать команду сохранения страницы, при сохранении FrontPage выдаст окно Сохранение внедренных файлов, в котором следует указать место сохранения файла рисунка – подпапку images текущего узла. Для того, чтобы сменить папку сохранения для файла рисунка следует нажать кнопку Сменить папку, затем щелкнуть мышью на папке images и нажать ОК. Подтвердить сохранение страницы, нажав ОК в окне сохранения.
Для позиционирования содержимого страницы вставить таблицу:
В окне команды Таблица|Вставить|Таблица задать следующие параметры:
Строк: 2, Столбцов: 2
Выравнивание – по умолчанию,
Обтекание – по умолчанию,
Установить флажок Задать ширину, 100, установить переключатель в положение в процентах,
Поля ячеек: 1,
Интервал ячеек: 0,
Границы Размер: 0.
Нажать ОК.
Преобразовать таблицу к следующему виду:
Объединить ячейки первой строки, выделив их и выполнив команду Таблица|Объединить ячейки.
В нижнюю правую ячейку таблицы вставить картинку-миниатюру:
Установить курсор в указанную ячейку, вставить понравившуюся картинку командой Вставка|Рисунок|Картинки, в правой части окна FrontPage появится область Коллекция клипов. Нажать в этой области кнопку Начать, просмотреть найденные клипы, щелкнуть мышью на понравившемся клипе.
Картинку также можно вставить из файла, выполнив команду Вставка|Рисунок|Из файла и выбрав файл рисунка на диске (например, файл из папки C:\Program Files\Microsoft Office\CLIPART\PUB60COR).
Выровнять вставленный рисунок по правому краю.
Удалить автоматически созданную для рисунка гиперссылку, для чего щелкнуть на нем правой кнопкой мыши, выбрать Свойства гиперссылки, а затем в окне команды щелкнуть на кнопке Удалить ссылку.
Настроить параметры миниатюры на вкладке Автоэскизы команды Сервис|Параметры страницы (рис.10):
Размер миниатюры Задать: по большей стороне , 100;
Снять флажок Толщина границы;
Установить флажок Объемная граница.
Нажать ОК.
Создать на основе картинки миниатюру:
Вызвать панель инструментов Рисунки (команда Вид|Панели инструментов|Рисунки или выбрать из контекстного меню стандартных панелей инструментов).
Выделить
картинку, щелкнув по ней мышкой, после
чего щелкнуть на кнопке Автоэскизы
![]() панели инструментов Рисунки.
панели инструментов Рисунки.
Подобрать размер ячейки с миниатюрой по размеру миниатюры, перетащив границу столбца мышью.
Оформить миниатюру как гиперссылку на уже существующий сайт, открывающуюся в новом окне. Для этого щелкнуть на рисунке мышью и выполнить команду Вставка|Гиперссылка. В строке Адрес окна Изменение гиперссылки ввести адрес сайта (например, http://engec.ru), а затем щелкнуть на кнопке Выбор рамки и выбрать Новое окно. Сохранить параметры гиперссылки, нажав ОК.
Сохранить изменения страницы. Проверить действие ссылки в режиме Просмотр.
В левую ячейку нижней строки таблицы (в соседнюю ячейку с миниатюрой) поместить данные о создателе web-узла:
СПбГИЭУ Факультет название своего факльтета,
№ курса курс, группа № группы, свои фамилия и имя
Отформатировать введенный текст с помощью встроенного стиля, задающего одинарный межстрочный интервал: выделить введенный текст и выбрать из выпадающего списка стилей на стандартной панели инструментов FrontPage стиль Определенный термин.

Рис.10. Настройка параметров миниатюры
Отцентрировать текст. Добавить ниже слова «Напишите мне!» и оформить их как гиперссылку на почтовый адрес: выделить текст, в левой части окна команды Вставка|Гиперссылка щелкнуть на группе Связать с: электронной почтой, а затем ввести в строку Адрес эл. почты свой почтовый адрес или адрес, указанный преподавателем (перед адресом автоматически добавляется ключевое слово mailto: например, mailto: s11@engec.ru). Нажать ОК.
В верхнюю строку таблицы поместить графическую кнопку для перехода в начало страницы:
В качестве графического указателя перехода вставить рисунок из коллекции клипов с изображением стрелки. Отцентрировать рисунок. При необходимости увеличить размер рисунка.
Ориентировать рисунок таким образом, чтобы стрелка указывала наверх, для этого выделить рисунок, а затем нажать кнопку Повернуть влево
 или Повернуть вправо
или Повернуть вправо
 панели инструментов
Рисунки.
панели инструментов
Рисунки.Поместить в начало страницы закладку. Для этого добавить перед стрелкой несколько пустых строк, установить курсор в первую строку и выполнить команду Вставка|Закладка. В окне команды Закладка ввести имя закладки verh и нажать OK. Вставленная закладка отображается в виде значка флага
 .
.Проверить работу закладки: установить курсор в низ страницы, в окне команды Вставка|Закладка выбрать закладку verh и нажать кнопку Перейти. Курсор должен переместиться на значок закладки.
Оформить рисунок со стрелкой как ссылку на созданную закладку. Выделить рисунок стрелки и выполнить команду Вставка|Гиперссылка. В левой части окне команды щелкнуть на группе Связать с: местом в документе, а затем выбрать мышью имя закладки verh и нажать OK.
Сохранить страницу и проверить действие ссылки в режиме Просмотр.
Добавить к рисунку стрелки текстовую подсказку. Для этого щелкнуть на стрелке правой кнопкой мыши и выбрать команду Свойства рисунка. В окне команды перейти на вкладку Общие и в группе Альтернативное представление в строке Текст ввести текст «наверх».
Сохранить страницу и просмотреть ее в режиме Просмотр. При наведении мышки на стрелку появляется подсказка.
Под таблицей указать дату последнего изменения страницы:
Набрать текст Дата последнего обновления, задать выравнивание текста (по правому краю), формат (мелкий, курсив).
После текста вставить дату, выполнив команду Вставка|Дата и время, в окне команды установить переключатель в позицию дату последнего изменения страницы, нажать ОК.
Задание 2. Создать структуру web-узла с помощью фреймов.
Создать на основе страницы-шаблона шаблон.htm четыре новые страницы, используя команду Файл|Сохранить как, либо выполнить команду Файл|Создать и щелкнуть на ссылке Создать страницу Из имеющейся страницы, в окне команды Создание из имеющейся страницы дважды щелкнуть мышью на файле шаблон.htm – новая страница создана. Сохранить файл новой страницы под нужным именем, указать название (кнопка Изменить в строке Название окна сохранения файла):
страница с названием «Главная» – файл main.htm,
страница с названием «Карта» – файл carta.htm,
страница с названием «Расчет» – файл calc.htm,
страница с названием «Написать» – файл form.htm.
Чтобы различать страницы после создания следует отредактировать их текст – набрать название страницы в верхней ячейке таблицы сразу после значка закладки, отформатировать шрифт (крупный, жирный, выделение цветом).
Создать страницу с общим заголовком web-узла:
создать новую страницу «Заголовок» в файле zagolovok.htm без использования шаблона (Файл|Создать|Пустая страница).
Задать фоновый цвет новой страницы, сочетающийся с фоном шаблона – команда Формат|Фон, выпадающий список Фон в группе Цвета, ссылка Другие цвета.
Вставить на страницу «Заголовок» графический заголовок с текстом:
В первую строку страницы вставить рисунок из группы «бордюр» коллекции клипов (для отбора бордюров ввести в строку поиска по коллекции клипов слово «бордюр», затем нажать кнопку Начать).
Отцентрировать рисунок.
При необходимости сделать фон (или один из цветов) рисунка-бордюра прозрачным, нажав кнопку Установить прозрачный цвет
 на панели инструментов Рисунки,
а затем щелкнуть по области выбранного
цвета на рисунке-бордюре.
на панели инструментов Рисунки,
а затем щелкнуть по области выбранного
цвета на рисунке-бордюре.Добавить на рисунок-бордюр надпись с заголовком web-узла (Мой web-узел, Учебный сайт и т.п.), для этого выделить рисунок, а затем щелкнуть на кнопке Текст
 панели инструментов Рисунки,
а затем ввести текст в появившуюся на
рисунке область.
панели инструментов Рисунки,
а затем ввести текст в появившуюся на
рисунке область.
Расширить область текста на весь рисунок-бордюр, увеличить размер шрифта, настроить его цвет и стиль написания, отцентрировать.
Сохранить сделанные изменения.
Задать для рисунка анимационный эффект при открытии страницы:
Вызвать панель инструментов Эффекты DHTML.
Выделить рисунок, щелкнув на нем мышью, на панели инструментов Эффекты DHTML выбрать из выпадающих списков событие – Загрузка страницы, эффект – Влет, настройка эффекта – Справа. (При необходимости изменения анимационного эффекта следует предварительно удалить ранее установленный эффект командой Удалить Эффект).
Сохранить страницу и выполнить ее предварительный просмотр.
Создать страницу-меню для навигации по web-узлу:
Создать новую страницу «Меню» в файле menu.htm без использования шаблона. Задать цвет фона страницы – такой же, как и у страницы «Заголовок».
Задать для страницы цвет гиперссылок, контрастный по отношению к цвету фона, для этого в окне команды Формат|Фон выбрать цвета из выпадающих списков Гиперссылка, Просмотренная ссылка и Активная ссылка.
На вкладке Дополнительно команды Формат|Фон установить флажок Включить эффекты выделения гиперссылок, нажать кнопку Стиль выделения и задать цвет и эффект шрифта (например, полужирный, более яркий цвет, чем для обычных ссылок).
На страницу вставить текст – список названий основных страниц узла, предварительно задав размер шрифта, равным 5. Текст должен быть выровнен по правому краю:
Главная
Карта
Расчет
Написать
Выделить поочередно каждую строку и с помощью команды Вставка|Гиперссылка связать их со страницами узла: main.htm, carta.htm, calc.htm и form.htm.
Сохранить страницу и проверить работу ссылок в режиме Просмотр.
Добавить на страницу «Меню» специальный компонент – счетчик посещений (функционирует только после публикации узла на сервере):
Отступить от текста вниз одну строку, выполнить команду Вставка|Веб-компонент|Счетчик посещений, в окне команды выбрать внешний вид счетчика.
Сохранить страницу.
Создать страницу на основе фреймовой структуры для объединения остальных страниц в единый web-узел:
Выполнить команду Файл|Создать|Другие шаблоны страниц, перейти на вкладку Страница рамок и выбрать мышью шаблон Вложенная иерархия, нажать ОК.
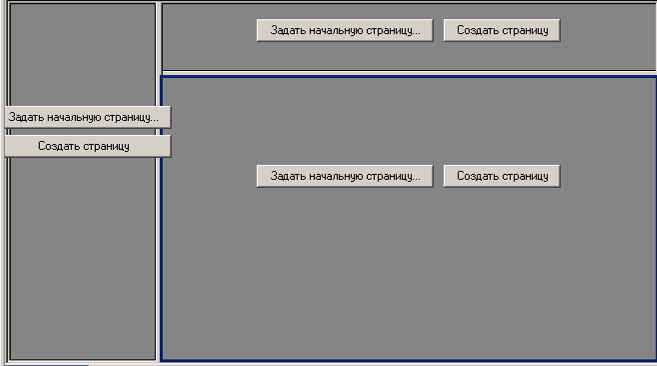
В результате выполнения команды будет создана страница, состоящая из трех частей – фреймов (или рамок); в каждой части имеются кнопки Задать начальную страницу и Создать страницу (рис.11).

Рис.11. Фреймовая структура узла
Сохранить страницу с названием «Учебный узел» в файле index.htm.
В верхней части фреймовой структуры нажать кнопку Задать начальную страницу и выбрать в качестве исходной страницу «Заголовок» (файл zagolovok.htm). Раздвинуть границу верхнего фрейма таким образом, чтобы рисунок-бордюр с текстом заголовка узла был виден полностью.
В левом фрейме выбрать в качестве начальной страницу «Меню» (файл menu.htm), а в нижнем – страницу «Главная» (файл main.htm). Сохранить страницу с фреймами и просмотреть ее в режиме Просмотр.
Настроить параметры верхнего фрейма (рамки), для чего в режиме Конструктор щелкнуть правой кнопкой мыши в области страницы-заголовка узла и выбрать команду Свойства рамки. В окне команды Свойства рамки установить единицы измерения высоты тчк, отключить вертикальную прокрутку заголовка, выбрав из списка Полосы прокрутки значение никогда.
Отредактировать гиперссылки на странице «Меню» таким образом, чтобы страницы, на которые указывают ссылки, всегда загружались в нижнюю рамку:
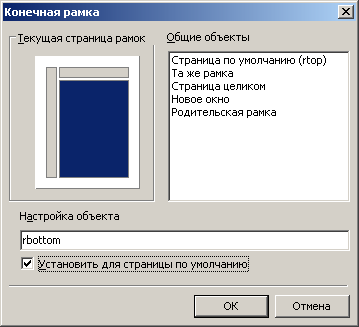
Щелкнуть правой кнопкой мыши на гиперссылке «Главная» и выбрать из контекстного меню команду Свойства Гиперссылки. В окне команды нажать кнопку Выбор рамки, в появившемся окне Конечная рамка выделить нижний фрейм, щелкнув мышкой на схематическом изображении фреймовой структуры, включить флажок Установить для страницы по умолчанию (рис.12) .
Сохранить страницу с фреймами, проверить действие ссылок.

Рис.12. Выбор фрейма (рамки) для гиперссылок
Задание 3. На странице «Главная» разместить многоуровневый сворачивающийся список.
Открыть страницу «Главная» (файл main.htm) для редактирования. После заголовка страницы вести текст:
На страницах моего узла вы увидите все, что я научился делать с помощью FrontPage:
Форматирование текста и таблицы
Графическое оформление
Гиперссылки
Рамки
Формы
Активные элементы
Задать для текста выравнивание по левому краю.
Оформить список освоенных тем в виде маркированного списка, для чего выделить соответствующие строки и нажать кнопку Маркеры
 на стандартной панели инструментов.
на стандартной панели инструментов.Добавить в список детализацию освоенных тем, оформив его как многоуровневый список:
Добавить новую строку после первой строки списка «Форматирование текста и таблицы», нажав клавишу Enter. Преобразовать новую строку в элемент вложенного списка, для чего дважды щелкнуть кнопку Увеличить отступ
 на стандартной панели инструментов.
Набрать в строке текст элемента
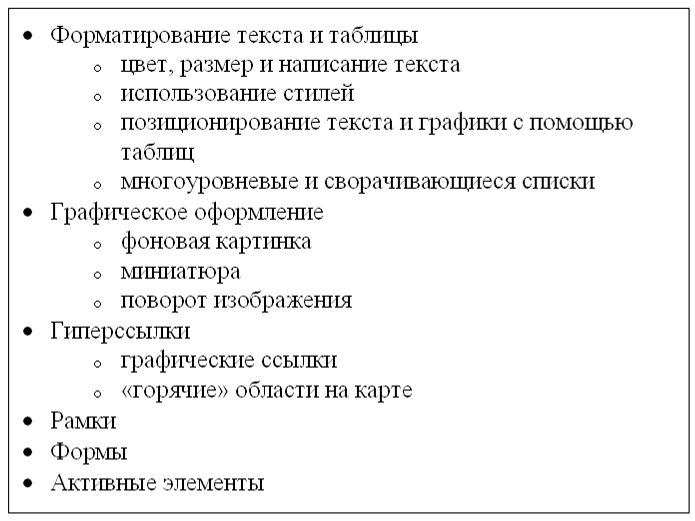
вложенного списка (рис.13). Создать
следующий элемент вложенного списка,
нажав клавишу Enter.
на стандартной панели инструментов.
Набрать в строке текст элемента
вложенного списка (рис.13). Создать
следующий элемент вложенного списка,
нажав клавишу Enter.

Рис.13. Многоуровневый список на странице «Главная»
ПРИМЕЧАНИЕ:
Если необходимо после элемента вложенного
списка создать элемент главного списка,
то необходимо перейти на новую строку,
нажав Enter, а затем
дважды щелкнуть на кнопке Уменьшить
отступ
![]() .
.
Сделать созданный многоуровневый список раскрывающимся, для чего установить курсор на любой из элементов главного списка и выполнить команду Формат|Список, перейти на вкладку Обычные маркеры и установить флажки Включить свертываемые структуры и Изначально свернуть.
Проверить функционирование сворачивающихся списков в режиме Просмотр.
Задание 4. На странице «Карта» разместить графическую карту с «горячими» областями.
Создать четыре вспомогательные страницы, на которые будут ссылаться «горячие области» карты, задать для этих страниц одинаковый фоновый рисунок или цвет фона:
Создать страницу «валюты», файл valu.htm. На странице разместить текст:
Мировые валюты:
Доллар
Евро
Иена
Создать страницу «доллар», файл doll.htm. На страницу вставить изображение значка доллара из коллекции клипов, разместить текст:
Доллар США
(англ. dollar, от нем. Taler – талер) денежная единица США, одна из основных резервных валют мира (1 доллар = 100 центов). Обозначение: $ и USD
Введен в 1786 (серебряный доллар). Чеканились золотые, серебряные, медно-никелевые (с 1965 г.) доллары.
Доллар США также используется в некоторых странах, не имеющих национальной валюты, например в Панаме и Эквадоре.
Создать страницу «иена», файл iena.htm, вставить знак иены, текст страницы:
Иена – наиболее известная азиатская валюта, национальная валюта Японии.
В 1868 г. буржуазное правительство Японии ввело десятеричную систему национальной валюты (1 иена = 100 сэна, 1 сэна = 10 рин). Иена заменила дзэни — довольно сложную денежную систему эпохи Эдо (1600–1868).
Статус международно признанной валюты иена получила лишь в мае 1953 г.
Страница «евро», файл euro.htm, вставить знак евродоллара, текст:
ЕВРО.
Эта валюта была введена 1 января 2002 года в двенадцати странах Евросоюза (Австрия, Бельгия, Германия, Голландия, Греция, Ирландия, Испания, Италия, Люксембург, Португалия, Финляндия и Франция).
С 1999 г. ЕВРО уже существовал в безналичном
виде, а с 2002 европейцы пользуются
банкнотами и монетами.
1999 г. ЕВРО уже существовал в безналичном
виде, а с 2002 европейцы пользуются
банкнотами и монетами.
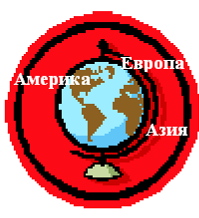
На странице «Карта» после заголовка вставить рисунок с изображением земного шара из коллекции клипов. Увеличить размер изображения.
С помощью кнопки
 панели инструментов Рисунки
сделать прозрачным белый фон изображения.
панели инструментов Рисунки
сделать прозрачным белый фон изображения.
Н
 а
рисунке рядом с изображением земного
шара указать страны света (Америка,
Европа, Азия) – кнопка
а
рисунке рядом с изображением земного
шара указать страны света (Америка,
Европа, Азия) – кнопка
 панели инструментов
Рисунки;
настроить цвет и размер шрифта.
Расположить надписи на рисунке в нужных
местах, перетаскивая области текста
мышью.
панели инструментов
Рисунки;
настроить цвет и размер шрифта.
Расположить надписи на рисунке в нужных
местах, перетаскивая области текста
мышью.
Выровнять рисунок по левому краю. При необходимости добавить пустые строки так, чтобы стрелка, указывающая на верх страницы, находилась под рисунком. Справа от рисунка или ниже него вставить область для отображения информации (плавающий фрейм, встроенная рамка):
Установить курсор в нужное место и выполнить команду Вставка|Встроенная рамка.
Мышью настроить размеры встроенной рамки (рис.14).
Щелкнуть правой кнопкой мыши на рамке и выбрать из контекстного меню команду Свойства встроенной рамки. В окне свойств посмотреть и запомнить имя встроенной рамки, снять флажок Показать границу.
Щелкнуть на кнопке Задать начальную страницу внутри встроенной рамки и указать в качестве начальной страницу «валюты» (файл valu.htm). Сохранить страницу и просмотреть ее в режиме Просмотр.

Рис.14. Фрагмент страницы со встроенной рамкой
Выделить на изображении земного шара три «горячих» области так, чтобы каждая ссылалась на страницы с описанием соответствующей валюты:
Щелкнуть на изображении мышью. Нажать кнопку выбора «горячих» областей Выбрать
 на панели Рисунки,
затем нажать кнопку Гипермногоугольник
на панели Рисунки,
затем нажать кнопку Гипермногоугольник
 – указатель мыши примет вид карандаша.
Щелкнуть левой кнопкой мыши в левой
верхней части изображения и обвести
контур вокруг изображения Америки
(включая надпись), щелкая мышью в точках
поворота линии. Замкнуть контур «горячей»
области, щелкнув на исходной точке
контура. Появится окно создания ссылки
Добавление гиперссылки.
В этом окне выбрать из списка страниц
узла файл doll.htm,
затем щелкнуть на кнопке Выбор
рамки и выбрать в окне
Конечная рамка
из списка рамок имя встроенной рамки,
нажать ОК.
– указатель мыши примет вид карандаша.
Щелкнуть левой кнопкой мыши в левой
верхней части изображения и обвести
контур вокруг изображения Америки
(включая надпись), щелкая мышью в точках
поворота линии. Замкнуть контур «горячей»
области, щелкнув на исходной точке
контура. Появится окно создания ссылки
Добавление гиперссылки.
В этом окне выбрать из списка страниц
узла файл doll.htm,
затем щелкнуть на кнопке Выбор
рамки и выбрать в окне
Конечная рамка
из списка рамок имя встроенной рамки,
нажать ОК.
ПРИМЕЧАНИЕ:
При необходимости выйти из режима
выделения области нужно дважды щелкнуть
на ней мышкой и отказаться от создания
гиперссылки. Для удаления неверно
выбранной области нужно нажать кнопку
просмотра созданных «горячих» областей
Выделить гиперобъекты
![]() ,
выделить нужную область, щелкнув на ней
мышкой, и нажать клавишу Del.
,
выделить нужную область, щелкнув на ней
мышкой, и нажать клавишу Del.
Аналогичным образом создать «горячие» области для всех остальных сторон света, связывая их с нужными страницами. Сохранить страницу «Карта». Проверить действие карты в режиме Просмотр.
Показать созданный web-узел преподавателю, открыв страницу с фреймовой структурой index.htm в режиме Просмотр.
