
- •Программные средства разработки
- •Программные средства разработки
- •Санкт-Петербург
- •Тема 1. Язык гипертекстовой разметки html Принципы построения html документа
- •Лабораторная работа №1 Создание Web-страницы с помощью языка html и css
- •Мой офис Состав и возможности ms Office
- •Тема2. Создание web-узла в ms frontpage 2003
- •Лабораторная работа №2 созДание web-узла на основе шаблонов. Управление web-сервером
- •Лабораторная работа №3 Создание web-узла на основе фреймов. Форматирование страниц
- •Лабораторная работа №4 Создание Интерактивных компонент web-страниц в frontpage
- •Список Рекомендуемой литературы
- •Васильева и.Н. Программные средства разработки web-страниц: Конспект лекций. – сПб: сПбГиэу, 2009. – 122 c.
Лабораторная работа №1 Создание Web-страницы с помощью языка html и css
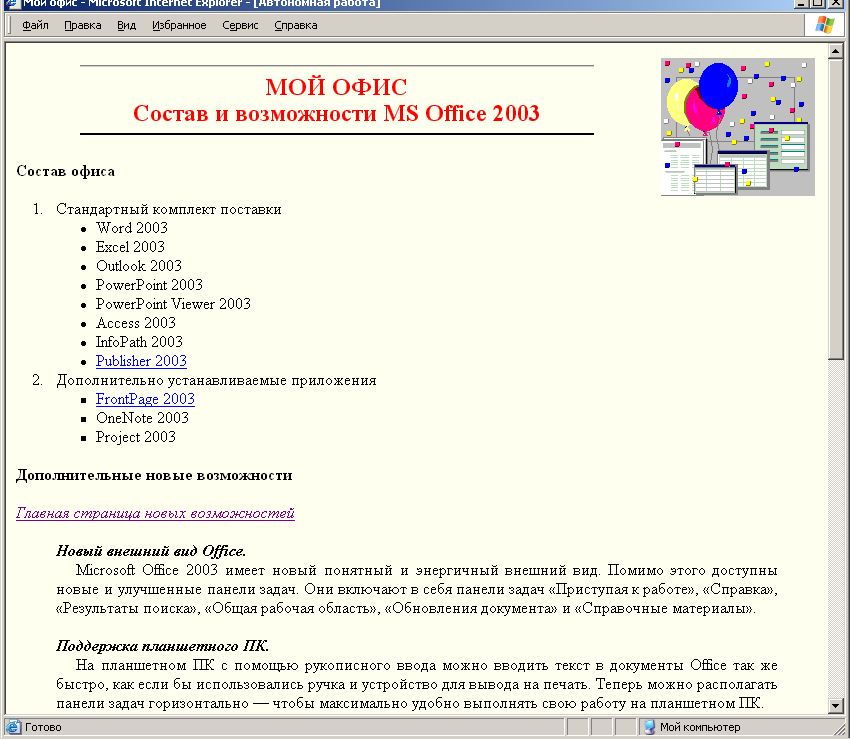
Задание к лабораторной работе. C помощью непосредственного редактирования тэгов языка HTML создать web-страницу ассоциации поставщиков «Мой офис» (рис.1), связанную с другими страницами.

Рис.1. Страница «Мой офис»
Задание 1. Создать web-страницу, содержащую форматированный текст и списки.
Создать на диске рабочую папку (например, d:\ivanov1).
С помощью команды главного меню Windows Программы|Стандартные|Блокнот запустить приложение Блокнот, предназначенное для редактирования текста в формате ASCII символов (неформатированный текст). Для того, чтобы текст документа размещался в окне Блокнота полностью, включить режим Перенос по словам меню Формат.
Создать в Блокноте новый файл, содержащий текст пустого документа HTML:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Сохранить
файл в рабочей папке с именем office.htm.
При сохранении из блокнота выбрать в
качестве типа файла Все
файлы. В
рабочей папке должен появиться файл со
значком
![]() .
Просмотреть пустую
web-страницу
office.htm
в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
.
Просмотреть пустую
web-страницу
office.htm
в браузере MS
Internet
Explorer,
открыв его из окна Проводника Windows
(Мой компьютер) двойным щелчком мыши.
Проанализировать содержимое заголовка
окна MS
Internet
Explorer
(в заголовке отображается имя файла с
указанием полного пути к нему).
В окне браузера перейти в режим просмотра web-страницы, выполнив команду Вид|Просмотр HTML-кода. Команда позволяет просматривать код документа с подсветкой тэгов, их параметров и значений параметров различными цветами.
Открыть web-страницу office.htm для дальнейшего редактирования с помощью приложения Блокнот (щелкнуть правой кнопкой мыши на значке файла страницы в окне Проводника Windows или Мой компьютер и выбрать команду Открыть с помощью). Изменить заголовок страницы, для этого в качестве содержимого тэга TITLE ввести текст «Мой офис» (после открывающей и перед закрывающей частью тэга TITLE).
<title>Мой офис</title>
Сохранить произведенные изменения.
Перейти в окно браузера и просмотреть в нем отредактированную web-страницу, нажав кнопку Обновить на панели инструментов браузера. Проанализировать изменения, произошедшие в строке заголовка окна браузера (в заголовке отображается содержимое тэга TITLE).
Поместить в тело страницы текст:
Открыть приложение MS Word 2007, вызвать справку Word, щелкнув на кнопке
 ,
выбрать раздел справки Новые
возможности / Новые возможности Microsoft
Office
Word,
щелкнув на соответствующих ссылках в
окне справки.
,
выбрать раздел справки Новые
возможности / Новые возможности Microsoft
Office
Word,
щелкнув на соответствующих ссылках в
окне справки.
Выделить мышью текст открытого раздела справки, исключая рисунок в начале раздела, и скопировать его в окно блокнота (вставить текст в качестве содержимого тэга BODY – после открывающей, но перед закрывающей его частью). Заключить текст справки в тэг абзаца P.
<body>
<p>
--- Текст справки ---
</p>
</body>
Сохранить изменения и просмотреть результат в окне браузера. Текст отображается единым блоком, без разбиения на абзацы.
Добавить перед вставленным блоком текста (сразу после открывающего тэга BODY) новую строку «Новые возможности» оформив ее как отдельный абзац, для чего заключить ее в тэг P (добавить перед текстом строки открывающую, а после текста – закрывающую часть тэга P).
<p>Новые возможности</p>
Выделить первую строку «Новые возможности» жирным шрифтом, заключив ее в тэг STRONG.
<p><strong>Новые возможности</strong></p>
ВНИМАНИЕ! Следует строго соблюдать вложенность тэгов. И открывающий, и закрывающий тэги форматирования символов текста (STRONG, EM и др.) должны помещаться внутри тэга абзаца (P, DIV и др.). Закрывающая часть вложенного тэга должна размещаться раньше закрывающей части содержащего его тэга.
Разбить текст на отдельные абзацы (как это было в справке Word), вставив в коде страницы после каждого абзаца непарный тэг перевода строки BR, не имеющий закрывающей части. Например, начало кода с текстом будет выглядеть следующим образом:
<p><strong>Новые возможности</strong></p>
<p>
Microsoft Office Word 2007 с новым интерфейсом помогает создавать профессионально оформленные документы, предоставляя набор разнообразных средств для создания и форматирования документов. Широкие возможности редактирования, записи примечаний, а также сравнения текстов позволяют быстро собирать и обрабатывать отзывы коллег. Передовая система объединения данных обеспечивает сохранение связи документов с важными источниками деловой информации.
<br>
Предполагаемое действие:
<br>
----------------------------------------------
Создание профессионально оформленных документов
<br>
Совместная работа над документами с сохранением конфиденциальности
<br>
Документы без границ
<br>
Восстановление после сбоев в работе компьютера
<br>
----------------------------------------------
Создание профессионально оформленных документов
<br>
В Office Word 2007 предусмотрены все необходимые инструменты для редактирования и проверки текстов, что дает возможность с небывалой легкостью создавать безупречно подготовленные документы.<br>
Заменить текстовые линии (представляющие собой последовательности знаков -) на линии HTML:
В коде страницы удалить текстовую линию и вставить на ее место непарный тэг горизонтальной линии HR, задав следующие свойства линии: выравнивание по центру (параметр ALIGN), длина 80% от ширины окна браузера (параметр WIDTH) и толщина в 2 пикселя (параметр SIZE):
<hr align=”center” width=”80%” size=”2”>
Вставить тэг HR вместо второй текстовой линии. Изменить цвет нижней линии, добавив в тэг HR параметр COLOR с выбранным значением цвета. В качестве значения этого параметра можно использовать английские названия основных цветов (см. Приложение. Фоновые цвета).
Выделить строку текста «Предполагаемое действие» курсивом, заключив ее в тэг EM.
<em>Предполагаемое действие:</em>
В последующем тексте выделить жирным курсивом текст абзацев, играющих роль подзаголовков (как, например, строка «Создание профессионально оформленных документов» после разделительной линии), используя совместно тэги STRONG и EM. Например:
<hr align=”center” width=”80%” size=”2”>
<strong><em>Создание профессионально оформленных документов</em></strong>
<br>
Для абзацев, расположенных ниже второй горизонтальной линии задать отступ от левой границы страницы, заключив блок текста в тэг BLOCKQUOTE (рис.2). Закрывающая часть тэга BLOCKQUOTE должна располагаться перед закрывающей частью тэга P, содержащего текст.
Перед первой строкой текста добавить новый текст «Состав офиса», выделить его в отдельный абзац (тэг P), задать жирный шрифт (тэг STRONG).

Рис.2. форматирование абзацев на web-странице
Ниже текста «Состав офиса» добавить еще две строки текста: «Стандартный комплект поставки», «Дополнительно устанавливаемые приложения», не заключая их в тэг P. Оформить эти строки как нумерованный список. Для этого:
Заключить блок из двух вставленных строк в тэг нумерованного списка OL.
Каждую из строк в отдельности заключить в тэг элемента списка LI.
В результате верх web-страницы должен принять вид как на рис.3.
После первого элемента нумерованного списка (Стандартный комплект поставки) добавить в столбик названия приложений «Word», «Excel», «Access», «Outlook», «PowerPoint», «InfoPath», «Publisher». Оформить перечень приложений как маркированный список. Для этого весь перечень заключить в тэг маркированного списка UL, а каждое из названий приложений – в тэг элемента списка LI.

Рис.3. Нумерованный список на web-странице
После второго элемента нумерованного списка (Дополнительно устанавливаемые приложения) добавить в столбик названия приложений «FrontPage», «Project». Оформить перечень приложений как маркированный список.
Изменить внешний вид маркера первого вложенного списка на закрашенный круг. Для этого для параметра TYPE тэга маркированного списка следует задать значение disc. Параметр и его значение указываются в открывающей части тэга UL:
<ul type = ”disc”>
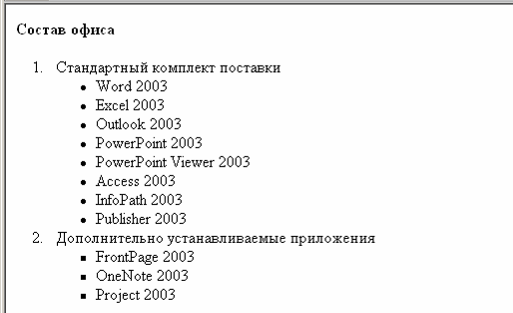
Изменить внешний вид маркера второго вложенного списка на закрашенный квадрат. Для этого для параметра TYPE тэга маркированного списка следует задать значение square (рис.4).

Рис.4. Вложенные списки на web-странице
Задать цвет фона страницы с помощью параметра BGCOLOR тэга BODY. В качестве значения этого параметра можно использовать английские названия основных цветов (см. Приложение. Фоновые цвета).
Наверху web-страницы разместить заголовок:
