
- •Лабораторна робота №3 "Візуальне web-проектування в середовищі Macromedia Dreamweaver".
- •4.1. Загальні методичні вказівки
- •4.2. Теоретичний вступ
- •4.3. Практичне завдання та технологія його виконання
- •I. Створення моделі сайту в середовищі Dreamveawer
- •II. Розробка макету головної сторінки лабораторного проекту
- •Iiі. Форматування головної сторінки сайту проекту
- •IV. Зборка та тестування сайту лабораторного проекту
Iiі. Форматування головної сторінки сайту проекту
Встановити фон сторінки (таблиці) таким, щоб вписати колірну гаму баннера. Для цього відкрити вікно параметрів сторінки за допомогою команд Modify(Изменение)-Page Properties…(Свойства страницы…) і встановити новий фон:

Створити стільовий файл проекту з ім’ям styles.css та встановити в ньому атрибути основних тегів, які використовуються для форматування сторінки.
2.1. Для створення таблиці стилів виконати команди Window(Окно)-CSS Styles( CSS стили):

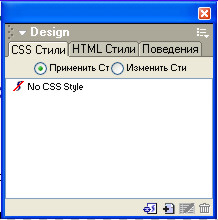
Після виконання цієї команди відкриється панель Design вкладка CSS Styles (CSS Стили):

2.2.
Для створення стилю натиснути на кнопку
![]() .
Відкриється вікно:
.
Відкриється вікно:

Група перемикачів Тyрe(Тип) задає елементи сторінки, до яких буде застосований новий стиль:
перемикач Make Custom Style (class) (Создать новый стиль (класс)) дозволяє створити новий стильовий клас. Якщо його включити, то в комбінованому списку Name(Имя) вводиться ім'я створюваного стильового класу;
перемикач Redefine HTML Tag (Переделать HTML теги) дозволяє створити стиль перевизначення тега. Якщо обрати цей перемикач, у списку Tag(Тег) вибирається потрібний тег для перевизначення;
перемикач Use CSS Selector (Использовать CSS Selector) дозволяє створити стиль-селектор. Він дозволяє створити псевдостиль гіперпосилань або комбінований стиль. Якщо включено цей перемикач, у комбінованому списку Selector може бути введене ім'я створюваного комбінованого стилю або селектора. Розгорнувши цей список, можна вибрати потрібний псевдостиль.
Друга група перемикачів Define In (Определить в) задає, у якій таблиці стилів буде знаходитися створюваний новий стиль:
якщо обрано верхній перемикач, то у розташованому справа списку, можна вибрати ім'я файлу зовнішньої таблиці стилів, прив'язаної до цієї сторінки. Або можна вибрати пункт (New Style Sheet File), щоб створити нову таблицю стилів. У цьому випадку після натискання кнопки ОК на екрані з'явиться діалогове вікно збереження файлу, де вводиться ім'я файлу нової таблиці стилів;
якщо обрано перемикач This Document Only, стиль буде поміщений у внутрішню таблицю стилів.
В першу чергу необхідно визначити яку таблицю стилів доцільно створювати. Таблицю стилів, збережену в окремому файлі, можна використовувати в багатьох Web-сторінках. Крім того, вона може знаходитися взагалі на іншому сайте. Внутрішня таблиця стилів по структурі аналогічна зовнішній, але різниця між ними в тім, що внутрішня таблиця стилів міститься прямо в заголовку HTML-файлу, і, відповідно, може бути використана тільки в ньому.
Відповідно виникає питання у яких випадках доцільно застосовувати той або інший спосіб завдання стилів. Для відповіді на це питання використовується просте правило: з'ясуєте, де і як часто буде використаний той або інший стиль.
Якщо стиль необхідний у багатьох Web-сторінках, то доцільно створити зовнішню таблицю стилів. Наприклад, якщо ви створили стиль основного тексту сторінки, що повинний бути використаний на всіх сторінках сайта, задайте його в глобальній таблиці стилів, одну на весь сайт. Якщо якийсь стиль застосовується не у всіх сторінках, а в їхній невеликій підмножині, визначите його в другорядній таблиці стилів, що буде використана тільки даною підмножиною сторінок. У цьому випадку ви можете визначити весь набір необхідних стилів в одній таблиці, а можете "розкидати" його по декількох.
Якщо стиль повинний бути використаний у декількох місцях одної єдиної Web-сторінки, створюйте внутрішню таблицю стилів. У результаті зовнішні таблиці стилів не будуть заповнюватися стилями, застосовуваними тільки в одній сторінці, і їхні файли збережуть компактність. Можна винести всі такі стилі в зовнішню таблицю, що буде використовуватися єдиною сторінкою, але такий підхід неоптимальний.
Якщо ж стиль повинний бути використаний в одному єдиному місці однієї єдиної Web-сторінки, вбудовуйте його прямо в HTML-тег. Так він буде "ближче до місця дії" і не стане захаращувати таблиці стилів, як внутрішню, так і зовнішні.
2.3. Для нашого прикладу доцільно створити внутрішню таблицю стилів, в якій визначити стиль для назви роботи і дисципліни, пунктів головного меню та корисних посилань.
Спочатку визначаємо стиль для назви роботи і дисципліни. У вікні Новый стиль CSS задаємо тип стилю:

Після натиску на кнопку ОК відкриється вікно для встановлення параметрів стилю, в якому встановлюємо такі значення:

Аналогічним чином створюємо стиль для пунктів меню:

Відформатувати текстові елементи сторінки згідно з створеними стилями. Для цього встановити курсор на необхідний об’єкт і на панелі Design вкладка CSS Styles (CSS Стили) вибрати необхідний стиль форматування:

4. Відформатувати інший текст, враховуючи кольорову гаму використану на сторінці. Ця операція виконується з використанням вікна Properties для кожного текстового об’єкта. Виділити необхідний текст, та встановити необхідні параметри. Наприклад:

