
- •Лабораторна робота №3 "Візуальне web-проектування в середовищі Macromedia Dreamweaver".
- •4.1. Загальні методичні вказівки
- •4.2. Теоретичний вступ
- •4.3. Практичне завдання та технологія його виконання
- •I. Створення моделі сайту в середовищі Dreamveawer
- •II. Розробка макету головної сторінки лабораторного проекту
- •Iiі. Форматування головної сторінки сайту проекту
- •IV. Зборка та тестування сайту лабораторного проекту
II. Розробка макету головної сторінки лабораторного проекту
Зарезервувати для свого сайту головну сторінку з ім'ям іndex.htm:

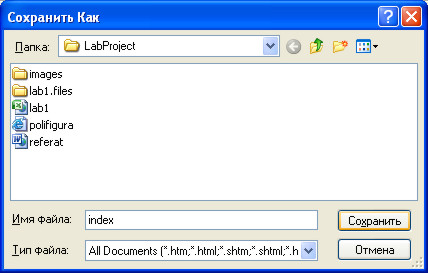
У вікні збереження файлу ввести ім’я файлу:

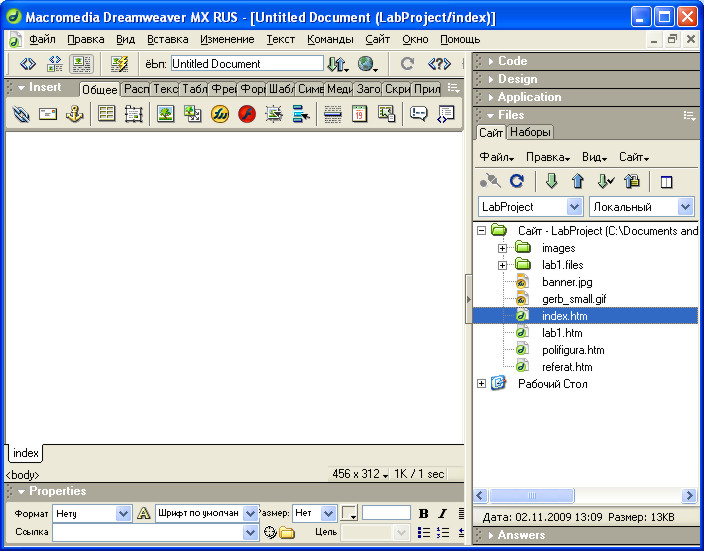
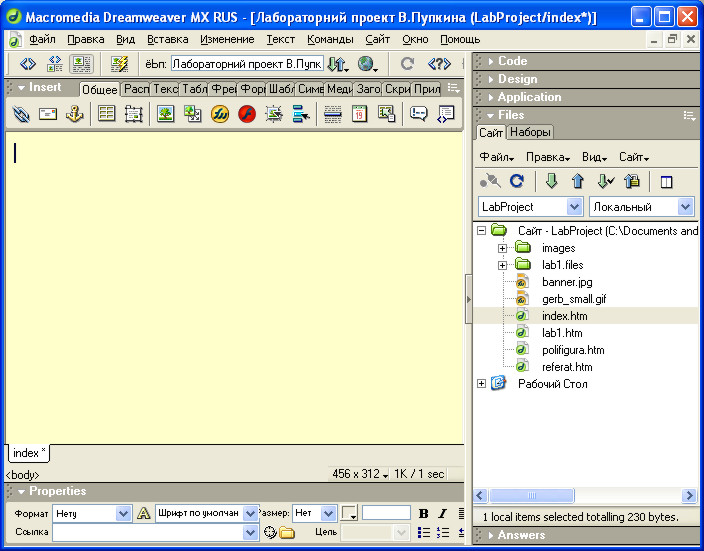
Збережена сторінка з’явиться в папці сайту:

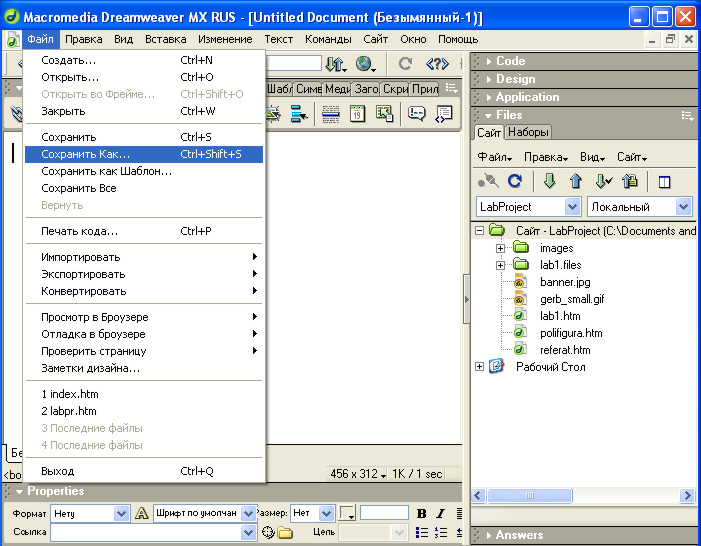
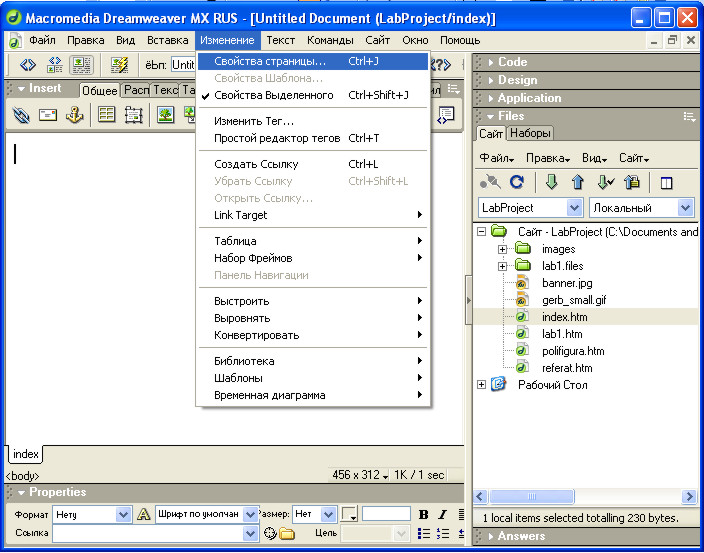
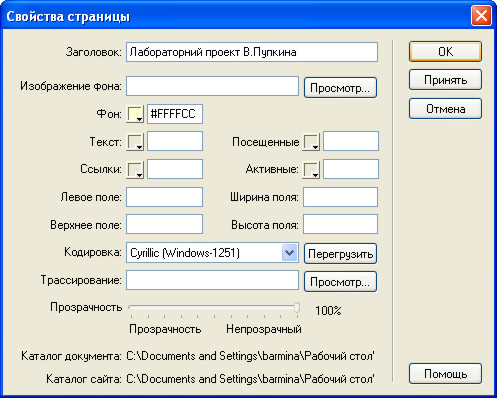
Настроїти параметри головної сторінки: назва, кодировка, фон, колір та ін.. Для цього виконати команду Modify(Изменение) - Page Properties…(Свойства страницы…):

Відкриється вікно властивостей сторінки, в якому необхідно встановити її параметри, наприклад, заголовок сторінки, колір фону:

Після натиску на кнопку ОК сторінка відобразиться із зміненим кольором фону та новим заголовком:

Наступний крок - це встановлення для головної сторінки сайту meta-тегів, які призначені для обробки пошуковими системами. На основі інформації, що розміщена в мета-тегах опису сторінки та набору ключових слів, пошукові системи визначають зміст сайту і заносять цю інформацію у свою базу даних.
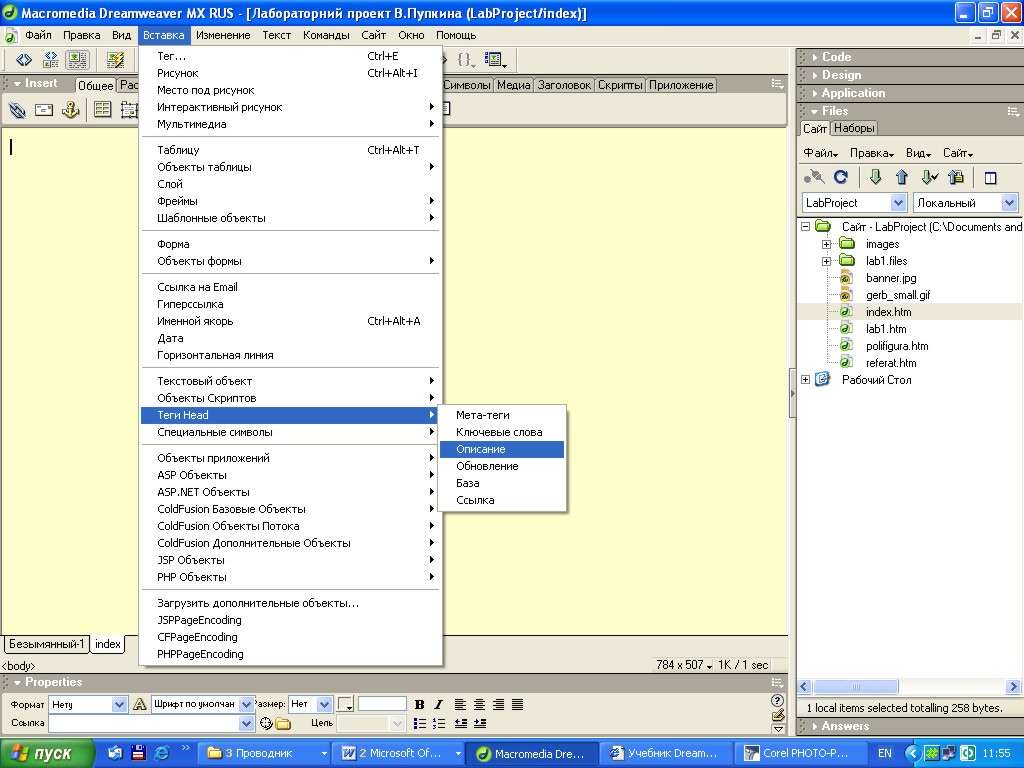
3.1. Для встановлення на сторінці meta-тега, що містить її опис, необхідно виконати команди Insert(Вставка) - Head Tags (Теги Head) – Description (Описание):

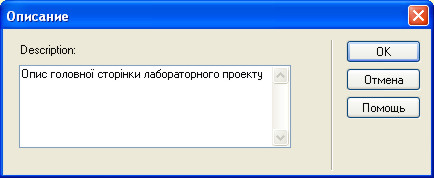
У діалоговому вікні Description(Описание) ввести опис документа, наприклад:

Текст
опису сторінки вводиться в область
редагування Description.
Після
натиску на кнопку ОК
готовий meta-тег опису сторінки відобразиться
на панелі заголовка значком
![]() .
Для включення або відключення панелі
заголовка необхідно виконати команди
View(Вид)-Head
Content(Содержимое
раздела Head). Не
рекомендується створювати занадто
великий опис сторінки, тому що багато
пошукових машин обмежують довжину опису
двомастами символів. Якщо вибрати на
панелі заголовка meta-тег опису сторінки,
відкриється вікно редактора властивостей,
в якому можна змінити опис сторінки в
області редагування Description:
.
Для включення або відключення панелі
заголовка необхідно виконати команди
View(Вид)-Head
Content(Содержимое
раздела Head). Не
рекомендується створювати занадто
великий опис сторінки, тому що багато
пошукових машин обмежують довжину опису
двомастами символів. Якщо вибрати на
панелі заголовка meta-тег опису сторінки,
відкриється вікно редактора властивостей,
в якому можна змінити опис сторінки в
області редагування Description:

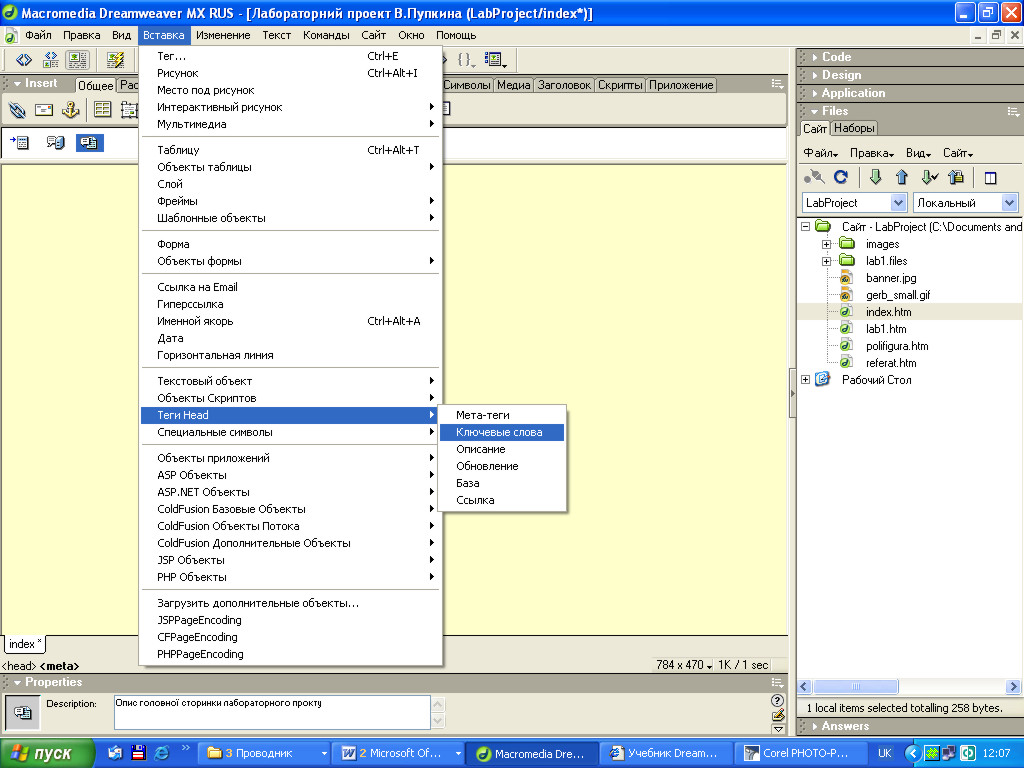
3.2. Для розміщення на сторінці meta-тега, що містить набір ключових слів, необхідно виберіть пункт Keywords(Ключевые слова) у підменю Head Tags( Теги Head) меню Insert(Вставка):

На екрані з'явиться діалогове вікно Keywords, в якому в області редагування Keywords вводяться ключові слова, розподілені комами:

Тут
так само, як і у випадку з описом сторінки,
не варто створювати занадто великий
набор ключових слів. Доцільно обмежитися
тільки тими ключовими словами, що
максимально повно описують вашу сторінку.
На довжину набору ключових слів також
існує обмеження в 200 символів. Після
натиснути на кнопку ОК,
створений
meta-тег ключових слів відображається на
панелі заголовка значком
![]() .
Якщо вибрати на панелі заголовка meta-тег
набору ключових слів, відкриється
редактор властивостей, в якому можна
змінювати набір ключових слів в області
редагування Keywords.
.
Якщо вибрати на панелі заголовка meta-тег
набору ключових слів, відкриється
редактор властивостей, в якому можна
змінювати набір ключових слів в області
редагування Keywords.
4. За допомогою таблиці виконати розмітку сторінки: виділити місце для банера, герба, назви проекта, головного меню та персональних даних.
Табличний дизайн - це один зі засобів створення складних Web-сторінок з використанням таблиць мови HTML. Основний принцип табличного дизайну полягає в тому, що весь текст і вся графіка розміщується в комірках таблиці. Як правило, такі таблиці називають таблицями розмітки. Вони мають невидимі границі, а лінійки створюються за допомогою дуже тонких комірок з фоновим заповненням. Таблиці розмітки можуть бути досить складними: можна використовувати різне форматування, багаторазове об'єднання комірок та вкладені таблиці.
Ми будемо використовувати таблицю розмітки для створення головної сторінки лабораторного проекту. Інформація в таблиці повинна буди розміщена наступним чином:
Місце для банера |
||
Назва роботи |
||
Назва дисципліни |
||
Персональні данні про студента |
Місце для герба |
Головне меню |
Корисні посилання |
Посилання на сайт КНТЕУ |
Посилання на сторінку кафедри ЕКІС сайта КНТЕУ |
4.1. В Dreamweaver для створення таблиці необхідно виконати команди Insert(Вставка)-Table(Таблица):

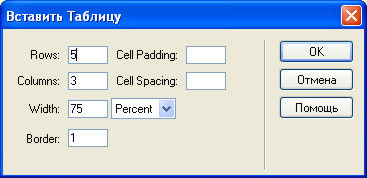
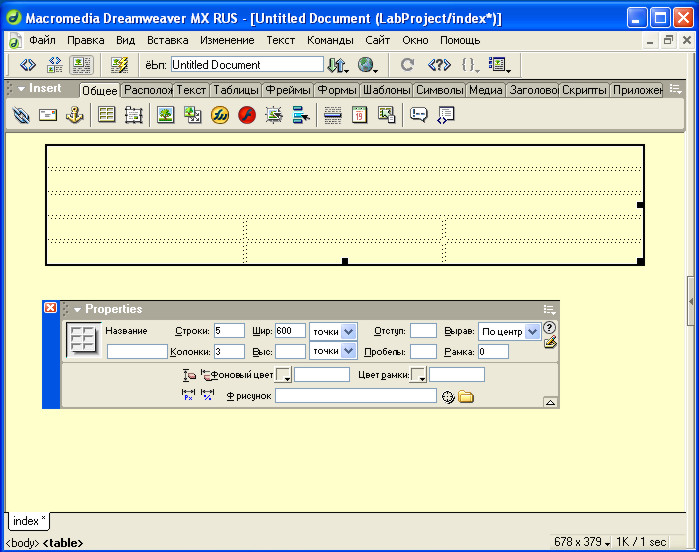
Відкриється діалогове вікно, в якому необхідно встановити параметри таблиці:

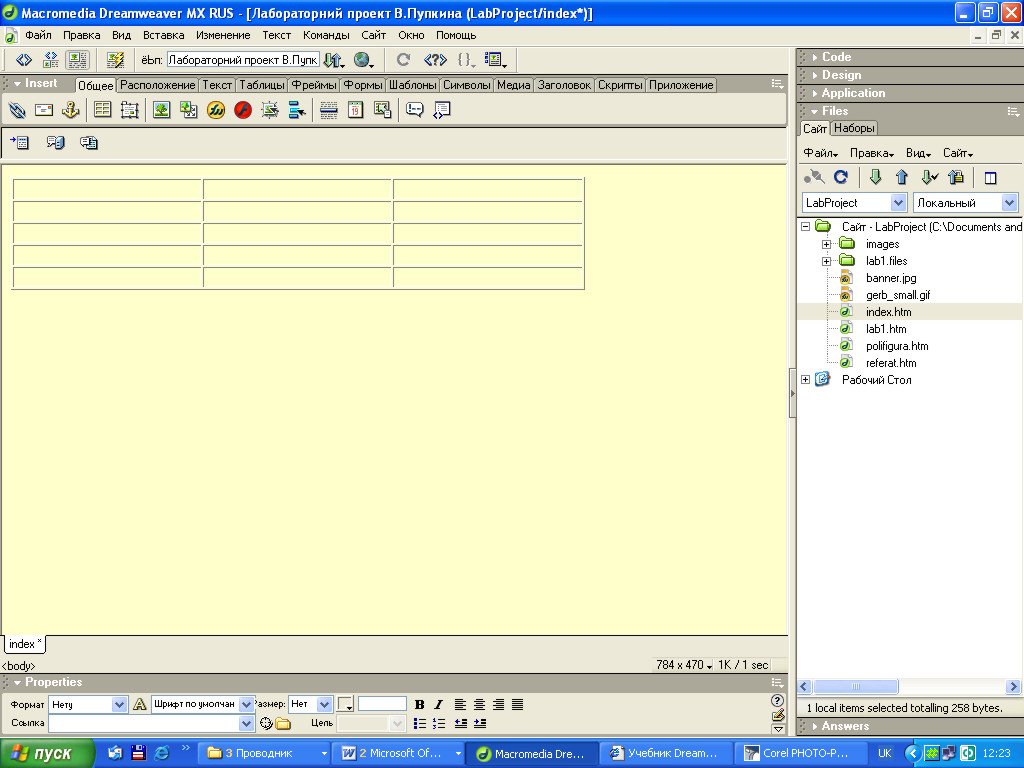
Після натиску на кнопку ОК відобразиться пуста таблиця:

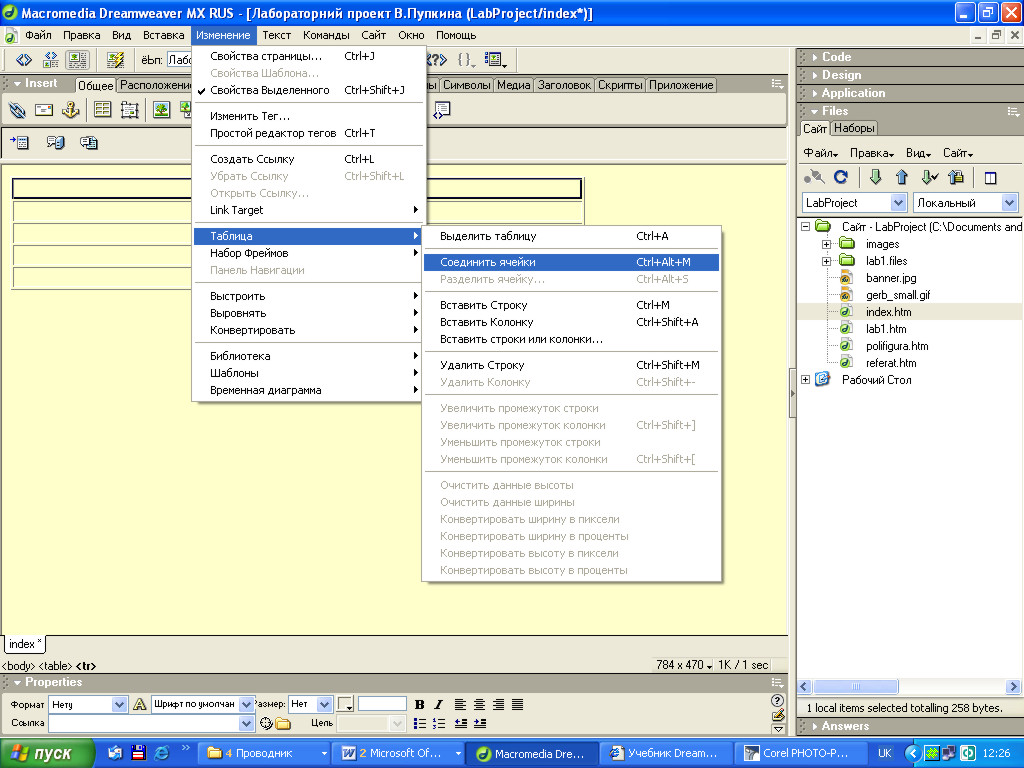
4.2. Виконати редагування параметрів таблиці відповідно до вище зазначеної структури. В нашому прикладі в перших трьох строках таблиці повинна бути одна колонка замість трьох. Для виконання цієї операції необхідно виділити спочатку першу строку таблиці та виконати команду Modify(Редактирование)-Table(Таблица) – Merge Cells (Соединение ячеек):

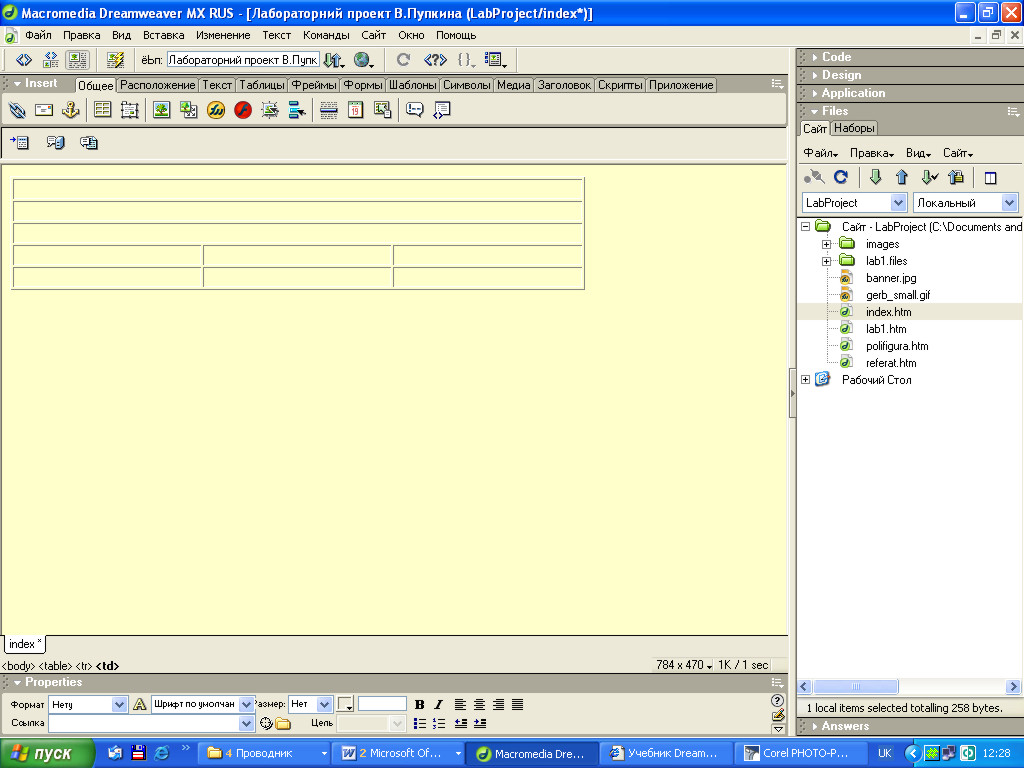
Ті ж самі дії необхідно виконати для 2 та 3 строки таблиці:

4.3. Виділити таблицю та у вікні Properties(Свойства) налагодити параметри форматування таблиці:

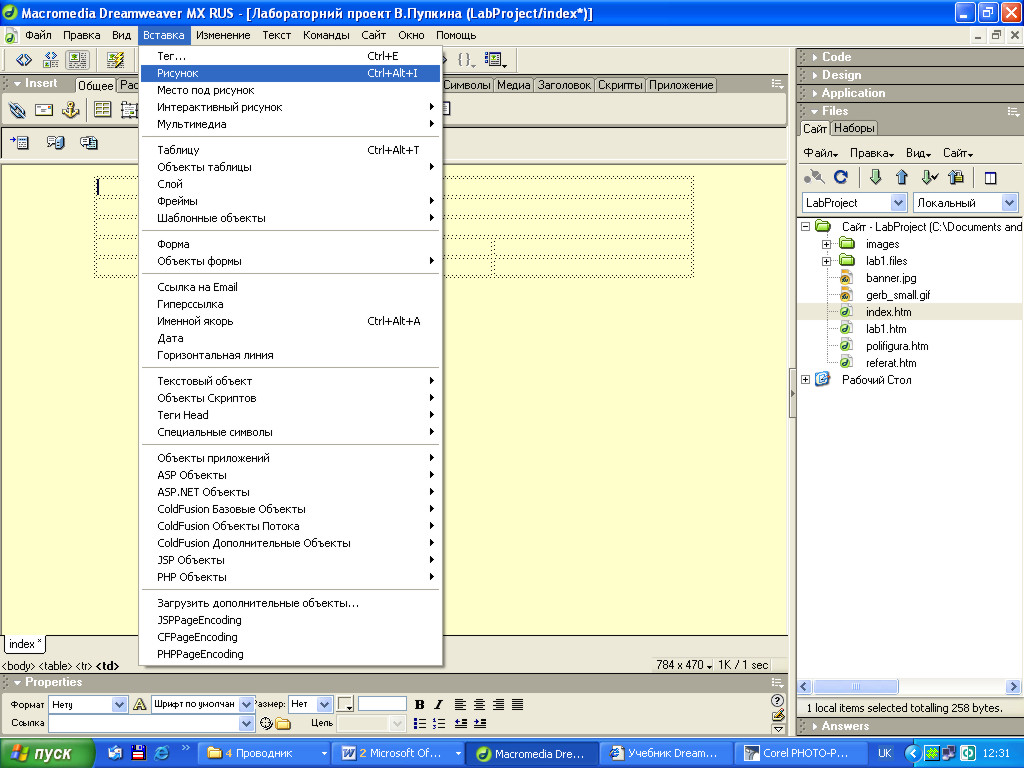
4.4. Для вставки малюнка встановити курсор у відведене місце таблиці та виконати команди Insert(Вставка) – Image(Рисунок).

Відкриється діалогове вікно, в якому вибрати необхідний графічний файл:

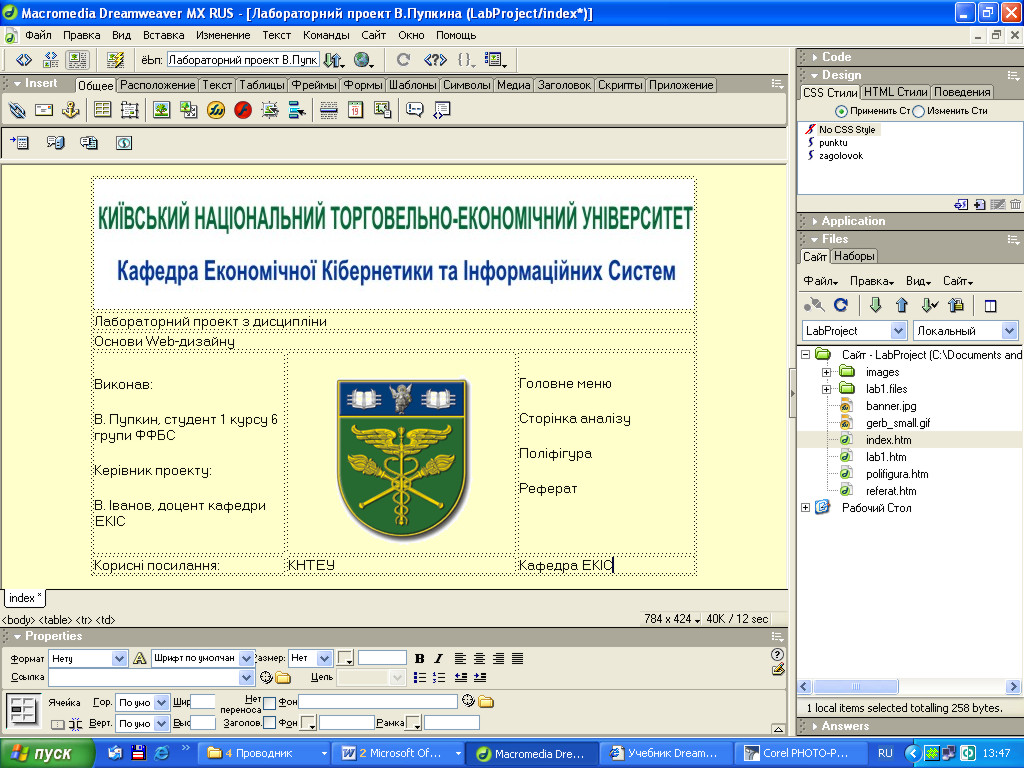
В результаті вставки малюнків сторінка буде мати наступний вигляд:

4.3. В зарезервовані місця ввести текстову інформацію:

Примітка: Допускається відхилення від наведеного в прикладі розміщення елементів сторінки, але наявність усіх вищеозначених елементів обов'язкова.
