
- •Курсовой проект по Информатике
- •Основные положения
- •Структура html-документа
- •Раздел заголовка
- •Тело документа
- •Теги форматирования текста
- •Заголовки
- •Выделение фрагментов текста
- •Гиперссылки Абсолютные и относительные ссылки
- •Ссылки внутри одного документа
- •Тез базового пути
- •Форматы изображений и графические редакторы
- •Активные изображения или карты навигации
- •Интерактивные Web-страницы. Формы
- •Поля ввода
- •Переключатели
- •Списки выбора
- •Многострочный текстовый блок
- •Каскадные таблицы стилей
- •Синтаксис таблиц стилей
- •Включение стилевых таблиц в html-документ
- •Порядок и этапы выполнения курсового проекта Порядок проектирования и реализации сайта
- •Критерии оценки сайта.
- •Логическая структура сайта
- •Динамическая и статическая компоновка сайта
- •Системы навигации сайта
- •Организация документа.
- •Требования и критерии оценки курсового проекта
- •Содержание отчета по курсовому проекту
- •Рекомендуемая литература
Организация документа.
Существует несколько основных правил организации документа:
самая актуальная информация должна быть видна в первом экране, а если ее много, то хотя бы ее начало или заголовок;
элементы навигации (меню) должны быть очевидны и заметны, посетитель мог прийти к вам в первый раз, и ему не знаком ваш стиль;
желательно, чтобы элементы навигации помещались в один экран, если конечно у вас не мегаузел;
страница должна ясно говорить, чему посвящен этот узел;
не делайте страницу полностью графической - что бы вы там ни думали, всегда найдется причина, чтобы в будущем добавить туда текст;
следите за ее "весом" - на данный момент оптимальным является размер в 30-40 (50) килобайт; если она все-таки очень "тяжелая" - минимизируйте количество графики, разбейте таблицу (если в нее заключена вся страница) на несколько таблиц.
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Эти элементы еще называют «контент» (от англ, content — содержание).
Основным элементом web-страницы, является ее заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, и всегда он должен располагаться в верхней части документа. Непосредственно под заголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468x60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселей. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом владельца данного сайта.
Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, на- пример Java-апплетов. Располагать элементы навигации следует таким образом, чтобы они всегда были «на виду», «под рукой», то есть так, чтобы пользователю не приходилось «отматывать» страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа (называемой подвалом) принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания.
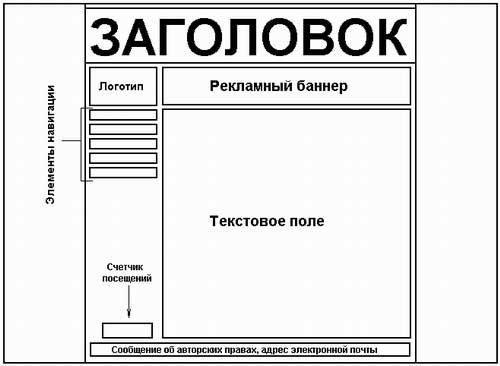
Пример компоновки сайта, содержащего полный набор описанных выше составляющих, показан ниже на рис.5. В нем выбрано позиционирование элементов навигации по левой границе документа.

Рисунок 5 Пример компоновки web-страницы с левым позиционированием элементов навигации
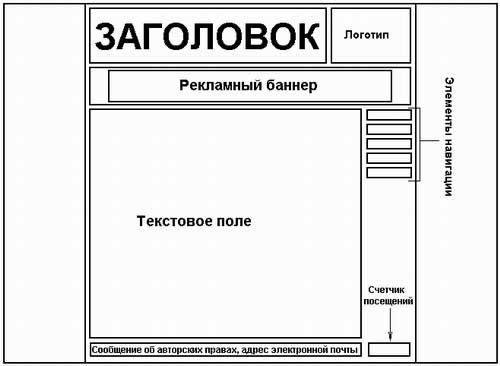
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на рис. 6.

Рисунок 6 Пример компоновки web-страницы с правым позиционированием элементов навигации
Логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционирован относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветовом и художественном стиле — тогда несимметричность положения данных объектов будет не столь очевидна и не станет «резать глаза» .
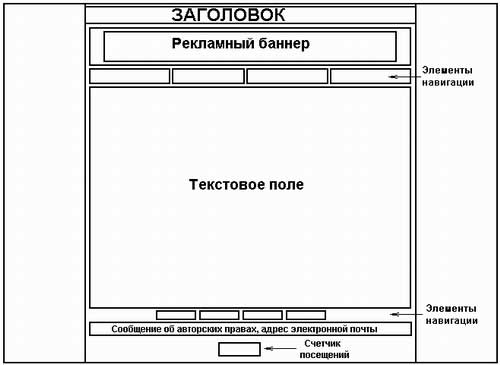
Элементы навигации можно разместить и в верхней части документа. Такой вариант компоновки наиболее подходит при создании домашних страничек, при этом подготовка самой таблицы значительно упрощается. Недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутке страницы они исчезают за верхней границей экрана, и, чтобы добраться до них, пользователю придется «отматывать» экран назад. Пример оформления страницы с верхним расположением элементов навигации показан на рис.7.

Рисунок 7 Пример компоновки web-страницы с верхним позиционированием элементов навигации
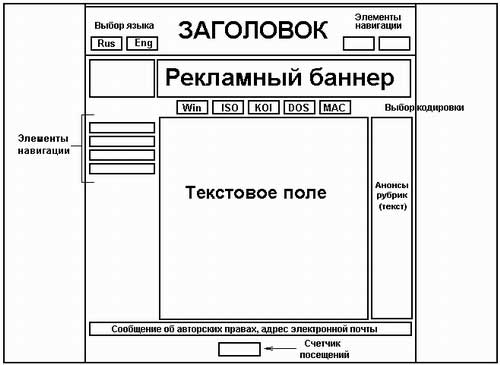
Безусловно, все, что было сказано в данном разделе, не является панацеей. Здесь излогаются лишь общие принципы, которые применяются при компоновке структуры сайта, окончательное же решение всегда остается завами. Примером дизайнерского решения, не попадающим ни в одну из указанных выше категорий, может служить так называемая смешанная компоновка, примерная схема которой приведена на рис. 8.

Рисунок 8 Пример «смешанной» компоновки web-страницы
В данном примере часть управляющих элементов встроена непосредственно в заголовок страницы — речь идет о кнопках переключения между русской и английской версиями сайта, а также о кнопках навигации: это может быть ссылка на адрес электронной почты создателей ресурса, продублированная в нижней части документа, и ссылка на один из тематических разделов, например, страницу новостей. Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Очевидно, что вариантов «смешанной компоновки» web-страницы может быть великое множество, конкретные решения зависят от количества составляющих ресурс разделов, объема подготовленного для размещения на сайте текста и, наконец, от фантазии самого автора. Важно лишь, чтобы внешний вид сайта не вызывал нареканий у посетителей. Вы как разработчик вправе проявить все свои способности и таланты и скомпоновать страницу по собственному вкусу. Вы, конечно, можете название сайта написать мелким убористым шрифтом и разместить его под рекламным баннером, а элементы навигации опубликовать прямо в середине текстового блока. Но учтите, что аттестовать ваш результат я буду в соответствии с теми положениями и требованиями, которые были приведены выше.
