- •Методические указания
- •Севастополь
- •1 Цель работы
- •2 Основные теоретические сведения
- •2.1 Устройство формы
- •2.2 Простейшая форма
- •2.3 Другие элементы типа input
- •2.3.1 Текстовая строка
- •2.3.2 Строка для ввода пароля
- •2.3.3 Радиокнопка
- •2.3.4 Элемент отметки
- •2.3.5 Скрытые элементы форм
- •2.3.6 Кнопка очистки формы
- •2.4 Поле выбора из списка
- •2.5 Многострочное текстовое поле
- •3 Пример формирования опросной формы посетителя сайта
- •4 Задание к лабораторной работе
2.4 Поле выбора из списка
Помимо элементов <INPUT>, формы могут содержать меню <SELECT> и поля для ввода текста <TEXTAREA>.
Меню <SELECT> из n элементов выглядит примерно так:
<SELECT NAME=”[имя]”>
<OPTION VALUE=”[значение 1]”>[текст 1]
<OPTION VALUE=”[значение 2]”>[текст 2]
...
<OPTION VALUE=”[значение n]”>[текст n]
</SELECT>
Как Вы видите, меню начинается с метки <SELECT> и заканчивается меткой </SELECT>. Метка <SELECT> содержит обязательный атрибут NAME, определяющий имя переменной, которую генерирует меню.
Метка <SELECT> может также содержать атрибут MULTIPLE, присутствие которого показывает, что из меню можно выбрать несколько элементов. Большинство браузеров показывают меню <SELECT MULTIPLE> в виде окна, в котором находятся элементы меню (высоту окна в строках можно задать атрибутом SIZE=”[число]”). Меню <SELECT> в большинстве случаев показывается в виде выпадающего меню.
Метка <OPTION> определяет элемент меню. Обязательный атрибут VALUE устанавливает значение, которое будет передано обработчику, если выбран этот элемент меню. Метка <OPTION> может включать атрибут checked, показывающий, что данный элемент отмечен по умолчанию.
Разберем небольшой пример.
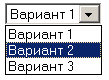
<SELECT NAME=”selection”>
<OPTION VALUE=”option1” checked>Вариант 1
<OPTION VALUE=”option2”">Вариант 2
<OPTION VALUE=”option3”>Вариант 3
</SELECT>
При загрузке на экране |
При выборе элементов списка |
|
|
Такой фрагмент определяет меню из трех элементов: Вариант 1, Вариант 2 и Вариант 3. По умолчанию выбран элемент Вариант 1. Обработчику будет передана переменная selection значение которой может быть option1 (по умолчанию), option2 или option3.
2.5 Многострочное текстовое поле
После всего, что мы уже узнали, элемент <TEXTAREA> может показаться совсем простым. Например:
<TEXTAREA NAME=”address” ROWS=”5” COLS=”50”>
А здесь - Ваш адрес...
</TEXTAREA>

Все атрибуты обязательны. Атрибут NAME определяет имя, под которым содержимое окна будет передано обработчику (в примере ─ address). Атрибут ROWS устанавливает высоту окна в строках (в примере ─ 5). Атрибут COLS устанавливает ширину окна в символах (в примере ─ 50).
Текст, размещенный между метками <TEXTAREA> и </TEXTAREA>, представляет собой содержимое окна по умолчанию. Пользователь может его отредактировать или просто стереть.
Важно знать, что русские буквы в окне <TEXTAREA> при передаче обработчику могут быть конвертированы в соответствующие им символьные объекты.
3 Пример формирования опросной формы посетителя сайта
Ниже приведен пример листинга страницы для формирования опросной формы посетителя сайта и внешний вид экрана при просмотре этой страницы с помощью обозревателя Microsoft Internet Explorer, а также вид экрана с формой оповещения клиента о приеме запроса.
<html>
<head><title>Пример страницы с формой</title></head>
<body ><br><center>
<form name"fff">
<b>Введите Ваш запрос:</b><br><br>
Ваше имя: <input type="text" name="name" value=""
onChange="ForNewWin('1')"><br>
Ваша фамилия: <input type="text" name="fam" value=""
onChange="ForNewWin('2')"><br>
Организация: <input type="text" name="org" value=""
onChange="ForNewWin('3')"><br>
Адрес: <input type="text" name="adr" value=""
onChange="ForNewWin('4')"><br><br>
Пол:
мужской <input type="radio" name="Sex" value="0" : "checked"
onClick="ForNewWin('5')">
женский <input type="radio" name="Sex" value="1" : "checked"
onClick="ForNewWin('6')"><br>
Возрастная группа:
<select name="age" onChange="ForNewWin('11')">
<option value="19-25">19-25 </option>
<option value="26-35">26-35</option>
<option value="36-45">36-45</option>
<option value="46-..">46-..</option>
</select><br>
Социальный статус:
<select name="IG" onChange="ForNewWin('12')">
<option value="рабочий" selected>рабочий</option>
<option value="служащий">служащий</option>
<option value="бизнесмен">бизнесмен</option>
<option value="безработный">безработный</option>
</select><br><br>
Сообщать Вам новости сайта ?
<input type="checkbox" name="ns" value="1"
onChange="ForNewWin('7')"><br>
Извещать Вас о новых товарах ?
<input type="checkbox" name="nt" value="1"
onChange="ForNewWin('8')"><br>
Направлять Вам прайсы по почте?
<input type="checkbox" name="np" value="1"
onChange="ForNewWin('9')"><br><br><br>
Ваши пожелания:
<textarea name="ta" rows="4" cols="24"
onChange="ForNewWin('10')"></textarea><br>
<input type="submit" value='Отослать' onClick="openWin()"><br>
</form></center>
</body>
</html>

Рисунок 3.1 – Внешний вид экрана при просмотре страницы примера
с помощью обозревателя Microsoft Internet Explorer

Рисунок 3.2 - Вид экрана с формой оповещения клиента о приеме запроса