- •Методические указания
- •Севастополь
- •Содержание
- •1 Цель работы 4
- •2 Основные теоретические сведения 4
- •3. Порядок выполнения работы 12
- •1 Цель работы
- •2 Основные теоретические сведения
- •2.1 Определение структуры таблицы
- •2.2 Заголовки в таблицах
- •2.3 Таблицы с заголовком
- •2.4 Объединение ячеек таблицы
- •2.5 Многослойные заголовки
- •2.6 Таблицы с подписью
- •2.7 Выравнивание текста в ячейках таблицы
- •2.8 Таблицы внутри таблиц
- •3. Порядок выполнения работы
2.5 Многослойные заголовки
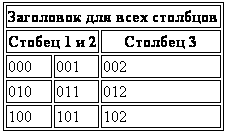
Строки или столбца таблицы могут иметь несколько заголовков, расположенных слоями. В следующем листинге мы привели исходный текст документа HTML с двойным заголовком столбцов.
Фрагмент кода |
Вид в обозревателе |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD> <TITLE>Таблицы с заголовком</TITLE> </HEAD> <BODY BGCOLOR=#FFFFFF> <TABLE BORDER> <TR> <TH COLSPAN=3>Заголовок для всех столбцов</TH> </TR> <TR> <TH COLSPAN=2>Стобец 1 и 2</TH> <TH>Столбец 3</TH> </TR> <TR> <TD>000</TD><TD>001</TD><TD>002</TD> </TR> <TR> <TD>010</TD><TD>011</TD><TD>012</TD> </TR> <TR> <TD>100</TD><TD>101</TD><TD>102</TD> </TR> </TABLE> </BODY> </HTML>
|
|
Первый заголовок в этом документе относится ко всем столбцам. Второй заголовок расположен под первым. В нем используется объединение соседних ячеек для первого и второго столбца.
2.6 Таблицы с подписью
Помимо заголовка, вы можете снабдить таблицу подписью, для чего следует воспользоваться оператором <CAPTION>.
В следующем листинге приведен исходный текст документа HTML, в котором создается таблица с подписью. Для оформления подписи мы использовали здесь расширение навигатора Microsoft Internet Explorer - параметр VALIGN оператора <CAPTION>.
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком и подписью</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER WIDTH=100%>
<CAPTION VALIGN=TOP ALIGN=RIGHT>
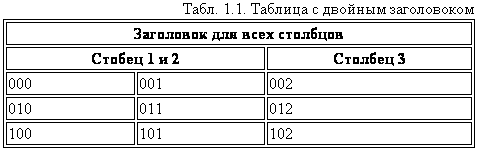
Табл. 1.1. Таблица с двойным заголовоком
</CAPTION>
<TR><TH COLSPAN=3>Заголовок для всех столбцов</TH></TR>
<TR><TH COLSPAN=2>Стобец 1 и 2</TH><TH>Столбец 3</TH></TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
Внешний вид этой таблицы при ее просмотре в навигаторе Microsoft Internet Explorer показан на рисунке:

Результат просмотра таблицы с подписью
в навигаторе Microsoft Internet Explorer
В документе HTML, исходный текст которого показан в листинге 3.8, мы расположили подпись под таблицей, использовав для этого способ, совместимый как с навигатором Netscape Navigator, так и с навигатором Microsoft Internet Explorer.
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком и подписью</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER WIDTH=100%>
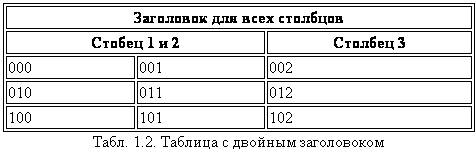
<CAPTION ALIGN=BOTTOM>Табл. 1.2. Таблица с двойным
заголовоком</CAPTION>
<TR><TH COLSPAN=3>Заголовок для всех столбцов</TH></TR>
<TR><TH COLSPAN=2>Стобец 1 и 2</TH><TH>Столбец 3</TH></TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
Внешний вид полученной таблицы показан на рисунке:

Подпись расположена под таблицей