- •Методические указания
- •Севастополь
- •Содержание
- •1 Цель работы 4
- •2 Основные теоретические сведения 4
- •3. Порядок выполнения работы 12
- •1 Цель работы
- •2 Основные теоретические сведения
- •2.1 Определение структуры таблицы
- •2.2 Заголовки в таблицах
- •2.3 Таблицы с заголовком
- •2.4 Объединение ячеек таблицы
- •2.5 Многослойные заголовки
- •2.6 Таблицы с подписью
- •2.7 Выравнивание текста в ячейках таблицы
- •2.8 Таблицы внутри таблиц
- •3. Порядок выполнения работы
2.2 Заголовки в таблицах
С помощью оператора <CAPTION> вы можете снабдить таблицу подписью, расположенной сверху над таблицей или снизу под таблицей.
Для оператора <CAPTION> в стандарте языка HTML версии 3.2 определен параметр ALIGN. Этот параметр может иметь значения TOP или BOTTOM. В первом случае подпись будет расположена над таблицей, а во втором - под таблицей.
Навигатор Microsoft Internet Explorer использует иную систему определения расположения подписи таблицы. Дополнительно к параметру ALIGN здесь используется параметр VALIGN.
С помощью параметра VALIGN, который может иметь значения TOP или BOTTOM, вы можете изменять расположение подписи по вертикали - над или под таблицей.
Параметр ALIGN в трактовке навигатора Microsoft Internet Explorer может принимать значения LEFT или RIGHT и определяет выравнивание подписи по горизонтали.
Например, в следующем фрагменте исходного текста документа HTML создается таблица с подписью, которая расположена над таблицей и выровнена по правой границе:
Фрагмент кода |
Вид в обозревателе |
<TABLE BORDER WIDTH=100%> <CAPTION VALIGN=TOP ALIGN=RIGHT> Табл. 2. Таблица значений</CAPTION> <TR><TD>000</TD><TD>001</TD><TD>002</TD></TR> <TR><TD>010</TD><TD>011</TD><TD>012</TD></TR> <TR><TD>100</TD><TD>101</TD><TD>102</TD></TR> </TABLE> |
|
2.3 Таблицы с заголовком
Для создания заголовка может использоваться оператор <TH>.
Фрагмент кода |
Вид в обозревателе |
<HTML> <HEAD> <TITLE>Таблицы с заголовком</TITLE> </HEAD> <BODY BGCOLOR=#FFFFFF> <TABLE BORDER> <TR> <TH>Столбец 1</TH> <TH>Столбец 2</TH> <TH>Столбец 3</TH> </TR> <TR> <TD>000</TD><TD>001</TD><TD>002</TD> </TR> <TR> <TD>010</TD><TD>011</TD><TD>012</TD> </TR> <TR> <TD>100</TD><TD>101</TD><TD>102</TD> </TR> </TABLE> </BODY> </HTML> |
|
Очень часто заголовок таблицы помещают не сверху, а слева. Вы можете создать такую таблицу на базе примера документа HTML, исходный текст которого показан в следующем листинге:
Фрагмент кода |
Вид в обозревателе |
<HTML> <HEAD> <TITLE>Таблицы с заголовком</TITLE> </HEAD> <BODY BGCOLOR=#FFFFFF> <TABLE BORDER> <TR> <TH>Строка 1</TH> <TD>000</TD><TD>001</TD><TD>002</TD> </TR> <TR> <TH>Строка 2</TH> <TD>010</TD><TD>011</TD><TD>012</TD> </TR> <TR> <TH>Строка 3</TH> <TD>100</TD><TD>101</TD><TD>102</TD> </TR> </TABLE> </BODY> </HTML> |
|
Здесь описание столбца заголовка разделено на три части. Каждый элемент этого столбца определяется перед соответствующей строкой.
2.4 Объединение ячеек таблицы
Для объединения ячеек таблицы, расположенных в одной и той же строке, вы можете воспользоваться параметром COLSPAN. Аналогично, для объединения ячеек, расположенных в одной и той же строке, используется параметр ROWSPAN.
В документе HTML, исходный текст которого приведен в листинге 3.4, мы показали, как можно использовать объединение ячеек для создания общего заголовка к двум столбцам таблицы.
Фрагмент кода |
Вид в обозревателе |
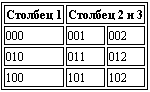
<HTML> <HEAD> <TITLE>Таблицы с заголовком</TITLE> </HEAD> <BODY BGCOLOR=#FFFFFF> <TABLE BORDER> <TR> <TH>Столбец 1</TH> <TH COLSPAN=2>Столбец 2 и 3</TH> </TR> <TR><TD>000</TD><TD>001</TD><TD>002</TD></TR> <TR><TD>010</TD><TD>011</TD><TD>012</TD></TR> <TR><TD>100</TD><TD>101</TD><TD>102</TD></TR> </TABLE> </BODY> </HTML> |
|
Здесь параметр COLSPAN указан в операторе <TH>, определяющем вторую ячейку заголовка, и имеет значение, равное двум.
Аналогично вы можете создать общий заголовок для строк таблицы, воспользовавшись параметром ROWSPAN. Исходный текст документа HTML, в котором имеется таблица с общим заголовком для двух строк, показан ниже:
Фрагмент кода |
Вид в обозревателе |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> <HTML> <HEAD> <TITLE>Таблицы с заголовком</TITLE> </HEAD> <BODY BGCOLOR=#FFFFFF> <TABLE BORDER> <TR> <TH ROWSPAN=2>Строка 1 и 2</TH> <TD>000</TD><TD>001</TD><TD>002</TD> </TR> <TR> <TD>010</TD><TD>011</TD><TD>012</TD> </TR> <TR> <TH>Строка 3</TH> <TD>100</TD><TD>101</TD><TD>102</TD> </TR> </TABLE> </BODY> </HTML>
|
|